34 User Defined Objects In Javascript
Questions, problems, and their solutions: Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
Azure Stream Analytics supports user-defined functions written in JavaScript. With the rich set of String, RegExp, Math, Array, and Date methods that JavaScript provides, complex data transformations with Stream Analytics jobs become easier to create.

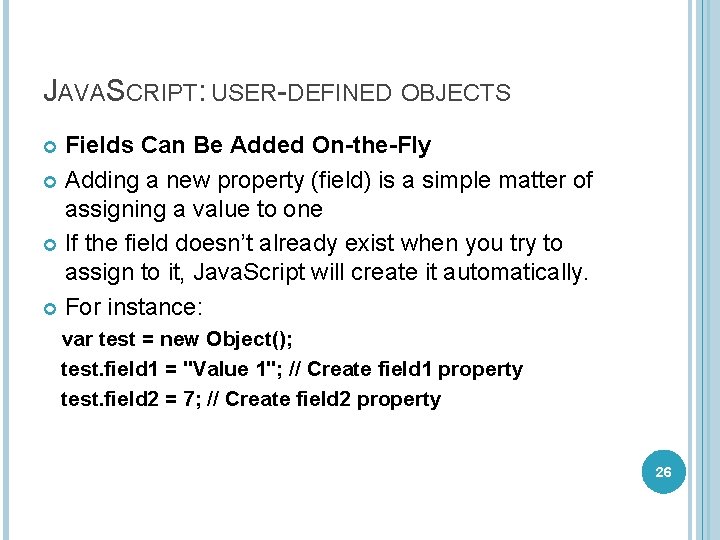
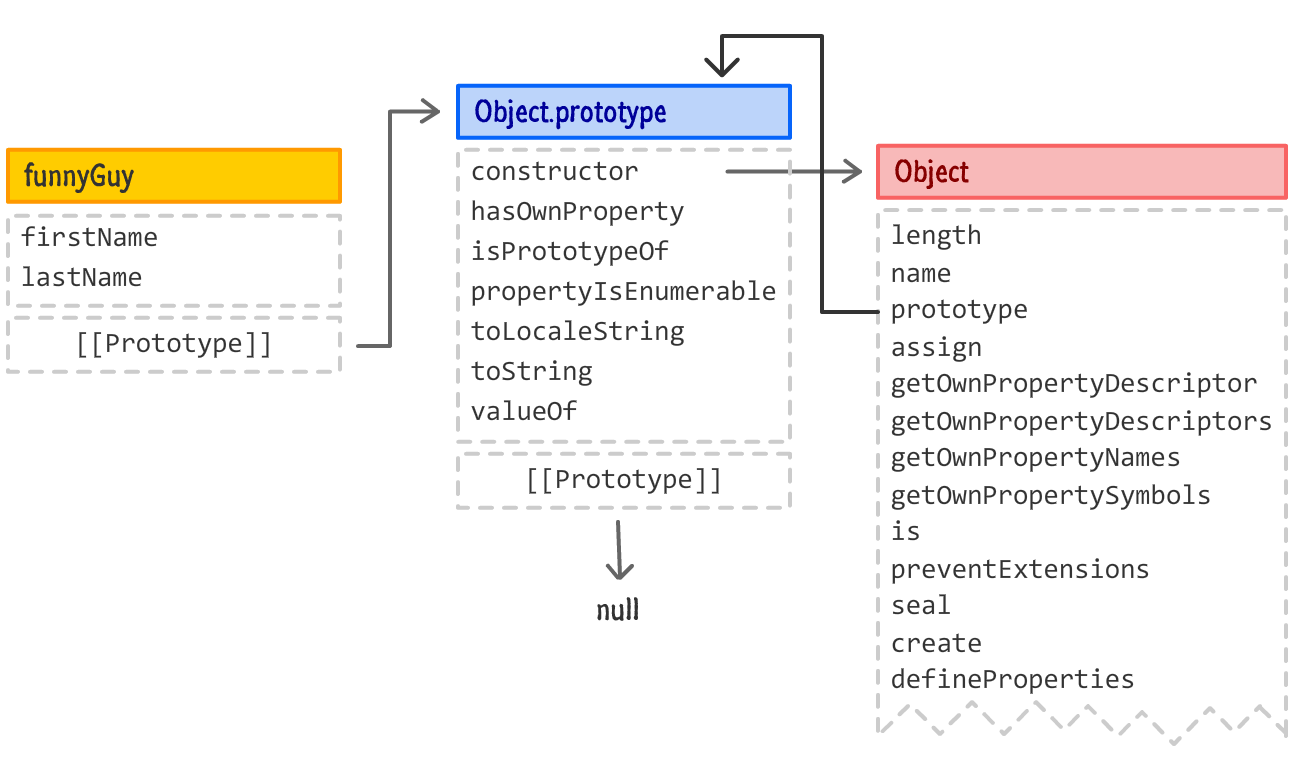
User defined objects in javascript. All in all, every type of object in JavaScript, be it Built-in or User-defined, all of them inherit from the Object superclass/super constructor. JavaScript is an Object-Oriented language but is prototype-based. This itself is a big subject, and I will keep it for another day. JavaScript is designed on a simple object-based paradigm: An object represents a collection of properties; each property is an association between a name/value pair. A value of property can be a function, which is then known as the object's method. In addition to objects that are predefined in the browser, you can define your own objects. To focus our investigation of user defined constructors and objects, we will create 'Triangle' objects. We shall be defining the Triangle constructor function as follows: Constructor Function - Triangle( initWidth, initHeight) ... As you work through this section on JavaScript objects you will ...
Adding methods to a user defined object is a bit more complicated. We need to first declare and define a function for each method, then associate this function with the object function. For the sake of simplicity, we will simply call functions defined for methods "method functions." Nov 22, 2020 - A notable feature of objects in JavaScript, compared to many other languages, is that it’s possible to access any property. There will be no error if the property doesn’t exist! Reading a non-existing property just returns undefined. So we can easily test whether the property exists: let user = ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
JavaScript is not a traditional programming language. It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt() method which takes the user input through a popup and return the user entered data. Here is an ... In this article, we learn about objects and arrays in JavaScript. JavaScript is an Object-oriented Scripting language. JavaScript is composed of properties and methods. What is Future of Software Technology? It is Cloud Native. ... User-defined Objects; Built-in Objects; User-defined Objects . In the objects that are defined/created by the user ...
A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: All user-defined objects and built-in objects are descendants of an object called Object. JavaScript Objects A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language.
There are multiple ways to create an object in JavaScript. The simplest and the most popular way is to use object literal syntax: const user = { fisrtName: 'John', lastName: 'Doe', age: 29 }; Objects can also be created using the new operator. The new keyword can be used either with in-built Object constructor function or user-defined ... The more you are limited to using ... you are limited in what you can do with that language. And the harder it is to write sophisticated programs. Thankfully, JavaScript supports user-defined functions, properties, and methods, and uses a simplified object model to create ... Nov 08, 2011 - I wonder about what the best way is to create an JavaScript object that has properties and methods. I have seen examples where the person used var self = this and then uses self. in all functions to
Javascript Objects Tutorial pdf, Javascript Objects Online free Tutorial with reference manuals and examples. ... This example explains the creation of an object with a User-Defined Function. Here, for refering to an object that is passed to a function this keyword is used. Primitive parameters (such as a number) are passed to functions by value; the value is passed to the function, but if the function changes the value of the parameter, this change is not reflected globally or in the calling function.. If you pass an object (i.e., a non-primitive value, such as Array or a user-defined object) as a parameter and the function changes the object's properties, that ... The new operator lets developers create an instance of a user-defined object type or of one of the built-in object types that has a constructor function.
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Creating a User-defined Function: In JavaScript, function is defined by using the function keyword followed by the function name and parentheses (), to hold params (inputs) if any. A function can have zero or more parameters separated by commas. Jul 29, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In JavaScript, almost "everything" is an object. Booleans can be objects (if defined with the new keyword) Can anyone give me an example or two of practical user defined objects in JavaScript, i.e. when you need to create an object as opposed to accessing existing predefined objects such as the document object or element objects. The examples laid out in tutorials to introduce objects, methods and properties are great for the basics but are not ... Jul 20, 2021 - JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values.
Mar 24, 2020 - by Kaashan Hussain We all deal with objects in one way or another while writing code in a programming language. In JavaScript, objects provide a way for us to store, manipulate, and send data over the network. There are many ways in which objects in JavaScript differ from objects in Creating a deep class to be interoperability ready, requires defining all its deep fields as fields that will be stored to the space, using its matching Java objects types. Use the property, StorageType = StorageType.Object on the SpaceProperty() attribute, defined to all the fields that are user ... User-Defined Objects All user-defined objects and built-in objects are descendants of an object called Object. The new Operator The new operator is used to create an instance of an object. To create an object, the new operator is followed by the constructor method. In the following example, the constructor methods are Object, Array, and Date.
A JavaScript object is a collection of key-value pairs known as properties. Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript. 1 week ago - You can define getters and setters on any predefined core object or user-defined object that supports the addition of new properties. ... When defining getters and setters using object initializers all you need to do is to prefix a getter method with get and a setter method with set. Functions are h e avily overloaded in JavaScript. They are used for scoping, for defining user-defined types and for functions and methods. Methods are simply functions that are invoked on object...
User-Defined Objects - Course JavaScript - Part 22 | web Developer courses After working with literal objects, this video continues the discussion by creating user- defined objects. We create a Book object (using a function), then we add the following functions: GetFeedback() and ToString(). I have a script which creates a user-defined object like this: obj = new Tree(); This object is always present and interacting with the user. I want to create a button on the page which, if pressed, should retrieve this object, make some changes to the object and call some methods. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ...
Jun 01, 2017 - Stack Overflow | The World’s Largest Online Community for Developers Instead, in JavaScript inheritance hierarchies are defined at runtime — and not on classes but on object instances. Every function has a property named prototype . In my last post I had a look at how we declare namespaces in JavaScript. In that example I simply declared a function which was then accessible anywhere by ...
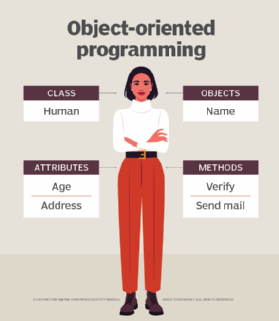
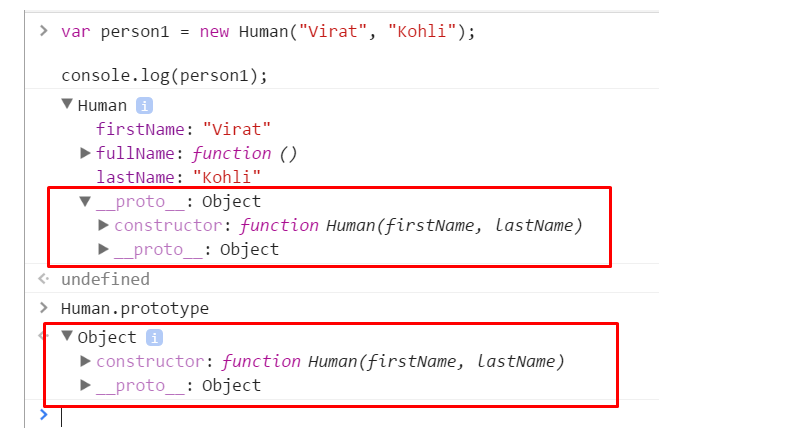
Creating User-defined JavaScript Object Type We can define a custom object type by writing a constructor function where the name of the function should start with an uppercase alphabet for example Car, Cup, Human, etc. The constructor function is defined just as we define any other user-defined JavaScript Function.
 Javascript Functions Studytonight
Javascript Functions Studytonight
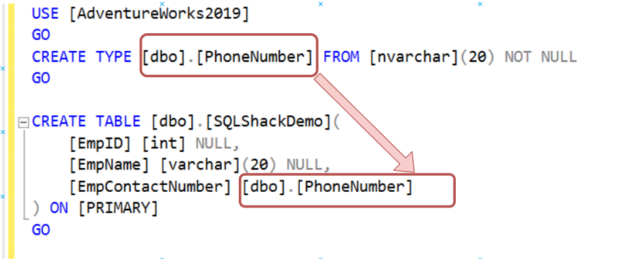
 An Overview Of User Defined Sql Server Types
An Overview Of User Defined Sql Server Types
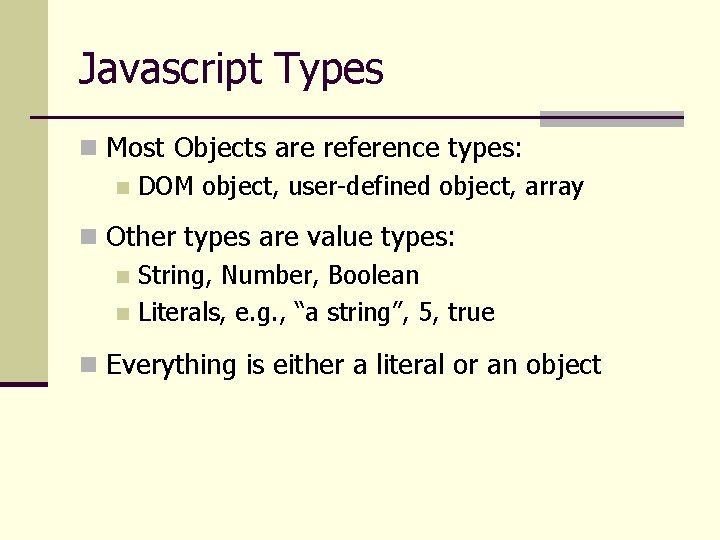
 Javascript Jim Fawcett Cse 686 Internet Programming Summer
Javascript Jim Fawcett Cse 686 Internet Programming Summer
 Learn Sql User Defined Functions
Learn Sql User Defined Functions

 What Is Object Oriented Programming Oop
What Is Object Oriented Programming Oop
 Sandra Catugas Weekly Happenings On My Ict Iv Class
Sandra Catugas Weekly Happenings On My Ict Iv Class
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
 1203010500 Unlocked Pages 51 100 Flip Pdf Download
1203010500 Unlocked Pages 51 100 Flip Pdf Download
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 1 Javascript Shadi Banitaan Outline Introduction Java Script
1 Javascript Shadi Banitaan Outline Introduction Java Script
 What Is An Object In Javascript Quora
What Is An Object In Javascript Quora
Javascript A Different Beast Part 2 Types And Type
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Javascript Objects Is Not Defined Objects Entries Code Example
Javascript Objects Is Not Defined Objects Entries Code Example
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript

 Javascript List List Overview Dhtmlx Suite 7 Docs
Javascript List List Overview Dhtmlx Suite 7 Docs
 Types Of Javascript Objects Built In Vs User Defined By
Types Of Javascript Objects Built In Vs User Defined By
 Objects Objects Are Just A Way Of Representing Data They
Objects Objects Are Just A Way Of Representing Data They



 Javascript Representation And Management Of Data On The
Javascript Representation And Management Of Data On The
 An Overview Of User Defined Sql Server Types
An Overview Of User Defined Sql Server Types
 Javascript Functions Studytonight
Javascript Functions Studytonight
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The


0 Response to "34 User Defined Objects In Javascript"
Post a Comment