28 Javascript Get Index Of Select Option
How to use the selectedIndex and selected properties of select and option objects to get and set selected status of option elements. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this:
 Jquery Select Option Get Index Code Example
Jquery Select Option Get Index Code Example
A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... The following program shows how to get selected index value or selected text from a Javascript dropdownlist

Javascript get index of select option. Questions: How do I get the selected value from a dropdown list using JavaScript? I tried the methods below but they all return the selected index instead of the value: var as = document.form1.ddlViewBy.value; var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; //This is one of the simplest form by (Narendra Kottamidde) : var value ... Sep 02, 2010 - You don't even have to get the index and then reference the element by its sibling index. ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question. ... How do you remove all the options of a select box and then add one option and select ... select.value - the value of the currently selected <option>, select.selectedIndex - the number of the currently selected <option>. They provide three different ways of setting a value for a <select>: Find the corresponding <option> element (e.g. among select.options) and set its option.selected to true.
Cookies improve the way our website ... our use of cookies. For more information see our privacy policy. OK ... You are here: Reference > JavaScript > client-side > HTML DOM > properties > selectedIndex (options, keygen, select) ... Specifies or returns the zero-based index of the selected ... HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. May 22, 2017 - Browse other questions tagged javascript jquery html html-select or ask your own question. ... Podcast 358: GitHub Copilot can write code for you. We put it to the test. Privacy is an afterthought in the software lifecycle. That needs to change. ... Congratulations BalusC for reaching a million reputation! ... How do you remove all the options of ...
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If a selector string is passed as an argument, .index() returns an integer indicating the position of the first element within the jQuery object relative to the elements matched by the selector. If the element is not found, .index() will return -1. ... The complementary operation to .get(), which ...
37 Javascript Get Index Of Select Option Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Javascript get index of select option. Dynamic Select Options Dependent Dropdown In Codeigniter And Ajax. Javascript Logic Syntax Reference Questionpro Help Document. Sep 19, 2008 - I am so not understanding this javascript/dom. ... Now I want to select the value "22" in the options and have that show in the list box the one that is selected. Option selected Index Example cat_name JAVASCRIPT DHTML TUTORIALS Source code Examples
The first way is to use the remove () method of the HTMLSelectElement type. The following illustrates how to remove the first option: selectBox.remove (0); Code language: CSS (css) The second way to remove an option is to reference the option by its index using the options collection and set its value to null: selectBox.options [ 0] = null; Jul 19, 2016 - I'm a little bit confused about how to get an index of a selected option from a HTML item. On this page there are two methods described. However, both are always returning -1. Here ... Then you i'll get select index value, starting in 0. Share. Improve this answer. Follow answered Dec 22 '18 at 15:03. Knautiluz Knautiluz. 299 3 3 silver badges 12 12 bronze badges. 0. ... Get the option value in select in javascript. 0. DOM find current selected drop down element. 4.
It's because of how the DOM works, MISE introduced innerHTML wayyyy back, anyone who uses it surrenders their right to badmouth IE6 :P. It's because once HTML is read by your browser as objects in memory, not a string that's parsed as html each time a change is made to the document. Browsers force it to work because of "backwards compatibility," and it leads to more problems and a slower ... Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this example,I will leran you how to get value of selected option in javascript.you can simply and easy to get value of selected option in javascript. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list.
In the above example, the text (also known as options) in the drop-down list, is the name of a Bird and the value is a code. To get the selected text (or the selected option), I am using the text() method of the options collection.. ele. options [ele.selectedIndex]. text Using jQuery to get the Selected texts of SELECT Element Given a drop-down list containing options elements and the task is to get the first element of the select element using JQuery. Approach 1: Select first element of <select> element using JQuery selector.; Use .prop() property to get the access to properties of that particular element.; Change the selectedIndex property to 0 to get the access to the first element. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; We can now use this index to determine the value of the selected option: var selected_option_value = oSelectOne.options [index].value; - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. If this is required then it is not possible to add the selected="selected" attribute. There is a method that uses javascipt to manipulate the DOM in order to select a particuar option in the list. So, to post-select item 5 the following code can be used...
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ... How to show the index of the selected option in a dropdown list with JavaScript? HTML Javascript Programming Scripts To show the index of the selected option in a drop-down list, use the selectedIndex property in JavaScript.
The button with ID demo is attached with a click event. When the button is clicked the selectedIndex of the HTML Select Dropdown with ID mySelect is set using jQuery options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any).
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. You can call you play()function using onchangefunction on your select and passing thisas the argument In your Play()function just get the option selected Indexand get it textContentto see what was selected Also, please ensure that your scripttags are added after the </body>end and notin headof the page selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. If the <select> element allows multiple selections, the selectedIndex returns the value of the first option. value - returns the value property of the first selected option element if there is one.
This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can ... An HTMLCollection of Options objects containing each option within this SELECT element. selectedIndex: An integer that gets or sets the index of the selected option. If non is selected, -1 is returned. If multiple options are selected, it returns the index of the first selected option. Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ...
If your "hidLastTab" element is storing the appropriate index that is being selected, then you may be able to use the 'select' event to actually select the appropriate index from that value when the page loads : The read-only HTMLSelectElement property selectedOptions contains a list of the <option> elements contained within the <select> element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute.
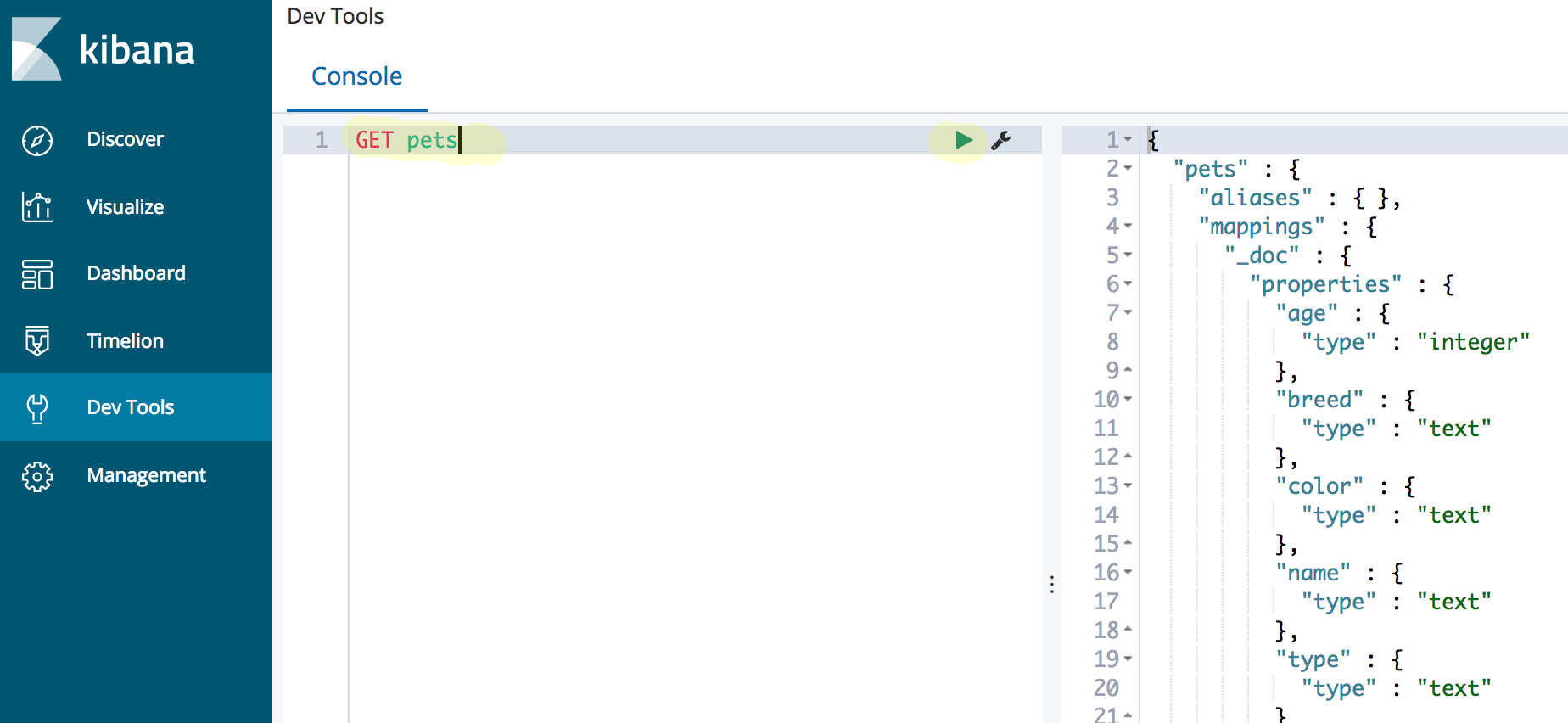
 How To Return All Documents From An Index In Elasticsearch
How To Return All Documents From An Index In Elasticsearch
 How To Get The Value Of A Html Select Option Javascript Code
How To Get The Value Of A Html Select Option Javascript Code
Set Selected Value Of Dropdown In Javascript Kodlogs
 How To Create An Index In Word With Pictures Wikihow
How To Create An Index In Word With Pictures Wikihow
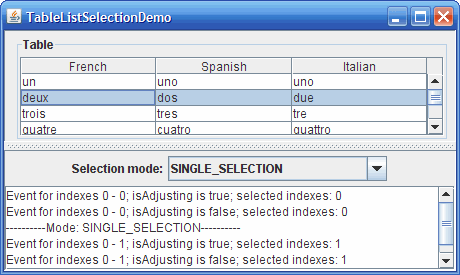
 How To Write A List Selection Listener The Java Tutorials
How To Write A List Selection Listener The Java Tutorials
 Create A Custom Select Component In Angular Complete With
Create A Custom Select Component In Angular Complete With
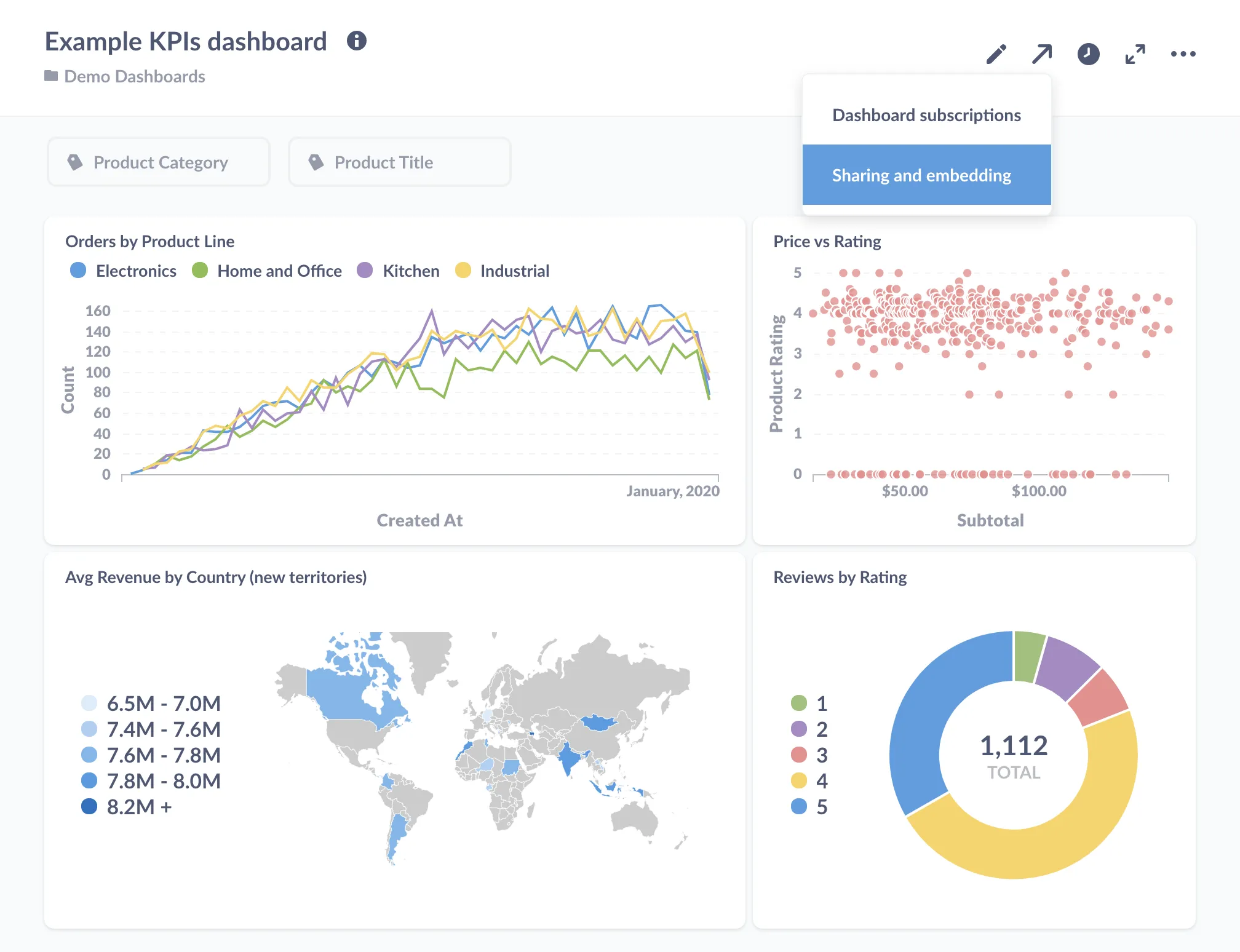
 Embedding Charts And Dashboards
Embedding Charts And Dashboards
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Html Select Unable To Get Selected Value Data In Javascript
Html Select Unable To Get Selected Value Data In Javascript
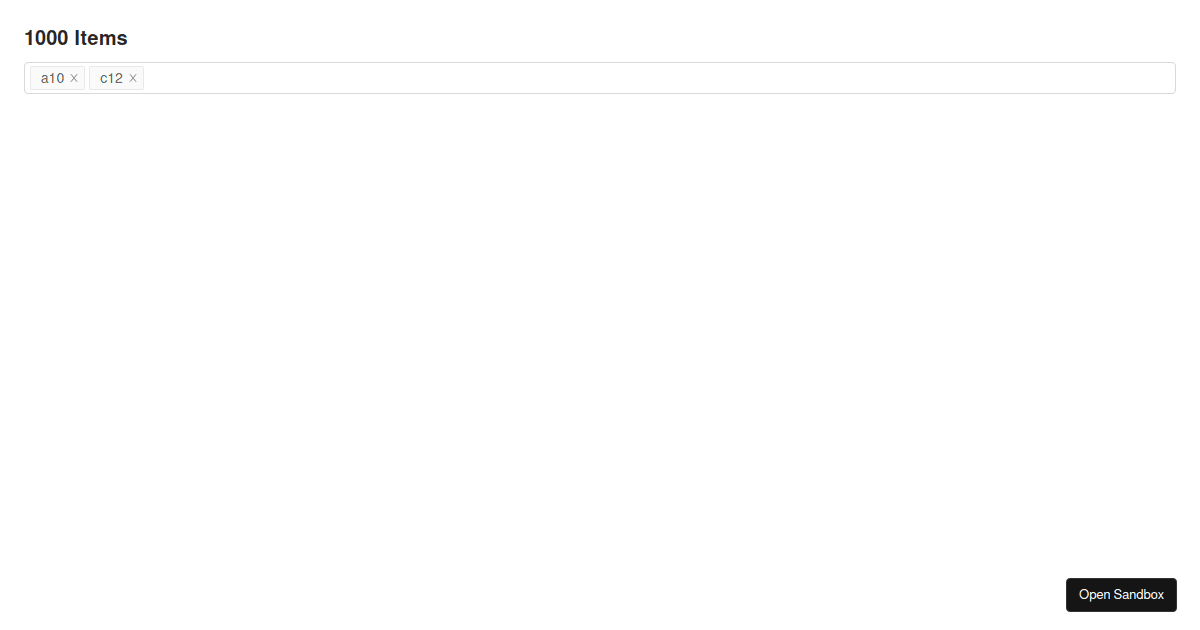
 React Select An Introduction Logrocket Blog
React Select An Introduction Logrocket Blog
 How To Get Selected Row Index Of Table In Javascript Code Example
How To Get Selected Row Index Of Table In Javascript Code Example
 Jquery To Remove Item By Value Or Text Or Index From Select
Jquery To Remove Item By Value Or Text Or Index From Select
 How To Invest In Index Funds A Beginner S Guide
How To Invest In Index Funds A Beginner S Guide
 How Do I Get The Value Of The Selected Dropdown Menu Item
How Do I Get The Value Of The Selected Dropdown Menu Item
 How To Build Custom Form Controls Learn Web Development Mdn
How To Build Custom Form Controls Learn Web Development Mdn

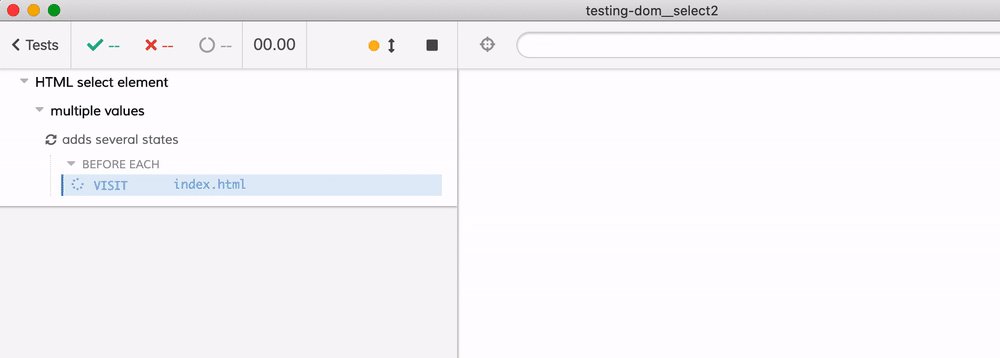
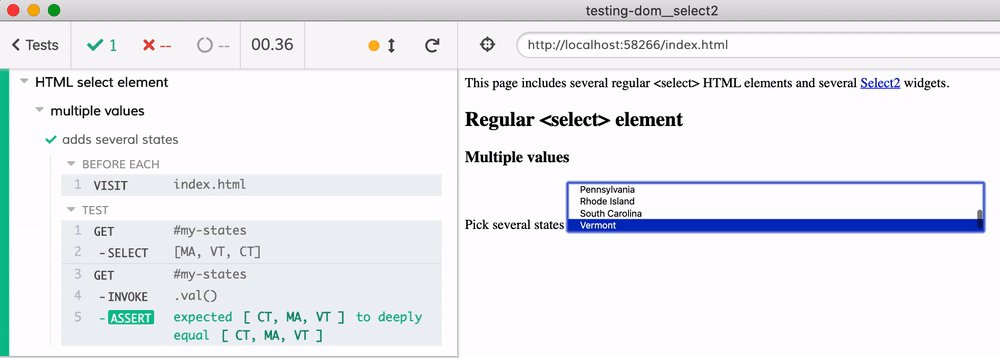
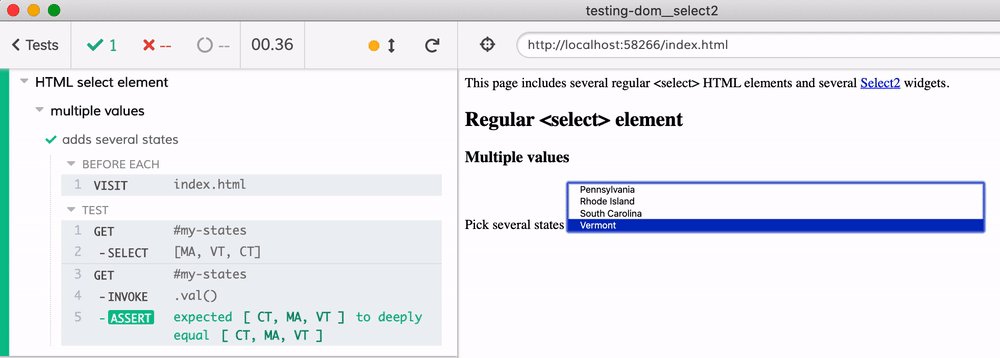
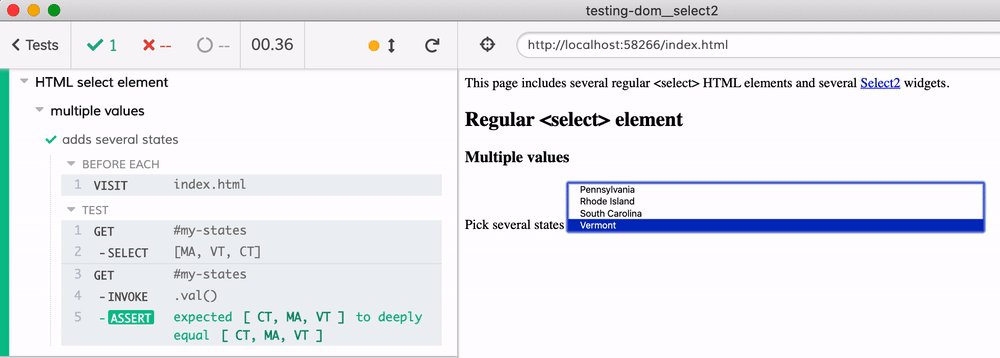
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
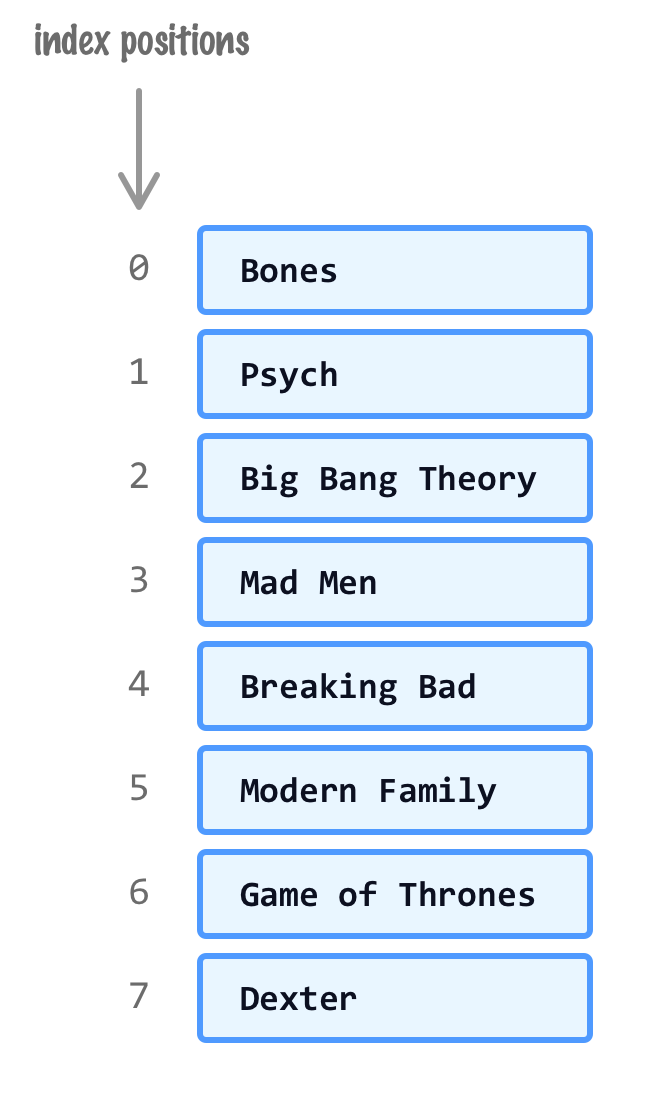
 Picking A Random Item From An Array Kirupa Com
Picking A Random Item From An Array Kirupa Com
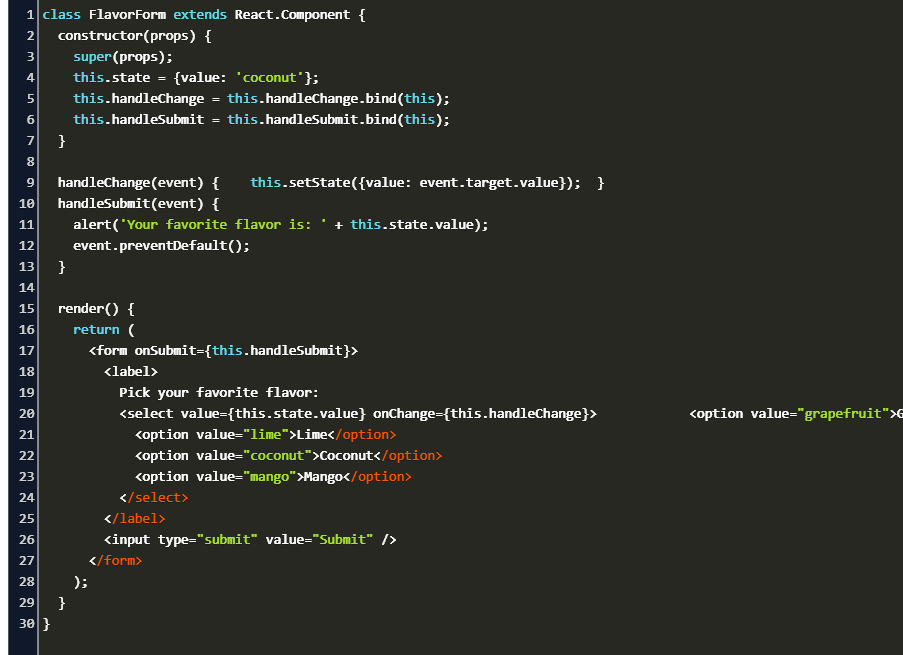
 Reactjs Select Onchange Code Example
Reactjs Select Onchange Code Example
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript


0 Response to "28 Javascript Get Index Of Select Option"
Post a Comment