22 Javascript Element Get Parent
Solution 1. Accept Solution Reject Solution. Try parentNode instead of parent. JavaScript HTML DOM Elements (Nodes) [ ^] Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent: JavaScript. Copy Code. var child= document .getElementById ( "p1" ); child. parentNode .removeChild (child); Here’s the finished script. var getParents = function (elem) { // Set up a parent array var parents = []; // Push each parent element to the array for ( ; elem && elem !== document; elem = elem.parentNode ) { parents.push(elem); } // Return our parent array return parents; }; You would use it like this.
 Tree Terminology Learning Javascript Data Structures And
Tree Terminology Learning Javascript Data Structures And
Given a jQuery object that represents a set of DOM elements, the parent() method traverses to the immediate parent of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements.. This method is similar to .parents(), except .parent() only travels a single level up the DOM tree. Also, $( "html" ).parent() method returns a set containing document whereas ...

Javascript element get parent. 21/2/2019 · 1.1 - Get parent element AKA DOM NODE if there is one Once a reference to an element is gained by use of a method like getElementById or querySelector, there is the parentElement property of the element reference if it has one. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... How to get the child element of a parent using JavaScript? Javascript Web Development Object Oriented Programming. Following is the code for getting the child element of a parent using JavaScript −.
Accessing a parent Element using JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for accessing a parent element using JavaScript −. The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call (Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null.
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Element.closest () allows us to traverse up the DOM until we get an element that matches the given selector. The awesomeness is that we can pass any selector we would also give to Element.querySelector or Element.querySelectorAll. It can be an ID, class, data attribute, tag, or whatever. The following code gets the parent node of the element with the id main: const current = document. querySelector ( '#main'); const parent = current. parentNode; How it works: First, select the element with the CSS selector #main. Then, use the parentNode property to get the parent element of the selected element. Source.
In the described syntax, the variable firstchild will hold the value of the first child element, and the parentElement is the parent node of which we are trying to get the first child element value.. Points to be noted: If the parentElement does not have any child, then the firstChild property will return null as an output.; If the property finds the first child of a parent node, then it will ... Now we have to get the parent ID of the child element with the ID "childID". We can do it very easily using just one line of JS code. Below is our JavaScript code to get the parent ID of our element: alert (document.getElementById("childID").parentElement.id); Using the above code, we are showing the ID of the parent element as an alert text. 9/1/2014 · Get the parent of an object To go further, we need to get the parent of the targeted object. In JavaScript, there’s no clean and easy way to get the parent of a js nested object. When you are working with the DOM or an xml, you can target the parent node ; but if you try that with a Javascript object, this won’t do anything.
Node.parentElement The Node.parentElement read-only property returns the DOM node's parent Element, or null if the node either has no parent, or its parent isn't a DOM Element. 27/7/2011 · Knowing the parent of an element is useful when you are trying to position them out the "real-flow" of elements. Below given code will output the id of parent of element whose id is provided. Can be used for misalignment diagnosis. <!--. Name *. Email *. Website. Save my name, email, and website in this browser for the next time I comment.
Often you'll want your JavaScript functions to access parent elements in the DOM. To accomplish this in JavaScript, try element.parentNode . To do the same in jQuery, try element.parent() . To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. If you create a new node but haven't attached ... Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element.
Get parent element by jQuery/JavaScript. We can use JavaScript to get parent element or jQuery to get parent element but which one would be best for you is up to your need and familiarity with JavaScript and jQuery. In this article we will take different conditions and examples to show how jquery finds parent element and same case with JavaScript. All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property " form " which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form : Definition and Usage The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element
10/11/2020 · You can start with the first parent element by combining the parentNode property and closest() method together. // Will start by checking the parent element of #c2 instead of #c2 itself c2 . parentNod . closest ( '.top' ); The parentNode property returns the parent node of the specified node, as a Node object. Note: In HTML, the document itself is the parent node of the HTML element, HEAD and BODY are child nodes of the HTML element. This property is read-only. To get the parent of an element, you use the parentNode property of the element. The following code gets the parent node of the element with the id main: const current = document .querySelector ( '#main' ); const parent = current.parentNode; Code language: JavaScript (javascript) How it works: First, select the element with the CSS selector # ...
/ Get all of an element's parent elements up the DOM tree Get all of an element's parent elements up the DOM tree Let's look at how to get all parent elements of a specific element. JavaScript DOM — Get the parent of an element August 07, 2020 Atta To get the parent node of an HTML element, you can use the parentNode property. This property returns the parent node of the specified element as a Node object.
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
 Jquery Parent Amp Parents With Examples Geeksforgeeks
Jquery Parent Amp Parents With Examples Geeksforgeeks
 Javascript Dom Get The Offset Position Of An Element
Javascript Dom Get The Offset Position Of An Element
 Javascript 親要素 親ノードを取得する Parentelement
Javascript 親要素 親ノードを取得する Parentelement
 Walking And Traversing The Dom With Javascript Digitalocean
Walking And Traversing The Dom With Javascript Digitalocean
 An Introduction To Javascript Week 3
An Introduction To Javascript Week 3
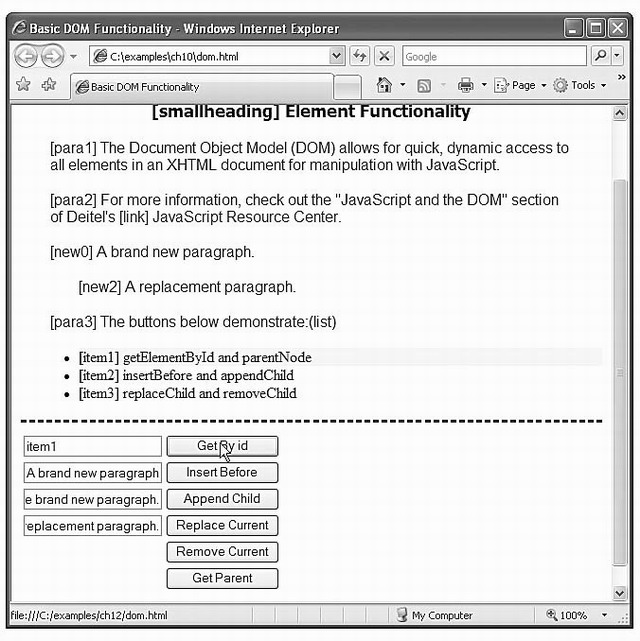
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
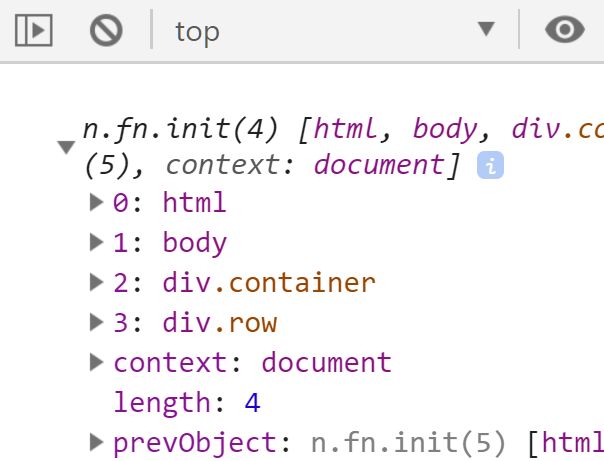
 Get Parent Node With Getelementsbyclassname Stack Overflow
Get Parent Node With Getelementsbyclassname Stack Overflow
 Best Way To Check If An Element Is Hidden Or Visible In
Best Way To Check If An Element Is Hidden Or Visible In
 10 3 Traversing And Modifying A Dom Tree Javascript And The
10 3 Traversing And Modifying A Dom Tree Javascript And The
 Position A Child Div Relative To Parent Container In Css
Position A Child Div Relative To Parent Container In Css
 Event Target Element Losing Parent Node Information Stack
Event Target Element Losing Parent Node Information Stack
How To Remove Only The Parent Element And Not Its Child
 Difference Between Dom Parentnode And Parentelement In
Difference Between Dom Parentnode And Parentelement In
 Get The Parent Of An Element Jquery Commonparent Js Free
Get The Parent Of An Element Jquery Commonparent Js Free
 Css4 Today Address Parent Elements Using Cssparentselector
Css4 Today Address Parent Elements Using Cssparentselector
 How To Check If An Element Is A Child Of A Parent Using
How To Check If An Element Is A Child Of A Parent Using




0 Response to "22 Javascript Element Get Parent"
Post a Comment