26 Javascript Print Page Break
27/2/2018 · Use the pageBreakInside property in JavaScript to set the page-break behavior inside an element. Use the auto property to insert page break inside an element. Use auto or avoid property value to automatically insert page break inside an element, if needed, or avoid a page break, respectively. Note − The changes would be visible while printing or ... Notice Acrobat has created a new temporary file with a single page (page six) from the original document. It's very important to remember that page numbers in JavaScript are zero-based, i.e., page zero in JavaScript is page one in the Acrobat viewer. Notice also Acrobat created a temporary document to place the extracted page.
 How To Print Your Html With Style
How To Print Your Html With Style
function print_current_page() { window.print(); } Live Demo: See the Pen JavaScript current day and time - basic-ex-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to display the current day and time in a specific format.

Javascript print page break. The page-break-after property adds a page-break after a specified element. Tip: The properties: page-break-before, page-break-after and page-break-inside help to define how a document should behave when printed. Note: You cannot use this property on an empty <div> or on absolutely positioned elements. Default value: Page Break. There are two commands you're worried about here: page-break-after. page-break-before. You can pretty much pick out what each does. The first sets the printing page break just before the element, the second sets the page break just after. Page breaking is an operation where it is defined where a web page will be split when it is printed. CSS provides functionality to define how the document will behave when it is printed. For page breaking CSS provides three main properties, these are page-break-before, page-break-after and page-break-inside.
Specifies or returns whether a page break occurs after the object when printing. This property doesn't take any effect on absolutely positioned elements. The page break is only visible in a print preview or when printing. If you need other page breaking rules, use the pageBreakBefore and pageBreakInside properties. One important aspect of making your pages printer-friendly is by using CSS/XHTML page breaks. There are numerous spots that are good for page breaks: Between page sections (h2 or h3 tags, depending on your site format) Between the end of an article and subsequent comments / trackbacks The break-before property indicates that your element should start on a new page that can be: with break-before: page, element can start on any new page; with break-before: right or break-before: left, the element starts on the next right or on the next left page (a blank page will be automatically created if …
Print.js can be used to quickly print any image on your page, by passing the image url. This can be useful when you have multiple images on the screen, using a low resolution version of the images. When users try to print the selected image, you can pass the high resolution url to Print.js. Using the pageBreakAfter property of an element we can use JavaScript to toggle between breaking and non-breaking. The following function loops through all the elements and turns page-breaks on or off depending on an argument passed to the function. It then takes another argument passed in and decides whether or not to print the document. 19/8/2020 · This makes the print of the document more book-like. page-break isn’t a directly usable property but it contains three properties that can be used as per requirement: page-break-before: adds a page break before an element; page-break-after: adds a page break after an element; page-break-inside: sets whether the page break should be avoided or not inside an element. Syntax: name_of_the_element …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here Mudassar Ahmed Khan has explained with an example, how to print ASP.Net GridView control with page breaks and repeat header on each page using C# and VB.Net. This article will illustrate how to print GridView with Current Page and all Pages in ASP.Net. When the Print Button is clicked, the GridView will be rendered as an HTML string which will be later sent to Printer using JavaScript in ... Solution with the CSS page-break-inside property¶. Read our snippet if you need to print an HTML table with many rows over multiple pages. For that purpose, you'll need the CSS page-break-inside property, which helps to specify how the document should behave when printed.
To suggest a page break, add <P style="page-break-before: always"> before the beginning of a new printed page. For example, if you place the following tags on a HTML page and print it using a compatible browser, you will end-up with three pages with the sample text. The pageBreakAfter property sets or returns the page-break behavior after an element (for printing or print preview). Note: The pageBreakAfter property has no effect on absolutely positioned elements. The page break is only visible in a print preview or when printing. Home › javascript print page break › javascript print page break table › javascript print page-break-after. 35 Javascript Print Page Break Written By Leah J Stevenson. Wednesday, August 18, 2021 Add Comment Edit. Javascript print page break. Page Break In Html Doesn T Work As Expected When I Print The.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The page-break-after property adds a page-break after the element to which it is applied. Note: this property is in progress of being replaced by the more generic break-after property. This new property also handles column and region breaks while being syntactically compatible with page-break-after. Step 1 - First we need to add the jQuery library into our project which is a basic dependency to get this work. Then we need to include the latest jsPDF and Html2Canvas plugins. Step 2 - As we have a long HTML page to get converted into multiple PDF pages, so will break the whole HTML page into multiple chunks of pages with the help of ...
The "auto" will break the page only if the contents are at the end if the page, this will prevent breaking the page and leaving a lot of blank space. The CSS. @media all { .page-break { display: none; } } @media print { .page-break { display: block; page-break-before: auto; } } The HTML I am facing issue with printing large table. I have html table with around 600 rows which spans multiple pages when printed. At each page break row is not ended properly. Half of the row is cut and displayed in next page. I have tried with below CSS but didn't work table { page-break-inside:auto } tr { page-break-inside:avoid; page-break-after ... Apr 10, 2020. # CSS. When printing a web page, is it important to adjust the layout and the content of your page. Many elements are not relevant for printing, it is vital to properly control page breaks and handle hyperlinks. All of this can be controlled by CSS and you can even trigger printing in Javascript or react to user print action.
Page break aliases. The page-break-inside property is now a legacy property, replaced by break-inside. For compatibility reasons, page-break-inside should be treated by browsers as an alias of break-inside. This ensures that sites using page-break-inside continue to work as designed. A subset of values should be aliased as follows: As with most CSS attributes, you can access our two stars via JavaScript, by using the properties pageBreakBefore and pageBreakAfter. The obvious advantage of this is the ability to then dynamically assign their values. For example, instead of forcing custom page breaks on your visitors, you can create a script to make this optional. The page-break-after property is now a legacy property, replaced by break-after. For compatibility reasons, page-break-after should be treated by browsers as an alias of break-after. This ensures that sites using page-break-after continue to work as designed. A subset of values should be aliased as follows:
Styling CSS Print Page Breaks. By David Walsh on August 24, 2009. 8. It's important to construct your websites in a fashion that lends well to print. I use a page-break CSS class on my websites to tell the browser to insert a page break at strategic points on the page. During the development of my websites, I style the page-break class for the ... Specifies or returns whether a page break occurs after the object when printing. This property doesn't take any effect on absolutely positioned elements. The page break is only visible in a print preview or when printing. After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF: Don't print it using the System Dialogue. Don't click "Open PDF in Preview". Instead, click the "Save" button that appears in the Chrome Print dialogue. This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size.
The page format may not be disclosured until printing occurs. Since if the user selected a landscape mode in the print dialog, then this setting needs to be accounted for. The PageFormat object passed into the print() method provides this information. The page break positions are used as represented in the following code fragment: Hi, I just wrote some lengthy content using javscript window.open() and wrote contents with multiple lines, when i try to print using window.print() the document is set for printing but the issue is contents are broken at each page break say when the size of the page ends the contents are printed to next page.
 Controlling Page Breaks In Html Tutorial 26 July 2021 Learn
Controlling Page Breaks In Html Tutorial 26 July 2021 Learn
 How To Insert Repeatable Footer Header Blocks On Pages Of
How To Insert Repeatable Footer Header Blocks On Pages Of
 Forcing A Page Break Only When Necessary During Print Stack
Forcing A Page Break Only When Necessary During Print Stack
Why Can T I Insert A Page Break In Excel Quora
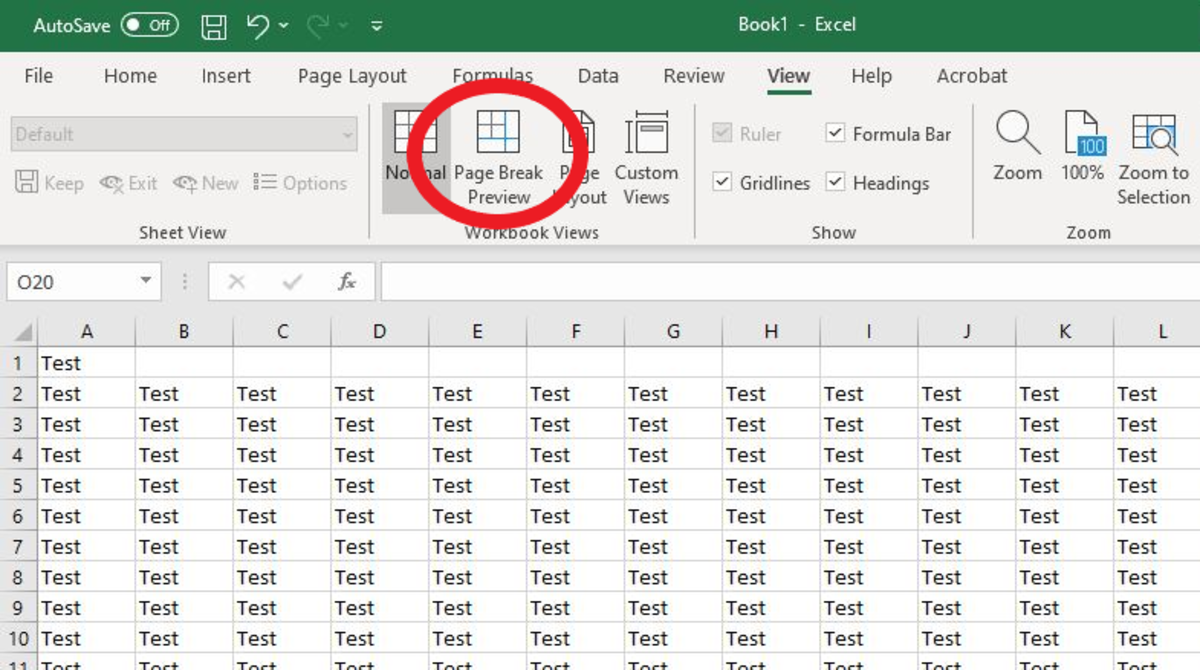
 How To Fix Part Or Full Excel Spreadsheet Page Not Printing
How To Fix Part Or Full Excel Spreadsheet Page Not Printing
Printing With Page Breaks Article Codestore
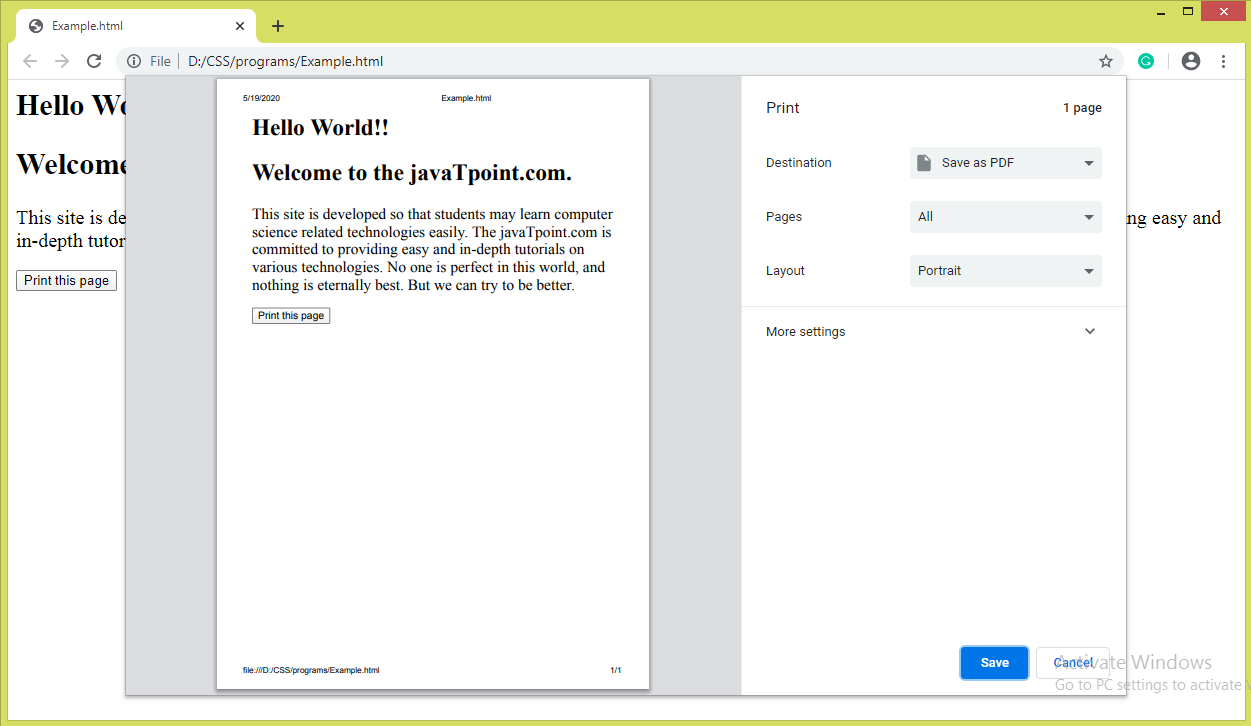
 How To Create Printer Friendly Pages With Css Sitepoint
How To Create Printer Friendly Pages With Css Sitepoint
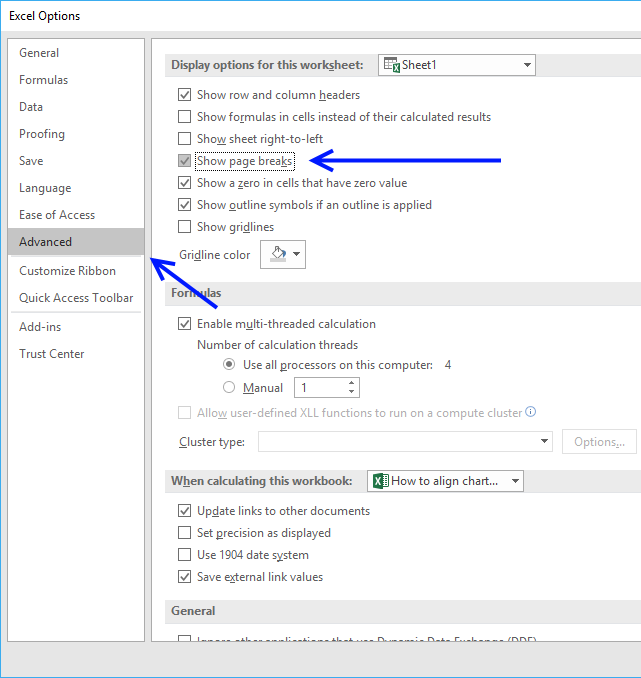
 Remove Print Preview Lines Page Breaks
Remove Print Preview Lines Page Breaks
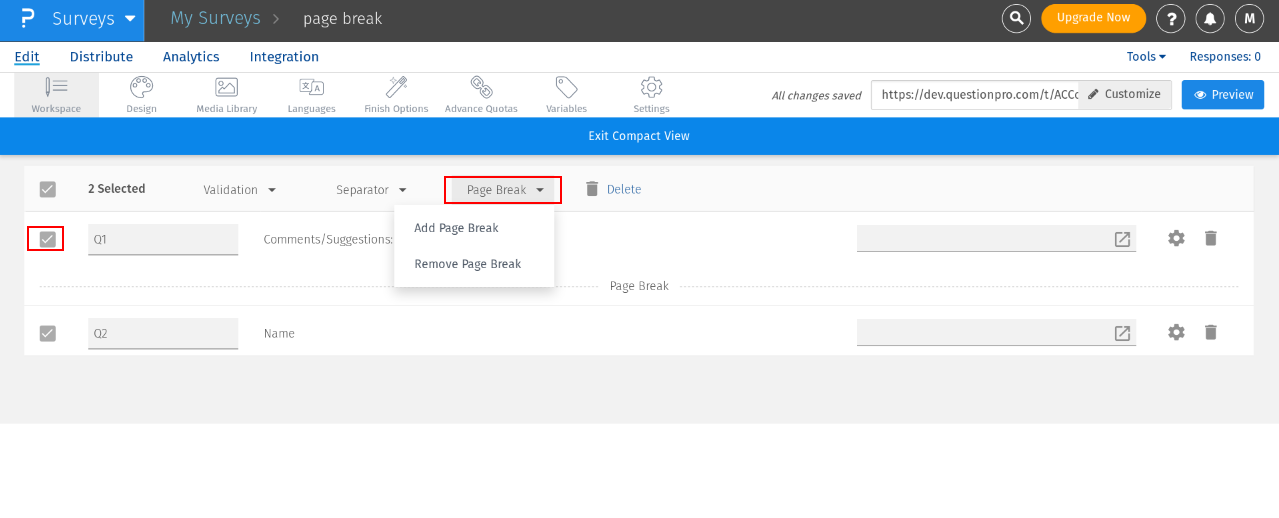
 Page Breaks Questionpro Help Document
Page Breaks Questionpro Help Document
 How To Set Print Area In Google Sheets
How To Set Print Area In Google Sheets
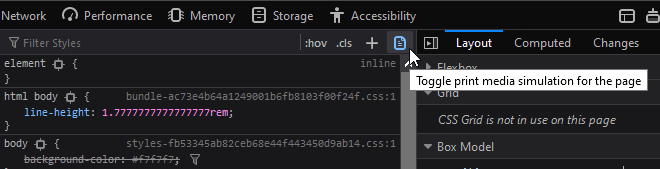
 How To Get Page Breaks To Show After Divs In Print Window
How To Get Page Breaks To Show After Divs In Print Window
 How To Remove Page Breaks In Word
How To Remove Page Breaks In Word
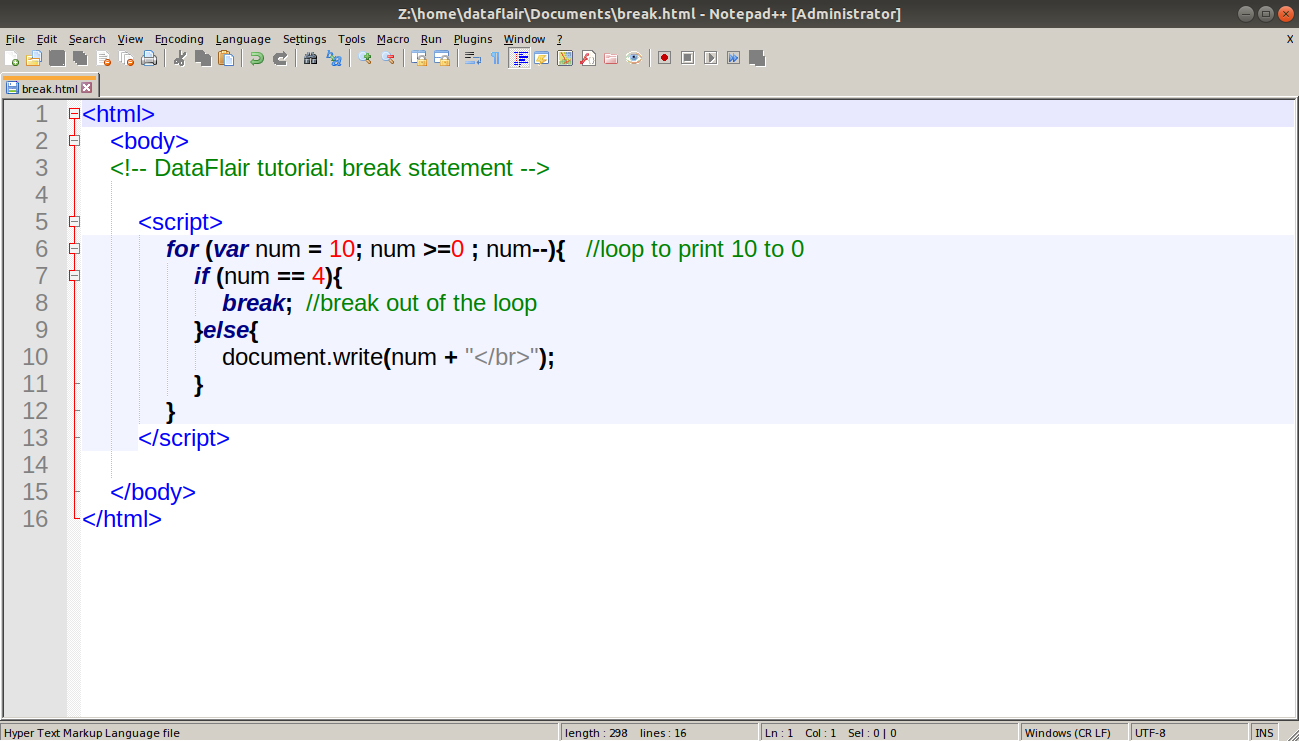
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Css Page Break Inside Property Geeksforgeeks
Css Page Break Inside Property Geeksforgeeks
Why Can T I Insert A Page Break In Excel Quora
 Remove Print Preview Lines Page Breaks
Remove Print Preview Lines Page Breaks
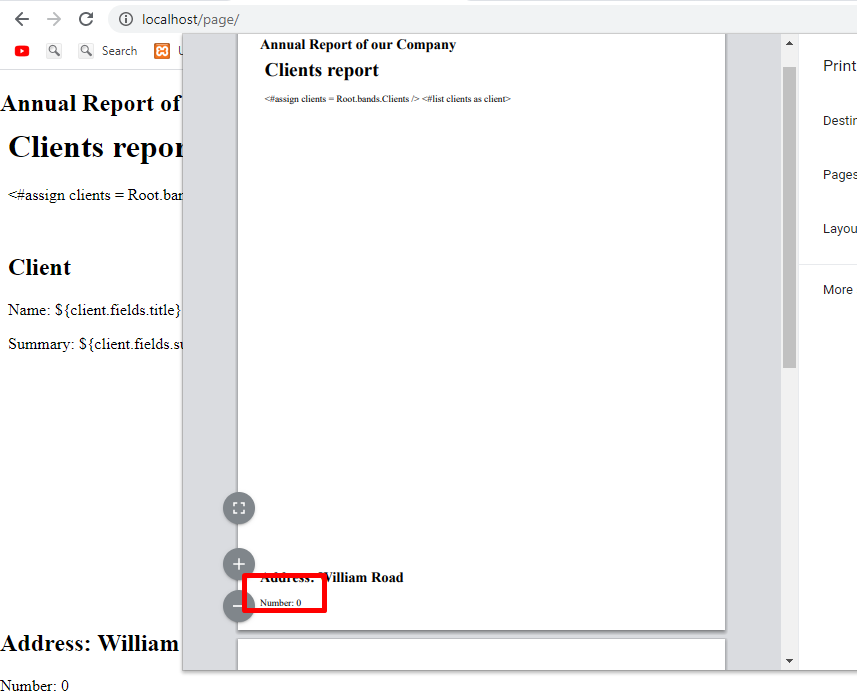
 Page Break In Print For Dynamic Content Stack Overflow
Page Break In Print For Dynamic Content Stack Overflow
 Page Break When Html To Pdf With Abcpdf Stack Overflow
Page Break When Html To Pdf With Abcpdf Stack Overflow
 How To Print Each Row Cell On A Separate Page In Excel
How To Print Each Row Cell On A Separate Page In Excel
 How To Remove Page Breaks In Word
How To Remove Page Breaks In Word
 Css Page Break Before Property Javatpoint
Css Page Break Before Property Javatpoint
 How To Print Your Html With Style
How To Print Your Html With Style


0 Response to "26 Javascript Print Page Break"
Post a Comment