34 When To Use Async Await Javascript
Mar 28, 2020 - While working with Asynchronous JavaScript, people often write multiple statements one after the other and slap an await before a function call. This causes performance issues, as many times one statement doesn’t depend on the previous one — but you still have to wait for the previous one ... Whenever we await getDogImage (), the for loop waits for all of the tasks in getDogImage () to complete before moving on to the next iteration. Also, the "Done" message is printed to the console only after all the iterations of the for loop completes. As a result, we should use for-of loops when we need to perform asynchronous tasks in a ...
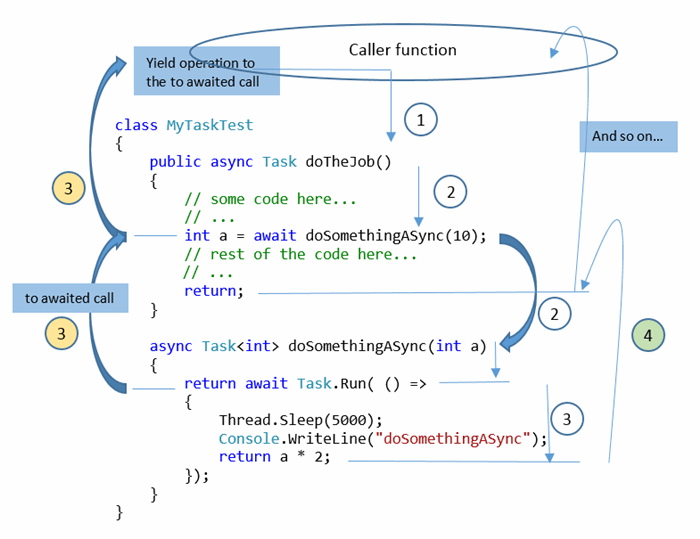
 Async Await What You Should Know Updated Codeproject
Async Await What You Should Know Updated Codeproject
The await keyword is for making the JavaScript function execution wait until a promise is settled (either resolved or rejected) and value/error is returned/thrown. As the fetchUserDetails async function returns a promise, let us handle it using the await keyword. const user = await fetchUserDetails (); console.log (user)

When to use async await javascript. Nov 19, 2019 - Asynchronous JavaScript has never been easy, earlier we use callbacks Then, we used promises. And now, we have asynchronous functions. Using JavaScript's async and await functions makes for more readable and maintainable asynchronous code, but does have downsides. Felix Hu Async/await was added in the (ES2017+) release, it is syntactic sugar that makes it easier to write promises in JavaScript. Async/await helps you write synchronous-looking JavaScript code that works asynchronously.
The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript The await is a statement and used to wait for a promise to resolve or reject. You can only use async/await where you can use promises because they are essentially syntax sugar for promises. You can't use promises in a constructor because a constructor must return the object to be constructed, not a promise. There are two design patterns to overcome this, both invented before promises were around. Use of an init () function. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value.
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Learn about asynchronous programming and leverage promises in JavaScript. Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
Sep 06, 2020 - In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. Use of async await has done away with the use of .then from the code. The code looks like synchronous code and is more readable. Wrapping It Up. In this tutorial, you learnt about async await in JavaScript and how to use it in your application. Have you used async await or Promises in your application. Unfortunately, making the map () function asynchronous means that map () will return an array of promises. In order to retrieve the results of all the promises, we can use Promise.all (). We can return Promise.all () on the array of promises. Notice, however, that Promise.all () itself will return a promise, so we can await the result of this line.
ECMAScript 2017 introduced the JavaScript keywords async and await. Since the ECMAScript 2017 (ES8) release and its support adoption by default on Node.js 7.6, you no longer have excuses for not being using one of the hottest ES8 features, which is the async/await… The keyword await before a function makes the function wait for a promise: let value = await promise; The await keyword can only be used inside an async function.
Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. We all know that Javascript is a Synchronous which means that it has an event loop that allows you to queue up an action that won't take place until the loop is available sometime after the code that queued the action has finished executing. But there's a lot of functionalities in our program which makes our code Asynchronous. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide.
JavaScript - How to Use Asynchronous Functions in JavaScript JavaScript is a synchronous language, yet sometimes asynchronous behavior is required. For example, you may need to use an asynchronous function while waiting for data to be fetched from an API, or while waiting for a site's images to load. Jan 17, 2020 - 👉 This article has been updated and republished, read the latest version here Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous
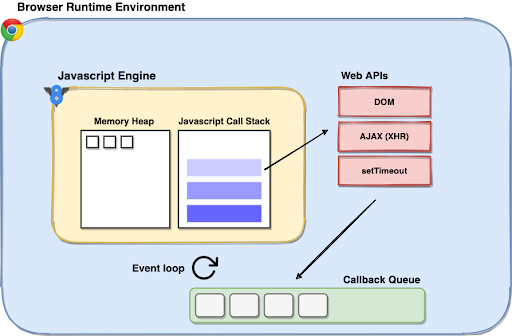
Jun 24, 2021 - I recently read a medium post where the author claimed that using async-await is better than using promises. While this might be true in general cases, I think that generalisation is too broad and… The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript.
Feb 10, 2021 - This time we’ll expand on our first post by reviewing the drawbacks to programming in a single-threaded environment and how to overcome them using the Event Loop and async/await in order to build stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips ... Async/await is a new way of writing asynchronous code in JavaScript. Before this, we used callbacks and promises for asynchronous code. It allows us to write a synchronous-looking code that is easier to maintain and understand. Async/await is non-blocking, built on top of promises and can't be used in plain callbacks. Async/await functions help you write asynchronous operations in your code. When an async function is declared, you can use the "await" keyword to wait for operations to resolve. The await keyword must be used with a function that returns a Promise. Now you're ready to start using async/await JavaScript functions like an expert!
The await keyword can only be used within an async block, otherwise it'll throw a syntax error. This means you cannot use await in the top level of our code, basically, don't use it by itself. When do we use it? If we have an asynchronous function inside of an async block. Jul 22, 2021 - There’s a special syntax you can use in JavaScript that makes working with promises easier. It's called “async/await", and it’s surprisingly straightforward to understand and use. In this article, we'll discuss: What are asynchronus functions? How promises work in JavaScript Async/Await ... Jun 10, 2021 - Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article aims to help you. ... Async functions are available natively in Node and are denoted by the async keyword in their declaration.
Using async also allows you to use the await keyword, which allows you to wait until a promise is resolved. Using the await keyword blocks the code from executing until the promise is resolved or rejected. If the promise cannot settle, it generates an exception you can deal with. Async/Await can be used to write asynchronous code in Node.js that reads like synchronous code and is available in Node since v.7.6 and up (officially rolled out with Node v8 and ECMAScript 2017). Any code that uses Promises can be converted to use async/await. For an overview of promises in Node.js have a look at the article: Promises in Node.js. Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax
May 15, 2020 - JavaScript Introduces keywords “async” and “await” as an addition to EcmaScript 2015. In this article, we are going to talk about the following concepts. We are going to talk about the impact of each… The async and await is keywords to perform the promise-based asynchronous operation. In this article, we are going to learn how to use async/await in JavaScript. How to use Async? It is mandatory to define the async keyword before any function that turns your normal function to async function. Let's start to learn it through a very basic example. Adding await before a statement (inside an async function) makes Javascript pause the execution inside the function and wait until that operation is completed. All the three code snippets we saw above do the same thing, but you can see how some of those are much easier to read, maintain, and debug than others.
Using async/await with fetch Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. Sep 02, 2020 - Let's learn async/await syntax in JavaScript by following a few interesting examples. The async/await introduced by ES7 is a fantastic improvement in asynchronous programming with JavaScript. It provided an option of using synchronous style code to access resoruces asynchronously, without blocking the main thread. However it is a bit tricky to use it well. In this article we will explore async/await from different perspectives ...
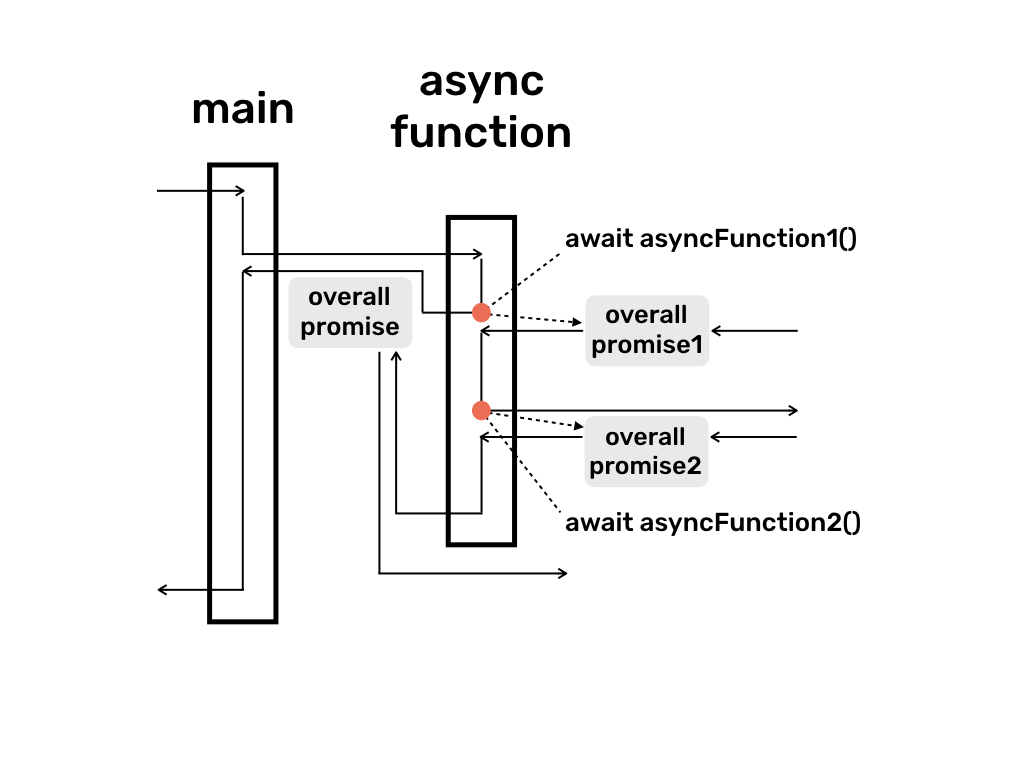
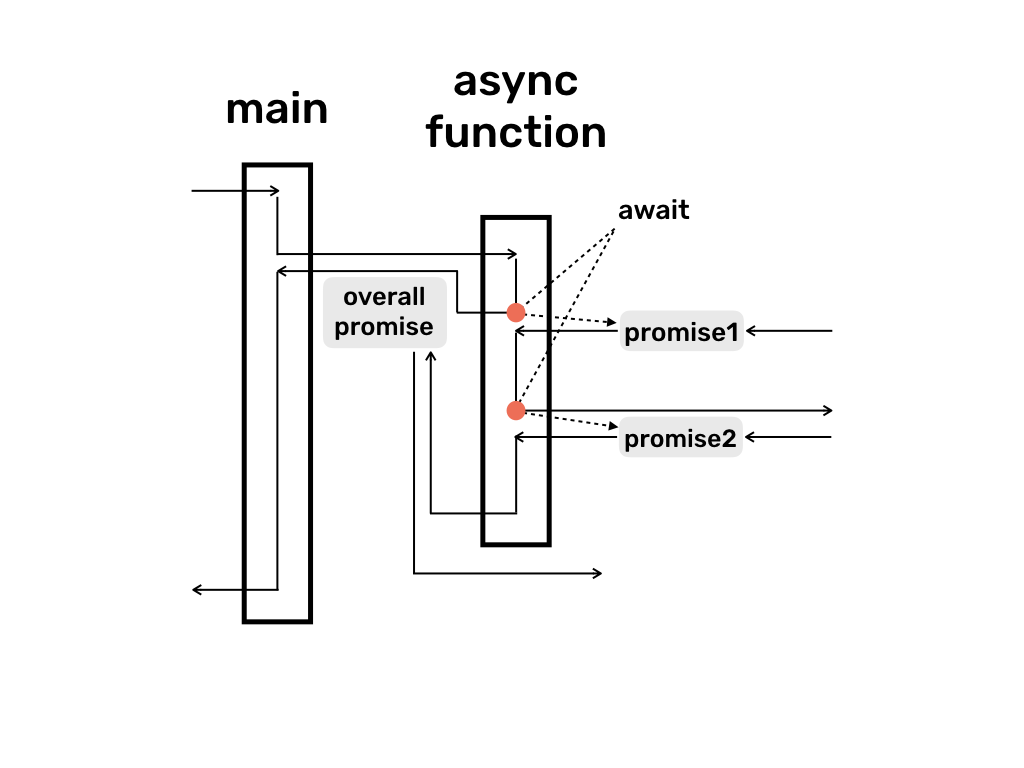
The await keyword causes the JavaScript runtime to pause your code on this line, not allowing further code to execute in the meantime until the async function call has returned its result — very useful if subsequent code relies on that result! Once that's complete, your code continues to execute starting on the next line.
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript

 Async Await The Async Keyword Javascript Codecademy Forums
Async Await The Async Keyword Javascript Codecademy Forums
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Write Asynchronous Code In A Breeze With Async And Await
Write Asynchronous Code In A Breeze With Async And Await
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Javascript Asynchronous Method Comparison Callbacks
Javascript Asynchronous Method Comparison Callbacks
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
 What Is Async Await In Javascript Explained Geekstrick
What Is Async Await In Javascript Explained Geekstrick
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 How To Use Async Await In Javascript
How To Use Async Await In Javascript
 Promises Promise Chain And Async Await Time To Hack
Promises Promise Chain And Async Await Time To Hack
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
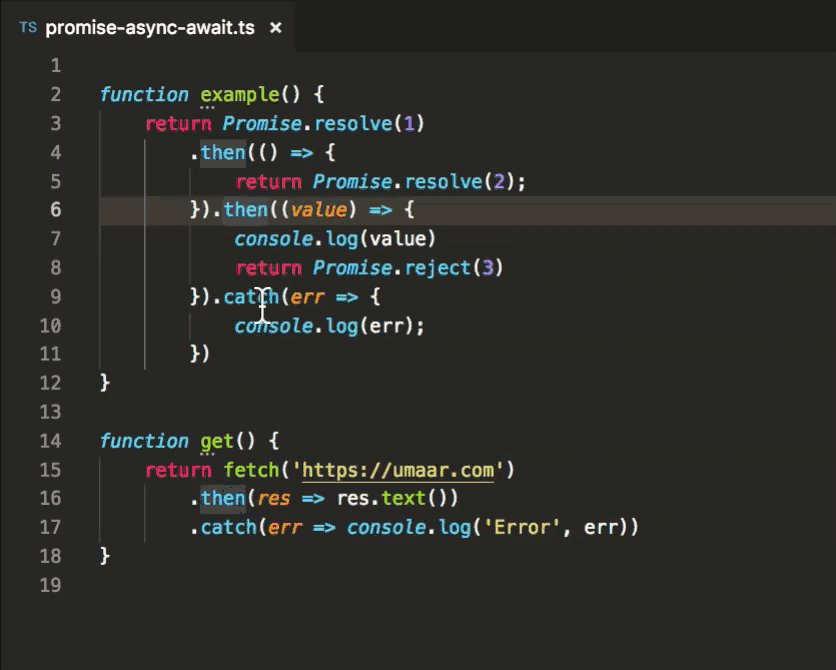
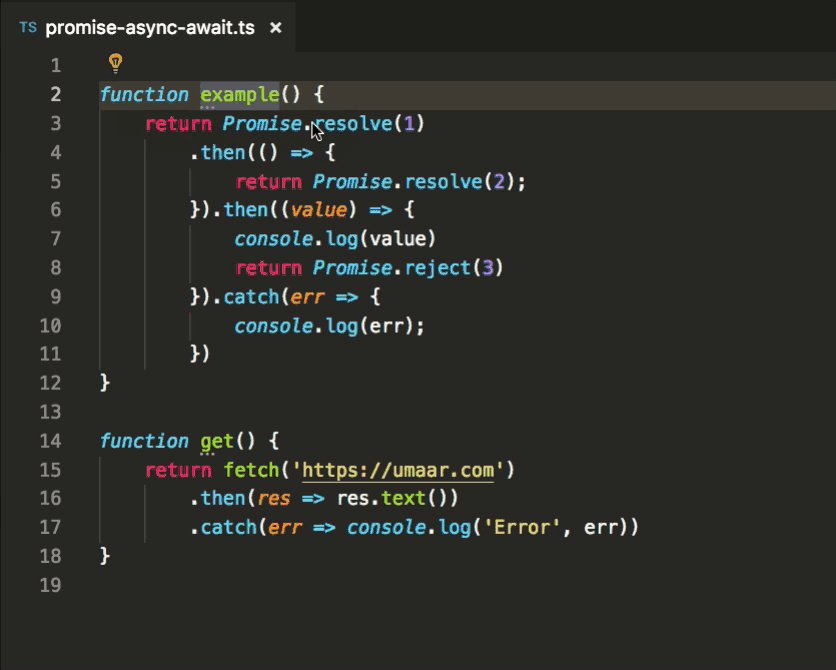
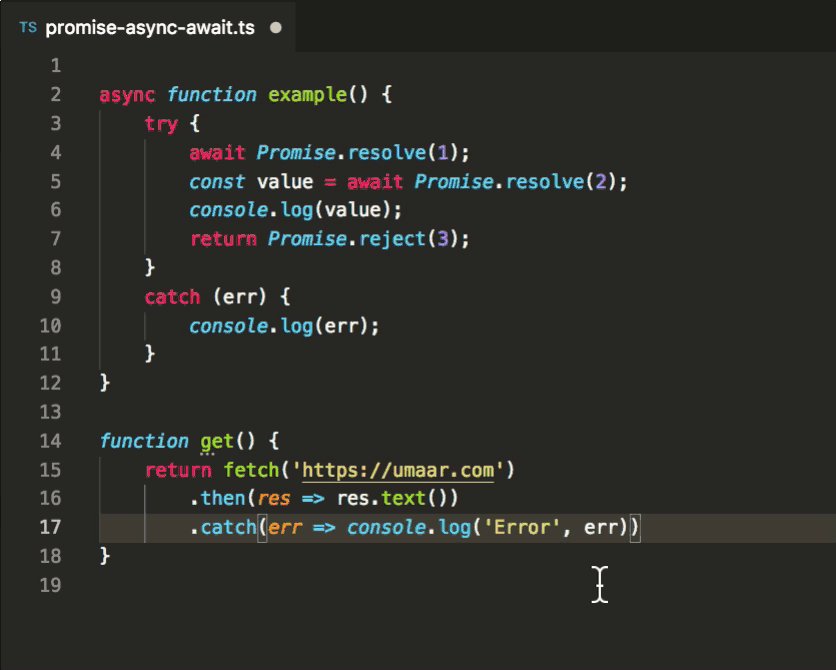
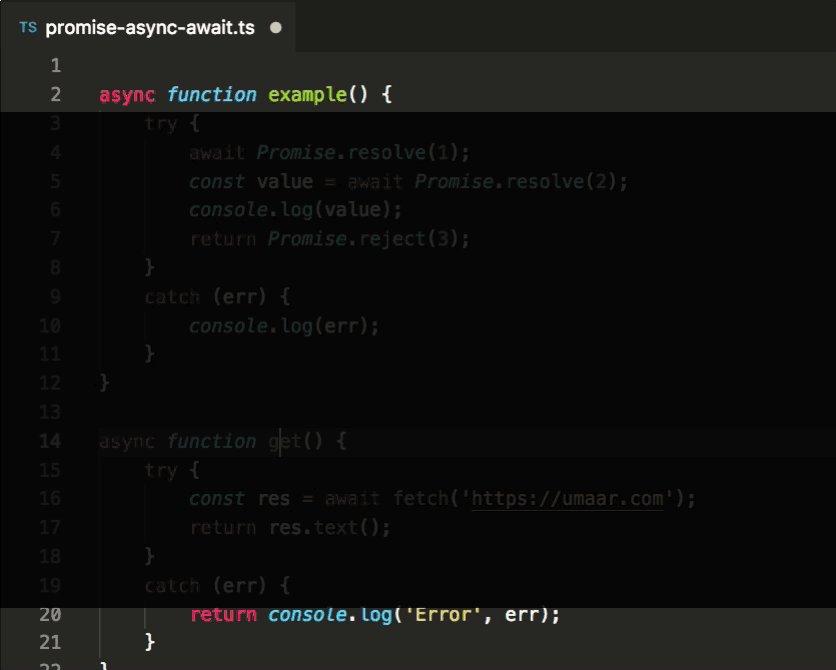
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Async Await In Lightning Web Components Salesforce News
Async Await In Lightning Web Components Salesforce News
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 What Is Async Await Function In Javascript Tutorials Link
What Is Async Await Function In Javascript Tutorials Link
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Javascript Promises And Async Await Cheatsheet Beginner To
Javascript Promises And Async Await Cheatsheet Beginner To



0 Response to "34 When To Use Async Await Javascript"
Post a Comment