26 Javascript Declare A Variable
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Declaring a variable with var. Declaring a variable with var has been mainly abandoned and is strongly discouraged. We still want to look into the reasons for it. 1. var is function-scoped! If you ...
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
In JavaScript, we can declare a variable in different ways by using different keywords. Each keyword holds some specific reason or feature in JavaScript. Basically we can declare variables in three different ways by using var, let and const keyword. Each keyword is used in some specific conditions. var: This keyword is used to declare variable ...

Javascript declare a variable. 11/1/2018 · Before you use a variable in a JavaScript program, you must declare it. Variables are declared with the var keyword as follows. <script> <!-- var money; var name; //--> </script>. You can also declare multiple variables with the same var keyword as follows −. Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? ES is shorten for ECMAScript, and 6 is the version or edition, of the JavaScript engine. With this new way to declare variable, ES6 has brought a list of major differences of how you treat ...
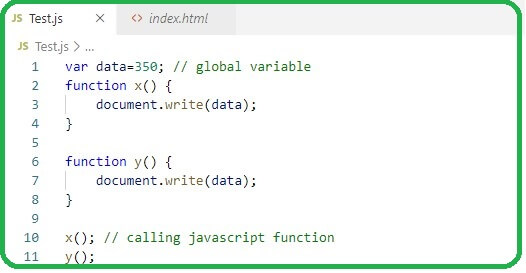
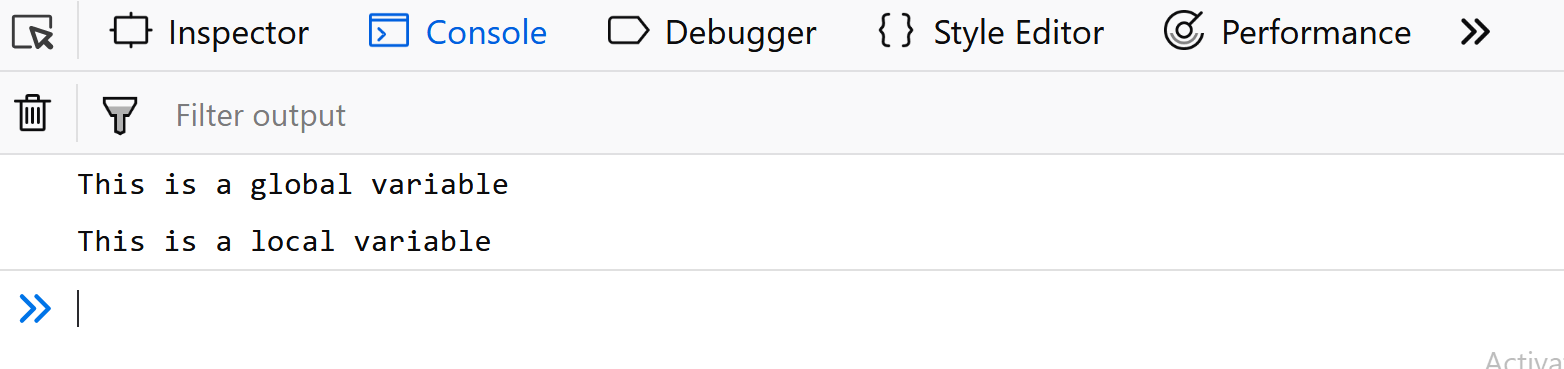
JavaScript is untyped language. This means that a JavaScript variable can hold a value of any data type. Unlike many other languages, you don't have to tell JavaScript during variable declaration what type of value the variable will hold. The value type of a variable can change during the execution ... There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore (_), or dollar ($) sign. After first letter we can use digits (0 to 9), for example value1. JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial
1/2/2011 · In Javascript we don't have to declare a variable with var keyword before using it. We can straight away do things like myCount = 12; or myStr = "Hello"; (where myCount, myStr are not declared … 27/1/2013 · Declare a number variable in JavaScript JavaScript has a single Number object to store numeric values; behind the scenes, it only uses floating points (" floats "), even if it seems to use integers (it simply omits the ".0 " after it). 6/5/2021 · The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... To declare a class, you use the class keyword with the name of the class ("Rectangle" here). ... such as by assigning the method to a variable and then calling it, ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ...
If you remember there is an IE bug with "var a = foo" only declaring a global for file scope. This is an issue with IE's notorious broken interpreter. So, what's correct way to declare global variable in javascript then? Correct way to declare global variable in JavaScript. The proper way is to use window object. And use the syntax like ... It is a common practice to declare arrays with the const keyword. ... An array is a special variable, which can hold more than one value at a time. If you have a list of items (a list of car names, for example), storing the cars in single variables could look like this: ... JavaScript variables can be objects. Arrays are special kinds of objects. Sep 16, 2020 - Summary: in this tutorial, you will learn about JavaScript variables and how to to declare the variables in JavaScript. JavaScript variables are loosely typed, that is to say, variables can hold values with any type of data. Variables are just named placeholders for values.
The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable Nov 08, 2011 - Given this snippet of JavaScript... var a; var b = null; var c = undefined; var d = 4; var e = 'five'; var f = a || b || c || d || e; alert(f); // 4 Can someone please explain to me what this Variables. Variables are named values and can store any type of JavaScript value. Here's how to declare a variable: EXAMPLE. var x = 100; And here's what's happening in the example above: var is the keyword that tells JavaScript you're declaring a variable. x is the name of that variable.
This is a good thing — declaring a variable after you initialize it results in confusing, harder to understand code. Secondly, when you use var, you can declare the same variable as many times as you like, but with let you can't. The following would work: var myName = 'Chris'; var myName = 'Bob'; Copy to Clipboard. Similar to other programming languages, creating a variable is called as " Declaring "; a variable in JavaScript. In addition to this, the declaration of the variable happens with the help of the " var " keyword. Feb 17, 2018 - Assign default values to variables in JavaScript using short-circuit evalutation. Tagged with javascript, webdev, tutorial.
JavaScript Variable: Declare, Assign a Value with Example Variables are used to store values (name = "John") or expressions (sum = x + y). Declare Variables in JavaScript Before using a variable, you first need to declare it. Since ECMAscript doesn't have block scope but function scope, its a very good idea to declare any variable on the top of your function contexts. Even though you can make variable and function declarations at any point within a function context, it's very confusing and brings some weird headaches if you aren't fully aware of the consequences. Two or more variables can point to that same value in memory, not just an identical value or copy. It's probably best to presume that a variable points to a certain value and will give us the value when we ask for it. Creating A Variable Declaring a Variable Without Initializing. We start with the JavaScript syntax for creating variables.
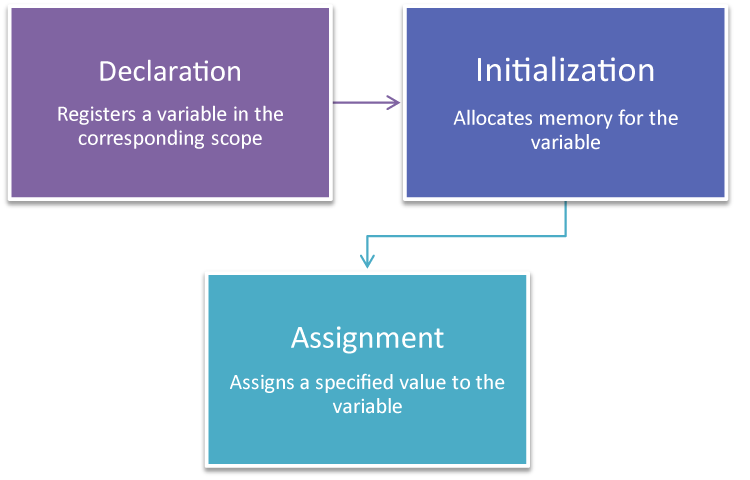
In JavaScript, a variable can also be used without declaring it. If a variable is used without declaring it, that variable automatically becomes a global variable. For example, function greet() { a = "hello" } greet(); console.log(a); // hello. In the above program, variable a is a global variable. If the variable was declared using let a ... A variable. A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Sep 14, 2016 - Assignment: This is when a specific value is assigned to the variable. ... Note: while varhas been available in JavaScript since its initial releast, letand const are only available in ES6 (ES2015) and up. See this page for browser compatibility. ... var x; // Declaration and initialization ...
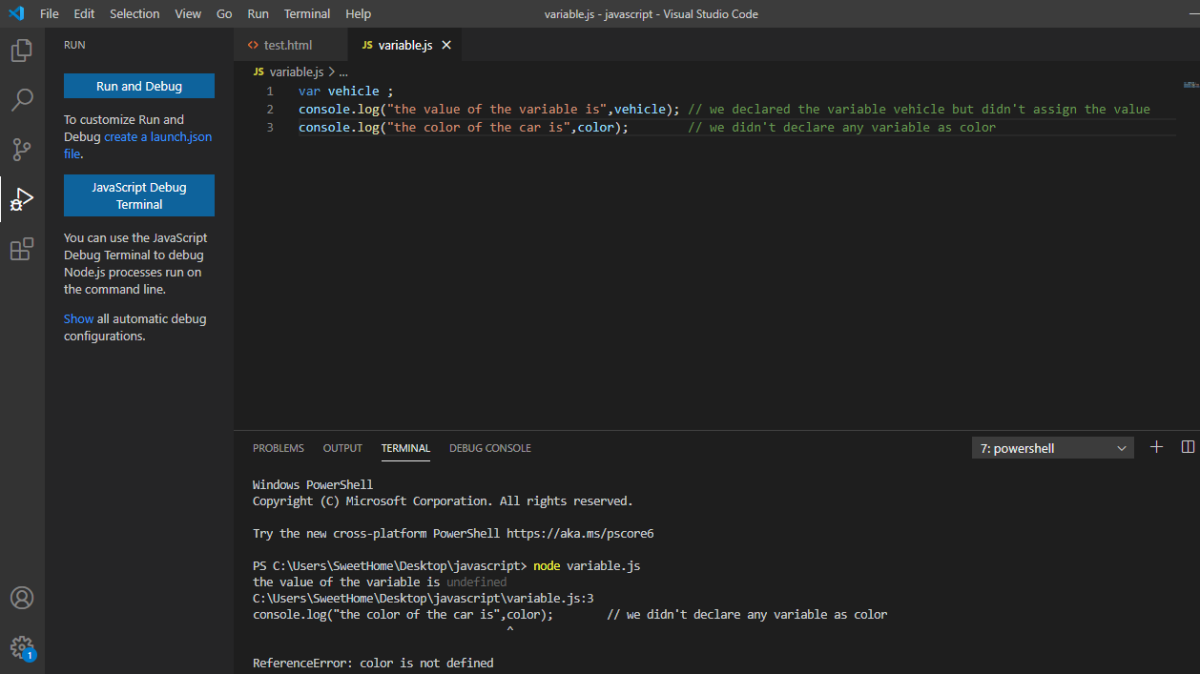
Jul 20, 2021 - Note that the implication of the above, is that, contrary to popular misinformation, JavaScript does not have implicit or undeclared variables, it merely has a syntax that looks like it does. ... Because variable declarations (and declarations in general) are processed before any code is executed, ... 2 days ago - Variables in JavaScript are containers which hold reusable data. They are like cups filled with stuff, and this stuff can be used over and over again depending on whichever way we choose. Before ES2015, JavaScript variables were solely declared using the var keyword. Variables can be declared and initialize without the var keyword. However, a value must be assigned to a variable declared without the var keyword. The variables declared without the var keyword becomes global variables, irrespective of where they are declared. Visit Variable Scope in JavaScript …
In this article, we discuss What is a JavaScript Variable and How to declare it? Just like in algebra, we use variables in programming languages to hold values. JavaScript includes variables that are used to hold the data value and it can also be changed anytime. Jul 26, 2021 - How to ignore loop in else condition using JavaScript ? ... There are majorly two types of languages. First, one is Statically typed language where each variable and expression type is already known at compile time. Once a variable is declared to be of a certain data type, it cannot hold values ... Oct 09, 2017 - Variables in JavaScript are containers which hold reusable data. They are like cups filled with stuff, and this stuff can be used over and over again depending on whichever way we choose. Before ES2015, JavaScript variables were solely declared using the var keyword.
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
 Empty Quotes Assigned To Variable Explanation Solved
Empty Quotes Assigned To Variable Explanation Solved
 Declare String Variables Freecodecamp Basic Javascript
Declare String Variables Freecodecamp Basic Javascript
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Essential Typescript Types For Beginners By Trey Huffine
Essential Typescript Types For Beginners By Trey Huffine
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Programminghunk Variables In Javascript
Programminghunk Variables In Javascript
 Basic Javascript 2 111 Declare Javascript Variables Freecodecamp
Basic Javascript 2 111 Declare Javascript Variables Freecodecamp
 Vue Js Declare Global Variable Example
Vue Js Declare Global Variable Example
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
 Programming Techs One Good Way To Declare Global Variables
Programming Techs One Good Way To Declare Global Variables
 Variables And Datatypes In Javascript Geeksforgeeks
Variables And Datatypes In Javascript Geeksforgeeks
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 Global And Local Variables In Javascript Geeksforgeeks
Global And Local Variables In Javascript Geeksforgeeks
 Javascript Variables And Scope Hubpages
Javascript Variables And Scope Hubpages
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Variables The Difference Between Var Let And
Javascript Variables The Difference Between Var Let And


0 Response to "26 Javascript Declare A Variable"
Post a Comment