27 Server Side Code In Javascript
Server-Side Code Example. For the example above to work, you need a server capable of sending data updates (like PHP or ASP). The server-side event stream syntax is simple. Set the "Content-Type" header to "text/event-stream". Now you can start sending event streams. Code in PHP (demo_sse.php): Server Side JavaScript injection is the ability for a user to inject code which will in turn be evaluated by the server, and therefore would allow an attacker to potentially execute arbitrary code under the context of the server and interaction with the filesystem, which may lead to the full compromise of the host.

Study on how to use MS JavaScript language on the server side in windows. Finally this enables to use one programming language for client side code (in-browser code) and server side code, which makes a great return when developing programs. Part 1. JavaScript in Windows shell Hello world

Server side code in javascript. Node: Up and Running: Scalable Server-Side Code with JavaScript [Hughes-Croucher, Tom, Wilson, Mike] on Amazon . *FREE* shipping on qualifying offers. Node: Up and Running: Scalable Server-Side Code with JavaScript Keeping it as a server-side button would mean canceling the event propagation in JavaScript, which gets ugly with asynchronous operations because there's no immediate way to resume event propagation, you'd have to manually invoke the post back. Mar 15, 2010 - JavaScript has traditionally only run in the web browser, but recently there has been considerable interest in bringing it to the server side as well, thanks to the CommonJS project. Other server-side JavaScript environments include Jaxer and Narwhal. However, Node.js is a bit different from ...
Server side code Assuming you already have an existing Spring web application up and running and are using SLF4J for your application logging, all we have to do is add an additional @Controller that will take care of logging any incoming messages. Sep 01, 2019 - For the bulk of my web career, I’ve worked exclusively on the client-side of things. Designing responsive layouts, creating visualisations from large amounts of data, building application dashboards… param3 is getting a static javascript string value of the default value in the textbox that is either set directly as default value on your aspx page, or in server side code in your Page_Load event. This value is never updated after the page is rendered on the client.
Those are the only 2 ways to execute a server-side process from client-side. NC... Reply; raju dasa All-Star. 15186 Points. 3888 Posts. Re: call serverside code in javascript with timer. Feb 18, 2009 08:25 AM | raju dasa | LINK. Hi, Try this javascript code: and create a mediator aspx page to handle the ajax and providing the results. This article contains C# and JavaScript code examples to Call Server side method from JavaScript in ASP.NET using PageMethods, JQuery's ajax call, XMLHttpRequest with Ajax call and XMLHttpRequest without Ajax call. Server-side Javascript requires JS engine server software, e.g. the Web server. The node.JS server is a popular one. Try this tutorial on writing a REST API Web service. * Writing your first Node.js REST API Service
Server side code: " [WebMethod]" attribute to a server-side method is to make the method callable from remote Web clients. This is the "static" function that will be called directly from JavaScript and will return a string value. Nov 01, 2016 - Server-side programming is writing code that runs on the server, using languages supported by the server (such as Java, PHP, C#; it is possible to write code that executes on the server-side in JavaScript). Client-side programming is writing code that will run on the client, and is done in ... This is a list of server-side JavaScript implementations. ... Other common server-side programming languages are JavaServer Pages (JSP), Active Server Pages (ASP), Perl, PHP, Python, Ruby, ColdFusion, and others.
Node.js is a JavaScript framework for writing server-side applications. In its simplest form it allows you to trigger small JavaScript programs from the command line without any browser involved. For example, assuming node is installed if you write a JavaScript program in a file called hello.js: Jan 17, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jul 29, 2021 - In the first method even though ... is more optimized in case of performance but it’s hard to code and it has a multithread management overhead. The case is similar for most of the web programming languages other than the server-side JavaScript, i.e., Node.js...
With Node.js, you can add server-side functionalities to your applications using JavaScript (JS). Before the introduction of Node.js in 2009, JavaScript was recognized as a frontend programming language, which meant that it was only used to manage aspects of a web application visible to the user. Node.js is a game-changer. Node.js is a JavaScript runtime environment that allows you to execute JavaScript code on server side. It is build on V8 engine. Node.js is used to build scalable network applications. It is based on asynchronous, event driven communication, that allows you to handle high loads effectively. Server-side scripts run on the server instead of the client, often in order to deliver dynamic content to webpages in response to user actions. Server-side scripts don't have to be written in JavaScript, since the server may support a variety of languages. Scripts run client-side and server-side:
Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: ... Debug server side. Debug Node.js in VS Code using the built-in debugger. Setup is easy and there is a Node.js debugging tutorial to help you. Server-side code is a little bit beyond our scope. Here we'll use Node.js, but you don't have to. Other platforms also have their means to work with WebSocket. The server-side algorithm will be: Create clients = new Set() - a set of sockets. Server and Client Side Validation with JavaScript, HTML, and Hapi ... Hapi also provides us with the ability to run a custom validation function in which custom server code may be run before or ...
Server-Side JavaScript. Marketing Cloud application uses JavaScript code processed by Marketing Cloud servers. Instead of using the browser to render the JavaScript on the client-side computer, Marketing Cloud executes the JavaScript on the server when rendering. Use Core server-side JavaScript functions to personalize landing pages and create ... For some reason I want to implement code like but its not work... Executing JavaScript function from server-side code. This is a pretty common scenario when working with WebForms. There are many ways to achieve the desired result, but they have one thing in common - you should make sure that the controls are fully loaded in the page before trying to get a reference to them and use them in your JavaScript code.
Server-Side JavaScript Sample Code. Take a look at the examples listed in the navigation column and adapt the provided sample code to your own needs. Use the code as a model for writing your own script. Server side JavaScript Code Injection Description. These vulnerabilities have a tendency to arise when the app itself incorporates the user's controllable data and all that into a string which has been actually dynamically evaluated. The evaluation is coming from code interpreter. Let's say that the user's data isn't validated, strictly. Jul 08, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Server-side code can be written in any number of programming languages — examples of popular server-side web languages include PHP, Python, Ruby, C#, and JavaScript (NodeJS). The server-side code has full access to the server operating system and the developer can choose what programming language (and specific version) they wish to use. The Mozilla engine allows web pages to be manipulated in the same way that client-side code can. Jaxer's server-side JavaScript APIs are even more powerful than client-side JavaScript in that they enable database access, file system access, network communications, user sessions, and other functions ... Aug 30, 2018 - Since every I/O operation in Node.js is asynchronous, the server can continue to process incoming requests while the I/O operation is taking place. And as JavaScript is extremely well suited to event-based programming because of its anonymous functions and closures, for JavaScript developers it is really easy to write code ...
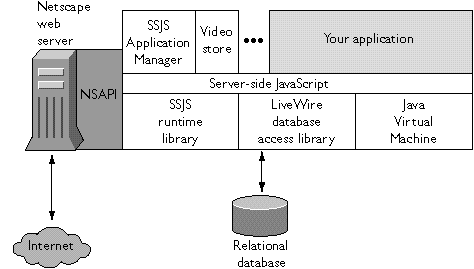
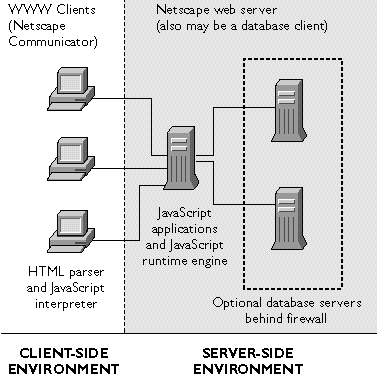
In contrast to server-side code, client-side scripts are embedded on the client's web page and processed on the client's internet browser. Client-side scripts are written in some type of scripting language like JavaScript and interact directly with the page's HTML elements like text boxes, buttons, list-boxes and tables. As most websites' server-side code handles requests and responses in a similar way, this will help you understand what you need to do when writing your own code. Server-side web frameworks The previous article explained what a server-side web application needs to do to respond to web browser requests. This article explains how web frameworks ... Nov 16, 2011 - Back In The Day, the Netscape web server offered server-side java script as well. In both of these cases, JavaScript is used just like you'd use any language on the server. Typically to handle HTTP requests and generate content. Rhino, which is Mozilla's JavaScript system for Java, compiles JavaScript in to Java byte codes...
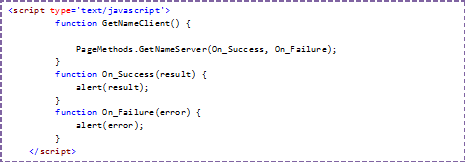
Client-side code is very quick to start and you can see results almost immediately, and this is the preferred method and also supported by O365 and future versions of SharePoint, but 2010's client-side scripting doesn't allow every object or feature to be manipulated, so there are limitations to using 2010 CSOM. The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message. An Introduction to Node.js, the Server Side JavaScript. Node.js, often referred to as just Node, is a powerful tool that can run JavaScript applications on both the server side as well as the client side. Node.js can be used to write static file servers, Web application frameworks, messaging middleware, and servers for HTML5 multiplayer games.
Server side javascript, is javascript code running over a server local resources, it's just like C# or Java, but the syntax is based on JavaScript. A good example of this is Node.JS, with Node.JS you write javascript to program on the server side, and that code can be seen as normal C#, C, or any other server side language code. Oct 20, 2014 - In this article, you will find how we can call Server side static function using JavaScript and get value from it. Many times, developers find such requirement of fetching some data from Server side. Here is the code, where page will not follow Page life cycle and no data will be posted on ... Server-side Programming : It is the program that runs on server dealing with the generation of content of web page. 1) Querying the database. 2) Operations over databases. 3) Access/Write a file on server. 4) Interact with other servers. 5) Structure web applications. 6) Process user input. For example if user input is a text in search box, run ...
Jun 20, 2021 - The Dynamic Websites – Server-side programming topic is a series of modules that show how to create dynamic websites; websites that deliver customised information in response to HTTP requests. The modules provide a general introduction to server-side programming, along with specific ... Apr 08, 2021 - Once, many years ago, when the internet was first created, web pages were like ordinary documents. You wrote one, you saved it, and then you copied it to a web server. And there it stayed, forever…

Smartfoxserver 2x Documentation Quick Start
 Execute Server Side Code After Execution Of Javascript And
Execute Server Side Code After Execution Of Javascript And
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
Client Side Vs Server Side Rendering Which Is Better For Seo
 21b Add The Javascript Code To The Server Side Script Step
21b Add The Javascript Code To The Server Side Script Step
 Node Up And Running Scalable Server Side Code With
Node Up And Running Scalable Server Side Code With
 When To Use Server Side Rendering Ssr For Your Javascript
When To Use Server Side Rendering Ssr For Your Javascript
 Beginner S Guide To Node Js Server Side Javascript Hongkiat
Beginner S Guide To Node Js Server Side Javascript Hongkiat
 Advantages Of Javascript Infographic
Advantages Of Javascript Infographic
 Kivonat Eke Blokkolni How To Run Program On Server Side Code
Kivonat Eke Blokkolni How To Run Program On Server Side Code
 How To Make Your Server Side Javascript Code Private In Iis
How To Make Your Server Side Javascript Code Private In Iis
 Illustration Of A Server Side Code Poisoning Attack
Illustration Of A Server Side Code Poisoning Attack
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Server Side Php Library The Digital Marketing Architect
Server Side Php Library The Digital Marketing Architect
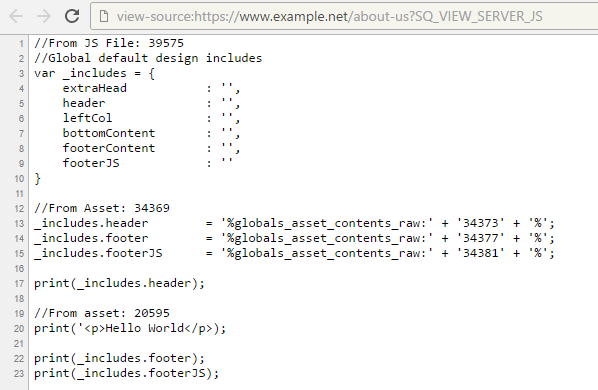
 Working With Server Side Javascript Squiz Documentation
Working With Server Side Javascript Squiz Documentation
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
The New Code The Client Server Model
 Why Securing Server Side Javascript Source Code Is So Hard
Why Securing Server Side Javascript Source Code Is So Hard
 How To Call Server Side Function With Javascript Codeproject
How To Call Server Side Function With Javascript Codeproject
 Beginner S Guide To Node Js Server Side Javascript Hongkiat
Beginner S Guide To Node Js Server Side Javascript Hongkiat
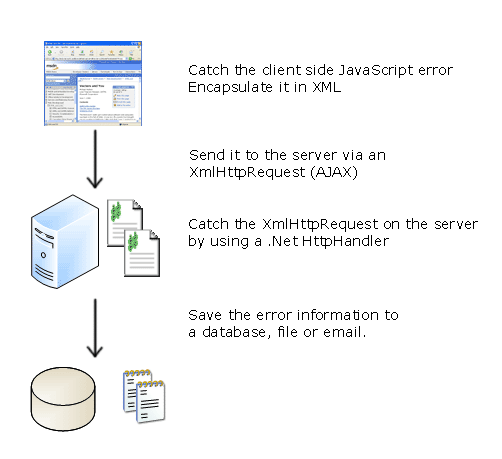
 Logging Client Side Javascript Errors To The Server Codeproject
Logging Client Side Javascript Errors To The Server Codeproject


0 Response to "27 Server Side Code In Javascript"
Post a Comment