34 Javascript Html5 Canvas Tutorial
Nov 04, 2018 - A guide to the Canvas API, one way offered by browsers to draw to the screen Canvas tutorial A comprehensive tutorial covering both the basic usage of the Canvas API and its advanced features. HTML5 Canvas Deep Dive A hands-on, book-length introduction to the Canvas API and WebGL. Canvas Handbook A handy reference for the Canvas API. Demo: A basic ray-caster A demo of ray-tracing animation using canvas.
Html5 Canvas For Absolute Beginners Part 1 Onlywebpro
Setting Up the JS Project. To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML code.

Javascript html5 canvas tutorial. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: How to draw dynamically on HTML5 canvas. The future possiblities of HTML5 canvas. The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ... For this tutorial you're not going to use paper, but going to create The Game of Life with JavaScript on the HTML5 canvas and generate starting positions and new generations through code. Define the appearance and behaviour of a single cell. Let's start by creating the framework for a single cell.
Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers. Home » JavaScript » Flip part of html5 canvas in javascript. Search for: Search for: JavaScript June 20, 2020. Flip part of html5 canvas in javascript. I have a html5 canvas element which has been drawn on. I now need to flip a rectangular part of ... 28/8/2019 · September 19, 2018 | Animation, Core Java Script, HTML5, SVG Tutorial Integrated-2D – is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D’s simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve complex visualisations easily. Learn how to use canvas to build your own games at https://chriscourses /courses/javascript-games/videos/javascript-games-for-beginners🚀Download the free...
You finished this tutorial and have your own HTML5 canvas ready to use. You can perform your own drawing operations now. If you have any questions, feel free to ask them in the comments. In the next step of this tutorial series you'll learn more about how to use the canvas to draw shapes, (SVG) paths and text. I hope you've enjoyed this 3 part tutorial series on creating an endless runner style game in the HTML5 canvas. We've discussed JavaScript techniques such as the module pattern for creating singletons and prototypal inheritance to create reusable objects that all our games objects can use. This tutorial would show how to import an external image into a canvas and then how to draw on that image by using following methods −. Sr.No. Method and Description. 1. beginPath () This method resets the current path. 2. moveTo (x, y) This method creates a new subpath with the given point.
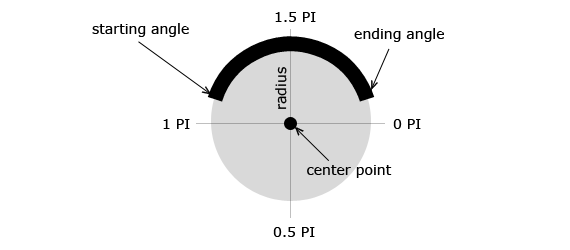
In layman term, Canvas means Painting. In HTML5, you can draw a circle, line, text, sphere, arc, polygon, gradient, etc on canvas. The HTML Canvas is meaningful only if you use JavaScript, so if you do not have a basic knowledge of JavaScript, it will not hold any importance. In fact, the HTML5 Canvas is mimicking the physical canvas that is used by artist. A canvas is just blank space with no color (not even white), and javascript being the pencil and paint brush that going to turn a blank sheet into a piece of art. Of course, the existence of canvas does not meant for just still image. HTML5 has brought some exciting new advantages to the HTML coding world. Canvas allows you to render graphics powered by Javascript. So throw away that flash code and dive into Canvas. Here you will find the best tutorials and resources to learn Canvas and other HTML5 aspects.
This page shows you the code you need to make your own game using JavaScript and the HTML5 canvas. The game involves a player (hero) catching an enemy (monster) as many times as possible in a 30 second time limit. This version of the game has been modified from the tutorial at Lost Decade Games who have shared the code and encouraged users to ... Start the full game course at: https://chriscourses /game-courseWhen I first started learning web development, I was able to get text and images displayin... But if you are interested in three-dimensional graphics, I do encourage you to look into WebGL. It provides a direct interface to graphics hardware and allows you to render even complicated scenes efficiently, using JavaScript. You create a context with the getContext method on the <canvas> DOM ...
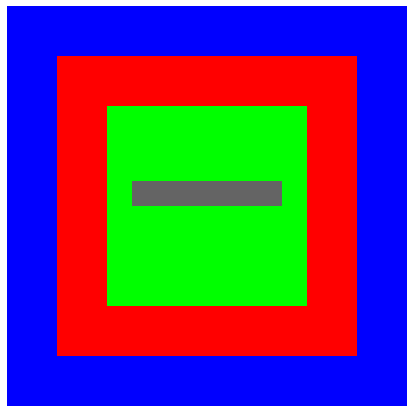
HTML5 Canvas Tutorial: Useful Tips. Note that every HTML5 canvas element is blank by default and won't show until it's styled or has a drawing on it. The default color of the drawing is black. To specify a different color, you can use either RGBA or HEX values. Changing the height or width of the HTML5 canvas erases the drawing. The HTML <canvas> element is used to draw graphics on a web page. The graphic to the left is created with <canvas>. It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial ... The canvas element is the actual DOM node that's embedded in the HTML page. The canvas context is an object with properties and methods that you can use to render graphics inside the canvas element. The context can be 2d or webgl (3d). Each canvas element can only have one context. If we use the getContext () method multiple times, it will ...
HTML5 Canvas. In this tutorial you will learn how to draw graphics on a web page using the HTML5 canvas element. What is Canvas? The HTML5 canvas element can be used to draw graphics on the webpage via JavaScript. The canvas was originally introduced by Apple for the Mac OS dashboard widgets and to power graphics in the Safari web browser. 5 days ago - Paper.js is an open-source vector ... of the HTML5 Canvas. Phaser is a fast, free and fun open source framework for Canvas and WebGL powered browser games. Pts.js is a library for creative coding and visualization in canvas and SVG. Rekapi is an animation key-framing API for Canvas. Scrawl-canvas is an open-source JavaScript library for ... May 05, 2020 - You can create animations with HTML5 by combining HTML, CSS, and JavaScript (JS), with which you can build shapes. Also, you can control animations and edit images, video, and audio by means of JS or CSS elements, all of which you then add to a drawing board, which you set up with the <canvas> ...
The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. Jul 17, 2015 - Hi there I have a question about dynamically creating a canvas using javascript. JavaScript provides us with the tools we need to dynamically animate and draw to the canvas. It not only provides drawing and an animation system, it also handles user interactions. In this tutorial we will be making a basic HTML5 Canvas framework using pure JavaScript, that can be used to make a real game.
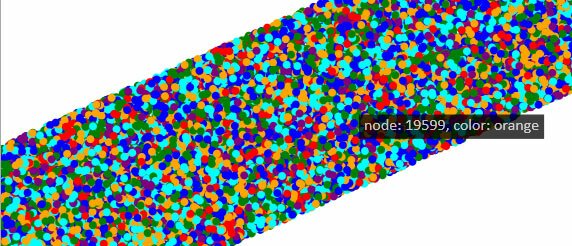
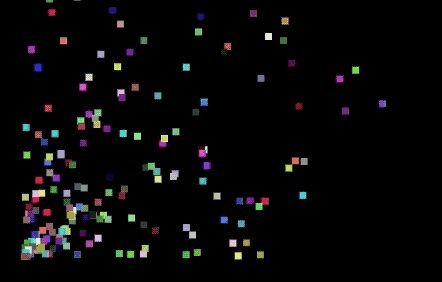
This HTML5 canvas tutorial demonstrates how to use particles to create the shape of text, and furthermore, how to make these particles interact, so that when your cursor moves over them, they explode and drift eventually out of the canvas frame. The particles are colorful and the interactive effect is very fun. 26/2/2020 · The <canvas> element has a method called getContext(), used to obtain the rendering context and its drawing functions. getContext() takes one parameter, the type of context. For 2D graphics, such as those covered by this tutorial, you specify "2d". var canvas = document.getElementById('tutorial'); var ctx = canvas.getContext('2d'); HTML5 element <canvas> gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple (and not so simple) animations. Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class, etc.
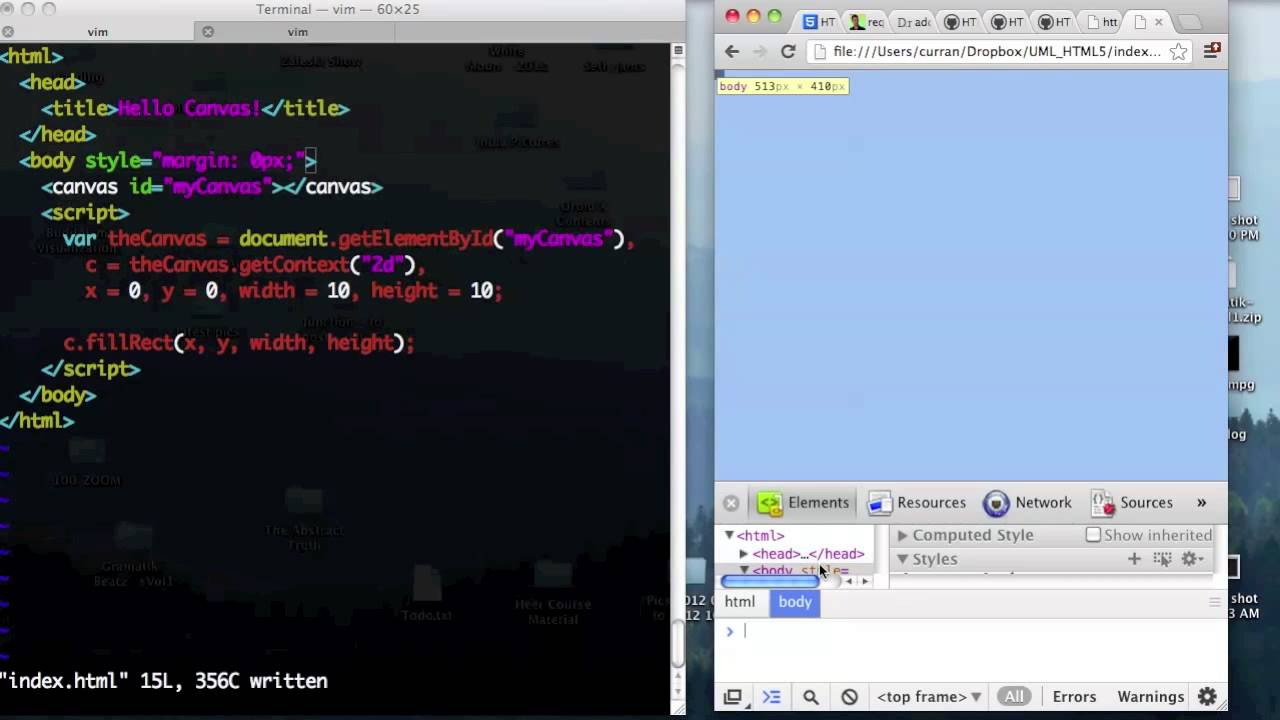
Jun 23, 2017 - You need to access the area with JavaScript to actually draw in it. To understand the necessary steps, we'll analyze a simple canvas drawing and its script. For our simple HTML5 canvas tutorial, we'll use the example below. In it, we draw a square filled with solid color: Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. tag, with the exception that its contents are rendered with JavaScript. In order to leverage the HTML5 Canvas, we'll need to place the canvas tag somewhere inside the HTML document, access the canvas tag with JavaScript, create a context, and then utilize the HTML5 Canvas API to draw visualizations.
Learn HTML5 Canvas Drawing with JavaScript in 1 hour. Explore how you can use JavaScript to draw on HTML5 element make interactive drawing application download and save image. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. This course covers using JavaScript to apply drawing to the canvas element. Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […] Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ...
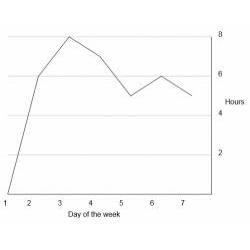
Next Step: Go through the tutorial below to start building incredibly high performance charts easily using CanvasJS. It teaches you the basics of creating HTML5 Javascript Charts with the help of interactive samples. We encourage you to edit the code as described in the comments and familiarize yourself with the API. Since the canvas tag got updated in HTML, there are now lots of powerful ways to bring interactive visuals to your next web app. In this tutorial, we'll look into how, by building two different ...
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Creating Line Graphs With Javascript Using An Html Canvas
Creating Line Graphs With Javascript Using An Html Canvas
 Doodle With Strangers Multi User Html5 Canvas In 4 Steps
Doodle With Strangers Multi User Html5 Canvas In 4 Steps
Html5 Canvas Cheat Sheet Pdf Free Download
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element

 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Introduction To Javascript And Html5 Canvas
Introduction To Javascript And Html5 Canvas
 Create A Drawing App With Html5 Canvas And Javascript
Create A Drawing App With Html5 Canvas And Javascript
 Html5 Canvas Javascript Tutorial Spaceship Html5 Canvas
Html5 Canvas Javascript Tutorial Spaceship Html5 Canvas
 Drawing On The Canvas Html5 Canvas Tutorial For Beginners
Drawing On The Canvas Html5 Canvas Tutorial For Beginners
Michal Budzynski Tutorial Simple Game With Html5 Canvas
Github Michalbe Simple Game With Html5 Canvas Simple
 25 Ridiculously Impressive Html5 Canvas Experiments
25 Ridiculously Impressive Html5 Canvas Experiments
 Pdf Js Tutorial Rendering Pdf Files On An Html5 Canvas
Pdf Js Tutorial Rendering Pdf Files On An Html5 Canvas
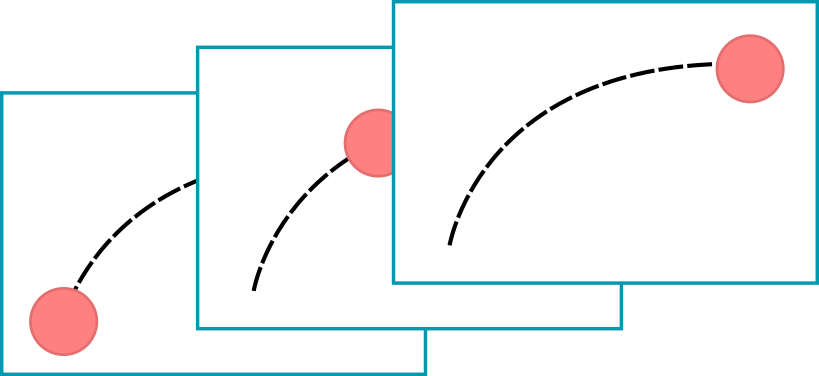
 Learn Html5 Canvas Animation Html Amp Javascript Tutorial
Learn Html5 Canvas Animation Html Amp Javascript Tutorial
 Html5 Canvas Tutorial An Introduction Laptrinhx
Html5 Canvas Tutorial An Introduction Laptrinhx
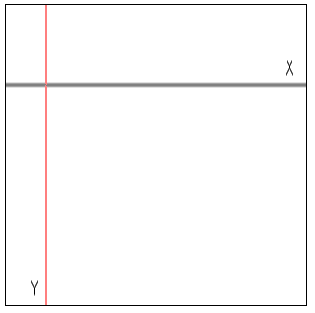
 Set Up An Html5 Canvas Html5 Tutorial Spicy Yoghurt
Set Up An Html5 Canvas Html5 Tutorial Spicy Yoghurt
 How To Write Text Onto Your Html5 Canvas
How To Write Text Onto Your Html5 Canvas
How To Make A Simple Html5 Canvas Game Ldg
 Html5 Canvas Tutorial For Beginners W3resource
Html5 Canvas Tutorial For Beginners W3resource
Drawing In Html5 Using Canvas With Save As Image Feature
 Html5 Canvas Tutorial For Beginners W3resource
Html5 Canvas Tutorial For Beginners W3resource
 Html5 Canvas Tutorial For Beginners How To Draw Shapes With
Html5 Canvas Tutorial For Beginners How To Draw Shapes With
 10 Recent Html5 Canvas Tutorials
10 Recent Html5 Canvas Tutorials
 Html5 Canvas Tutorial For Beginners W3resource
Html5 Canvas Tutorial For Beginners W3resource
![]() Javascript Sprite Animation Tutorial Using Html5 Canvas
Javascript Sprite Animation Tutorial Using Html5 Canvas
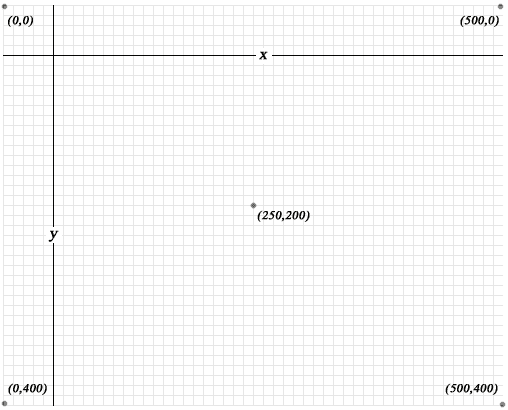
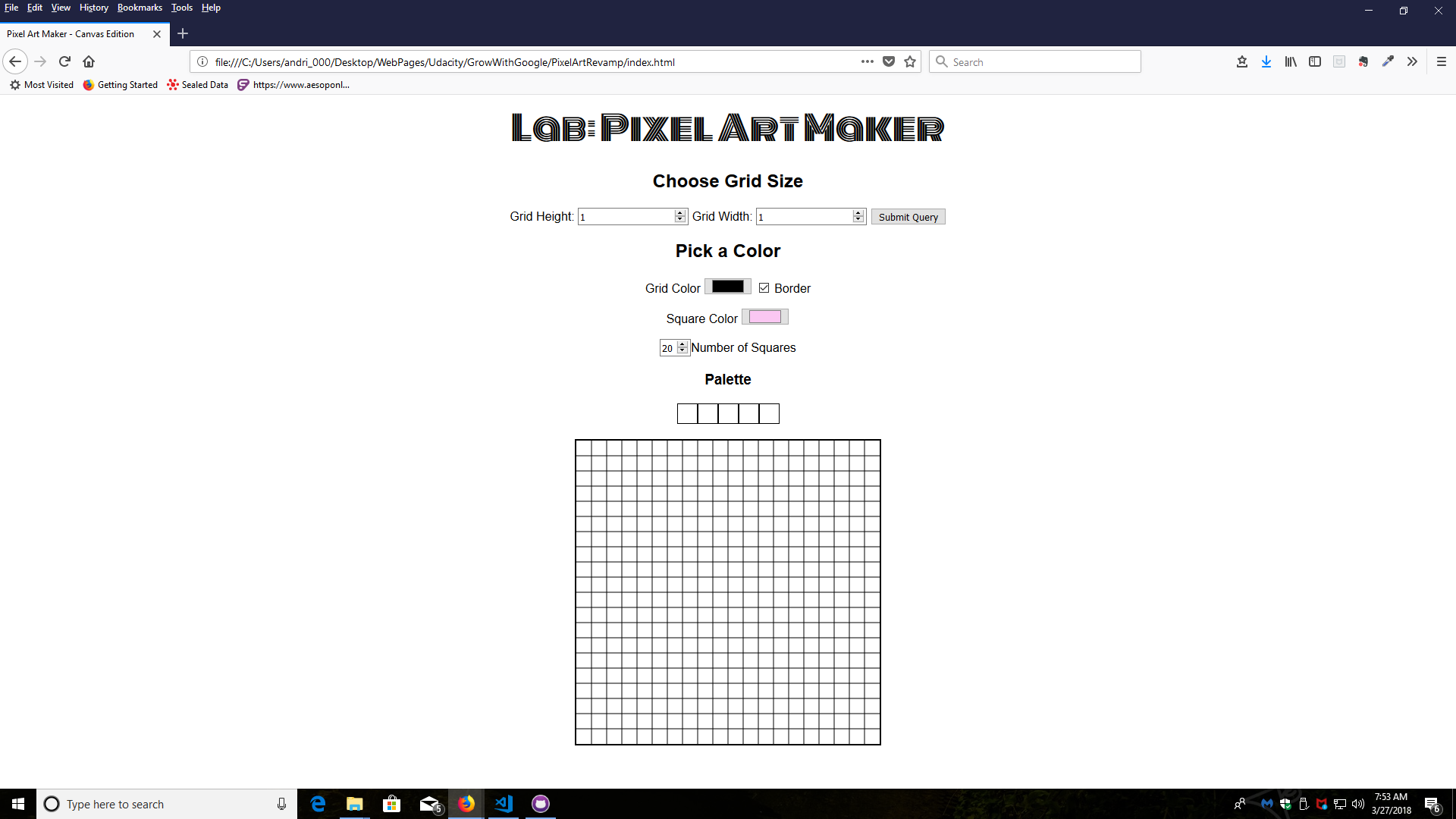
 Pixel Art Maker An Html5 Canvas Tutorial Part 1 Setting
Pixel Art Maker An Html5 Canvas Tutorial Part 1 Setting
 Particle Animation With Html5 Canvas And Javascript Tutorial
Particle Animation With Html5 Canvas And Javascript Tutorial



0 Response to "34 Javascript Html5 Canvas Tutorial"
Post a Comment