23 Find By Class Name Javascript
This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using… April 6, 2019 By Admin Leave a Comment on jQuery Selector by .class, name, #id, Elements In this jQuery selector tutorial - we will learn about jQuery and various jQuery selctor. We will show you how use jQuery selector on html elements.
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
1 In Javascript without using a library like jQuery, you could do it by: (' ' + MyElement.className + ' ').indexOf (' MyClassName ') != -1 This evaluates to true when "MyClassName" appears anywhere by itself inside the string as defined on the className property.

Find by class name javascript. To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
@KayceBasques: because we also add spaces to cls so that we only match full class names. hasClass(element, 'foo') should not match for class foobar. And if we didn't add spaces to element.className we could never match the first or last class names. - Felix Kling Jul 31 '16 at 4:31 | You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example: The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements.
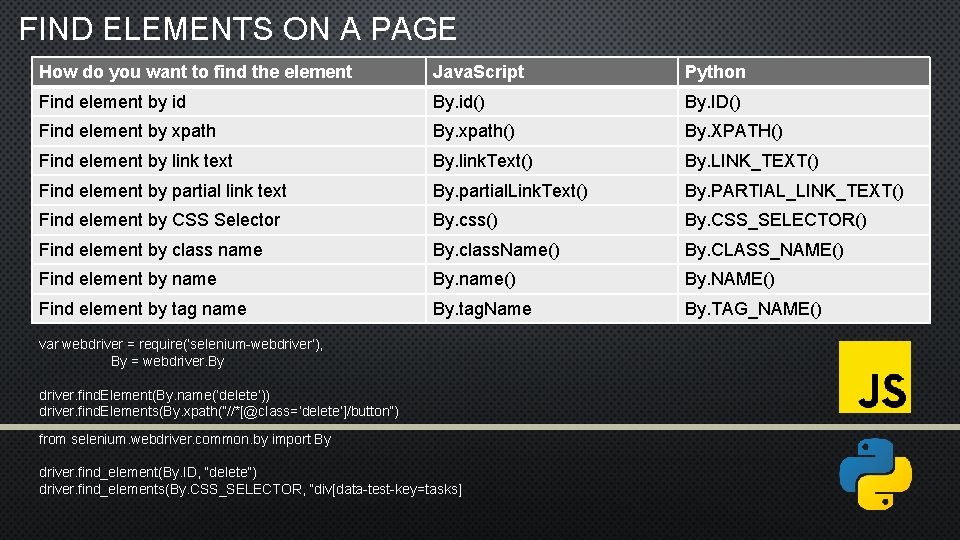
1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example: find_element_by_partial_link_text: The first element with the partial link text value matching the location will be returned. find_element_by_tag_name: The first element with the given tag name will be returned. find_element_by_class_name: the first element with the matching class attribute name will be returned. find_element_by_css_selector
This post will discuss how to get elements by class name using JavaScript and jQuery. 1. Using jQuery – Class Selector. In jQuery, you can use the class selector ( '.class') to select all elements with the given class. Note that we can apply the same class to multiple elements within the document. To select elements by a given class name, you use the getElementsByClassName()method: letelements = document.getElementsByClassName('className'); Code language:JavaScript(javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. How to get element by class name in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the getElementsByClassName() method. ... This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
I created a JavaScript object, but how I can determine the class of that object? I want something similar to Java's .getClass() method. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. How to Get the Class Name of an Object in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the name Property. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
Apr 28, 2021 - This post will discuss how to get the class name of an element with JavaScript and jQuery... A simple and fairly efficient solution to getting the value of an element's class attribute is to use jQuery's .attr() method. var htmlElements = document.getElementsByClassName(class names seperated with space); OR. var htmlElements = rootElement.getElementsByClassName(class names seperated with space); Examples to Implement JavaScript Get Element by Class. Below are the examples of JavaScript Get Element by Class: Example #1. Document scope with a single class. May 24, 2017 - I have used this code to get the element clicked by the user. How to get the id or class name if present using this "ele" element ?
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Given an HTML document and the task is to get the parent class of an element with the help of given class name. Approach 1: The on() method is used to select the event handler for selected elements. It means when the user clicks the button then the function call. The closest() method is used to return the first ancestor of the selected elements. <!DOCTYPE html> <html> <head> <title> How to get class name by ID javascript </title> </head> <body> <p id="myId" class="myClass"> Paragraph </p> <button onclick="myFunction ()"> Click me </button> <script> function myFunction () { var p= document.getElementsByClassName('myClass').id alert (p); } </script> </body> </html> JavaScript has class on Learn JavaScript Blog Learn JavaScript step by step Designed by Nicole Saidy , built by Jad Joubran & contributors
The className property of the Element interface gets and sets the value of the class attribute of the specified element. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. Apr 24, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript className property to manipulate CSS classes of an element. The className is the property of an element. It returns a space-separated list of CSS classes of the element: Suppose that you have the following ul element: The following ...
Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ... For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class"; The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Aug 26, 2016 - I am trying to use javascript to get the current date and time and display it in an expression. I have placed the function in the webscreen javascript window and called it from the expression. When I place an alert, the date and time appear correctly. However, when I try to display it normally, ... 5/8/2011 · Via pure javascript: You can use the getElementsByClassName from this question. With jQuery, this is lot more simple, use the class selector: $(".className) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Apr 28, 2021 - This post will discuss how to get elements by class name using JavaScript and jQuery... In jQuery, you can use the class selector to select all elements with the given class.
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Use document.getElementsByClassName("xyz"). This will return a NodeList (like an array) of objects that have that class name. Unfortunately, this function does not exist in older versions of IE. Use document.getElementsByTagName("span")and then loop over those objects, testing the.classNameproperty to see which ones have the desired class.
The Difference Between Class And Classname
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Show Class Name Before Object In Console Log From Factory
Show Class Name Before Object In Console Log From Factory
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Add Or Create A Class Classdojo Helpdesk
Add Or Create A Class Classdojo Helpdesk
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
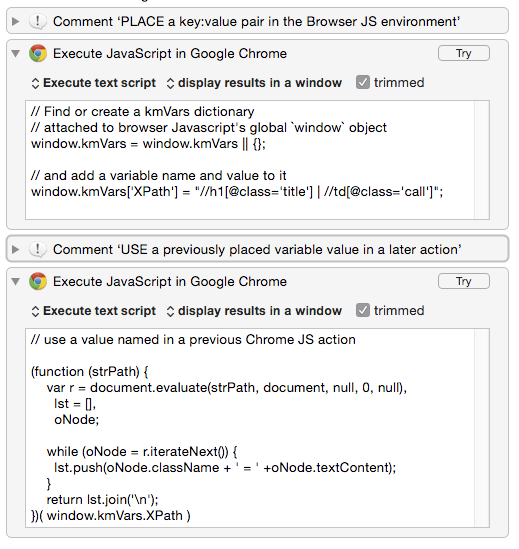
 Passing A Variable Value Into An Execute Javascript In
Passing A Variable Value Into An Execute Javascript In
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 Adjusting Html Inside Iframe Javascript Not Working Stack
Adjusting Html Inside Iframe Javascript Not Working Stack
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Link The Entire Column Semplice
Link The Entire Column Semplice
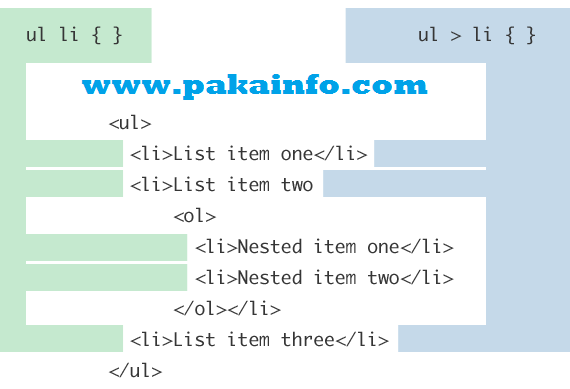
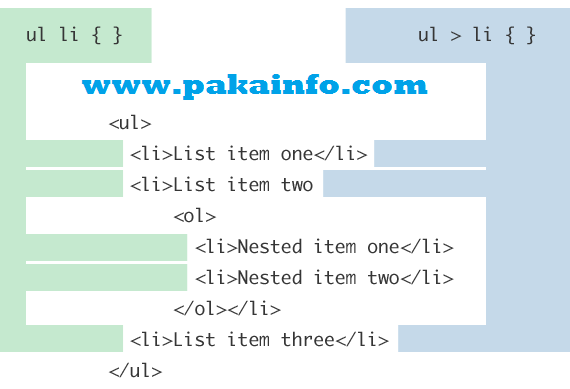
 Jquery Find Nested Parent Child Elements Html Dom Pakainfo
Jquery Find Nested Parent Child Elements Html Dom Pakainfo
 Ensure Your Users Experience A Trip Around End
Ensure Your Users Experience A Trip Around End
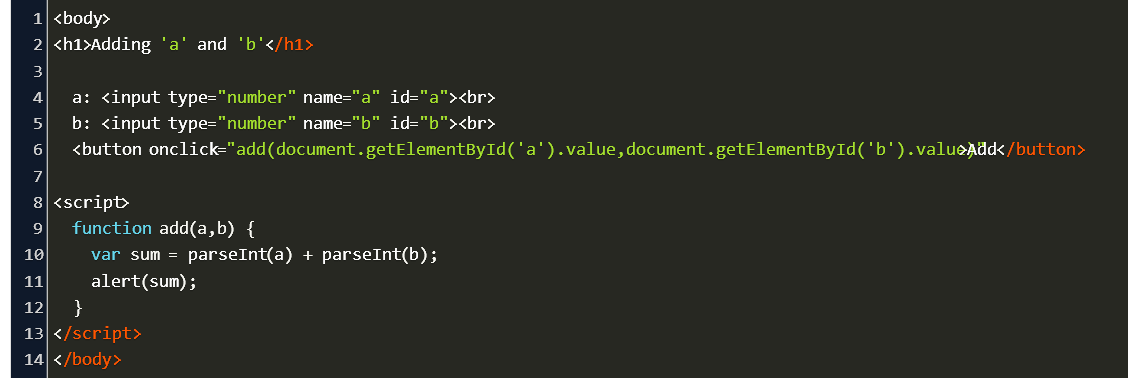
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
0 Response to "23 Find By Class Name Javascript"
Post a Comment