28 Xamarin Webview Enable Javascript
Oct 11, 2015 - I am developing an app using Xamarin Android which has a WebView displaying a web page. I want to implement a two way communication between Javascript from WebView to c#. I could call C# from Javas... Project Files:https://github /GuyMicciche/JSWebViewWalkthrough of creating a custom WebViewRenderer in Xamarin.Forms for UWP, Android, and iOS to allow C#...
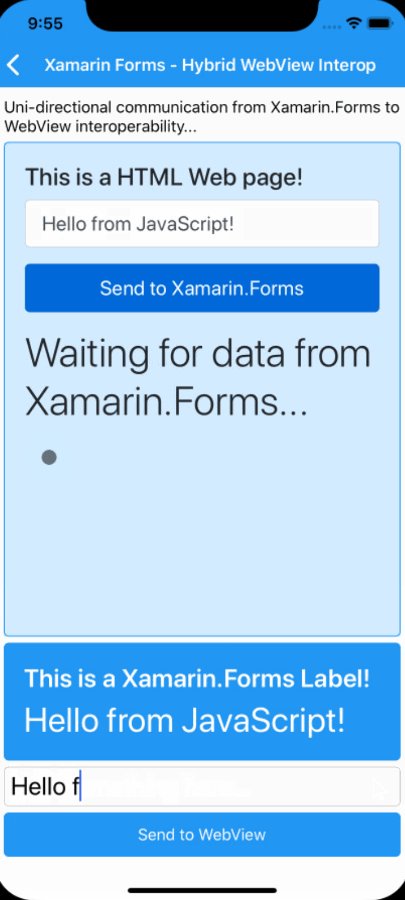
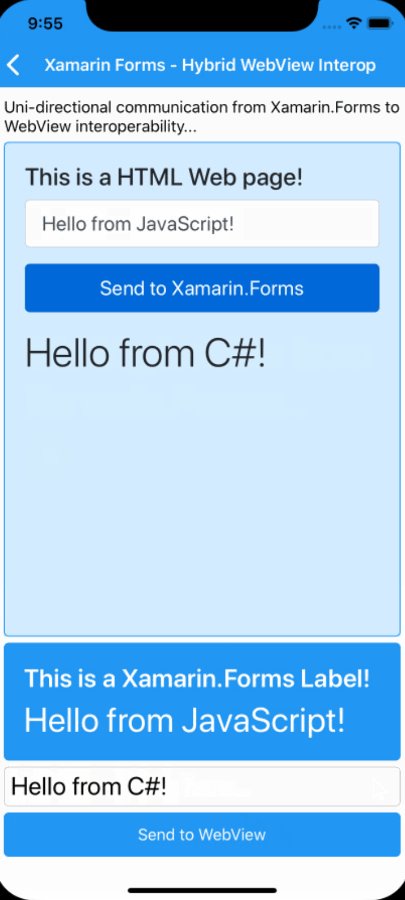
 Pushing The Limits Of Hybrid Webview In Xamarin Forms
Pushing The Limits Of Hybrid Webview In Xamarin Forms
Using Javascript to retrieve values from a Xamarin Forms WebView. We are currently in the middle of re-building our existing mobile app. Probably the most important form in the app is the Vehicle Inspection form. This form allows a driver to fill out a vehicle inspection from their mobile device and to submit the results.

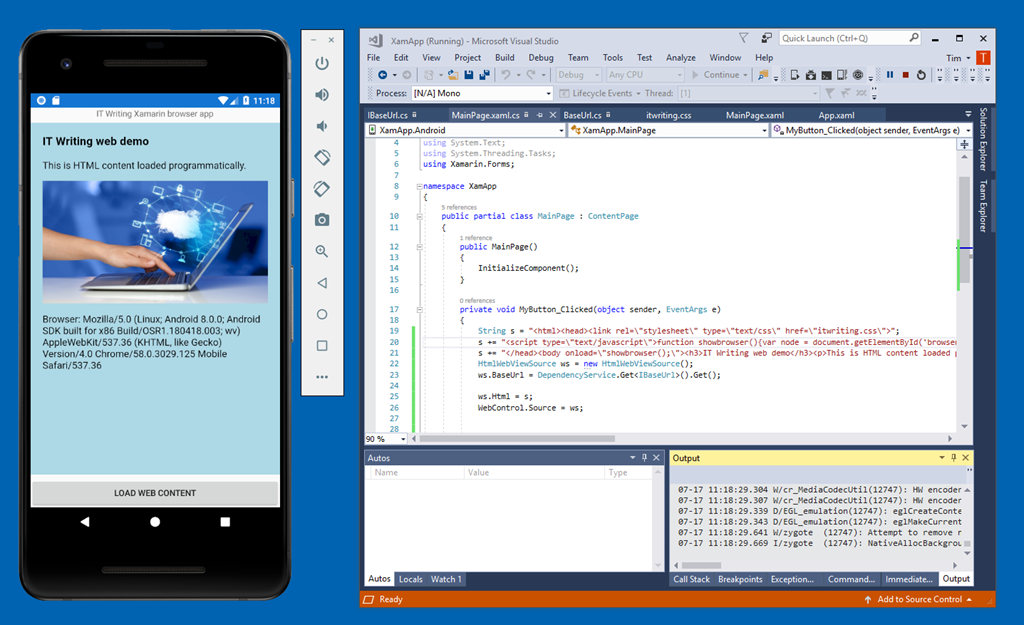
Xamarin webview enable javascript. May 25, 2015 - I'm writing this post to document how can we trigger c# code from javascript in (Android & iOS) WebView applications, each different platform has a different way for handling this scenario as following: Scenario: We have a hybrid app that needs to mark page as favourite a link is clicked inside ... Enable Javascript on WebView, October 2019 in Xamarin.Forms. Hi,. Hi,. I am using this to show a LiveStream from uStream (IBM): var htmlSource = new HtmlWebViewSource(); Part 2 of Xamarin Forms WebView Advanced Series The existing WebView control has the function to run Javascript on the loaded page, however it doesn't have the ability to ... Using the Xamarin WebView for programmatic display of HTML content. July 17, 2018 Tim Anderson. Xamarin Forms is a key framework for C# and .NET developers since it lets you target Android, iOS and to some extent Windows (UWP and therefore Windows 10 only) with maximum code reuse.
Choose the Mobile App (Xamarin. forms) project under C# and Mobile. Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create". Now, select the blank app and target platforms - Android, iOS and Windows (UWP). Subsequently, go to the solution. Xamarin docs archive. Contribute to xamarin/docs-archive development by creating an account on GitHub. Nov 14, 2017 - in xamarin forms, how to enable the webview supports calling javascript from c# and calling c# from javascript?
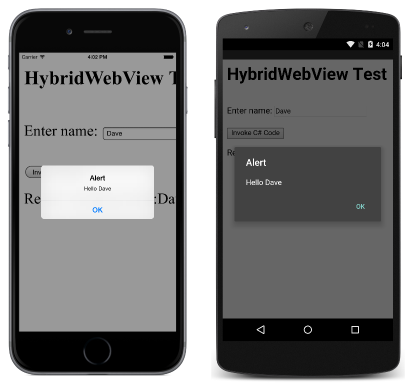
This is needed to enable the JavaScript interaction from the WebView to Xamarin Forms and the other way around. I followed the great guide by Udara Alwis, he explained everything in his article about creating a bi-directional interop with a WebView here https: ... The process for WebView Renderer: Create the HybridWebView custom control. Consume the HybridWebViewfrom. Xamarin.Forms. Create the custom renderer for the HybridWebView on. each platform. When the user clicks an HTML button, a JavaScript. function will invoke a C# Action. 1.Create the HybridWebView. How to enable javascript into webView. Ask Question Asked 9 years, 7 months ago. Active 1 year, 1 month ago. Viewed 59k times 47 2. In android if I use javascript into webView it gives Force Close. Is there any possibilities for using java script into webView. please help...
Create new Xamarin Android project. Click on the Blank android app, give it a meaningful name and then click OK. Open MainActivity.cs, get WebView control/view from Main Layout and Load HTML data in WebView, using the code given below. Build and run the Application. Using JavaScript in WebView. If the web page you plan to load in your WebView uses JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your app code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default. This includes the Xamarin Forms xplat WebView implementation, since this is just a cross-platform "placeholder" for the native web view's custom renderer. So if the native browser has stored a cookie, the WebView can pick it up, and vice versa. The good news is that the platspec cookie managers are easily exposed on both iOS and Android ...
Stack Overflow | The World’s Largest Online Community for Developers Mar 11, 2017 - The description from the documentation ...api/event/Xamarin.Forms.WebView.Navigated) for the Navigated event is: "Event that is raised after navigation completes." So in the above answer Kamil is subscribing to the Navigated event (in this case the page load complete event) and executing his JavaScript after it ... FIDO2 / WebAuthn - WebView. Install NuGet Packages. Before starting, add our NuGet source and install the SDK packages. Initialize the Hardware Security SDK. To use the SDK's functionality in your app, you need to initialize the SecurityKeyManager first. This is the central class of the SDK, which dispatches incoming NFC and USB connections.
1. How to enable javascript in your android webview include the following code in MainActivity.OnCreate: localWebView.Settings.JavaScriptEnabled = true; localWebView.Settings.DomStorageEnabled = true; The first allows javascript to work, the second will allow values to be stored in your HTML/DOM. Share. Improve this answer. Aug 04, 2016 - I have a webview, there is a javascript inside, how can I call/trigger C# method from it? There is an article https://developer.xamarin /recipes/android/controls/webview/call_csharp_from_javascript/ in documentation, but that applies only for android and I need it on Android and iOS. Nov 27, 2018 - I looked through the usual suspects (Stackoverflow, Xamarin forums) but to no avail. I then stumbled across an article that went into a lot more detail on how to Use Javascript with a WebView[^]. Reading through this and looking at the example code gave me sufficient knowledge to work out how ...
Get method documentation[Android Documentation] Gets whether JavaScript is enabled. Set method documentation[Android Documentation] Tells the WebView to enable JavaScript execution. The default is false. Chapter 4. WebView, WebKit, and WebSettings. In this chapter, we will be introducing the WebView control and its capabilities. WebView in Android is a wrapper around the WebKit rendering engine, and can be used to display web pages inside your application. As a developer, you can use this control to render any web page as part of your application. 31/3/2020 · A Xamarin.Forms WebView is a view that displays web and HTML content in your app. This article explains how to create a custom renderer that extends the WebView to allow C# code to be invoked from JavaScript. Every Xamarin.Forms view has an accompanying renderer for each platform that creates an instance of a native control.
Sep 01, 2017 - The xamarin-forms webview control supply the method to call javascript from C#, but how to call C# from javascript by this control? By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page: webView.setWebChromeClient (new WebChromeClient () { //Other methods for your WebChromeClient here ... User382773 posted I have created a web-application that uses the Google Maps JavaScript API. The application works fine in a regular browser, even on mobile phones. I am now trying to "wrap" the web-app in a Xamarin WebView, so that I can deploy it as a mobile app. I'm focusing on trying to get ... · User89714 posted @jvcke Have you specified the ...
It allows you to modify HTML and execute Javascript in real time, in the WebView on Android. Setup. Before you start, in your Android project, in any place that runs before your WebView is shown, you must enable Debugging first by adding this line. global::Android.Webkit.WebView.SetWebContentsDebuggingEnabled(true); WebView Webview is a view that is used for displaying HTML content or web content in your app. Let's Begin: Example: Load Static HTML in Webview Create new Xamarin android project. Click on the Blank android app, give it a meaningful name and then click OK. 9/1/2017 · Part 2 of Xamarin Forms WebView Advanced Series. The existing WebView control has the function to run Javascript on the loaded page, however it doesn’t have the ability to return the value. This post will walk through how to add that functionality in a bindable property. If you want to see a working sample, have a look at WebViewJavascript.
Xamarin docs archive. Contribute to xamarin/docs-archive development by creating an account on GitHub. Notice (2018-05-24): bugzilla.xamarin is now in read-only mode. Please join us on Visual Studio Developer Community and in the Xamarin and Mono organizations on GitHub to continue tracking issues. Bugzilla will remain available for reference in read-only mode. We will continue to work on open Bugzilla bugs, copy them to the new locations as needed for follow-up, and add the new items under ... Enabling JavaScript on WebView. If the web page you plan to load in your WebView use JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your application code and your JavaScript code. JavaScript is disabled in a WebView by default. webSettings. setJavaScriptEnabled (true);
Apr 10, 2019 - Out app architecture when it comes to Xamarin part is fairly simple. We use WebView that loads static index.html page. The flow is simple: executing js function will trigger a bound C# method to execute. In order to achieve that we can start with the UI part: Interact with Javascript from C# using Xamarin.Forms. Xamarin.Forms Interact with Javascript from C# using Xamarin.Forms. In one of our projects, we needed to make a navigation from a page that only contains a WebView rendering a web page, but only the web page knew when that behavior must happened, there is no way to know from the app point of ...
When using the WebView control on a native app, we have more permission to control this information. This can enable our apps to set a UserAgent property that can provide the JavaScript application with device specific information. Let's review how that can be done by looking at a code sample with Xamarin Android project (C#) and JavaScript. Xamarin forms webview enable javascript. Enable Javascript on WebView, Enable Javascript on WebView. JassimRahma Forms. Hi,. I am using this to show a LiveStream from uStream (IBM): var htmlSource = new Xamarin Forms WebView Executing Javascript. The existing WebView control has the function to run Javascript on the loaded page, however it ... a way to launch a popup from a javascript in a WebView is to call a C # method that displays a MessageBox from the javascipt. It happens in two parts. First, manage the OnScriptNotify event of the WebView. private void TheWebView_OnScriptNotify ( object sender, NotifyEventArgs e) {. var dialog = new MessageDialog ( e.
Therefore, since Xamarin.Forms 4.4, the Xamarin.Forms WebView is implemented on iOS by the WkWebView class, which supports faster browsing. On iOS, the WkWebViewRenderer has a constructor overload that accepts a WkWebViewConfiguration argument. This enables the renderer to be configured on creation. 15/10/2019 · In Android , WebView will block the JavaScript in default . And you can enable it by using Custom Renderer . ``` using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Webkit; using Android.Widget; using xxx; using xxx.Droid; using Xamarin.Forms; using Xamarin.Forms.Platform.Android; Learn more about the Android.Webkit.WebView in the Android.Webkit namespace.
. This post will walk through how to add that functionality in a . Questions: I would like to preemptively get the HTML code of a webpage that is to be loaded in a webView, parse it using regex, and display only the HTML code that I want, while letting the webpage still think it has loaded everything. The WebView.On<Windows> method specifies that this platform-specific will only run on the ... Calling JavaScript The following code example shows how a JavaScript function can be invoked from C#: The WebView.Eval method evaluates the JavaScript … Read More “Evaluating JavaScript hosted in a WebView in Xamarin.Forms” In this video we are going to learn about how to enable JavaScript in an android Web View. By default JavaScript is not supported by the WebView. For display...
Christian Hissibini Net Mobile Development
 Pushing The Limits Of Hybrid Webview In Xamarin Forms
Pushing The Limits Of Hybrid Webview In Xamarin Forms
 How To Play Youtube Video Using Webview In Xamarin Android
How To Play Youtube Video Using Webview In Xamarin Android
 Xamarin Android Webview Is Loading Part Of The Screen
Xamarin Android Webview Is Loading Part Of The Screen
 Nativescript And Xamarin The Nativescript Blog
Nativescript And Xamarin The Nativescript Blog

 Android Webview Navigating Cancel Property Not Working With
Android Webview Navigating Cancel Property Not Working With
 Xamarin Forms Debugging The Webview In Chrome Xamarin Help
Xamarin Forms Debugging The Webview In Chrome Xamarin Help
 Customizing A Webview Xamarin Microsoft Docs
Customizing A Webview Xamarin Microsoft Docs
 How To Download The Java Script Generated File In Xamarin Webview
How To Download The Java Script Generated File In Xamarin Webview
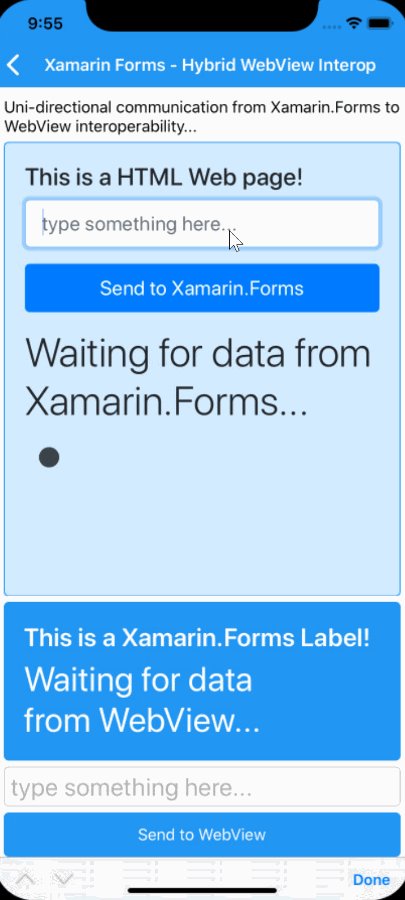
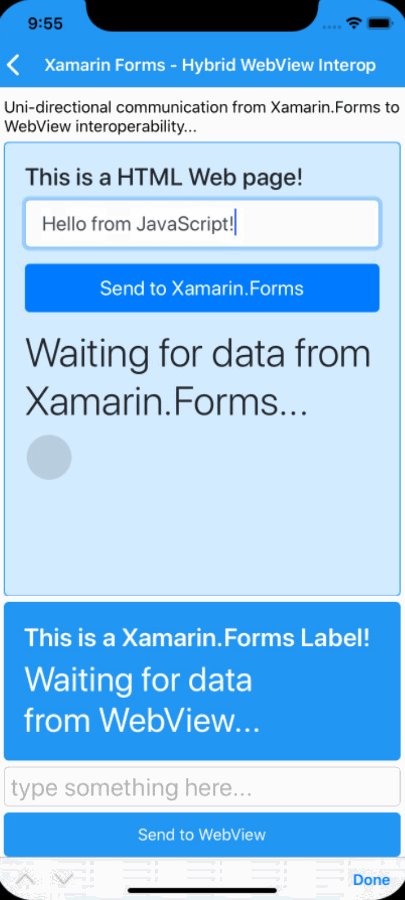
 Building A Bi Directional Interop Bridge With Webview In
Building A Bi Directional Interop Bridge With Webview In
 Xamarin Forms Webview Control In Windows Phone 8 1 App
Xamarin Forms Webview Control In Windows Phone 8 1 App
 Webview In Xamarin Android It Tutorials With Example
Webview In Xamarin Android It Tutorials With Example
 Xamarin Forms Webview Will Not Open Link Which Goes To A New
Xamarin Forms Webview Will Not Open Link Which Goes To A New
 Xamarin Forms Webview Zoomin And Zoom Out Tutorial 19
Xamarin Forms Webview Zoomin And Zoom Out Tutorial 19

 Building A Bi Directional Interop Bridge With Webview In
Building A Bi Directional Interop Bridge With Webview In
 Xamarin Forms Webview Control In Windows Phone 8 1 App
Xamarin Forms Webview Control In Windows Phone 8 1 App
 Web View Xamarin Microsoft Docs
Web View Xamarin Microsoft Docs
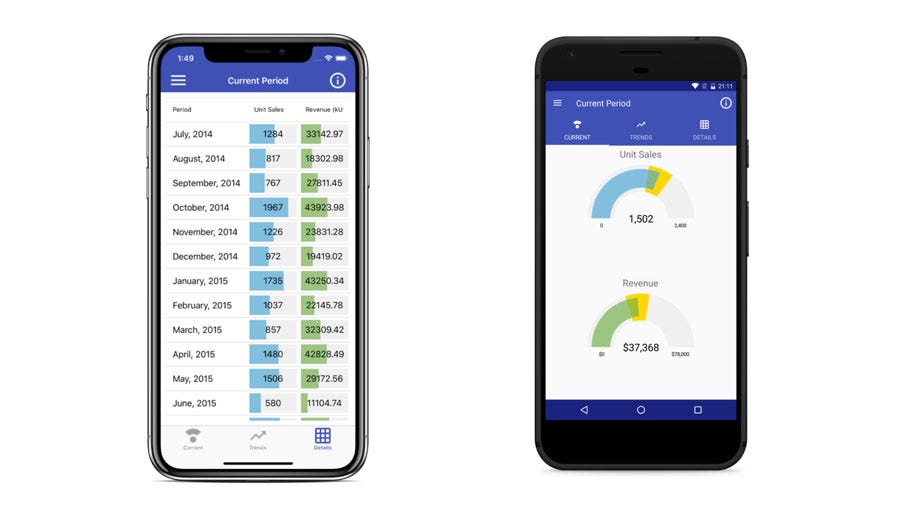
 How To Build A Business Intelligence App Using Xamarin Forms
How To Build A Business Intelligence App Using Xamarin Forms
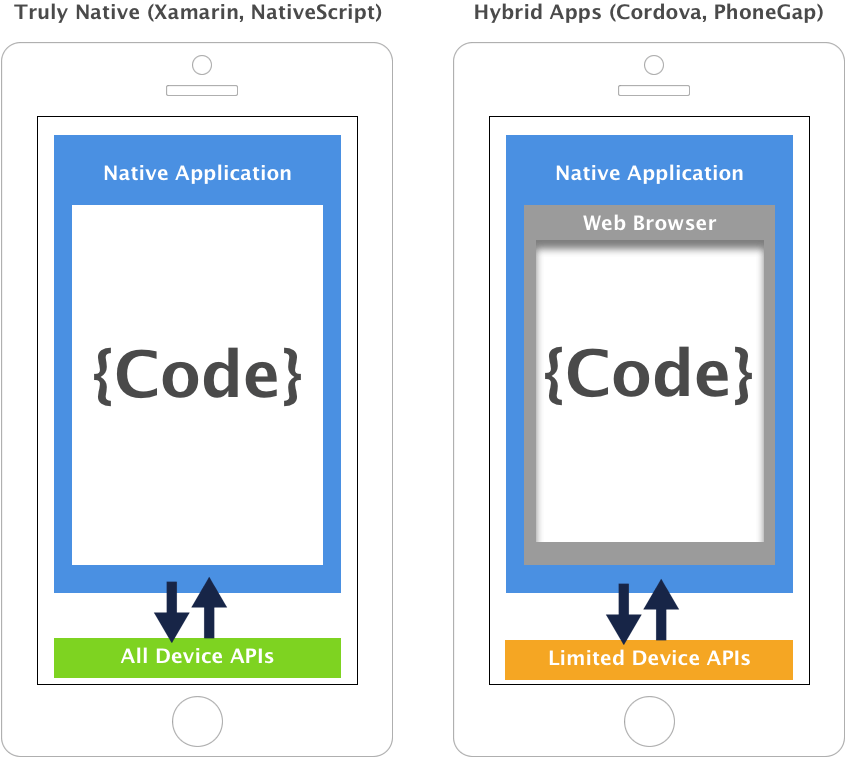
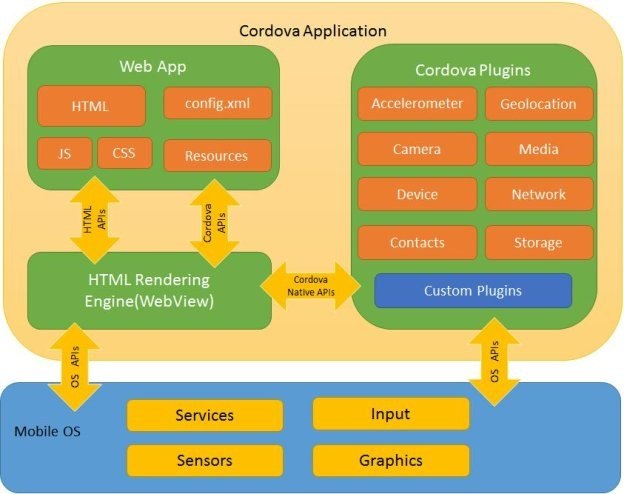
 5 Tips To Know When Switching From Apache Cordova To Xamarin
5 Tips To Know When Switching From Apache Cordova To Xamarin
 Using The Xamarin Webview For Programmatic Display Of Html
Using The Xamarin Webview For Programmatic Display Of Html
 Building A Bi Directional Interop Bridge With Webview In
Building A Bi Directional Interop Bridge With Webview In
 Using Webview To Display Html In Android Xamarin Apps C
Using Webview To Display Html In Android Xamarin Apps C
 Pawel Klimczyk Tech Blog Xamarin Call Js From C And Vice Versa
Pawel Klimczyk Tech Blog Xamarin Call Js From C And Vice Versa
 Video From Local Storage Not Playing In Webview Xamarin
Video From Local Storage Not Playing In Webview Xamarin
0 Response to "28 Xamarin Webview Enable Javascript"
Post a Comment