30 Add Item To Javascript Object
Here we will discuss about how we can add or insert an item to a SharePoint online list using JavaScript client object model (JSOM). The same code also works fine if you want to use in SharePoint 2016 or SharePoint 2013. Here for this example, we have a list which has few fields like: Title ; FirstName ; LastName When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...

Note (in case someone runs into the same issue as I did): For normal objects this works fine. But I had to add some property to a jQuery UI object to keep track of a list of items. In that case, the property was lost if added this way because jQuery always creates a copy. Here you need to use jQuery.extend(). - Matt Jul 7 '17 at 11:03

Add item to javascript object. The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using To add an item to a specific index in the object, we need to: Create a new object. Setup a variable to count the number of loops (since objects don't have a native index). Loop through the original object. How to print object by id in an array of objects in JavaScript? How to implement a filter() for Objects in JavaScript? How to get all the methods of an object using JavaScript ? How to convert an Object {} to an Array [] of key-value pairs in JavaScript? How to iterate over a JavaScript object ? How to add an object to an array in JavaScript ?
In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push() method, provided by the array object can help you. So, it would be best if you act as follows: Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ... Adding a property to an object with ES6 JavaScript To understand this procedure first, we need to understand how spread operations in JavaScript work. This functionality was introduced in ES7 (ECMAScript 7) and is widely used in every modern JavaScript application.
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Definition and Usage The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ... Set.prototype.add () The add () method appends a new element with a specified value to the end of a Set object. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation. An object can only be added without deleting any other element by specifying the second parameter to 0. The object to be inserted is passed to the method and the index where it is to be inserted is specified. This inserts the object at the specified index. The events variable starts out as an array, and item 0 of that array is an object that is empty. As you are wanting the checked values to be stored in an array, as [141, 167], here's how you ...
The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... key. The key of the element to add to the Map object.. value. The value of the element to add to the Map object.
JavaScript append new elements to an object. Learn how to append new elements to a JavaScript object. Posted on March 06, 2021. The way to append (or add) new elements to your JavaScript object depends on whether you are adding a new element to a parent Node object of a DOM tree or to a regular JavaScript object. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139; Use Array of objects, you are trying to use object of objects which will get more complex and also your current structure does not support it - Rajshekar Reddy Feb 19 '16 at 3:07 Add a comment | 6 Answers 6
JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
Github Sounisi5011 Object Rollback Cancel Changes To
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
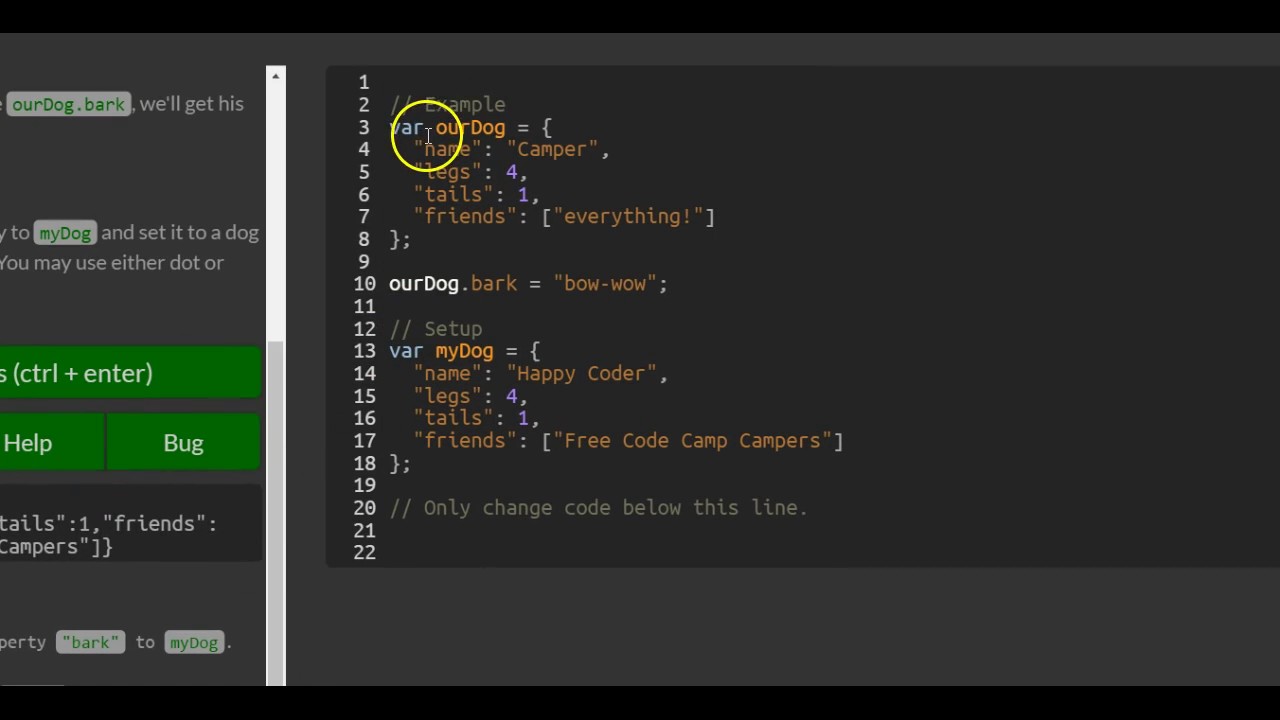
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 Creating A Client Side Javascript Shopping Cart Smashing
Creating A Client Side Javascript Shopping Cart Smashing
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 I Am Trying To Create A Textbox Inside A Javascript Array So
I Am Trying To Create A Textbox Inside A Javascript Array So
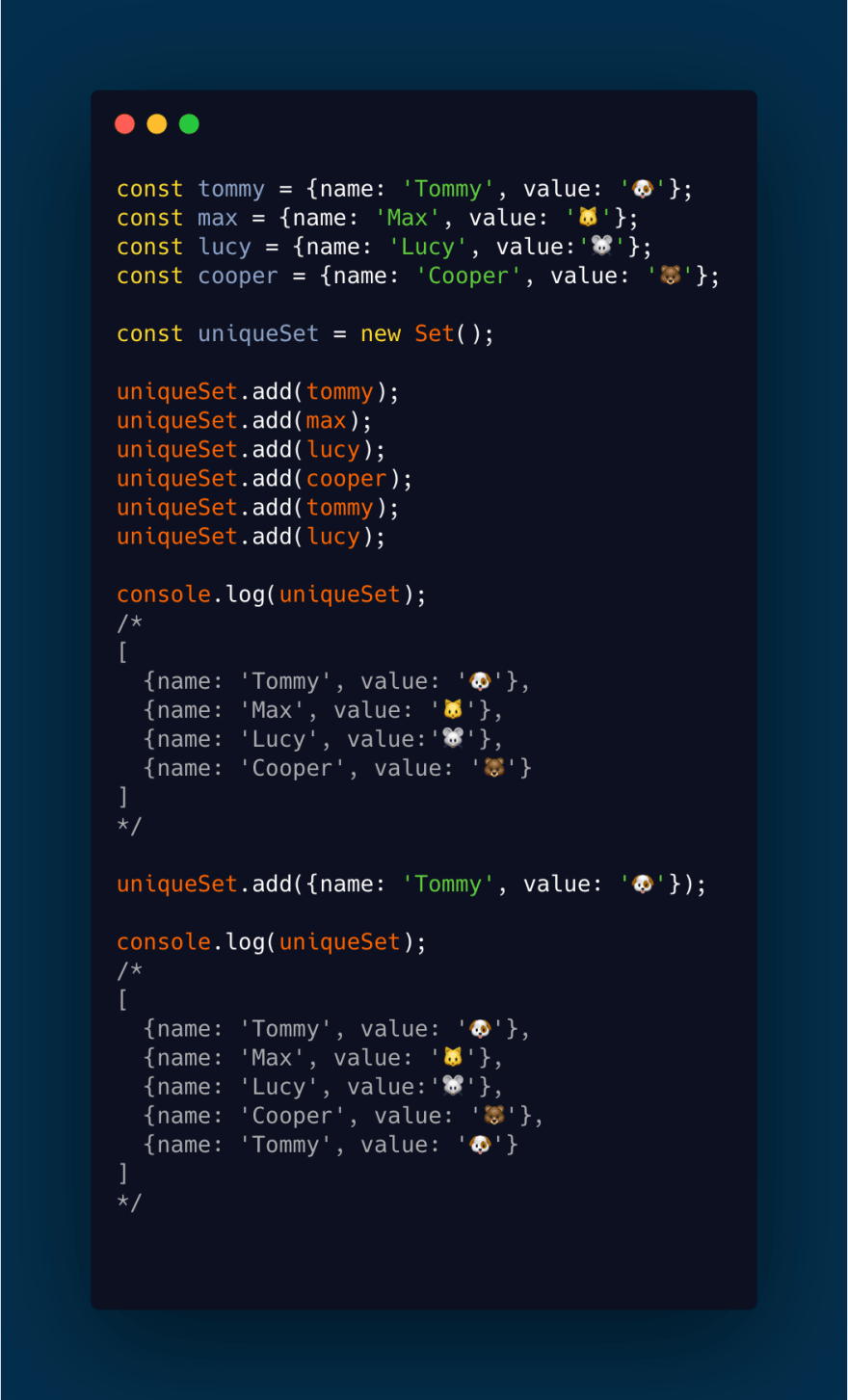
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Object Inspoector For Javascript Preferrably Angularjs
Object Inspoector For Javascript Preferrably Angularjs
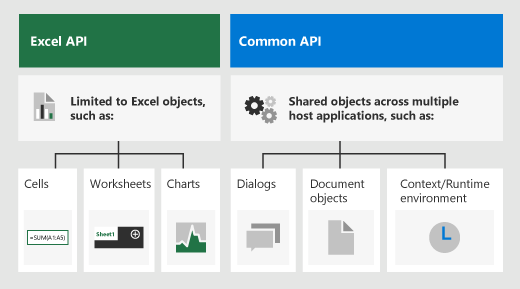
 Excel Javascript Object Model In Office Add Ins Office Add
Excel Javascript Object Model In Office Add Ins Office Add
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Add Item To Sharepoint List Using Javascript Archives
Add Item To Sharepoint List Using Javascript Archives
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript


0 Response to "30 Add Item To Javascript Object"
Post a Comment