30 Create A Css Class In Javascript
In the following example, the first ... get the CSS styles from both of the classes: ... Different HTML elements can point to the same class name. In the following example, both <h2> and <p> points to the "city" class and will share the same style: ... The class name can also be used by JavaScript to perform ... A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125% . A resolved style value is the one finally applied to the element.
Basic Introduction To Html Css Javascript Binaypedia
May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ...

Create a css class in javascript. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS ... JavaScript is very picky about what makes up a valid property name. Most names in CSS would get JavaScript's seal of approval, so you can just use them straight-up from the carton. There are a few things to keep in mind, though. To specify a CSS property in JavaScript that contains a dash, simply remove the dash.
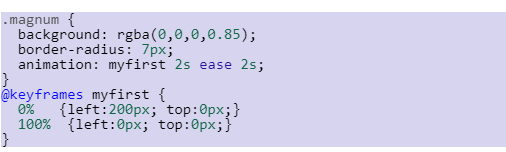
However, being able to create css rules this way makes creating and editing CSS @keyframes based animations a lot easier (and looks cleaner as well). * which are a lot more efficient than solutions using requestAnimationFrame() or setInterval(), also we still will have to wait for web animations. JavaScript. Add, Remove & Toggle CSS Classes in JavaScript (without jQuery) In this tutorial, we will learn how to add and remove CSS classes to and from HTML elements in JavaScript, without using jQuery. Consider a <div>element with id="rose", which already has two classes: petaland leaf. <div id="rose" class="petal leaf">I'm feeling so ... You will learn a lot more about JavaScript Classes later in this tutorial. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS ...
If you create very specific selectors, you will often find that you need to duplicate chunks of your CSS to apply the same rules to another element. For example, you might have something like the below selector, which applies the rule to a <p> with a class of box inside an <article> with a class of main . 11/11/2009 · Although I'm not sure why you want to create CSS classes with JavaScript, here is an option: var style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = '.cssClass { color: #F00; }'; document.getElementsByTagName('head')[0].appendChild(style); document.getElementById('someElementId').className = 'cssClass'; Jun 03, 2017 - If you need to change the style of an element with JavaScript, it’s typically better to change a class name and have the CSS already on the page take effect and change the style. However, there are exceptions to every rule. For instance, you might want to programmatically change the pseudo-class ...
The CSS filter function drop-shadow () uses the arguments we provide it to create an orange outer glow effect on whatever it is applied to. In the following demo, I have a JavaScript function named toggleOrangeGlow that toggles the application of the class .has-orange-glow on the CSS-Tricks logo. Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. JavaScript is not realy an OOP programming language (based on classes and objects, like C++, or PHP), it is a scripting language (based on functions) that is executed in browser. But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the " new " keyword).
In CSS, selectors are patterns used to select the element(s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Basics Using a selector in javascript Use the .querySelector method Aug 08, 2020 - You will learn how to do DOM manipulation related to the event. In this case, we’ll use the onclick method that we add to the button. Dec 09, 2019 - A popular CSS-in-JS library Styled ... in specific projects or environments and some folks complain about it in the project's issues. ... It's now possible to create CSSStyleSheet object from JavaScript....
1 week ago - /** * Add a stylesheet rule to ... change classes, so style information can be kept in * genuine stylesheets and avoid adding extra elements to the DOM). * Note that an array is needed for declarations and rules since ECMAScript does * not guarantee a predictable object iteration order, and since CSS is * ... We can access HTML id to manipulate inside CSS code by #yourId, thus the button is green because of this. And you also can see the pointer of you trigger on this button. 2. Using a Class Selector. Another way to apply the same styling to multiple elements is CSS class syntax .className (where is the name of our class). We then follow it with a ... 4/3/2020 · The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: < div class = " pizza " > </ div > The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element:
Mar 22, 2021 - When the user expands an accordion ... the CSS style changes be applied? One popular solution involves stateful classes, a naming convention which uses class names such as is-active or is-expanded as style hooks. ... These stateful classes would typically be managed in JavaScript... Apr 28, 2017 - I can then use this var to set inline styles with javascript thus changing the color of text on the page. However is there a way I could use this var and create a css class? Rather than go through all the elements of the page and set the color, I'd rather add a class on one element of the page ... The Question : 318 people think this question is useful I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist. Is it possible? It would be nice with a sample. The […]
Is it possible to create a css class based on a javascript object or variable? An example would be if you had an input where you can enter a hex code. I can extract the value using javascript and set it to a var. I can then use this var to set inline styles with javascript thus changing the color of text on the page. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. One option to dynamically create and update CSS class in JavaScript: Using Style Element to create a CSS section Using an ID for the style element so that we can update the CSS
25/11/2020 · In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing:
Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor () method. Then add any number of methods. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at Example 1 below).
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Introduction. In this tutorial, you will create a CSS class selector, which will allow you to apply CSS rules only to HTML elements that are assigned the class. CSS class selectors are useful when you want to apply different style rules for different instances of the same HTML element.
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. 16/10/2017 · Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also add or remove classes using the in-built method, add() and remove(). Both of them expect a string class …
The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. Apr 18, 2016 - JavaScript is a wonderful language. It’s rich, it’s dynamic, and it’s so tightly coupled to the web nowadays. The concept of writing everything in JavaScript doesn’t sound so crazy anymore. First, **we started writing our back end in JavaScript**, and then Facebook introduced JSX, in ... This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript.
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 How To Add Css Class Using Javascript
How To Add Css Class Using Javascript
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
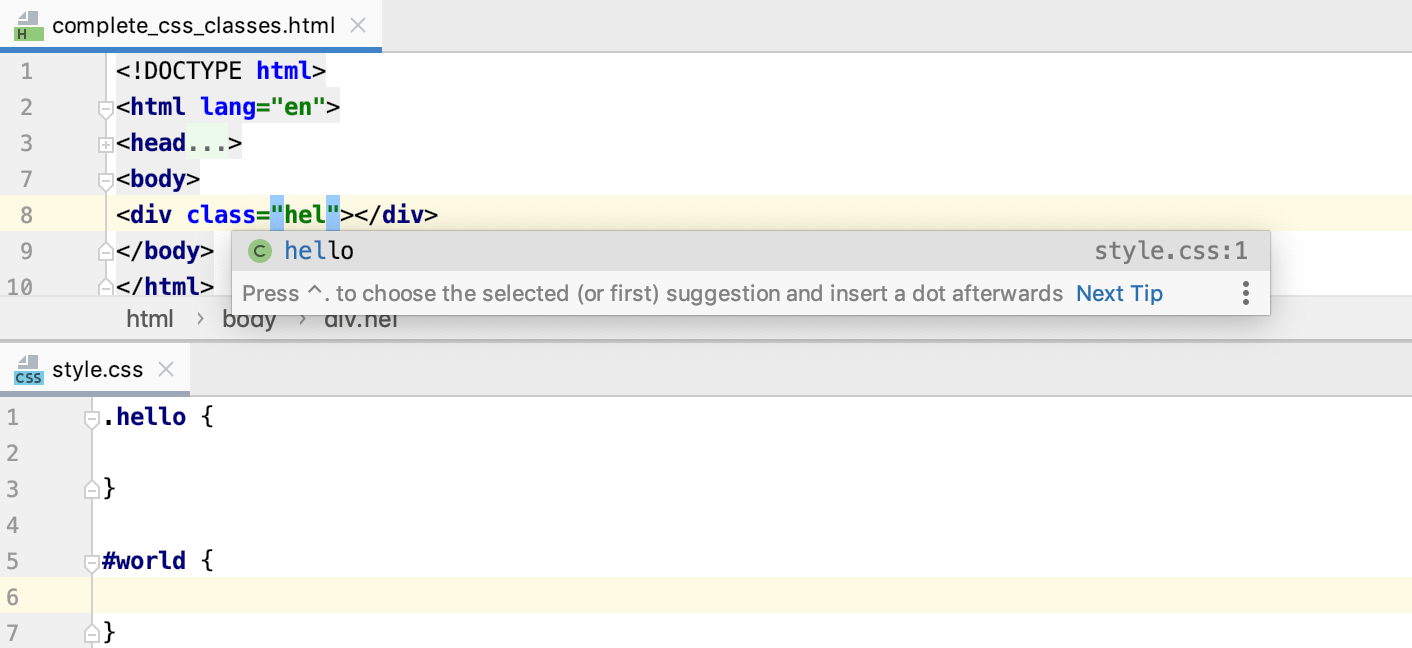
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
Html Css Class And Id Selectors Everything You Need To Know

 How To Create A Class In Javascript To Trigger Css Ptc
How To Create A Class In Javascript To Trigger Css Ptc
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
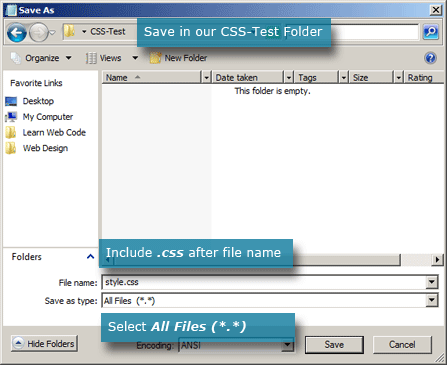
 Css Lesson 2 How To Create Your First Css File Learnwebcode
Css Lesson 2 How To Create Your First Css File Learnwebcode
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 6 Awesome Css Extensions For Vs Code Digitalocean
6 Awesome Css Extensions For Vs Code Digitalocean
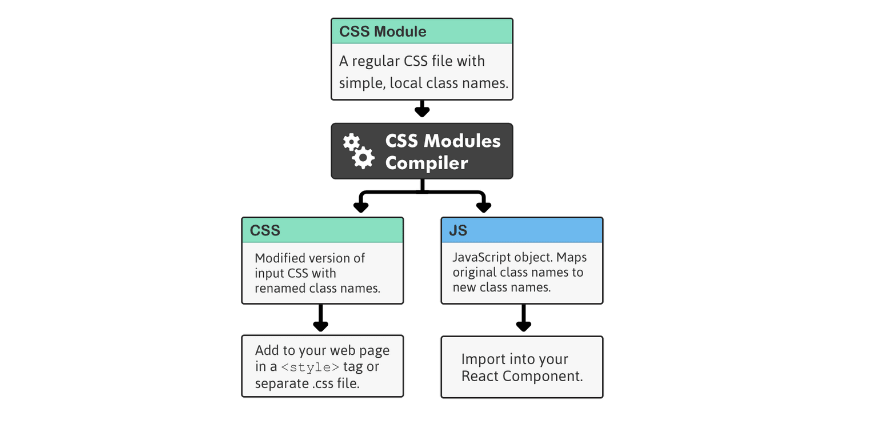
 Css Modules React And Overriding Css Classes Stack Overflow
Css Modules React And Overriding Css Classes Stack Overflow
 Add A New Css Class In Chrome Developer Tool Stack Overflow
Add A New Css Class In Chrome Developer Tool Stack Overflow
 Angular Global Css Styles Tektutorialshub
Angular Global Css Styles Tektutorialshub
 5 Ways To Style React Components In 2020 By Jonathan Saring
5 Ways To Style React Components In 2020 By Jonathan Saring
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript


0 Response to "30 Create A Css Class In Javascript"
Post a Comment