27 Chrome Dev Tools Stop Javascript
6/11/2020 · Most developer tools allow you to stop script execution when exceptions are thrown. In Chrome, this functionality can be enabled using the ‘Pause’ icon on the bottom line of the interface. If an error appears while executing your script, then the above methods will help to stop the program to analyze the error. 3 To Disable Developer Tools in Microsoft Edge for All Users. A) Click/tap on the Download button below to download the file below, and go to step 4 below. Disable_developer_tools_in_Microsoft_Edge.reg. Download. 4 Save the .reg file to your desktop. 5 Double click/tap on the downloaded .reg file to merge it.
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ...

Chrome dev tools stop javascript. Breakpoints are markers at specific points in the code which stop execution so you can inspect the state of the code at that point in time, and continue execution line-by-line. ... Just switch back to the Console tab, type some code and hit enter. Chrome Dev Tools will execute the code within the context and scope of the current breakpoint ... To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th... Chrome Dev Summit: Polymer declarative, encapsulated, reusable components ... Select More tools > JavaScript Profiler. The old profiler opens in a new panel called ... and then click Stop when you're finished. How the old workflow maps to the new. From the Chart view of the old workflow, the screenshot below shows you the position of the CPU ...
Chrome developer tools The Chrome Developer Tools are a quick way to debug your JavaScript code. You can open the Dev Tools to the Console tab by using the following shortcuts: macOS `CMD`+`OPT`+`I` Windows `CTRL`+`SHIFT`+`I` The Chrome Developer Tools are some of the best in the industry, and many developers trust these tools for their ... Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: You can stop infinite loops in chrome without force-closing the program in two ways: One: Dev Tools. Dev tools (if not already open, go View -> Developer -> Developer Tools) Sources tab. Press the Pause icon ⏸ near the top right of the Sources panel. Use method two if you can't open dev tools. Press the three vertical dots in the top right ...
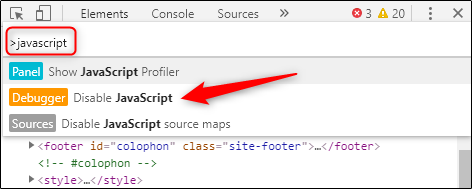
Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution. Hit that Subscribe button for more like this 👌 → #JavaScript30 Video 8 — Grab all the videos and starter code over at JavaScript30 . Open up the Developer Tools (F12 or right click somewhere blank and click "inspect") Click the three little dots in the top right corner, and then click settings (or just press F1 with the Developer Tools window selected) Check "Disable JavaScript"
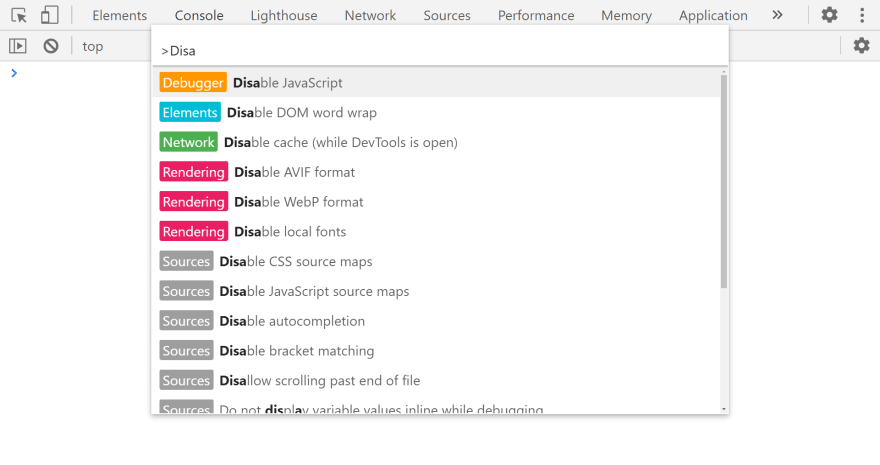
20/6/2020 · Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. The yellow warning icon next to Sources asure you that JavaScript is disabled. JavaScript will remain disabled in this tab so long as you have Chrome Developer Tool open. After reloading the page, in Network of Chrome Developer Tool, the JavaScript will be disappeared. 3/2/2017 · Use a line-of-code breakpoint when you know the exact region of code that you need to investigate. DevTools always pauses before this line of code is executed. To set a line-of-code breakpoint in DevTools: Click the Sources tab. Open the file containing the line of code you want to break on. Go the line of code. 19/8/2021 · 39 Chrome Dev Tools Stop Javascript. Written By Joan A Anderson Thursday, August 19, 2021 Add Comment. Edit. Chrome dev tools stop javascript. Disable Javascript With Microsoft Edge Devtools Microsoft.
The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint 6/11/2020 · You can easily pause current or future JavaScript execution with a keyboard shortcut. Alternatively, you can pause on a particular line of JavaScript. To try this out, use the following shortcut from the Sources Panel: Mac: F8 or _Command + \_ Windows: F8 or _Control + \_ With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools. This opens up Chrome Dev Tools at the bottom of the browser. Select the Sources tab/panel. On the left panel, click on app.js, the JavaScript file that we wrote.
Open Dev Tools. Click on the Sources tab. Find your script / image / file. Check the right panel to see if your file is up to date. If not: Right click the resource in the left panel and choose 'Open Link in New Tab'. Force a reload of the resource with the methods above. (See @Bishoy Hanna's example) INTRODUCTION This web extension lets an user decide if JavaScript should be enabled or disabled for a given host or a given tab. FEATURES - Set the default state (JS on or JS off) - Set the disable behavior (By domain or by tab) - Use shortcuts (you can also disable this) - Use a context menu item for toggling (you can also disable this) - See ... Complete the following actions to examine how a webpage displays and behaves when you turn off JavaScript. Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command.
Open the Rendering tab and select Emulate CSS media > print. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Learn how to log messages to the Console. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. How to stop DevTools from opening every javascript file loaded. I don't know if this is a new feature because it only started happening recently and I can't find anything about it in the settings or online, but the DevTools Sources tab is now automatically opening every single javascript file that gets loaded.
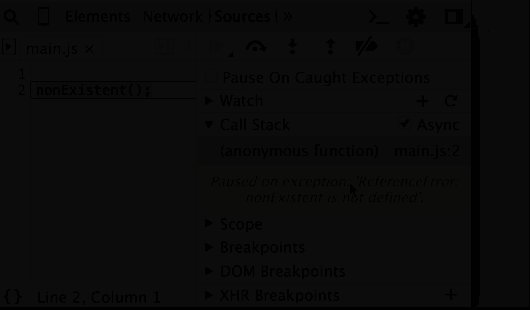
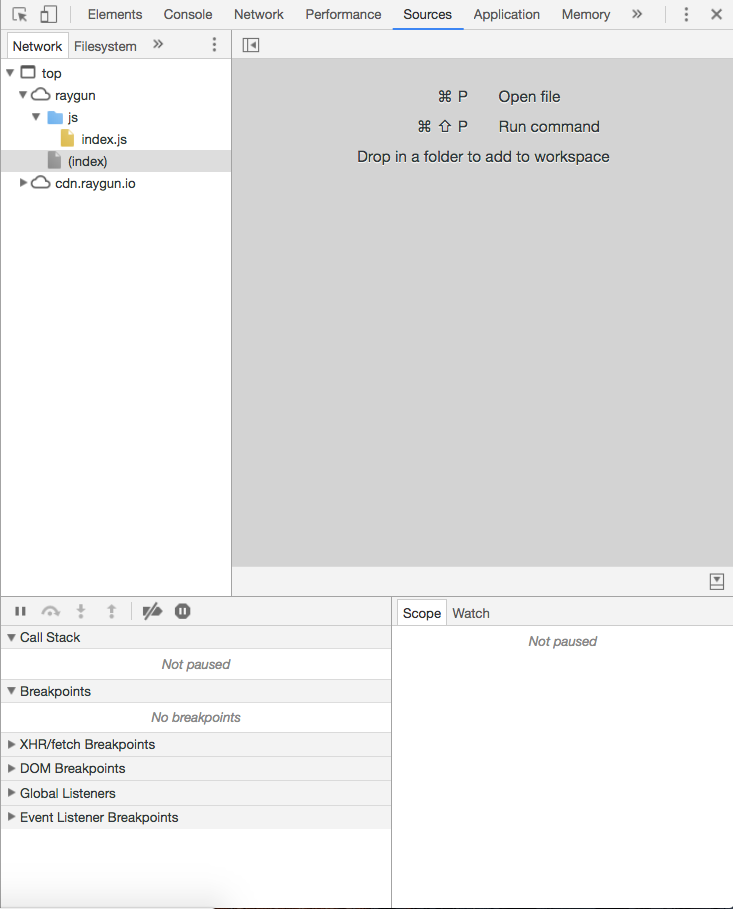
This is now supported in Chrome by the "Pause on all exceptions" button. To enable it: Go to the "Sources" tab in Chrome Developer Tools ; Click the "Pause" button at the bottom of the window to switch to "Pause on all exceptions mode". Note that this button has multiple states. Keep clicking the button to switch between Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open. Press Command+Option+I (Mac) or Control+Shift+I. # Open DevTools from Chrome's main menu. Click Customize and control Google Chrome and then select More Tools ... Starting off as a new web developer you'll need to learn a lot of tools, and while we can't cover every tool, we can learn about what is perhaps the most important tool any web developer should have in their arsenal: The Chrome DevTools. If you're unfamiliar with it, the Chrome DevTools is a set of web development tools built into the Chrome browser. Every major browser has a similar ...
Go to options (Windows: three vertical dots in the top right) -> Settings, or hit F1. In the General section you find "disable JavaScript". The gear icon is no longer part of developer tools. Since Chome 30.0 it is not even possible to bring it back ( In Google Chrome Developer Tools, the toolbar icons disappeared. VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... This will allow us to pause the scripts and work on the site at the same time. Open up the Developer Tools (F12 or right click somewhere blank and click "inspect") Click the three little dots in the top right corner, and then click settings (or just press F1 with the Developer Tools window selected) Check "Disable JavaScript".
Google Chrome for developers was built for the open web. Test cutting-edge web platform APIs and developer tools that are updated weekly. Did you know that you could right click on any line of Javascript code in Google Chrome Developer Tools, and select "Never Pause Here" to undo breakpoints at runtime? This is different from ...

 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
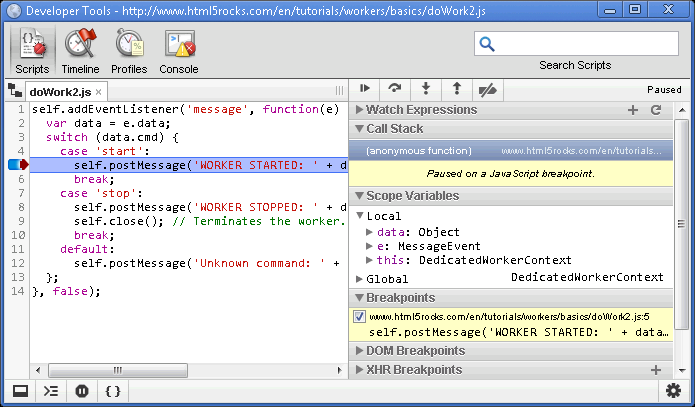
 Debug Web Workers With Google Chrome Dev Tools
Debug Web Workers With Google Chrome Dev Tools
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Disable Javascript With Microsoft Edge Devtools Microsoft
Disable Javascript With Microsoft Edge Devtools Microsoft
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
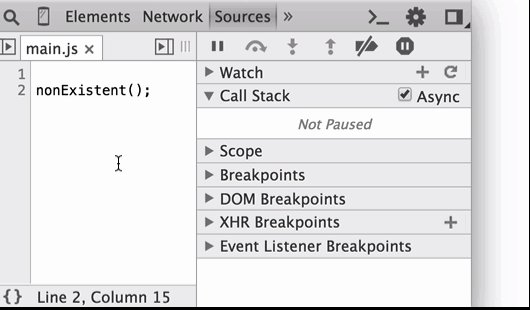
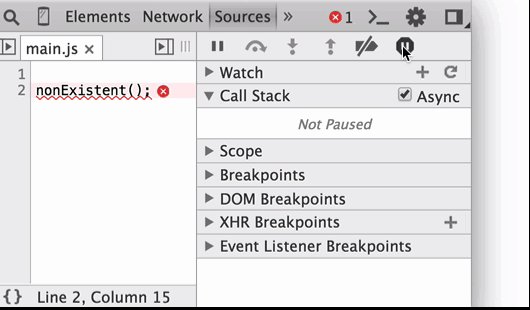
 Pause On Exceptions Chrome Devtools Dev Tips
Pause On Exceptions Chrome Devtools Dev Tips
 Disable Javascript With Microsoft Edge Devtools Microsoft
Disable Javascript With Microsoft Edge Devtools Microsoft
 Using The Chrome Web Developer Tools Part 1 The Elements Tab
Using The Chrome Web Developer Tools Part 1 The Elements Tab
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 Getting Started With Chrome Developer Tools Dev Community
Getting Started With Chrome Developer Tools Dev Community
 How To Use Chrome Dev Tools For Debugging Google Analytics
How To Use Chrome Dev Tools For Debugging Google Analytics
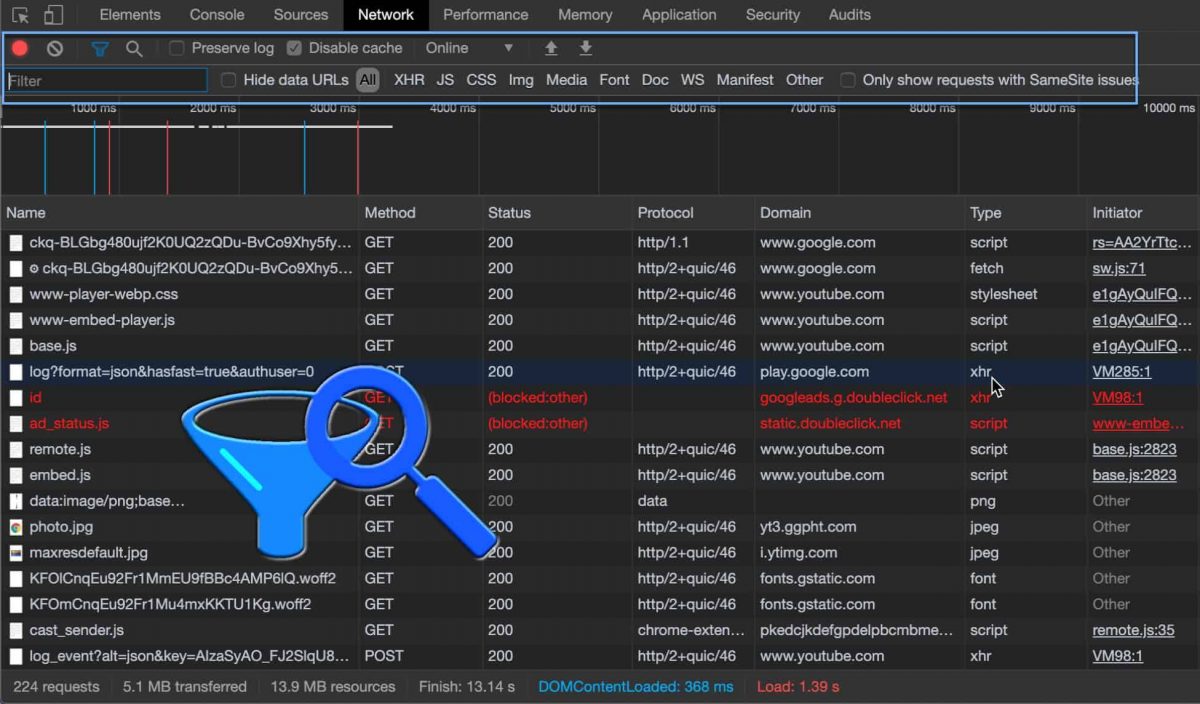
 Filters In Chrome Dev Tools How To Include Exclude
Filters In Chrome Dev Tools How To Include Exclude
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Introduction To Chrome Developer Tools Part One Html5 Rocks
Introduction To Chrome Developer Tools Part One Html5 Rocks
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 5 Great Hidden Features In The Chrome Devtools Article
5 Great Hidden Features In The Chrome Devtools Article
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 Top 10 Chrome Devtools Tips Amp Tricks
Top 10 Chrome Devtools Tips Amp Tricks
 Time Saving Chrome Devtools Shortcuts Dzone Web Dev
Time Saving Chrome Devtools Shortcuts Dzone Web Dev
0 Response to "27 Chrome Dev Tools Stop Javascript"
Post a Comment