34 Countdown Timer In Javascript For Quiz
hi, Am a newbie in php,i want to set a countdown timer for online quiz in php. when an student login,there wil be a home page and in home page there are two php pages like quiz.php and result.php, So When the studuent selects quiz.php,he will be redirected to quiz.php and he can answer the question given,when student select quiz.php and page is redirected to quiz.php,the timer should start and ... This javascript countdown timer or jQuery countdown timer is very very simple and very light in weight. I had written this Javascript countdown timer for my PHP Quiz Application Using jQuery, Ajax, MySQL and Bootstrap , it's just five to six lines javascript or jquery code.
 Little Man Computer Countdown Timer 101 Computing
Little Man Computer Countdown Timer 101 Computing
Cara Membuat Countdown Timer dengan JavaScript dan Plugin di WordPress. Bagi Anda yang sudah terbiasa dengan bahasa pemrograman JavaScript pasti tidak bingung lagi cara untuk membuat countdown timer. Namun bagi Anda yang masih awam ada pilihan lain selain menggunakan kode JavaScript, yaitu menggunakan plugin yang banyak tersedia di WordPress. ...
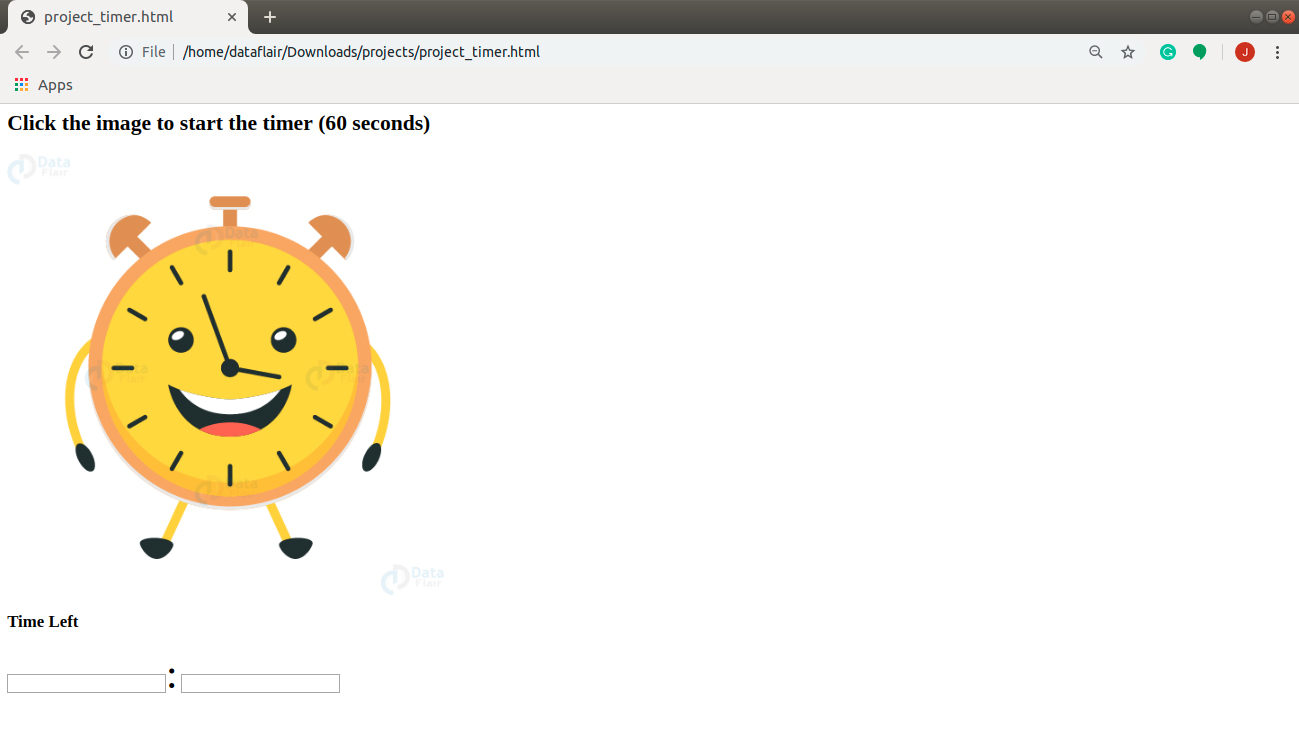
Countdown timer in javascript for quiz. 26/5/2021 · countdown in js; javascript wait 10 seconds; add 10 seconds to date javascript; javascript current date add 30 days; javascript countdown timer including days; javascript date countdown; get timer start adding the started at time js; Basic JavaScript: Use Recursion to Create a Countdown; javascript wait 5 seconds; js timer wait before functoin JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. 21/4/2018 · JavaScript Countdown Timer Time duration of each quiz is stored in the quiz XML file, we retrieve the duration of the quiz and save it in the user’s session as an attribute. When the user submits a question we also submit the time to the controller using custom form submission with JavaScript.
To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. In this tutorial, we will look at how to use some JavaScript to add a countdown timer to a course and trigger a change in the course when the timer runs out. Click here to see the tutorial, click here to see a demo and here to download the source file. Let me know if you have any questions, comments or are stuck with implementing any of this. The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime () to use on this instance.The getTime ...
each "Test page" will call the header file which includes the countdown the actual countdown is started when the begin test button is pushed. That sets the endtime in a session and then each page loaded resets the start time and then subtracts the end time from the new start time therefor keeping the counter going. Clicking the "Start Quiz" button presents the user with a series of questions. The timer is initialized with a value and immediately begins countdown. Score is calculated by time remaining. Answering quickly and correctly results in a higher score. Answering incorrectly results in a time penalty (20 seconds are subtracted from time remaining). sorin21us September 3, 2014, 3:19am #1. I need a Countdown timer for a php/mysql quiz page. Someone gave me a JavaScript file, but I don't know now how to make this to work for me. The page with ...
a javascript countdown timer for quiz. Ask Question Asked 5 years ago. Active 5 years ago. Viewed 2k times 0 I have developed a quiz.It works with a javascript countdown.The countdown works fine but works also when you submit the form.The use of the script supposed to work only when the time exceeds.How can i disable the script when i submit ... Problem : Is there a method to resolve this issue: Countdown timer in javascript for a quiz? asked Jun 5 Siam55 148k points. javascript. 0 votes. 1 answer 12 views. 12 views. Code for a simple JavaScript countdown timer? Question: I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. No ... 20/1/2015 · JavaScript Countdown Timer Time duration of each quiz is stored in the quiz XML file, we retrieve the duration of the quiz and save it in the user’s session as an attribute. When the user submits a question we also submit the time to the controller using custom form submission with JavaScript.
19/8/2021 · const initialTiming = 8; var time = initialTiming * 86400; var cntdwn_timer = document. getElementById ("cntdwn_timer"); var countdownIntervalId = setInterval (countdown_timer, 1000); //itvoyagers.in function countdown_timer {if (time!= 0) {days = Math. floor (time / 86400); hours = Math. floor ((time / 3600) % 24); minutes = Math. floor ((time / 60) % 60); second = time % 60; days = days < … It may be necessary to set a countdown for a given amount of time after the user arrives or starts a specific task. We'll set a timer for 10 minutes here, but you can use any amount of time you ... Problem : Is there a method to resolve this issue: Countdown timer in javascript for a quiz? asked Jun 5 Siam55 135k points. javascript. 0 votes. 1 answer 10 views. 10 views. Countdown timer in php for quiz. Problem : Countdown timer in php for quiz. asked 4 days ago Siam55 135k points. countdown. 0 votes.
Create a quiz, test, or examination. Go to the Configure/ General screen. To add a time limit for the entire quiz: Tick the box Time limit. Add the amount of time you would like to allow for the quiz in hours and minutes. Top tip! The countdown timer starts when the respondent opens the first question. var timeLeft = + new Date ( "2021-05-04") - + new Date (); This code will calculate how many days are left until the next Star Wars Day, which is May 4th, 2021. While we now know the difference between these two days, there's a few problems. First, we don't have a timer that counts down yet. Second, our date isn't stored in a format ... To enable the countdown timer to your online quiz, simply go to the Advanced - Quiz section of your form and tick the Show countdown timer option. In the dropdown list, you can set the online quiz to count the time in seconds, minutes, or hours. In the box on the left, add the exact amount of time you want the countdown timer to being set.
Also note the navigation option to "View Highscores" and the "Time" value set at 0. Clicking the "Start Quiz" button presents the user with a series of questions. The timer is initialized with a value and immediately begins countdown. Score is calculated by time remaining. Answering quickly and correctly results in a higher score. Create a Quiz App with Timer using HTML CSS & JavaScript | Quiz App using JavaScriptIn this video, I have shown you how to create a quiz app using javascrip... This tutorial shows how you can accurately control the configuration and display of a countdown timer and use the process to display it where and whenever you like. The output will be displayed as HTML5 in a browser with Javascript enabled (default).
Display the countdown timer in an element -->. <p id="demo"></p>. <script>. // Set the date we're counting down to. var countDownDate = new Date ("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second. var x = setInterval (function() {. // Get today's date and time. Tafuta kazi zinazohusiana na Countdown timer in javascript for quiz ama uajiri kwenye marketplace kubwa zaidi yenye kazi zaidi ya millioni 20. Ni bure kujisajili na kuweka zabuni kwa kazi. 19/4/2020 · add countdown timer to javascript quiz. javascript by Foolish Ferret on Apr 19 2020 Comment. 1. var count = 15; var interval = setInterval (function () { document.getElementById ('count').innerHTML=count; count--; if (count === 0) { clearInterval (interval); document.getElementById ('count').innerHTML='Done'; // or... alert ("You're out of ...
14/11/2017 · A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. 23/8/2021 · 37 Countdown Timer In Javascript For Quiz Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. Countdown timer in javascript for quiz. Javascript Timer Countdown Days Hours Minutes Seconds Phpkida. How To Set Timer For Quiz In Javascript Code Example. 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java...
All posts tagged in: countdown timer in php for quiz Online Examination System With Timer using PHP MySQL Source Code About Simple Online Quiz System Project using PHP MySQL .. Hi I am making a quiz using javascript but am struggling to put in a functioning countdown timer. This may be a simple question but how can I make it so that once the timer reaches zero it'll submit the quiz and tell the user times up? I have tried a few different ways but to no avail. Any help is appreciated. My code for the countdown timer:
 How To Create A Countdown Timer Using Reactjs Geeksforgeeks
How To Create A Countdown Timer Using Reactjs Geeksforgeeks
 React Native Countdown Timer React Native Countdown Component
React Native Countdown Timer React Native Countdown Component
 Quiz App With Vue 3 Tailwind And Open Trivia Api Part 5
Quiz App With Vue 3 Tailwind And Open Trivia Api Part 5
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
 Free Countdown Timer Countdownkings
Free Countdown Timer Countdownkings
 React Countdown Circle Timer Npm
React Countdown Circle Timer Npm
 Quiz Show Countdown Timer V 555 10 To 0 With Sound
Quiz Show Countdown Timer V 555 10 To 0 With Sound
 Add A Quiz Timer Riddle Quiz Maker Documentation
Add A Quiz Timer Riddle Quiz Maker Documentation
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow
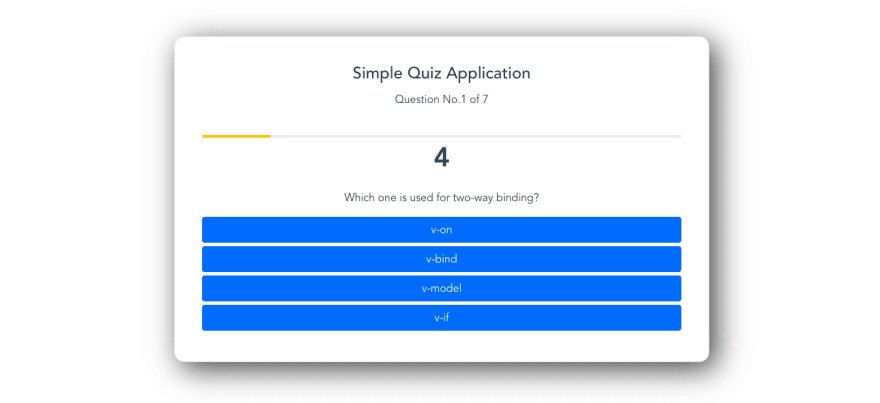
 Simple Quiz Application With Timer Vue Dev Community
Simple Quiz Application With Timer Vue Dev Community
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
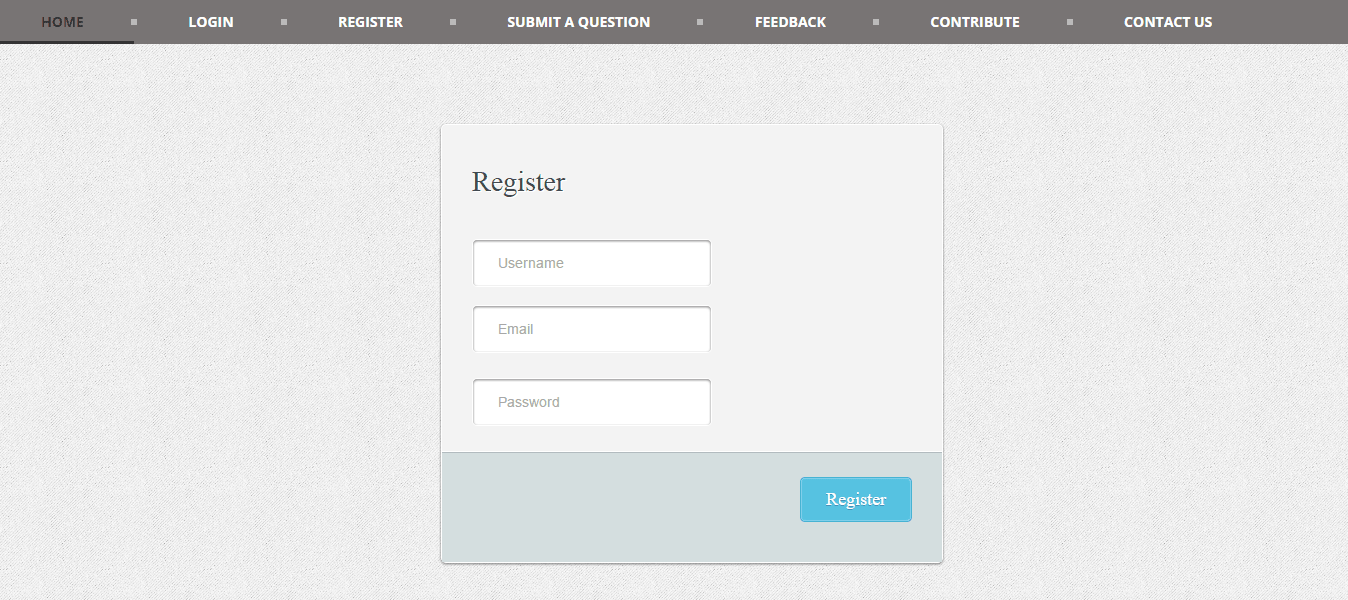
 Customizable Dynamic Quiz Plugin With Jquery Quiz Js Free
Customizable Dynamic Quiz Plugin With Jquery Quiz Js Free

 Show Missed Answers On Online Quiz 123formbuilder Help
Show Missed Answers On Online Quiz 123formbuilder Help
 Moodle Plugins Directory Delayed Attempts In Quizzes
Moodle Plugins Directory Delayed Attempts In Quizzes
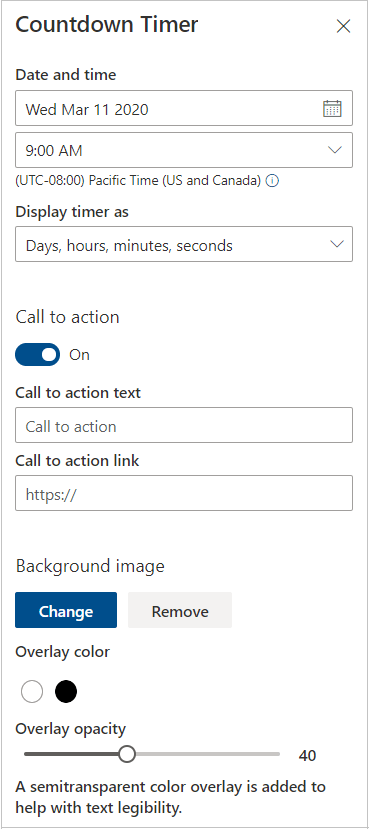
 Use The Countdown Timer Web Part
Use The Countdown Timer Web Part
Adding A Countdown Timer Flexiquiz
 Count Down Timer In Form Forms Uipath Community Forum
Count Down Timer In Form Forms Uipath Community Forum
 How To Setup Timer For Quiz Using Javascript
How To Setup Timer For Quiz Using Javascript
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 Part 1 Countdown Timer Coding In Flow
Part 1 Countdown Timer Coding In Flow
Building Timers In React Stopwatch And Countdown By Peter
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 Countdown Timer In Javascript Not Stopping Stack Overflow
Countdown Timer In Javascript Not Stopping Stack Overflow
 Moodle In English Time Alerts During Quiz
Moodle In English Time Alerts During Quiz
 A Countdown Timer In Pure Javascript By Adrienne Tacke
A Countdown Timer In Pure Javascript By Adrienne Tacke


0 Response to "34 Countdown Timer In Javascript For Quiz"
Post a Comment