35 Free Javascript Charts Jquery
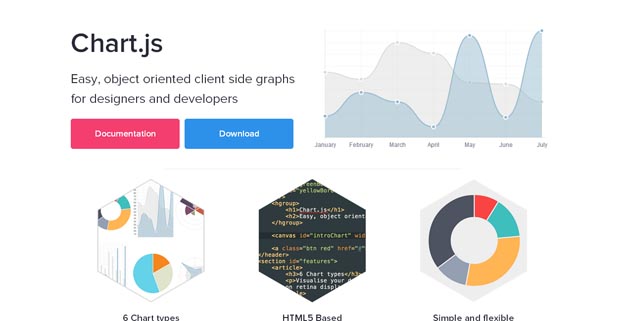
Protovis - one of the most complex data chart libraries is the protovis JavaScript Chart library. C3.js - C3.js is an open source library that is based on D3.js. With the help of C3.js, you can easily represent data into HTML web page. The data is represented dynamically and can be customized. 1. Chart.js. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
 Best 10 Free Javascript Charting Libraries Bootstrapdash
Best 10 Free Javascript Charting Libraries Bootstrapdash
jChartFX + Highlights. jChartFX provides the most complete collection of charts and graphs for professional data visualization. Download Now. Over 150,000 developers confirm it! If you are developing HTML5, CSS3, jQuery and Javascript solutions, jChartFX is the easiest and most affordable way to connect and visualize your data. jChartFX is Free!

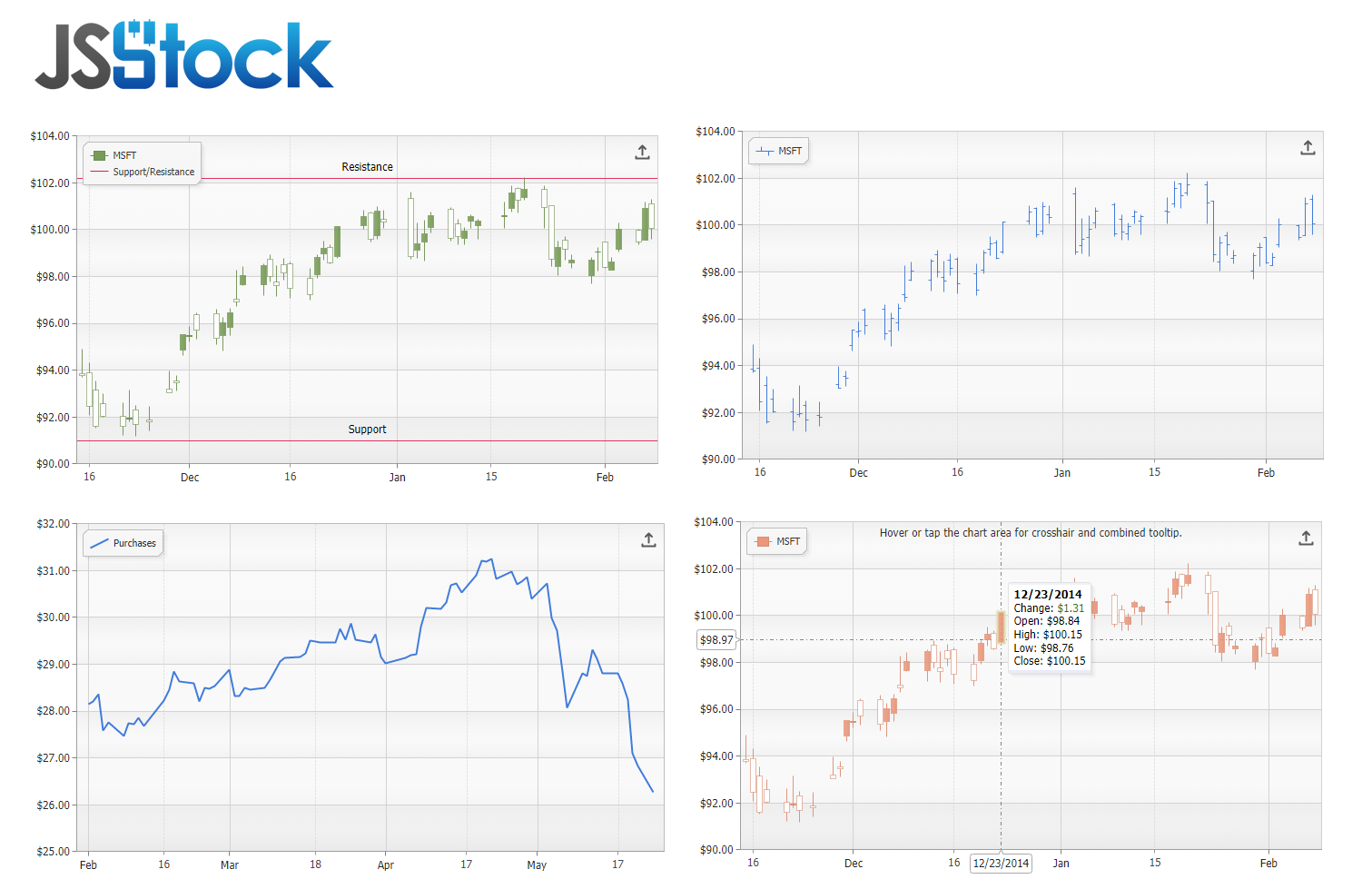
Free javascript charts jquery. jQuery Charts & Graphs with Simple API. Chart with Zooming and Panning. Exporting Chart to Image. Chart with Animation. Chart with Multiple Axes. Chart with Dynamic Data. Chart with Logarithmic Axis. Chart using JSON Data. Performance with 50,000 Data Points. ApexCharts is a a free and open-source modern charting library that helps developers to create beautiful and interactive visualizations for web pages. Our JavaScript chart library is a commercial product. But the full branded version is free to try, forever. ... ZingChart is dependency free and pure JavaScript. Install via NPM ... Easily create and modify JavaScript charts with ZingChart's jQuery wrapper<./h3>
JS Charts is a free JavaScript chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS Charts generator! JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006. 5. OrgChart - jQuery Chart Plugin. OrgChart is one of the best free jQuery plugin for chart creation. With this, you can build charts with nested tables and clubbed information. You can also apply FontAwesome icons to project administration icon, second level menu icon, and loading spinner.
23/6/2021 · Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. Established 2008. Open Source. RGraph uses the MIT license so it's completely unrestricted. HTML5 tech. RGraph uses HTML5 SVG, canvas and JavaScript. Pure JavaScript. Fast client-side JavaScript is used for easy integration with your sites. 50+ charts. RGraph has lots of charts and features. 12 Jun 2015 — You can even create your own chart types by extending it. License: Open-source. Free for all uses. 12. jQuery Sparklines.
JavaScript Charts & Graphs with 10x performance. Our JavaScript Charting Library has simple API & 30+ JS Chart types. Supports Animation, Zooming & Panning Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Free charts and graphs for HTML5, JQuery and Javascript by Software FX jChartFX is a powerful HTML5-compliant charting component using JavaScript libraries to leverage the power of jQuery, CSS and SVG capabilities to deliver aesthetically superior charts and a richer end user experience, providing the most complete collection of charts and graphs for professional and serious business data …
ZURB is a large design agency that has been around for over a decade. Their team releases a lot of free open source code related to frontend development. Pizza Pie Charts is a well-known JavaScript library built by ZURB for rendering SVG-based pie charts. All of the various display settings and options can be modified directly in CSS or JavaScript. With JavaScript Chart and Graph Libraries you can easily visualize your data for your web applications and projects. For this roundup we have chosen some of the best JavaScript Chart and Graph Libraries for developers that will help them to crate and visually their data in the form of charts and graphs. If we have missed any please let us know ... DHTMLX Gantt chart component supports all major browsers - Google Chrome, Firefox, Internet Explorer (8+), Microsoft Edge, Safari in particular. This component is free under the GPL license. Honorable mentions jQuery Gantt. Github. jQuery Gantt is an useful jQuery plugin for creating a gantt chart. The main features of this plugin are ...
jQuery Visualize Plugin - doesn't look like it can build stacked areas. Highcharts - requires licensing. Flot - doesn't look like it can build stacked areas, doesn't have good documentation. jQuery Sparklines - suites well for mini-graphs only? jqPlot - Could not find stacked area... Therefore there are a bunch, but can't find those that fits ... Here are the few jQuery chart plugins that will help you generate charts or tables: 1. Dynatable.js. Dynatable is a interactive table plugin that uses HTML5, jSON and jQuery. 2. Chartist.js. With this jQuery plugin developers can generate customizable responsive charts. 3. HighchartTable. 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license.
Flot is a JavaScript charting library for jQuery. It is also one of the oldest and most popular charting libraries. Flot supports lines, points, filled areas, bars and any combinations of these ... HTML5 Charts with a simple JavaScript API. Our HTML5 Charts can render across devices & are 10x faster than SVG Charts. Includes examples with source code. Simple Animated Column Chart In JavaScript - Barchart.js. Simple Plain Bar (Column) Chart In jQuery - bar-chart.js. Linear Progress Indicator In jQuery - rProgressbar. ... Free jQuery Plugins and Tutorials - One of the BEST jQuery websites that provide web designers and developers with a simple way to preview and download a variety of Free ...
This is a small JavaScript library with single purpose - draw some nodes and connect them with lines. You can use this library to create your own flow charts or create other similar graphics. Nodes and connection lines can be styled with CSS. Node content can be whatever you want - simple div, image or svg. 40+ Best Free Javascript Chart & Graph Libraries. ... Grafikon is a plugin for JQuery Chart, which allows you to generate your own distinctive graph with complete customization. There are currently six primary methods: assessment, pyramid, row, pie, doughnut, and advancement. Grafikon is simple to use and can be completely customized-colours ... Javascript library to create interactive charts for web and mobile projects. Build data visualization with Angular, React, Python, R, .Net, PHP, Java, iOS, ...
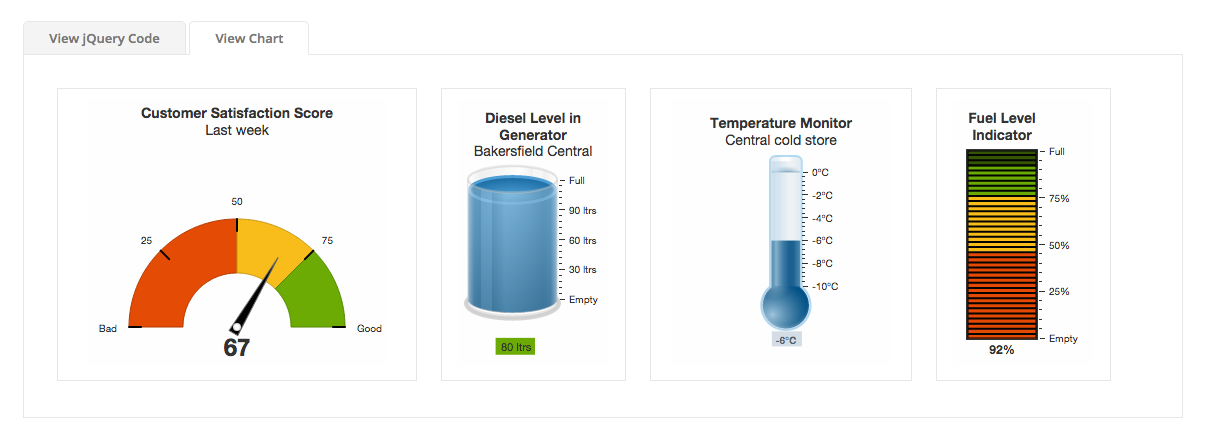
Greatest support ever. Fast responses and fixes by the very same developers that created the products. Advanced data visualization controls - charts, gauges, geographic maps. High performance. Uses pure HTML5 Canvas rendering. Cross-browser support - tested with IE 9+, Firefox, Chrome, Opera, Safari. Supports iOS and Android mobile devices. Types of JavaScript charts and diagrams. You can choose from 14 types of charts to display data in a user-friendly way: 2D, 3D and donut pie charts to show proportions or parts of whole. line and spline charts to depict dependent data that undergoes changes over time. bar and stacked bar charts to compare values across multiple categories. 12 Jul 2021 — In this article, we will tell you about the best free JavaScript libraries that you can use to render beautiful responsive charts on your ...
jQuery Plugin for FusionCharts. Create Gantt, Line, Pie, Area and over 150 other charts for your web application. Using FusionCharts' jQuery Plugin (compatible with both Bootstrap or jQuery UI) you can create charts which are responsive, interactive, and, support zooming, panning, APIs, animation, drill-downs, real-time updates, and even full ... Under the LGPL3+ license, this chart library is free. 8. C3.js. License: Free and Open Source. Example of C3.js: The C3 javascript chart library is basically based on the principles of the D3 javascript charting library but one thing that makes it different from D3 is that C3 is reusable. about a year ago - Chart & Graph - 2652 Views. A simple bar graph jQuery plugin (~2kb minified) that takes data from a JavaScript array containing keys and values and converting them into an animated column chart. Demo Download.
Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.Read Detailed Documentation - Chart.js | Open source HTML5 Charts for your website
 Javascript Charts Html5 Canvas Based Charting Library
Javascript Charts Html5 Canvas Based Charting Library
 Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Beautiful Javascript Charts 10x Fast 30 Js Chart Types
 8 Useful Javascript Libraries To Build Interactive Charts
8 Useful Javascript Libraries To Build Interactive Charts
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 Jquery Charts Amp Graphs Canvasjs
Jquery Charts Amp Graphs Canvasjs
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
 Jquery Line Chart Plugins Jquery Script
Jquery Line Chart Plugins Jquery Script
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
 Jquery Plugin To Create Animated Bar Chart Codehim
Jquery Plugin To Create Animated Bar Chart Codehim
 Jscharting Javascript Charts Visual Studio Marketplace
Jscharting Javascript Charts Visual Studio Marketplace
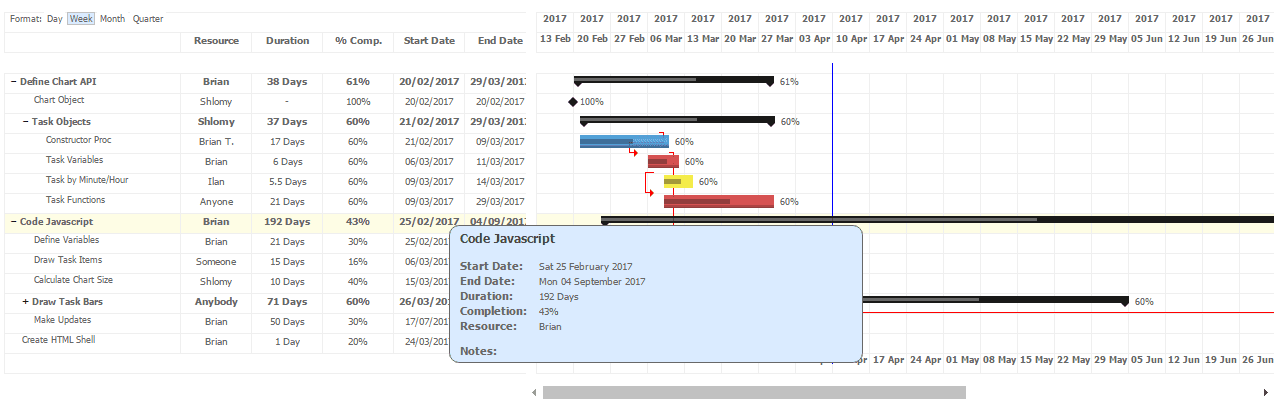
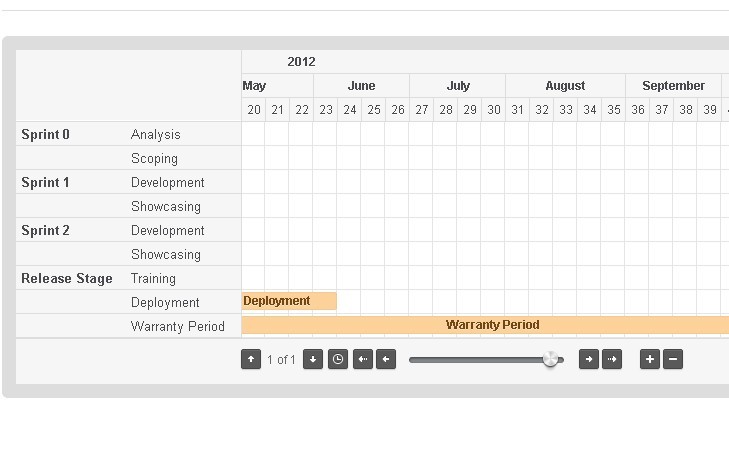
 Top 5 Best Free Jquery And Javascript Dynamic Gantt Charts
Top 5 Best Free Jquery And Javascript Dynamic Gantt Charts
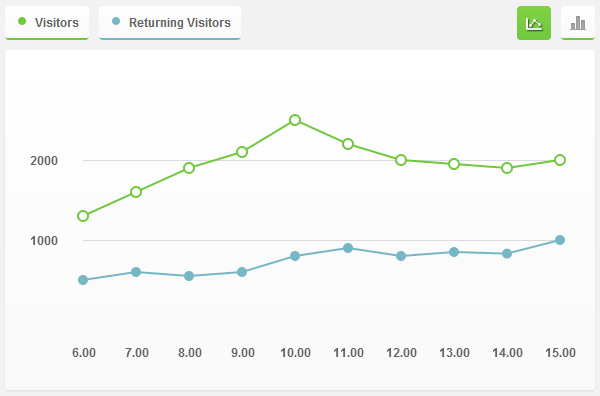
 How To Create An Interactive Graph Using Css3 Amp Jquery
How To Create An Interactive Graph Using Css3 Amp Jquery
 35 Javascript Chart And Graph Libraries For Developers Code
35 Javascript Chart And Graph Libraries For Developers Code
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts

 Bootstrap 4 Charts Guideline Examples Amp Tutorial Basic
Bootstrap 4 Charts Guideline Examples Amp Tutorial Basic
 11 Best Jquery Charting Libraries
11 Best Jquery Charting Libraries
 Pie Bar Linear Amp Area Chart In Html Using Javascript
Pie Bar Linear Amp Area Chart In Html Using Javascript
 14 Javascript Tools To Create A Stylish Chart
14 Javascript Tools To Create A Stylish Chart
 7 Best Gantt Chart Plugins In Javascript Jquery Script
7 Best Gantt Chart Plugins In Javascript Jquery Script
 Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Beautiful Javascript Charts 10x Fast 30 Js Chart Types
 What Other Jquery Chart Plugins Could I Use That Are Free
What Other Jquery Chart Plugins Could I Use That Are Free
 Jquery Graphic Plugins Jquery Script
Jquery Graphic Plugins Jquery Script
 Jquery Area Chart Plugins Jquery Script
Jquery Area Chart Plugins Jquery Script
19 Javascript Data Visualization Libraries In 2021
Html5 Real Time Data Visualization Chart Humblefinance Free
 How To Create Beautiful Charts With Jquery Html Goodies
How To Create Beautiful Charts With Jquery Html Goodies
 Best 6 Charting Libraries To Build Dashboards With Webdatarocks
Best 6 Charting Libraries To Build Dashboards With Webdatarocks
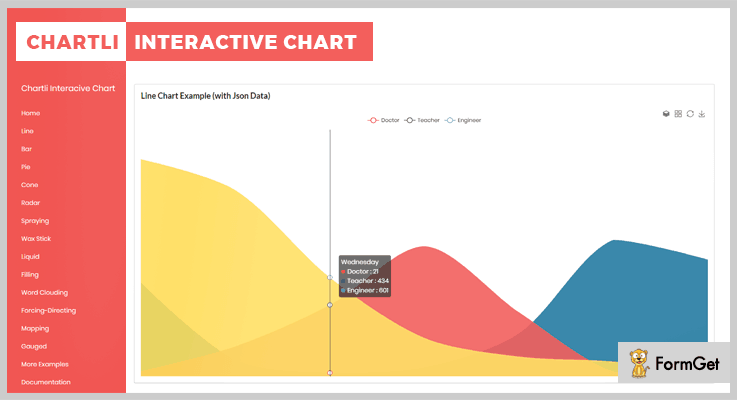
 5 Best Jquery Chart Plugins 2021 Free Amp Paid Formget
5 Best Jquery Chart Plugins 2021 Free Amp Paid Formget
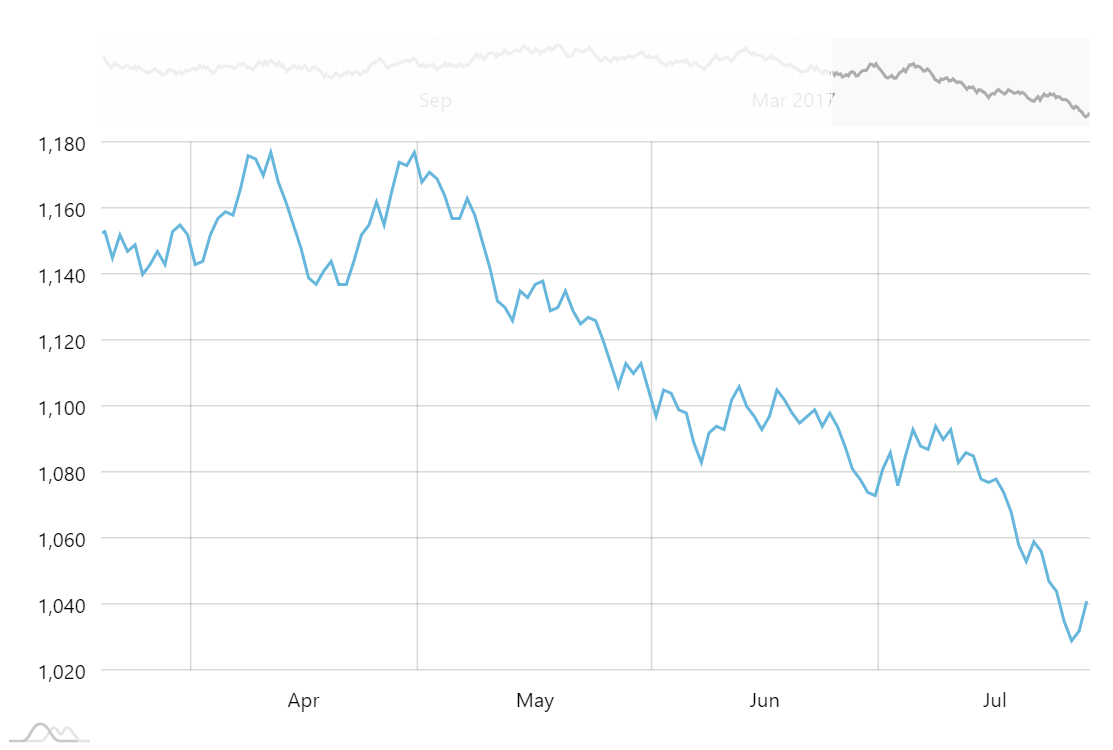
 Line Chart With Scroll And Zoom Amcharts
Line Chart With Scroll And Zoom Amcharts


0 Response to "35 Free Javascript Charts Jquery"
Post a Comment