20 Javascript Convert String To Html Safe
In JavaScript parseInt() function is used to convert the string to an integer. This function returns an integer of base which is specified in second argument of parseInt() function . parseInt() function returns Nan( not a number) when the string doesn't contain number. If the input is a Unicode string, then non-ASCII Unicode characters will be converted to the Unicode escape-sequences %uXXXX. For example, escape will encode the capital Cyrillic letter A as %u0410. To decode strings encoded with escape, use the JavaScript function unescape.
 Html Decode Javascript Code Example
Html Decode Javascript Code Example
You have to encode the String so it is safe to pass to a URL. With Java, you can use the URLEncoder encode method to safely encode a String, as shown in the following sample Java source code example: import java.io.UnsupportedEncodingException; import java .URLEncoder; /** * Test the Java URLEncoder class, passing it a few different strings ...

Javascript convert string to html safe. How to convert string to HTML safe string. Ask Question Asked 7 years, 3 months ago. ... It's a method called HtmlEncode in the HtmlUtility class which takes a string parameter and encodes it into a Html-safe string. ... How to replace all occurrences of a string in JavaScript. 7418. How to check whether a string contains a substring in JavaScript? Definition and Usage. The encodeURI () function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent () to encode these characters). Tip: Use the decodeURI () function to decode an encoded URI. Mar 29, 2012 - Instead, please read section “Converting to string” of “JavaScript for impatient programmers”. In JavaScript, there are three main ways in which any value can be converted to a string. This blog post explains each way, along with its advantages and disadvantages.
An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls". A data url has the form data:[<mediatype>][;base64],<data ... How to URL encode a string in Ruby Rajeev Singh 1 mins. Ruby URL Encoding example. Learn How to URL encode a string in Ruby. Ruby's CGI::Escape function can be used to escape any string containing url unsafe characters to the url encoded format. 14/4/2016 · The resulting text is a string that is safe to use in your HTML. Using the example from before: document.getElementById ('name').innerHTML = safetext (prompt ('What is your name?')); This should show <script> if your name (for some bizarre reason) is <script>.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes you can pass the HTML string through jQuery.trim. 26/2/2020 · See the Pen JavaScript Escape a HTML string - string-ex-19 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to count the occurrence of a substring in a string. Next: Write a JavaScript function that can pad (left, right) a string to get to a determined ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10/4/2020 · The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. It is recommended is to store dates as UTC and make computations as UTC. To parse a date as UTC, you should append a Z: To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html characters."); // Output "Hello, this is a test stríng > < with characters that could break html.
s = new HTMLString.String (html, preserveWhitespace=false) Create a new String from a native string which can either be plain text or contain HTML. If the preserveWhitespace flag is set to true then white-space within the string will be preserved, if false white-space will be trimmed from either end of the string and collapsed within it. Code of the SHA256 () function. 1. Copy the SHA256 () function into your JavaScript script. 2. To get the SHA256 hash of a string, calls the SHA256 () function: SHA256 ('string'); . - Example. The string entered into an input text field will be encrypted with SHA256, and added into another input form field. <<- SHA512 Encrypt hash in .. The |safe is necessary in Flask before 0.10 so that Jinja does not escape the JSON encoded string with HTML rules. Usually this would be necessary, but we are inside a script block here where different rules apply. ... In HTML the script tag is declared CDATA which means that entities will ...
My original post featured DOMParser, a JavaScript API for converting HTML strings into DOM nodes. While DOMParser works well in most cases, that API does have some rough edges and isn't as performant as another API: ContextualFragment. 1. How to Convert a String into Point Number¶. Use parseFloat() function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ...
May 21, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Simple jQuery code snippet to encode/decode (convert) a href params in a url string (http address) so that they can be properly viewed on a web page. For example, is the html equivalent of a space and @ is an ... Aug 23, 2020 - But this code is not working well with HTML table content. ... Probably the simplest probably I found online. Thanks a bunch for it. Worked just fine! ... this is the best solution i have find http://phpjs /functions/strip_tags/ this is equivalent to PHP strip_tags function ... string.repla... # Conversion seems okay in browser 🙂. Now I don't think this is a major deal-breaker, cause: It seems that browsers have some kind of mechanism in place to "safely" do Object.assign([], "string") and avoid adding the methods of that string to the array.
Converting Strings to Numbers. The parseInt() function parses a string argument and returns an integer of the specified radix (the base in mathematical numeral systems).. parseInt(string, radix); Parameters string. The value to parse. If the string argument is not a string, then it is converted to a string (using the ToString abstract operation). Leading whitespace in the string argument is ... Feb 25, 2016 - A protip by gohan about escape, html, and javascript. Jul 13, 2014 - If you build fragments of HTML and JavaScript dynamically from browser script, you need to take care to encode any special characters in your strings.
Use encodeURI () or encodeURIComponent () instead. The escape () function encodes a string. This function makes a string portable, so it can be transmitted across any network to any computer that supports ASCII characters. This function encodes special characters, with the exception of: * @ - _ +. value. The value to convert to a JSON string. replacer Optional. A function that alters the behavior of the stringification process, or an array of String and Number that serve as an allowlist for selecting/filtering the properties of the value object to be included in the JSON string. If this value is null or not provided, all properties of the object are included in the resulting JSON string. Additionally, modern javascript interpreters convert javascript to machine code. This means that any concept of variable naming gets obliterated. Thus, any use of eval() will force the browser to do long expensive variable name lookups to figure out where the variable exists in the machine code and set its value.
JavaScript: Prompts and turning Strings in Numbers using parseInt() and parseFloat() Learning objectives: · Getting values into the program using prompt(). · Turning strings into numbers using parseInt() and parseFloat(). · The alert() function. · The % (modulo) operator. · Comments So far we have learned about variables, set them using = to strings and numbers, and displayed the result ... 5 Ways to Convert a Value to String in JavaScript. Samantha Ming. ... when you want to convert a value to a string. This one does a pretty good job. ... HTML, CSS code tidbits🔥 Discover them ... HTML Escape / Unescape. Escapes or unescapes an HTML file removing traces of offending characters that could be wrongfully interpreted as markup. The following characters are reserved in HTML and must be replaced with their corresponding HTML entities: " is replaced with ". & is replaced with &. < is replaced with <. > is replaced with >.
It is possible to use Base64 to convert input, like form data or JSON, to a string with a reduced character set that is URL-safe. However, due to how certain servers may interpret plus ( + ) and forward-slash ( / ) characters, it is recommended to use encodeURIComponent instead. 9/5/2020 · The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. The second string can be given an empty string so that the text to be replaced is removed. :lock: Escapes HTML characters and JavaScript line terminators - GitHub - rtsao/safe-string: Escapes HTML characters and JavaScript line terminators
Let's talk about Javascript string encoding. Node string encoding is all over the place. Let's try to straighten out how it works. First, some very basics about string encoding. A string is a series of bytes. A byte is 8 bits, each of which can be 0 or 1, so a byte can have 2 8 or 256 different values. Encoding is the process of squashing the ... There is only one native Javascript function to turn an object into a string - the JSON.stringify() function. So if you are looking for alternative ways to convert an object into a string, the only option is to create a custom "to string" function. Try to configure these on the server as much as possible. But there are many common scenarios where you need to use JavaScript to perform a page redirect. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful.
3 weeks ago - A protip by moiseevigor about html, javascript, htmlentities, and jquery. Jul 29, 2016 - Possible Duplicate: How to escape HTML How can a string be converted to HTML in JavaScript? e.g. var unsafestring = " "; var safestring = magic(unsafestring); where Aug 20, 2012 - Does anyone know of an easy way to escape HTML from strings in jQuery? I need to be able to pass an arbitrary string and have it properly escaped for display in an HTML page (preventing JavaScript...
Aug 19, 2012 - Thanks for your post. Exactly what I needed. In case anyone’s interested there’s a similar implementation in the form of an extension method over at https://paulschreiber /blog/2008/09/20/javascript-how-to-unescape-html-entities/
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
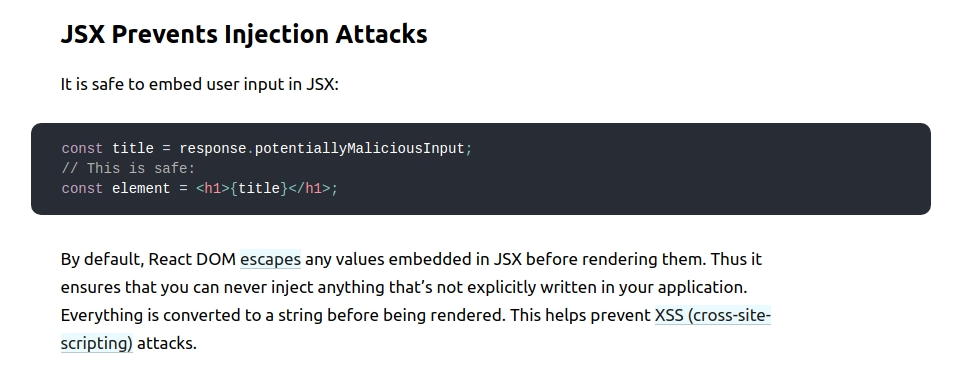
 Does React Escape Html Tags And New Line Breaks In A String
Does React Escape Html Tags And New Line Breaks In A String
 How To Convert A Value To A Safe Integer Using Javascript
How To Convert A Value To A Safe Integer Using Javascript

 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
 Rendering Raw Unescaped Html In Blazor Gerald Barre
Rendering Raw Unescaped Html In Blazor Gerald Barre
 Safely Including Data For Javascript In A Django Template
Safely Including Data For Javascript In A Django Template

 Convert String To Html Node Js Code Example
Convert String To Html Node Js Code Example
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Slugify Slugify A String With Javascript Jquery Plugins
Slugify Slugify A String With Javascript Jquery Plugins
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
 Js Convert Html In String Code Example
Js Convert Html In String Code Example
 10 Javascript Helpful String Manipulation Libraries Bashooka
10 Javascript Helpful String Manipulation Libraries Bashooka

 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow

0 Response to "20 Javascript Convert String To Html Safe"
Post a Comment