26 Javascript Get Element Inside Element
Set the background color of the first element with class="example" inside of a <div> element: // Get the element with id="myDIV" (a div), then get all elements inside div with class="example" var x = document.getElementById("myDIV").querySelectorAll(".example"); // Set the background color of the first element with class="example" (index 0) in div Using custom elements. One of the key features of the Web Components standard is the ability to create custom elements that encapsulate your functionality on an HTML page, rather than having to make do with a long, nested batch of elements that together provide a custom page feature. This article introduces the use of the Custom Elements API.
Check If Element Is Inside Of The Viewport With JavaScript. August 2, 2019 by Andreas Wik. Let's have a look at how we can check if a certain element on the page is partially or fully inside of the viewport. This could be used for a lot of things, a classic use case would be lazy loading images.
Javascript get element inside element. The Button Element removes the row for which it is situated. The Select Element has a default option of "" and then other 'valid' options. The Text Input is added to the row but it is hidden. All elements are in the same. Basically I would like for the Select Element to show the hidden text input element if the selected index is != 0 May 17, 2020 - In this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. JavaScript – Get HTML Text inside an Element. To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. In the following example, we will get the HTML text ...
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The elements are the immediate child elements (or children) of the parent element (a DIV element in our example). If you see the length of the variable birds (in the above example), it would return 3, which indicates, there are 3 elements present inside the parent element. console.log(birds.length); // Use console.log to check the length. Jun 15, 2020 - Get code examples like "how to select an element inside another element javascript" instantly right from your google search results with the Grepper Chrome Extension.
Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property; Using textContent property. Using innerText property: We can use innerText property to get the text from HTML ... I am shared few simple examples here explaining how you can use the method to extract all the li elements. Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
Dec 17, 2015 - The elements will be filtered by testing whether they match this selector; all parts of the selector must lie inside of an element on which .find() is called. The expressions allowed include selectors like > p which will find all the paragraphs that are children of the elements in the jQuery object. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead.
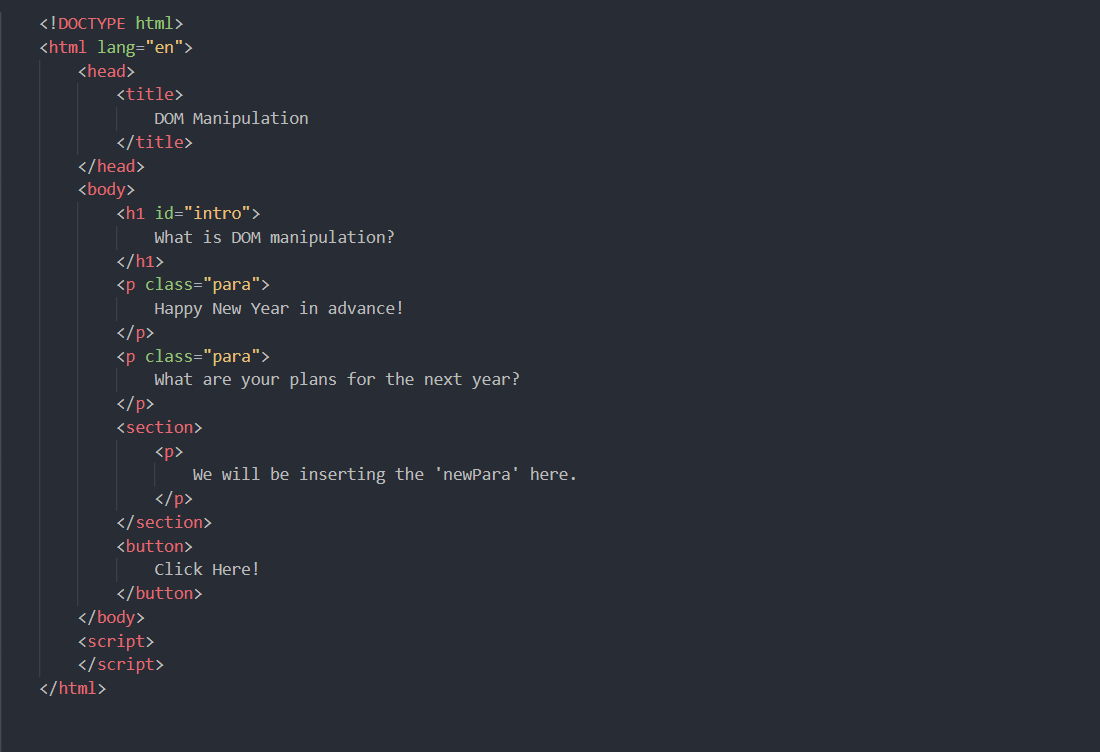
3/3/2019 · Even then, all you can do is get elements inside of the element that was selected by ID. Outside of looping through and interrogating each element, there’s not a great way to get the power of multiple selectors. Fortunately, modern JavaScript also includes some additional methods that allow you to select elements based on CSS selectors! The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Get an element from within an iframe with JavaScript. Click the button to hide the first H1 element in the iframe (another document). Hide H1 Element.
transform string into array js ... to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... Get value from hashmap based on key to JSTLGet timezone ... Dec 24, 2020 - That won’t work, because it takes a collection of inputs and assigns the value to it rather than to elements inside it. We should either iterate over the collection or get an element by its index, and then assign, like this: The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ...
Get element inside element by class and ID - JavaScript ... Well, first you need to select the elements with a function like getElementById. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Javascript Object Oriented Programming Front End Technology The element inside an element is nothing but for instance a span element inside a div element. Javascript has provided.contains () method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.
Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements. JavaScript first appeared on the scene in 1995 as part of the Netscape Navigator 2 beta browser. It allowed web pages to interact with users to a greater degree than before. JavaScript code cannot exist by itself- it must be embedded inside regular HTML code (or even CSS code). JavaScript can be said to be an extension of regular HTML code. Nov 20, 2017 - In order to be proficient at accessing elements in the DOM, it is necessary to have a working knowledge of CSS selectors, syntax and terminology as well as an understanding of HTML elements. In this tutorial, we will go over several ways to access ele
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Jan 29, 2019 - This article describes how to get an element from within an iframe with JavaScript when using WinAutomation for web automation. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
home > topics > javascript > questions > how to access an element inside innerhtml of a htmldivelement? Post your question to a community of 468,850 developers. It's quick & easy. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... 3/7/2006 · How can I get a list of elements inside a tag and when I find one element of a type that I choose I can change its ID and CLASS attribute? var contentDiv = document.getElementById("content"); // do something to first div element: var containedDivElements = contentDiv.getElementsByTagName("div"); var firstDiv = containedDivElements[0];
Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example: Nov 12, 2011 - Using a multi-kb jQuery library to select an element when Javascript offers that functionality in it's base code is slightly more overkill. ... Not the answer you're looking for? Browse other questions tagged javascript getelementbyid getelementsbyclassname or ask your own question. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
var targetDiv = document.getElementById("foo").getElementsByClassName("bar")[0]; If you need to know the total amount of space an element occupies, including the width of the visible content, scrollbars (if any), padding, and border, you want to use the HTMLElement.offsetWidth and HTMLElement.offsetHeight properties. Most of the time these are the same as width and height of Element.getBoundingClientRect(), when there aren't any transforms applied to the element. First, I’ll get the child elements inside the <div> and second, I’ll get the children inside <ul>, that is, all the <li> elements with its values. However, this time, I used the JavaScript method getElementByTagName () to search for all children inside <ul>, instead of getElementById () method.
Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Get element inside element by class and ID - JavaScript · Alright, I've dabbled in JavaScript before, but the most useful thing I've written is a CSS style-switcher. So I'm somewhat new to this. Let's say I have HTML code like this: 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
 What Is Dom Manipulation In This Blog We Will Learn What
What Is Dom Manipulation In This Blog We Will Learn What
 Understanding How To Render Arrays In React Digitalocean
Understanding How To Render Arrays In React Digitalocean
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Means Of Accessing Elements Inside Dom File With Javascript
Means Of Accessing Elements Inside Dom File With Javascript
 Premast Plus Access Tons Of Design Elements Inside Your
Premast Plus Access Tons Of Design Elements Inside Your
 Javascript Variables Inside Form Elements Event Attributes
Javascript Variables Inside Form Elements Event Attributes
 Dom Element Javascript Insertadjacenthtml Method
Dom Element Javascript Insertadjacenthtml Method
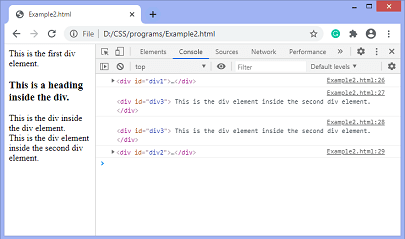
 How To Replace Text Inside A Div Element With Javascript
How To Replace Text Inside A Div Element With Javascript
 Var Element Document Getelementbyid Container Element
Var Element Document Getelementbyid Container Element
 Let S Go Native Why You Shouldn T Hide The Native Element In
Let S Go Native Why You Shouldn T Hide The Native Element In
 Means Of Accessing Elements Inside Dom File With Javascript
Means Of Accessing Elements Inside Dom File With Javascript
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
Injecting Magecart Into Magento Global Config Trustwave
 How To Get An Element In An Iframe
How To Get An Element In An Iframe
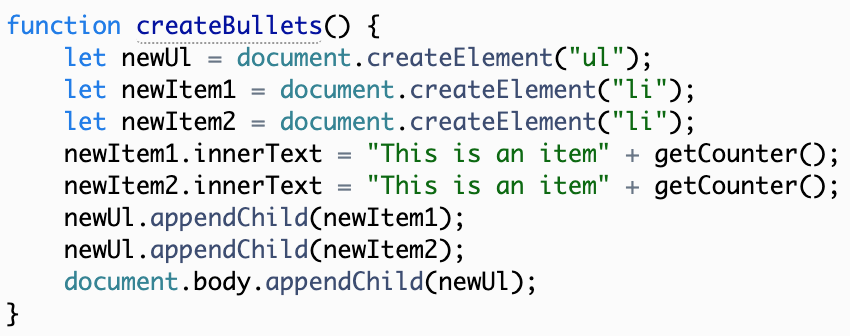
 How To Createelement In Javascript
How To Createelement In Javascript
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
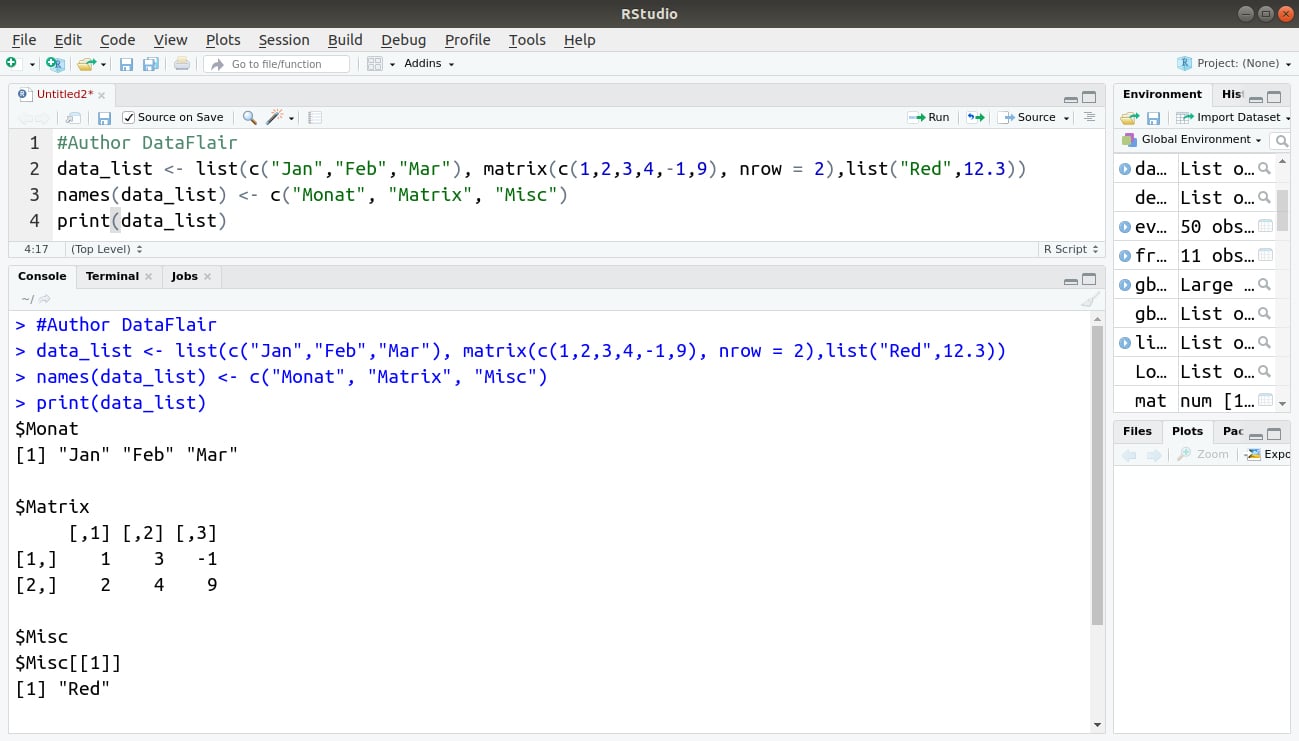
 R List Learn What All You Can Do With Lists In R Dataflair
R List Learn What All You Can Do With Lists In R Dataflair
 Grab All Fieldset Elements Inside Div Stack Overflow
Grab All Fieldset Elements Inside Div Stack Overflow





0 Response to "26 Javascript Get Element Inside Element"
Post a Comment