32 Call Post Method From Javascript
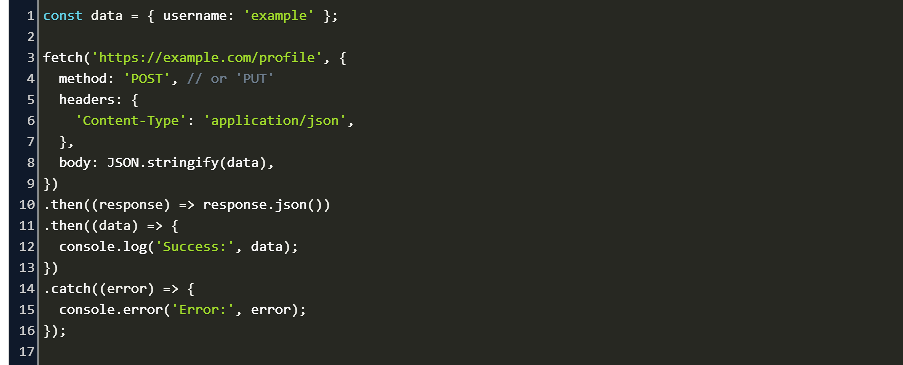
It must be a string—you can turn JavaScript Objects into strings by doing JSON.stringify(). Getting data with JavaScript's fetch. Newer versions of JavaScript (called ES6) come with a function, called fetch(), which greatly simplifies and improves on the traditional way of sending and receiving requests and responses. POST is used to submit data to be processed to a specified resource. With all the POST requests we pass the URL which is compulsory and the data, however it can take the following overloads..post (url [, data ] [, success (data, textStatus, jqXHR) ] [, dataType ]) Now, let's try to use POST in a MVC application.
 The Same Post Api Call In Various Javascript Libraries
The Same Post Api Call In Various Javascript Libraries
In the ProductController class, to call the Post method. Modify the Post method by adding an [HttpPost()] attribute and changing the return value from void to IHttpActionResult. Change the parameter to the Post method to accept a Product object. You don't need the [FromBody] attribute, so go ahead and delete that.

Call post method from javascript. If a request with jQuery.post () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method. Alternatively, as of jQuery 1.5, the.error () method of the jqXHR object returned by jQuery.post () is also available for error handling. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { JQuery Ajax POST Method. Sends an asynchronous http POST request to load data from the server. Its general form is: url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other parameter is specified. data : A plain object or string that is sent to the server ...
It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide 24/9/2008 · this is the answer of rakesh, but with support for arrays (which is quite common in forms): plain javascript: function post_to_url(path, params, method) { method = method || "post"; // Set method to post by default, if not specified. // The rest of this code assumes you are not using a library. All the webcontrols except Button and ImageButton control will call a javascript function called __doPostBack () to post the form to server. Button and ImageButton control will use the browsers ability and submit the form to the server.
For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request.
The jQuery post () method sends asynchronous http POST request to the server to submit the data to the server and get the response. url: request url from which you want to submit & retrieve the data. data: json data to be sent to the server with request as a form data. callback: function to be executed when request succeeds. Now let's do the actual work — calling the Fetch API to get a list of users: fetch (url). then (res => {// code to handle the response}). catch (err => {// code to handle errors}); The fetch() method returns a promise that calls the then() method with response object when fulfilled. The response object has several methods to handle the ... any when call your web method from your javascript then the script need to add that aspx file. If you call a web method from one markup/page and actual webMethod is exists to another page then it will not work. If you want to share web method from multiple page then the web method should be declare to the base page.
5/10/2014 · One way to make a POST is to use HTML.BeginForm() and pass Controller and Action names along with FormMethod.POST to BeginForm(). Inside the BeginForm, you can have a HTML Input Button of type Submit to make the POST call to Controller action. Now, in the above code you can see one instance of the ScriptManager and two textboxes and a button at the end. In the button control you will see an attribute 'OnClientClick' to fire the JavaScript Method named "HandleIT()" and this JavaScript Method will call the code-behind C# page method. The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function.
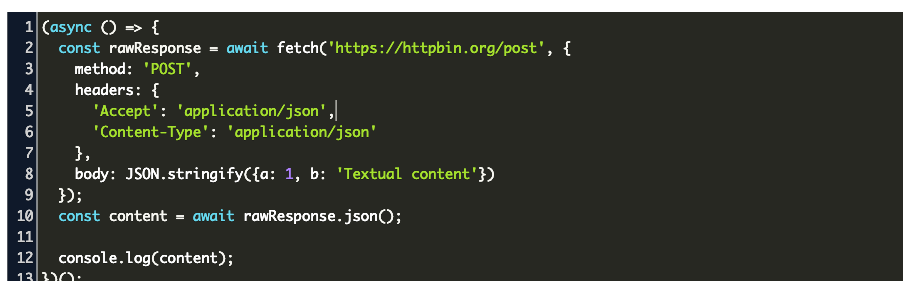
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. In this tutorial, you'll learn how to make a POST request with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Here's a ... The post request is widely used to submit forms to the server. Fetch also supports the POST method call. To do a POST request we need to specify additional parameters with the request such as method, headers, etc. In this example, we'll do a POST request on the same JSONPlaceholder and add a post in the posts.
The first argument specifies which HTTP method to use to process your request. The values you can specify are GET, PUT, POST, and DELETE. In our case, we are interested in receiving information, so the first argument we specify is going to be GET. Next, you specify the URL to send your request to. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
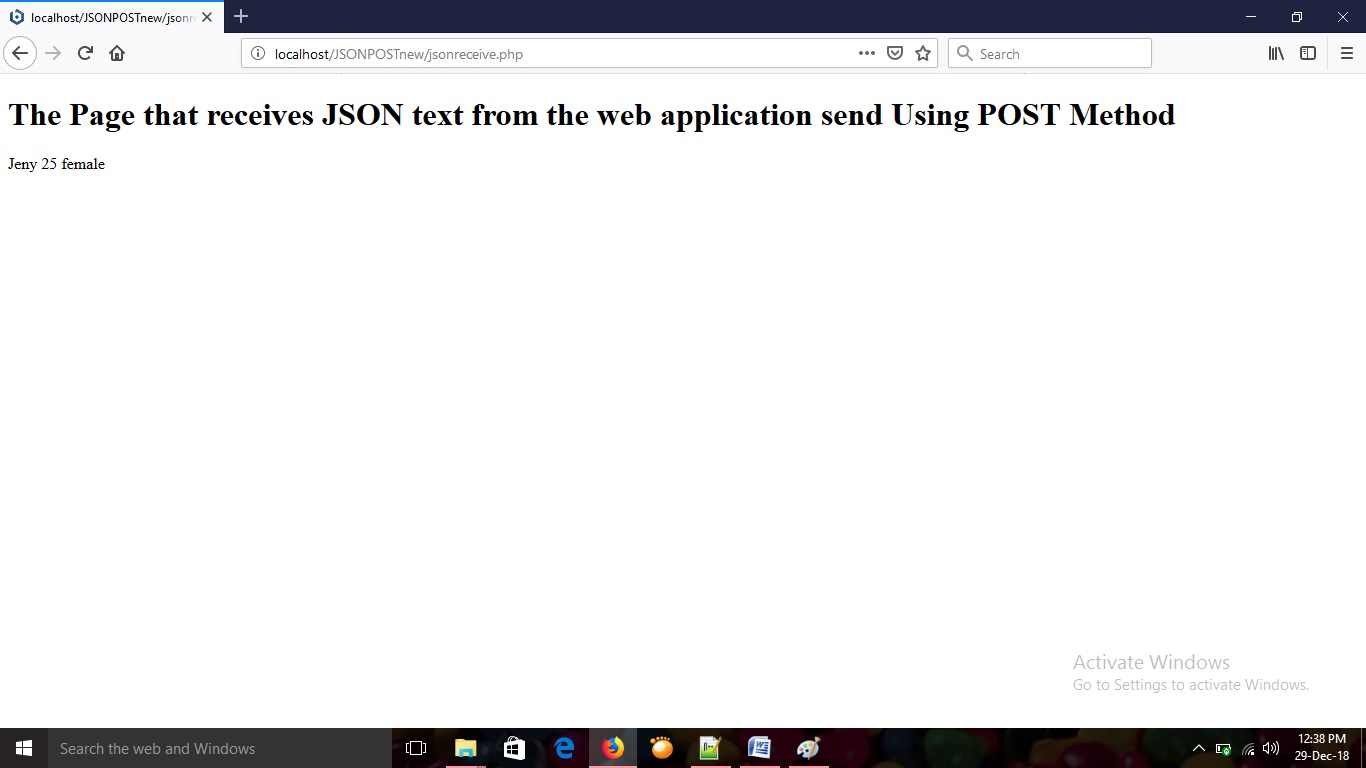
To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ... ASP.NET combined with jQuery makes this process simple to implement for web developers. For this example, we're going to POST the following JavaScript object to our server, and return a Boolean value indicating if the data was correctly received. var tommy = { name: "Tommy", birthday: new Date(1921, 0, 1), hobbies: ["Pinball", "Holiday camp"] };
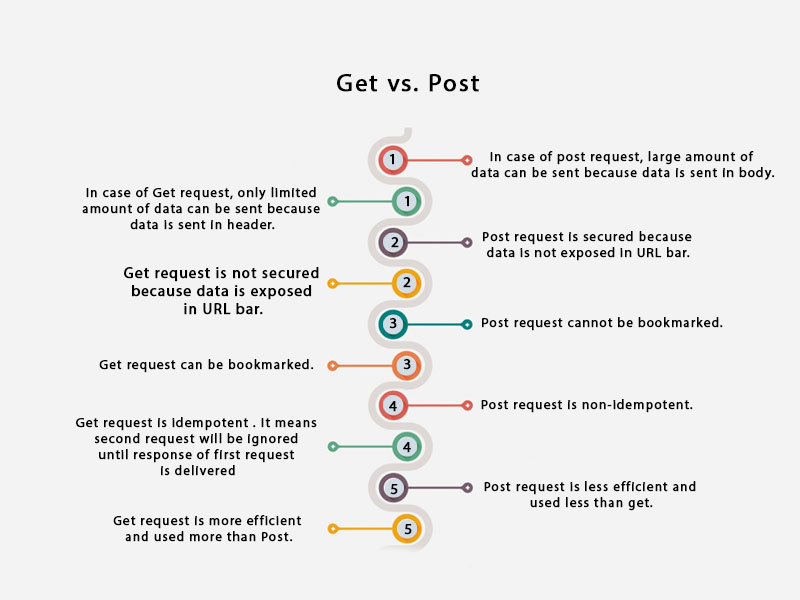
Send the request by calling send () method. insertNewEmployee () - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Two commonly used methods for a request-response between a client and server are: GET and POST. GET - Requests data from a specified resource. POST - Submits data to be processed to a specified resource. GET is basically used for just getting (retrieving) some data from the server. Note: The GET method may return cached data. POST method using jQuery. Using jQuery one can easily send the request using POST method. See the following syntax. Here the first argument to is the script name that one needs to call. Second argument is the parameters that one needs to pass in JSON format. And finally the handler function that will be called once the request has been completed.
JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a POST request using axios to the API. A POST request to the API requires the following variables: path: The path to the API method. queryObj: Query Object which contain the header data for the POST call.
 Tutorial Create A Web Api With Asp Net Core Microsoft Docs
Tutorial Create A Web Api With Asp Net Core Microsoft Docs
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Javascript Ajax Call Via Fetch With Only Method Post Weird
Javascript Ajax Call Via Fetch With Only Method Post Weird
 Handle Get And Post Request In Express Codeforgeek
Handle Get And Post Request In Express Codeforgeek
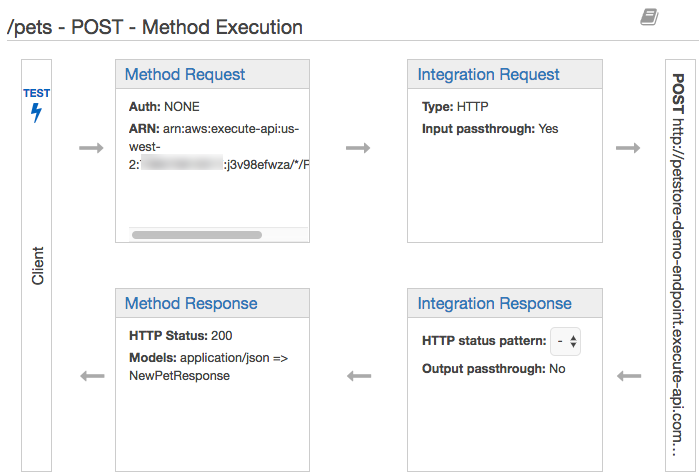
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Get And Post Calls To Controller S Method In Mvc
Get And Post Calls To Controller S Method In Mvc
 Handle Get And Post Request In Express Codeforgeek
Handle Get And Post Request In Express Codeforgeek
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 The Only 3 Steps You Need To Mock An Api Call In Jest Dev
The Only 3 Steps You Need To Mock An Api Call In Jest Dev
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
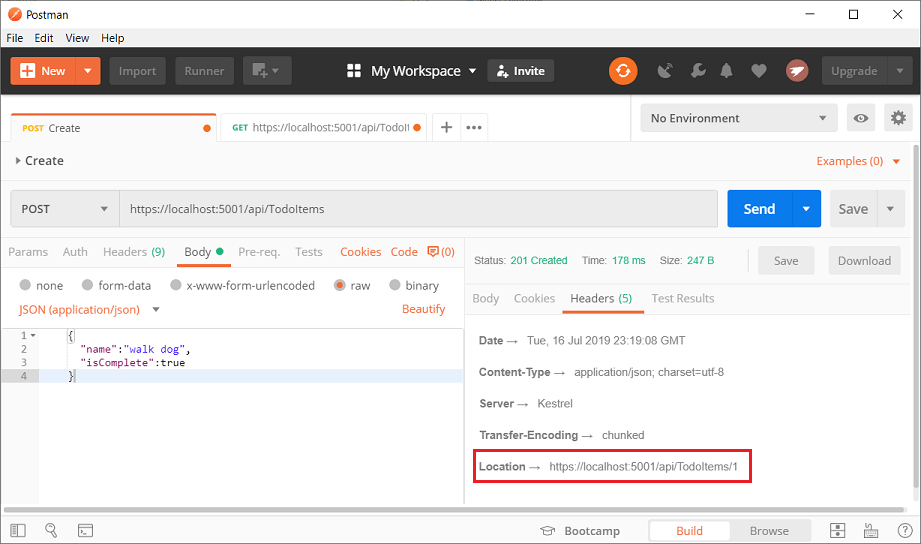
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
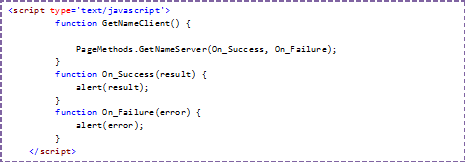
 Calling Server Side Function From Javascript In Asp Net
Calling Server Side Function From Javascript In Asp Net
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 Simple Get And Post Request Using Fetch Api Method By Making
Simple Get And Post Request Using Fetch Api Method By Making
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Java67 Difference Between Get And Post Request In Http And
Java67 Difference Between Get And Post Request In Http And
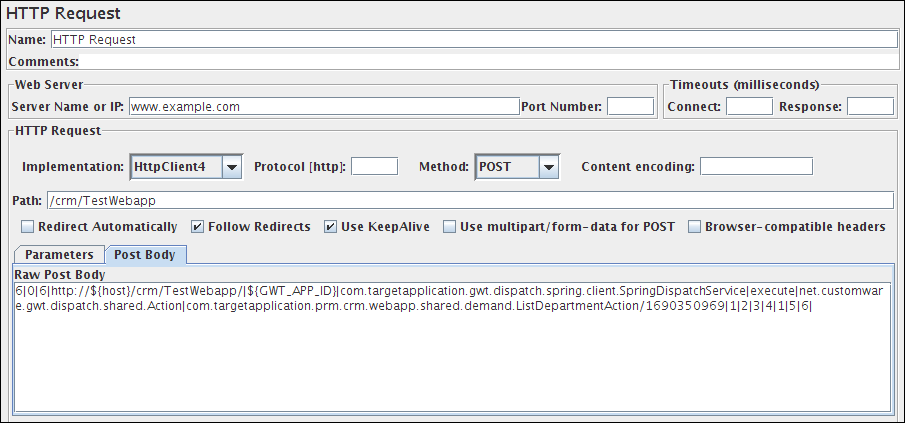
 Call Activity From Javascript Using Post Method
Call Activity From Javascript Using Post Method
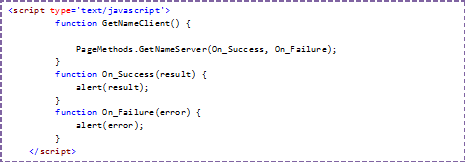
 How To Call Server Side Function With Javascript Codeproject
How To Call Server Side Function With Javascript Codeproject
 Get Vs Post Difference And Comparison Diffen
Get Vs Post Difference And Comparison Diffen
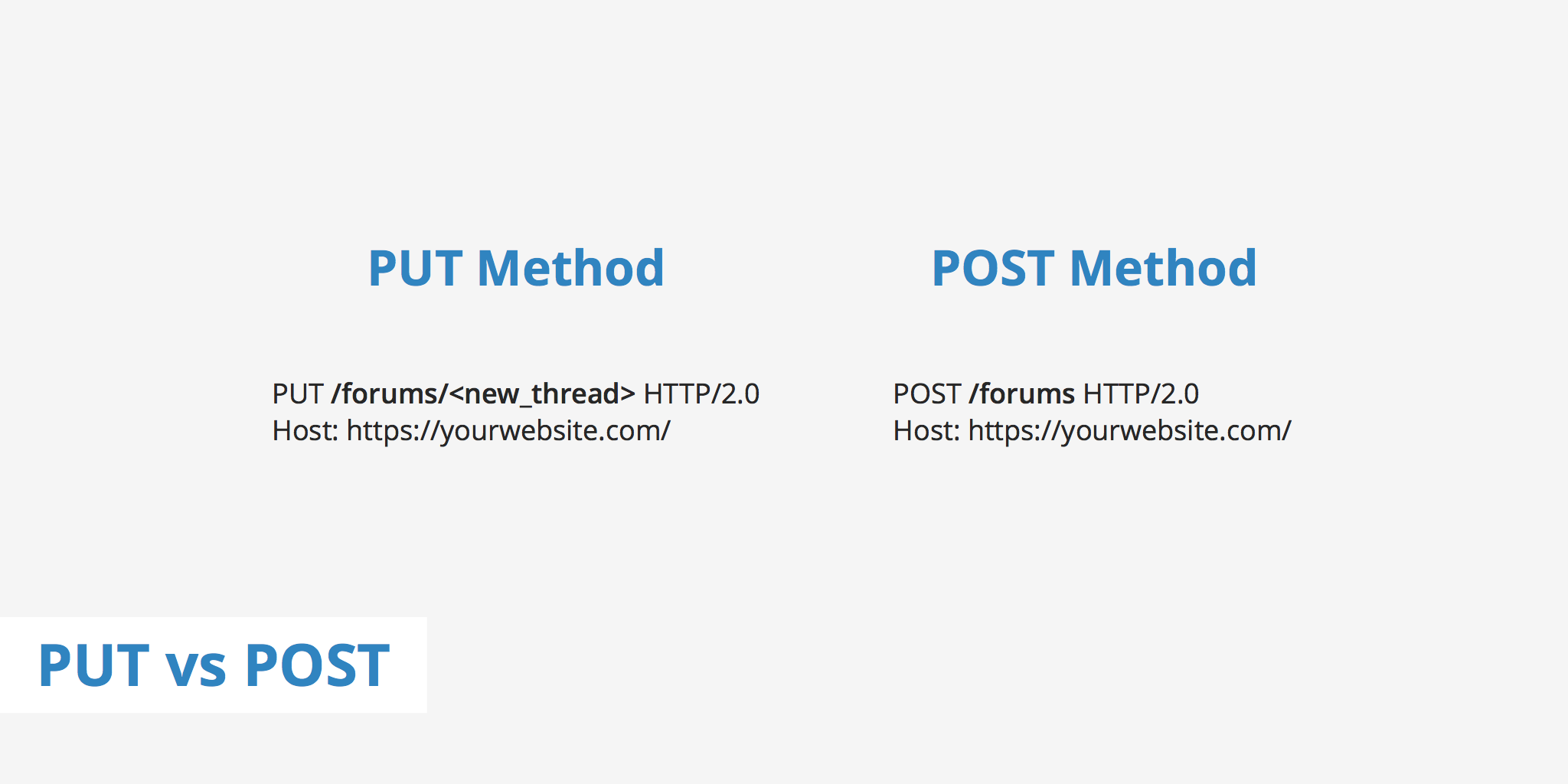
 Put Vs Post Comparing Http Methods Keycdn Support
Put Vs Post Comparing Http Methods Keycdn Support
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Send Body In Get Method Request Fetch Api Code Example
How To Send Body In Get Method Request Fetch Api Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In


0 Response to "32 Call Post Method From Javascript"
Post a Comment