28 Minimize Popup Window Using Javascript
I am using javascript to open a popup window. Is there any way we can disable the minimize button in this window? The maximize button is disabled. I want the same for the minimize button. Here is the javascript code that opens the window : child = window.open('NewWindow.aspx', null, 'width=850, height=450, how to disable minimize button on popup window using window.open Hi, How to disable minimize button on popup window using window.open. this is my b. I'll cover the following topics in the code samples below: PageRegisterStartupScript, Script, VbCrLf, JavaScript, and Uph Item.
 Close Click Restore Pages S Browser Popup Robot Uipath
Close Click Restore Pages S Browser Popup Robot Uipath
May 31, 2021 - The Window.minimize() method sets the window to a minimized state.

Minimize popup window using javascript. how to open javascript in vista Javascript Minimize Popup Window. Download JavaScript Window See all features...Highslide Button. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. 16/7/2005 · My requirement is when i click a button or image inside a popup window then that particular window should get minimized. I just tried with the following lines... window.self.blur() opener.focus()...but what happens is, the popup window is not getting minimized instead the focus is lost to the parent window. is there any javascript function that minimize the child window?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. JavaScript Implementation. We do the following using JavaScript. Calculate the maximum number of popups can be displayed for the current viewport width. Close popups. Newly opened popups overwrite the space given to the older popups. Repositioning popups when viewport is resized. Calculate the width and position of each popup. The Bootstrap Popup Window is unblockable by standard external window blocking programs as they are DHTML elements only. Support of iFrames, applets, HTML objects such as flash objects, external websites etc. Add the javascript code into the content directly, or sourcing it from an external file.
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params I still don't understand why the Window.Open wouldn't stay maximized. I did however notice one thing. If I execute the Javascript to launch the popup from a normal webpage, the page does stay maximized. If I use this same Javascript to launch the page from a user control the popup minimizes itself. Customizing Popup Windows - 'close' and 'minimize' buttons. I am using RoboHelp 7, and while using 'Insert Image Map', I have successfully created and linked pop up windows. The code shows something as: javascript:BSSCPopup ('add_order.htm',300,250). At present, it opens up on mouse click (I used <a href...></a> and it disappears on mouse click ...
Dec 12, 2010 - Agreeing with @Closure Cowboy i ... popup window which is actually part of the same HTML web page itself. You can see some samples in the jquery ui dialog page. http://jqueryui /demos/dialog/ Using this method you have full control on the "window" and you can hide it / minimize it using javascript. Google use it in gmail ... How can I open a pop up window and then minimize it? Very simple but I don't know how to get the effect. Any help very much aprecciated. I tried once the pop up window opens using. newwindow.resizeTo (1,1),but it dosn't works, at least in IE. where newwindow, of course, is the pop up window. pop up window in asp Popup Window Jquery Minimize Maximize. Download JavaScript Window See all features...Lightbox Window From Timer. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days.
Apr 13, 2014 - Can anyone tell how to minimize browser on a button click.?. Please assist me.please tell the algorithm to do it. I searched in the JavaScript Area for "minimize remove" - the second question seems to have the answer. This should be an easy 125 points. Here's my current code in case it's helps anyone. The third argument to OpenDialog is passed directly to window.open "as is". function MBPopup_Hack (url,dialog,he ight,width) {. Re :: Disable minimize button of popup window using javascript - SP replied to biplab saha on 17-Nov-08 05:03 AM Hi, No, you have no control over the minimize button of a new window (unless you're talking about Microsoft specific modal dialogs, in which case you might, I don't use them enough to know one way or another).
With this script the pop-up window if open would close by itself if the main window that triggered the pop-up closes or the visitor goes to another page. No example has been provided for this script. Click here for the script. 20. TIMED POP-UP : This script opens a pop-up window exactly at any given time (set in Hours, Minutes and whether AM/PM ... Mar 01, 2021 - Category: Javascript , Modal & Popup | March 1, 2021 ... WindowJS is a standalone JavaScript library to create responsive, fully customizable dialog windows with resize/move/maximize/minimize capabilities. popupWindow.js is a powerful jQuery popup window plugin which allows you create fully configurable popups, dialogs and modals with drag'n'drop, resize, maximize and minimize capabilities. How to use it: 1. To get started, you have to load jQuery library and the jQuery popupWindow plugin's files in the html page.
I mainly use the effect when I open smaller windows, in order to allow the user to see one piece of code while reading over text in the larger, parent window. Often I'll have two extra windows apart from the parent, and these commands will allow the user to minimize and maximize the windows. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. Every popup window must have a unique name. More than one link can target the same popup by using the same unique popup name. window.blur () We can lost focus from a window by using blur () method. Here is the syntax. window.blur (); Once the focus is lost then the window will be minimized ( not closed ) . To get the window again we have to use window.focus () DEMO of window.blur and window focus method →. Check the status of the window focus by using document ...
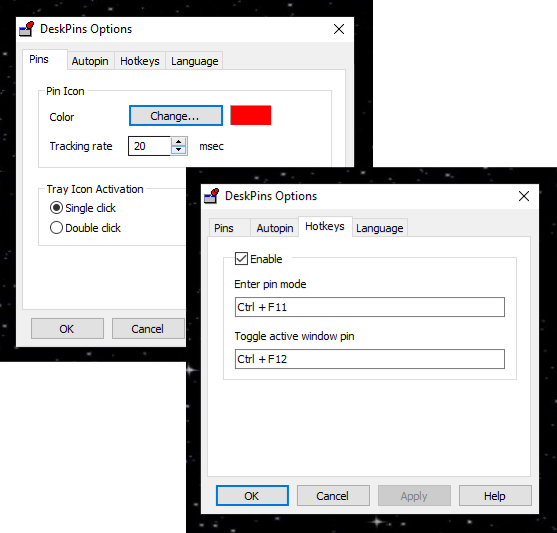
The key to maximizing the browser window in Javascript is the window.resizeTo() function, which would resize the window to any specified size. The function somehow needs to get the screen’s width and height to be supplied as a parameter, and the window itself needs to be moved to the top ... Dec 11, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 12 Dec 2014 Aug 30, 2014 - hi, I managed to create popup window with no standard MSWindow’s borders and Window’s header. It’s great effect, but you have not any buttons used to minimize and close :? I could use an image with window.close() function to close, but how to minimize? Is it possible?
JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: titleBarOverlay OverlayOptions ... Overlay JavaScript APIs and CSS Environment Variables. Specifying true will result in an overlay with default system colors. Default is false. On Windows, the OverlayOptions can be used instead of a boolean to specify colors for the overlay. When setting minimum or maximum ... window.open(prgName, 'popUp', windowprops);} I call this function through a button the following way: <input onclick="popupPage('listServ.jsp')" type=button tabindex=2 value="List services"> Now, the first time I click on the button, the popup page appears. But if I click a second time on the same button, the popup page is automatically ...
Aug 14, 2000 - I mainly use the effect when I open smaller windows, in order to allow the user to see one piece of code while reading over text in the larger, parent window. Often I'll have two extra windows apart from the parent, and these commands will allow the user to minimize and maximize the windows. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tool is good for quick one time use but if you want to have popup functionality built into your website then you should learn about the javascript code needed to create pop-up windows for your site or an even better way is to use the jQuery popup code. Using this popup window generator script lets you control the pop-up window size and ...
Communicating with a New Window: 3. Using the window.close() Method to Close a Browser Window: 4. Popup window animation (fly across screen) 5. Hyper link to close window: 6. Close window and open document in new window: 7. Open a new link from a button: 8. Open a new window and control its appearance: 9. Open multiple windows at one click: 10 ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Another Trick you can disable the maximize button by setting the window popup var t resize=0 and to disable the minimize button set the following in th popup window's body tag onblur="this.focus ()"
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript How to disable maximize button of a popup window using javascript. Please Sign up or sign in to vote. 0.00/5 (No votes) See more: ... How to disable Maximize and minimize buttons on the popup? IE11 maximize button is disabled. How to disable maximize button in WPF page.
Nov 07, 2011 - Is there a Javascript or jQuery method to minimize the current browser window? My web application is running on Chrome. I need to launch http requests to call a web service in localhost for document management from the document server. And I would like to avoid cluttering the user's desktop with extra windows. With Window.open you can reduce to the size 100/100 but you can't minimize totally when launching the window. Need to know how to enable JavaScript? Go here. Close this, use anyway.
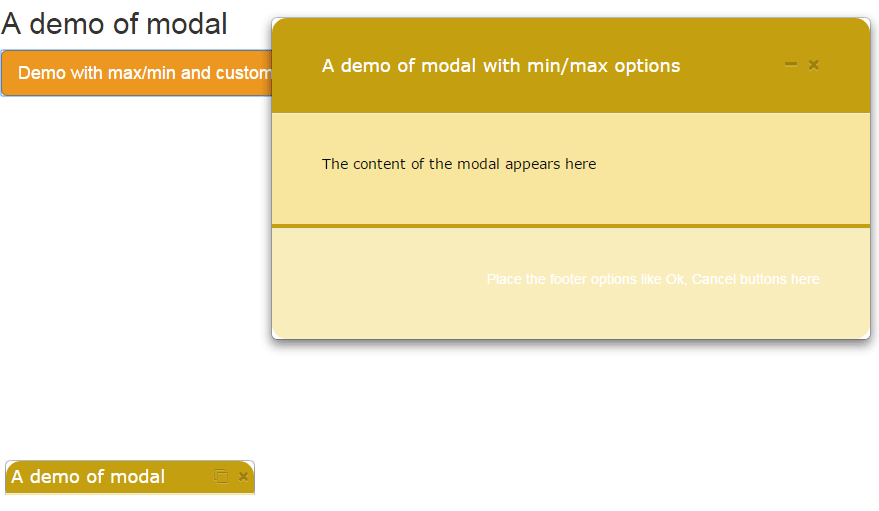
in case you want to call a javascript function before closing the window you may use the 'onbeforeunload'-event ... normally i think this is the typical reason to want to have the close-button disabled ... so you may capture the closing of the window and may do something you want in that case ... kind regards. Jul 18 '07 # 6. reply. how to hide close/minimize/maximize button in a pop up window. paull. 20. I am opening a pop up window using window.open (), I want to hide the close/minimize/maximize button in the top right had corner of the window. I tried passin the parameter titlebar=no , but it din't work. can anyone help me out of this problem. The modal and minimize/maximize options As using the modal component of Bootstrap framework, you saw it allows closing the modal window by clicking on the cross button or by adding an option, it can be closed by clicking anywhere outside of the modal window area. Video of this Tutorial This is the normal behavior and […]
 How To Maximize Iframe Popup Window In Webdriver Stack
How To Maximize Iframe Popup Window In Webdriver Stack
 Drag Resize Minimize Maximize Close Any Elements
Drag Resize Minimize Maximize Close Any Elements
![]() How To Minimize And Restore App Window In Windows 10 Tutorials
How To Minimize And Restore App Window In Windows 10 Tutorials
 How To Maximize Browser Window In Selenium
How To Maximize Browser Window In Selenium
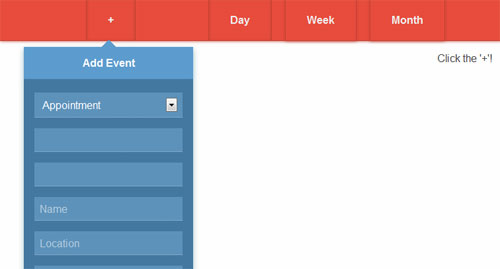
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
 Minimize Maximize Modal Of Bootstrap By Using Jquery 3 Demos
Minimize Maximize Modal Of Bootstrap By Using Jquery 3 Demos
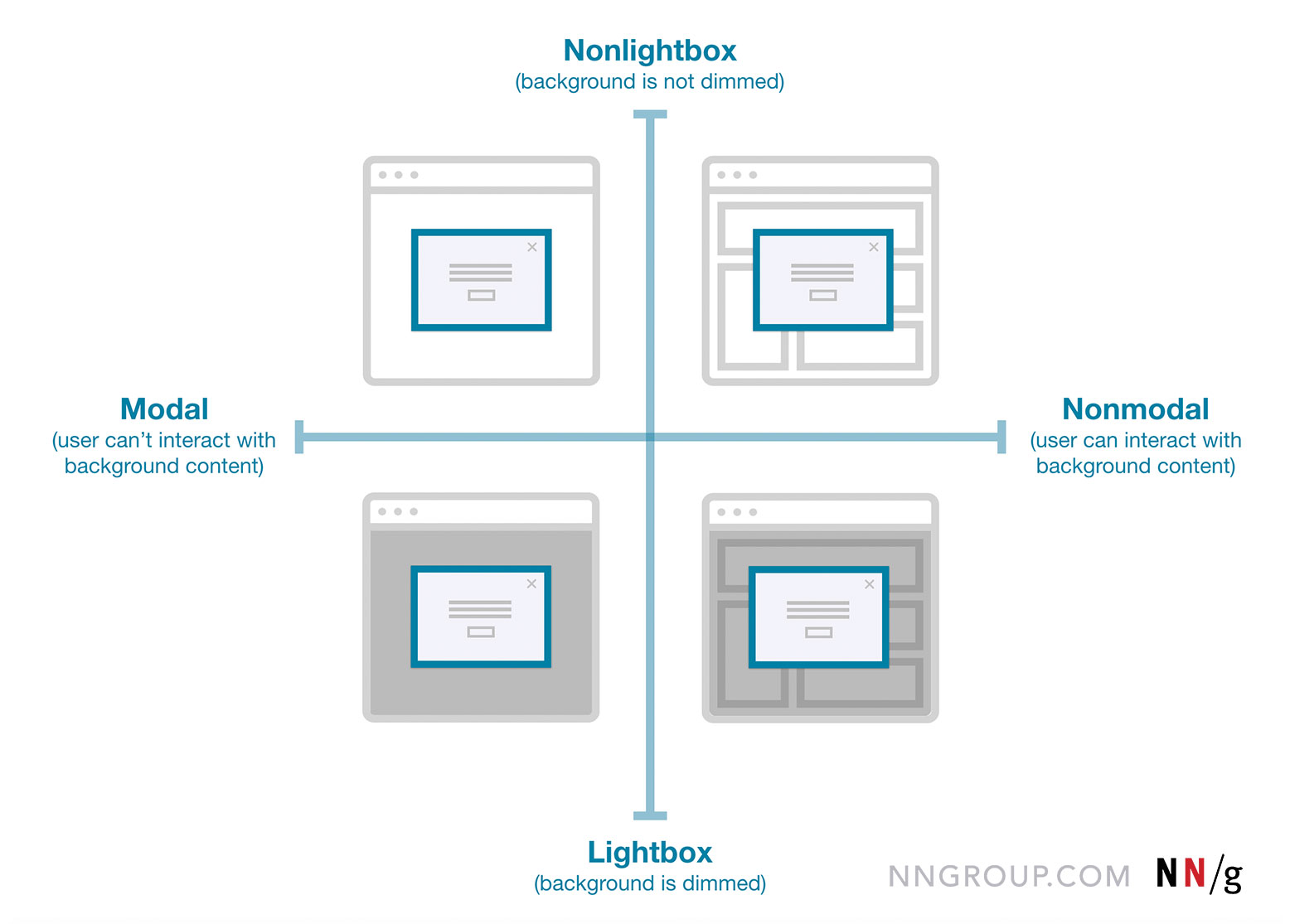
What Is The Difference Between A Modal Window And A Pop Up
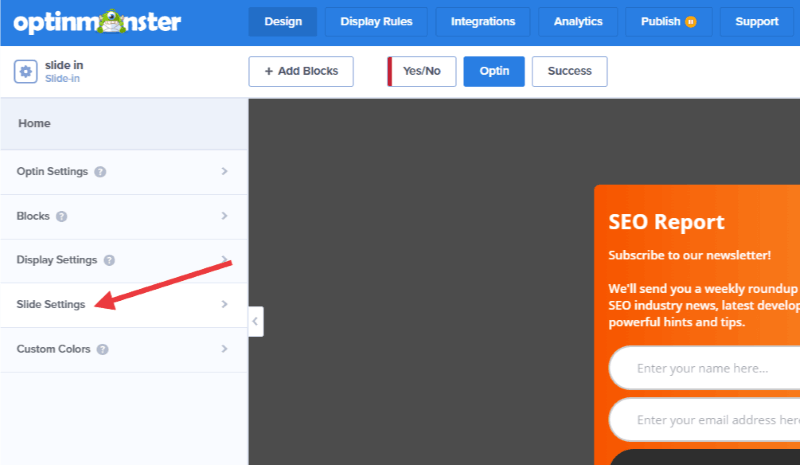
 How To Enable The Minimized State For Slide In Campaigns
How To Enable The Minimized State For Slide In Campaigns
Facebook Style Chat Box Popup Using Javascript And Css
 Electron Frameless Window Close And Minimize To Tray By
Electron Frameless Window Close And Minimize To Tray By
 Browser Not Opening In The Foreground Help Uipath
Browser Not Opening In The Foreground Help Uipath
 Gnome How To Detach Modal Dialogs From Main Window Popup
Gnome How To Detach Modal Dialogs From Main Window Popup
 Customizing The Chat Widget For Mobile Devices Zendesk Help
Customizing The Chat Widget For Mobile Devices Zendesk Help
 Jquery Extension To Minimize And Maximize Bootstrap Modals
Jquery Extension To Minimize And Maximize Bootstrap Modals
 How To Pin Windows On Top Of Others In Windows 10
How To Pin Windows On Top Of Others In Windows 10
 Privileged Features Web Apis Mdn
Privileged Features Web Apis Mdn
 Unity How Do I Minimize All The Windows Using A Keyboard
Unity How Do I Minimize All The Windows Using A Keyboard
 How To Dynamically Resize A Pop Up Window Outsystems
How To Dynamically Resize A Pop Up Window Outsystems
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
 How To Implement Gmail Compose Window Concept In Single Page
How To Implement Gmail Compose Window Concept In Single Page
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Fun Tip Maximize Windows Or Dialog Box When Maximize Button
Fun Tip Maximize Windows Or Dialog Box When Maximize Button

0 Response to "28 Minimize Popup Window Using Javascript"
Post a Comment