20 Change Background Color Automatically Javascript
Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Sets or retrieves the background color of the document. Deprecated, it is no longer recommended to use. You can set the background color for the document with the backgroundColor style property of the body element.
 How To Style Background Color Javascript Code Example
How To Style Background Color Javascript Code Example
Nov 21, 2020 - by admin · Published November 21, 2020 · Updated November 28, 2020 · by admin · Published March 19, 2020 · Last modified September 8, 2020

Change background color automatically javascript. #divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. But JavaScript, of course, needs to be as ... Jul 03, 2017 - I've seen this feature in a couple of Wordpress themes where the background of for example the footer slowly changes its color, and I have always wondered if there is a simple trick to do this. (Th...
Change webpage background color using javascript, 5.7 out of 10 based on 19 ratings Incoming search terms: use jquery to change document background color dynamically (36) Change background color using JavaScript (21) how to change background color using javascript (17) changing bgcolor javascript using alert (15) change bgcolor using javascript ... Nov 07, 2011 - I would prefer to see the use of a css class here. It avoids having hard to read colors / hex codes in javascript. ... This will change the background color according to the choice of user selected from the drop-down menu: If enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... var x = document.body; var color ...
The below JavaScript changes the background color of a website randomly every five seconds. This code can be added to any page to create an interesting look for your website or individual web page. Because this page uses the default Computer Hope template that already defines a background and background color see our example page for a demo. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. Feb 01, 2019 - Participate in discussions with other Treehouse members and learn.
Notice that the color obtained is not the hexadecimal value that you saw in the sample source provided above but the RGB equivalent even though its Hexadecimal to begin with. Next, if I were to attempt to change the color by setting the css background-color value to an RGB value nothing will happen. See this example: Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. Change Background Color In Javascript. A Guide To Html Background Images In Email Email On Acid. ... Reverse Text Color Based On Background Color Automatically In Css Css Tricks. How To Change Style Of Background Color Using Vue Js Only Stack Overflow.
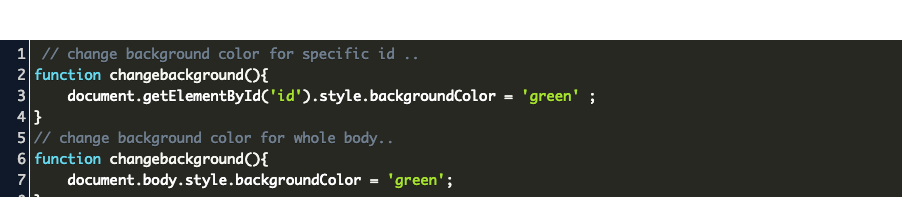
In the above demo, we can see that the text color also changes randomly but in an inverted manner to keep it readable against the background. This is done using CSS. Invert Text Colors with CSS. First, we pass the same color as the background for the text color in our setBackgroundColor function. Now, change the background color by setting its style.background property to new color: body . style . background = "red" ; We can also change the background color of a webpage by clicking the button in JavaScript. The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below.
JavaScript - How to Change the Background Color with JavaScript The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element. NOTE: The background of an element ... I want to change the background of my main div depending on the time of day. Right now this code works for two time of day, day and night but it only works on the "body" tag not on a div. JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code:
Use the random color as background color with JavaScript Finally, Change this color with the setInterval method with a particular Interval period Don't worry you will get to learn all of these, one by one. Generate a random hex color: 📌 In this episode we will learn to change the background color of a div with a button click, hope you enjoy this video.👍 Leave a like if you enjoyed it, su... random color change in javascript background color change randomly in javascript background color change How to change background color randomly in HTML with JavaScript javascript - How to make a div's background color randomly Javascript: Changing a div's background color to a random Changing background color every X seconds in Javascript ...
JavaScript change background color automatically. In this section, you will learn how to change the background color of the web page automatically. Now to implement this, we have defined 9 different colors and to display them randomly, we have used using the Math.random (). The window.setTimeout () function change the background color after ... May 22, 2017 - HI Folks, I am trying to change the background color of a div using the code above. The function works as long as the alert is part of it (I introduced the alert to see if the loop was working ). How do I get the function working without the alert. I need to use vanilla js not jquery. Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent.
Design Background color changer using HTML CSS and JavaScript. Background color changer is a project which enables to change background color of web pages with an ease. There are color boxes on a web page when user click on any one of them, then the resultant color will appear in the background of the web page. It makes web pages look attractive. color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... In this code you will learn how to background color change automatically in simple web form using JavaScript. Free Book Chapter Download - Introduction to WPF Why Join Become a member Login
Write a JS code to change the background color colour of the webpage automatically after every five seconds. write a js code to change the background color of the webpage automatically after every 5 sec. Change the font color to either black or white depending on the background color. Apply the same sort of logic to borders, using a darker variation of the base color of the background to improve button visibility, only if background is really light. Automatically generate a secondary, 60° hue-rotated color. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Change background color randomly and automatically after 1 second (Javascript) Ask Question Asked 1 year, 3 months ago. Active 9 months ago. Viewed 687 times ... Since you want to change the background color every second, so instead of setTimeout you should use setInterval. And the first parameter to the setInterval should be the function as ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions JavaScript: change a webpage background image tutorial. A guide on changing webpage background image using JavaScript code. Posted on May 17, 2021. When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property.
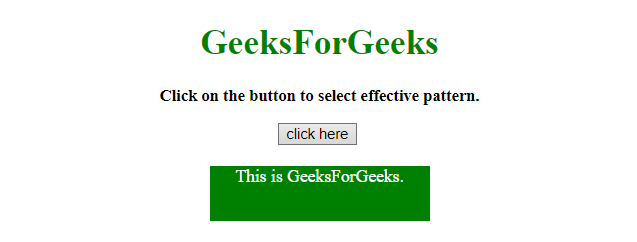
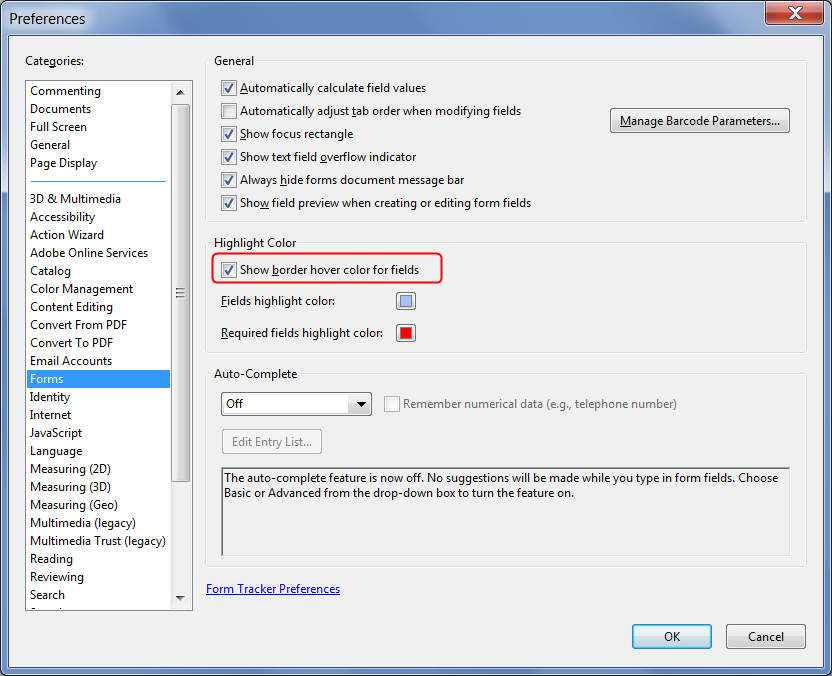
You should be able to change the background color on the field properties dialog. The background may not be shown correctly if you've activated the "highlight form fields" options at the top of the form. If you want to change the background color after you've entered data, you would do this as a custom validation script. May 05, 2020 - In this example, we will discuss that how we change the Background Color of a Button with JavaScript. Using these steps, we can easily change the color of a background: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the bgcolor attribute for changing the background color of that Html page. 1. Using bgcolor attribute <br>. 2.
4 weeks ago - Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Download and place the JavaScript file jquery.colorfield.js after jQuery library. 2. Create a color input and define the init color in the value attribute. 3. Initialize the plugin on the color input and done. This will generate a block element that automatically changes the background color based on the user input. 4. JavaScript: change a webpage background color. A guide on changing webpage background color with JavaScript code. Posted on March 01, 2021. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag.
Nov 20, 2020 - Implement the JavaScript code such that every time the button is clicked, the background changes color. Add a link to your finished project below! Need to see the video solution for this project? Get John Smilga's JavaScript Tutorial and Projects Course Now!
How To Remove A Background From A Video Using Vsdc
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Change Background Color Javascript Project Jsbeginners
Change Background Color Javascript Project Jsbeginners
 How To Change Background Color In Paint 3d
How To Change Background Color In Paint 3d
How To Change The Background Color Of Images In Photoshop
 Change Background Color On Click Html Css And Javascript
Change Background Color On Click Html Css And Javascript
 How To Change Wallpapers Automatically In Windows 10 Hongkiat
How To Change Wallpapers Automatically In Windows 10 Hongkiat
 Change Background Color According To Day Night Tutorial No 4
Change Background Color According To Day Night Tutorial No 4
 How To Easily Set The Table Background Color
How To Easily Set The Table Background Color
 How Do I Change Default Background Windows Color Super User
How Do I Change Default Background Windows Color Super User
 Change Background Color Using Javascript Function Change
Change Background Color Using Javascript Function Change
 How To Change Background Color In Paint 3d
How To Change Background Color In Paint 3d
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
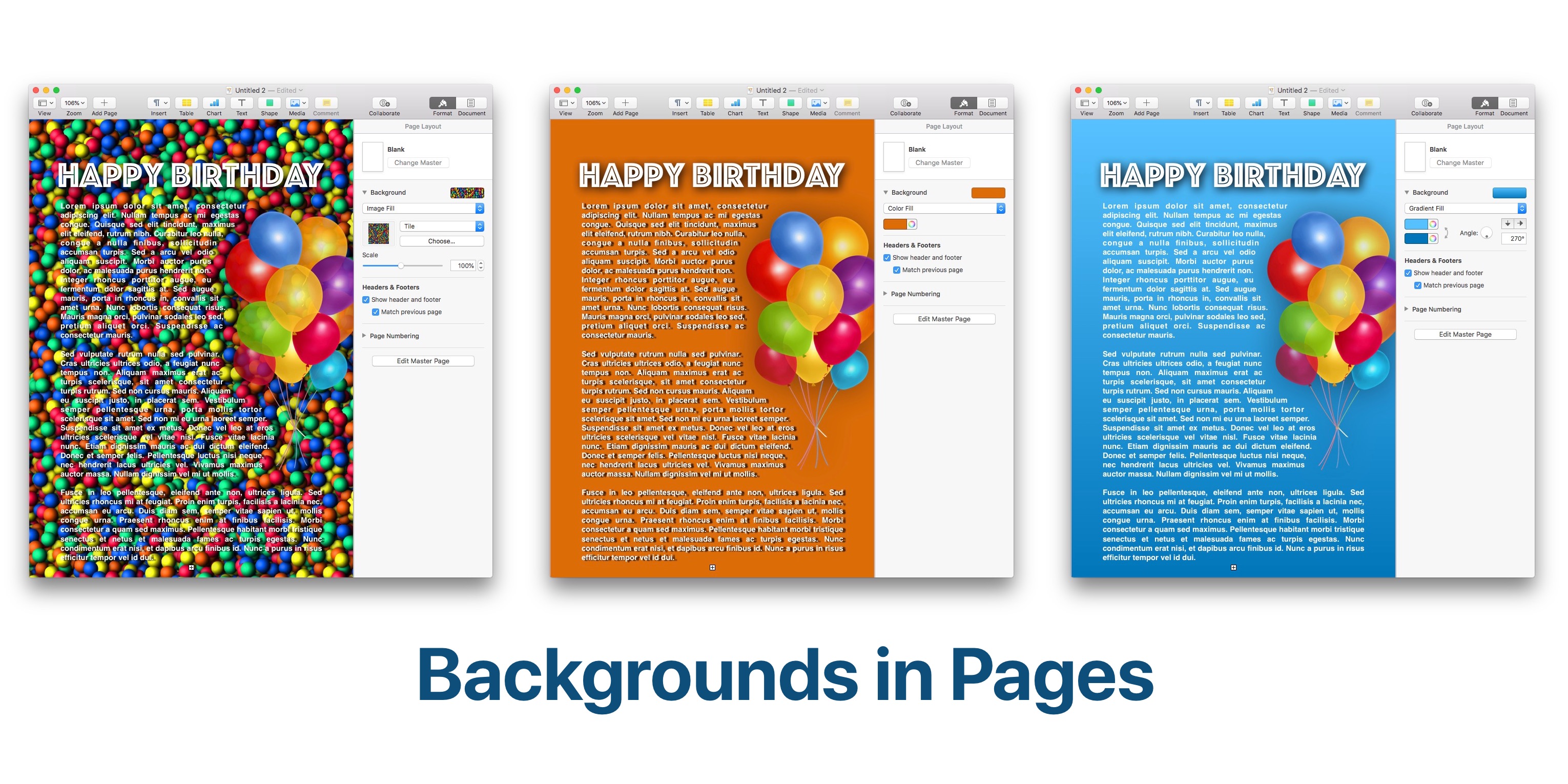
 How To Change Background Color In Pages 9to5mac
How To Change Background Color In Pages 9to5mac
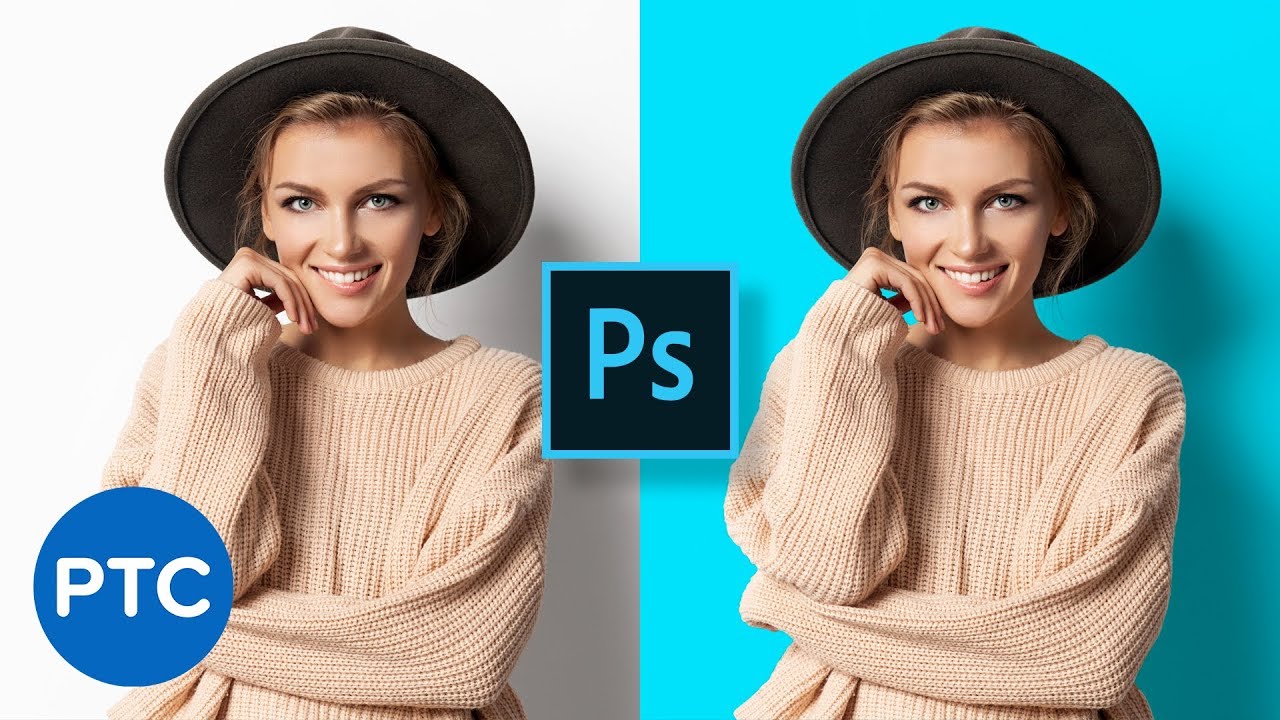
 How To Change Background Color In Photoshop Complete Process
How To Change Background Color In Photoshop Complete Process
 How To Change The Background Color In Photoshop Fast Amp Easy
How To Change The Background Color In Photoshop Fast Amp Easy
Learn A Simple Way To Dynamically Change The Background Color
 How To Create A Text Box With Background Color Adobe
How To Create A Text Box With Background Color Adobe
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
0 Response to "20 Change Background Color Automatically Javascript"
Post a Comment