23 Javascript On Hover Change Css
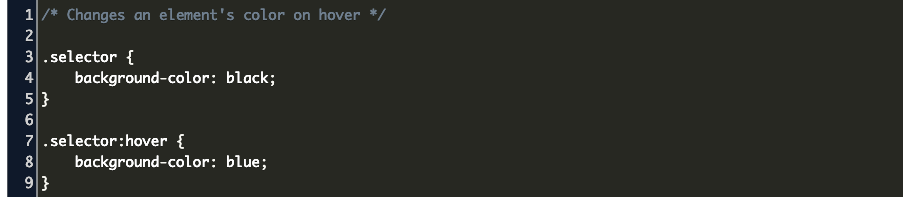
But after you keep your mouse cursor over the element, the color will change into the green. When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in ... The result: Click here to Subscribe. In general, inline CSS is not ideal, but sometimes you're forced to use less than ideal code to get things done.

I have an element where I set a text color and a different text color for the hover state in the CSS. I have some javascript so that when I click the element, it changes the text color of the element. It works fine except that it also effects the hover CSS which I want to remain the same as the pre-clicked hover CSS.

Javascript on hover change css. 10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ... 13/10/2020 · We can add more than one transition that will run at the same time. Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale (1.1); } But the transition doesn't seem to be smooth, because we didn't define the duration of the transition or use any timing function. How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works:
6/7/2012 · You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. var css = 'table td:hover{ background-color: #00ff00 }'; var style = document.createElement('style'); if (style.styleSheet) { style.styleSheet.cssText = css; } else { style.appendChild(document.createTextNode(css)); } … It will change the color of <div> tag from blue to red when you hover the mouse on that text. You can also write the inline CSS for the hover effect using javascript. Let’s take one example, which adds the hover effect on a link using javascript. Example 2 Change image on hover JavaScript. you could do a:hover img{display:none} which would get rid of the img, idk about size issue bc you didnt specify the sizes. if i were you i'd either ditch the img element, use it as background-image for a element, then change it on :hover. or if you want the img element, use the clip property following the same ...
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. CSS image hover effects. CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. However, these effects can make your site feel much more dynamic and alive. How to Change the Cursor of Hyperlink while Hovering¶ The default cursor for a hyperlink is "pointer". To change it, you need to specify the cursor type for your <a> element with the CSS :hover selector. In our example, we style only the "link" class. Example of changing the "pointer" to "default":¶
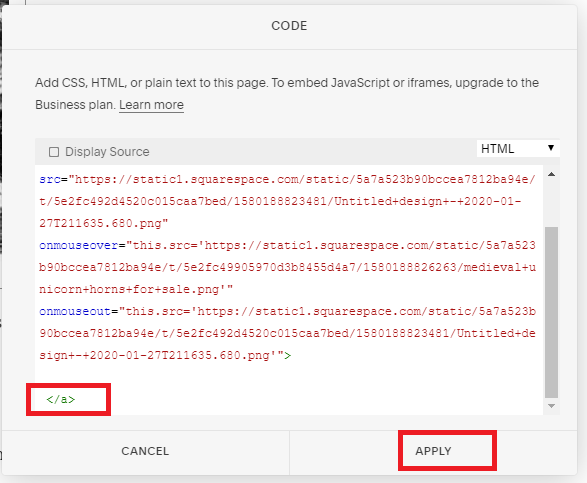
To change text, you need to use JavaScript as CSS will only change the appearance of an element (such as changing the text from red to blue when hovering). <a onmouseover="this.innerHTML =... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... 22/11/2017 · You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. var css = 'table td:hover{ background-color: #00ff00 }'; var style = document.createElement('style'); if (style.styleSheet) { style.styleSheet.cssText = css; } else { style.appendChild(document.createTextNode(css)); } …
Change image on hover. On this page. Use CSS to swap images. Use HTML to select images. To swap an image when a user hovers over it, the most common and effective method is to place two images in the same container - making the "rollover" image transparent by default. When the user hovers over the container, the "rollover" image becomes opaque. Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... 9/1/2018 · You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. var css = 'table td:hover{ background-color: #00ff00 }'; var style = document.createElement('style'); if (style.styleSheet) { style.styleSheet.cssText = css; } else { style.appendChild(document.createTextNode(css)); } …
The :hover CSS pseudo-class matches when the user interacts with an element with a pointing device, but does not necessarily activate it. It is generally triggered when the user hovers over an element with the cursor (mouse pointer). Styles defined by the :hover pseudo-class will be overridden by any subsequent link-related pseudo-class ( :link ... 14/2/2021 · The CSS :hover and :focus pseudo classes may be used to create more interactive UIs, and for the most part, using pure CSS will work just fine. However, in the cases where you have more complex effects on UI elements, using pure CSS might not always accomplish what you want. Instead, you may choose a JavaScript based-approach, which is totally fine. Display image on hover using HTML, Javascript and CSS Posted 4 years ago by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews. ... Add Javascript to change back to the place holder image onmouseout:
But I don't know of a .style JavaScript equivalent for :hover. Answer. Pseudo classes like :hover never refer to an element, but to any element that satisfies the conditions of the stylesheet rule. You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. 23/5/2018 · Set the speed of the hover effect with CSS. CSS Web Development Front End Technology. To set the speed of the hover, use the transition-duration property. To set the hover, use the :hover selector. The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events.
Depending on which way, the tactic for recoloring that SVG in different states or conditions — :hover, :active, :focus, class name change, etc. — is different. Let's look at the ways. Inline SVG. Inline SVG is my favorite way to use SVG anyway, in part because of how easy it is to access and style the SVG. See the Pen Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS. Even though I'm not a big fan of JavaScript I've found it often comes in handy.
The CSS :hover selector selects an element when you hover over the element with your mouse. :hover can be used on any CSS element, but it is commonly used on links. :hover is specified after the name of the element you want to select, such as a:hover for a link. There are a wide range of scenarios where you may want to use the :hover selector. If you prefer to stay away from Javascript entirely, you can still update CSS variables through the usual pseudo selectors like :hover, :visited, :first-child, :nth-child, etc.), though I'd suggest it's worth taking the time to learn the little bit of Javascript, since you can do so much more with it. How to Create Hover Tabs / change tabs on hover, with CSS and JavaScript; Blog Richard June 8, 2021. How to Create Hover Tabs / change tabs on hover, with CSS and JavaScript Step 1) Add HTML:
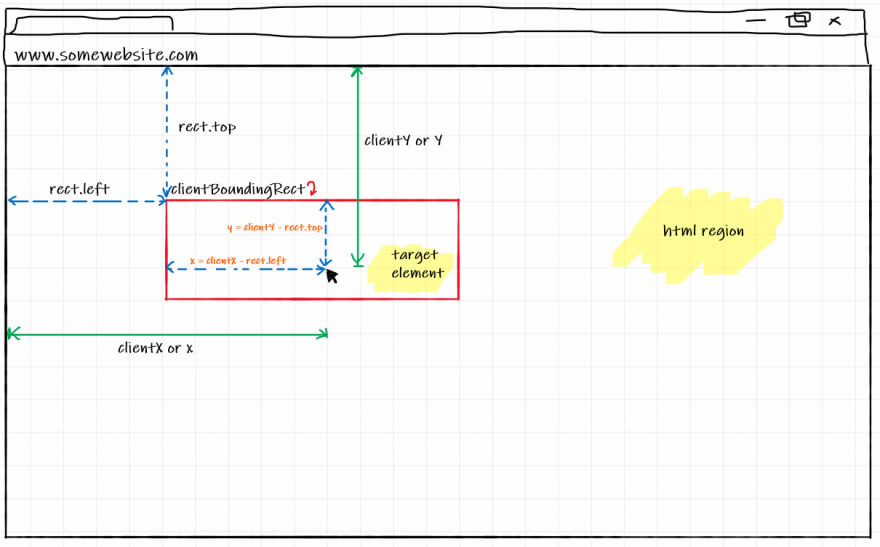
An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout(). It can also be done with CSS pseudo-classes - more on these below. A function in charge of making the change-This can change most CSS style elements, with the exception of CSS selectors. Change CSS using inline styling
 Stunning Hover Effects With Css Variables By Tobias Reich
Stunning Hover Effects With Css Variables By Tobias Reich
 How To Add Hover Area In Html Code Example
How To Add Hover Area In Html Code Example
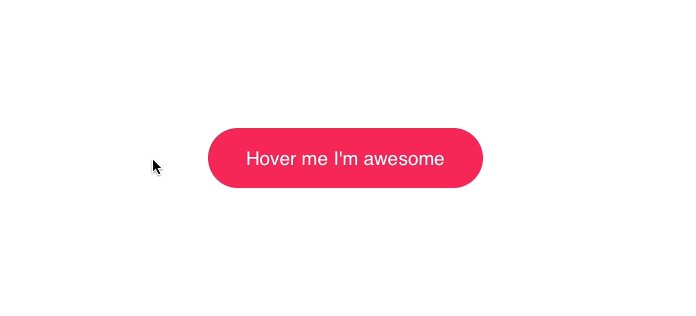
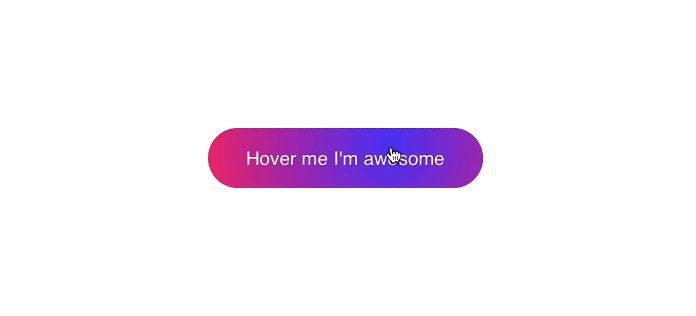
 Pure Css Gradient Button With Hover Effect Codemyui
Pure Css Gradient Button With Hover Effect Codemyui
 In This Video We Will Make Button That Have Ripple Effect
In This Video We Will Make Button That Have Ripple Effect
 Css Transition Examples How To Use Hover Animation Change
Css Transition Examples How To Use Hover Animation Change
 How To Debug Css Javascript Hover Issues Stack Overflow
How To Debug Css Javascript Hover Issues Stack Overflow
 Css On Hover Effect Another Element Code Example
Css On Hover Effect Another Element Code Example
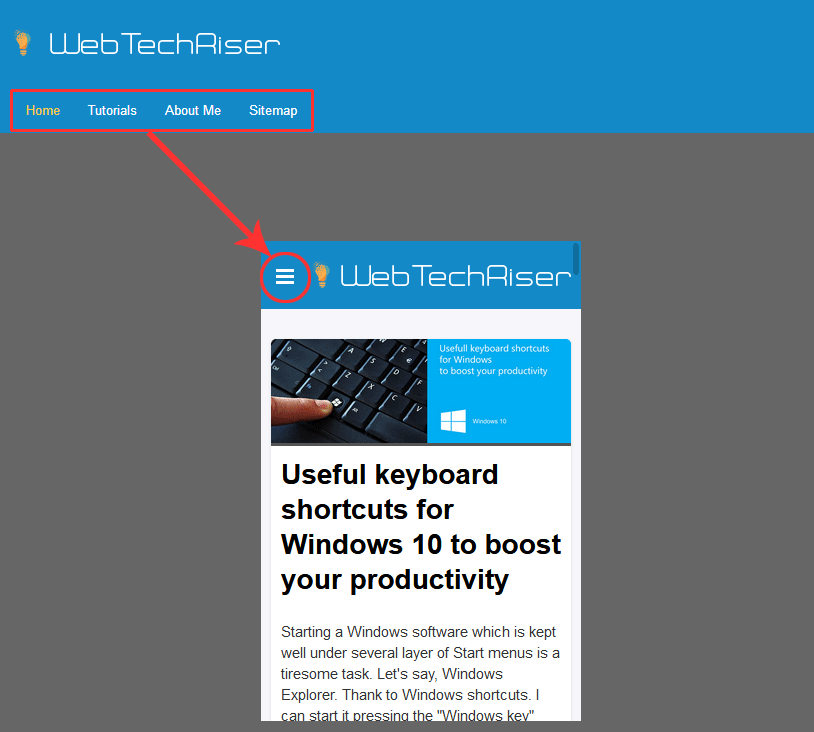
 How To Swap An Image On Hover In Divi Step By Step Tutorial
How To Swap An Image On Hover In Divi Step By Step Tutorial
 How To Change Background Color Of Span Element On Hover With
How To Change Background Color Of Span Element On Hover With
 Javascript Changing Images On Hover
Javascript Changing Images On Hover
 Pure Css To Make A Button Shine And Gently Change Colors
Pure Css To Make A Button Shine And Gently Change Colors
 Animations Not Running On Hover W Visibility Html Css
Animations Not Running On Hover W Visibility Html Css
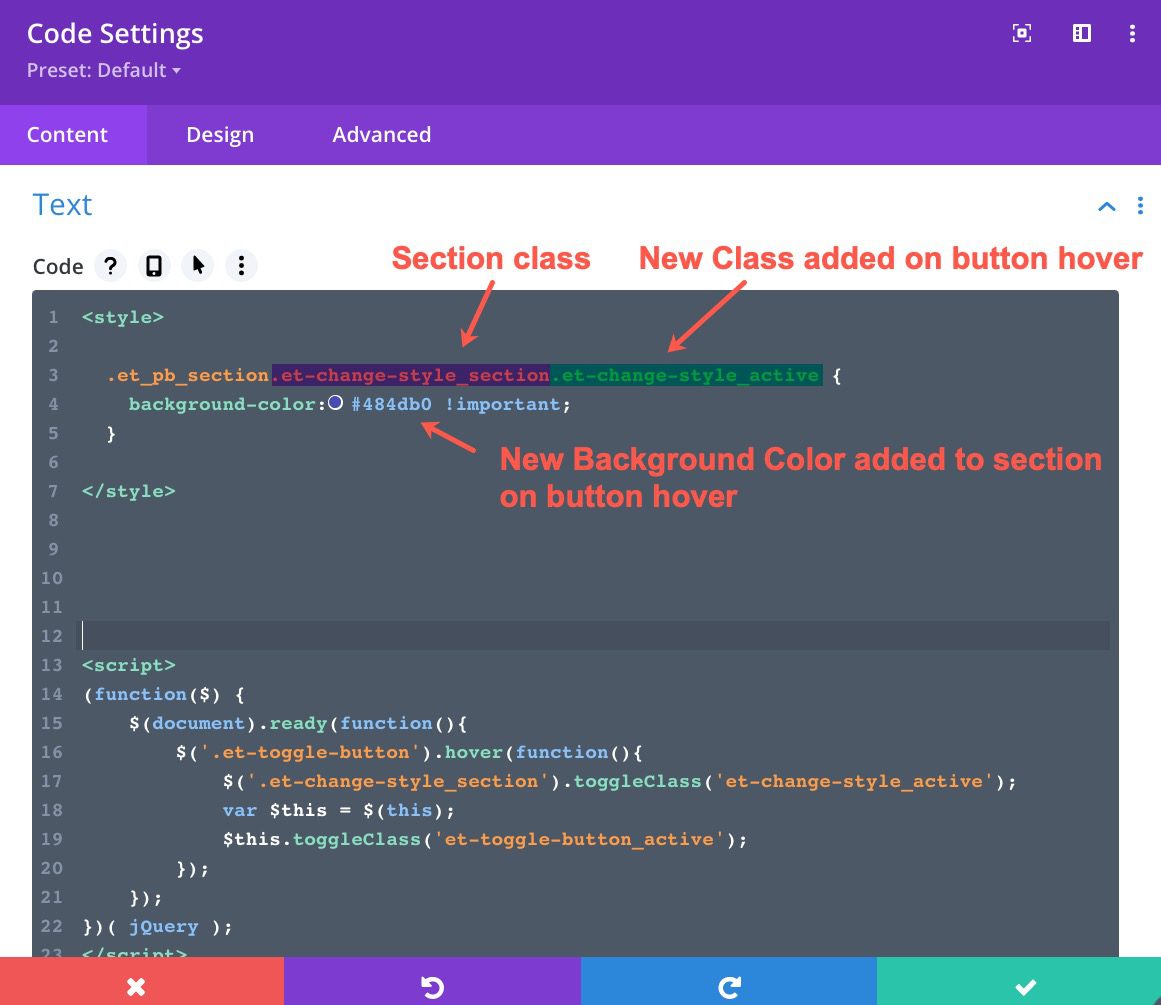
 How To Change The Style Of Multiple Elements On Hover Or
How To Change The Style Of Multiple Elements On Hover Or
 Css Run Javascript When Hover On Image Code Example
Css Run Javascript When Hover On Image Code Example
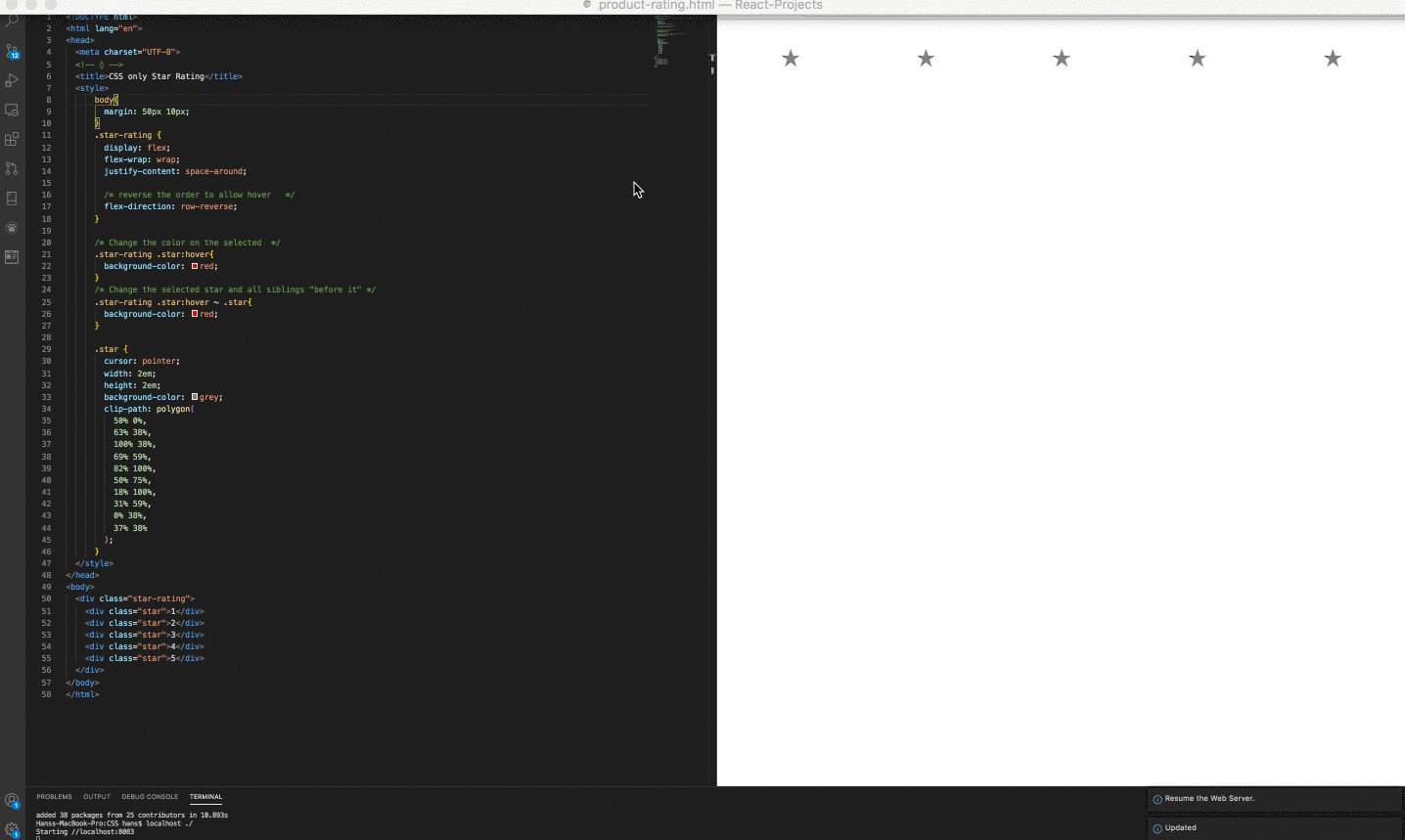
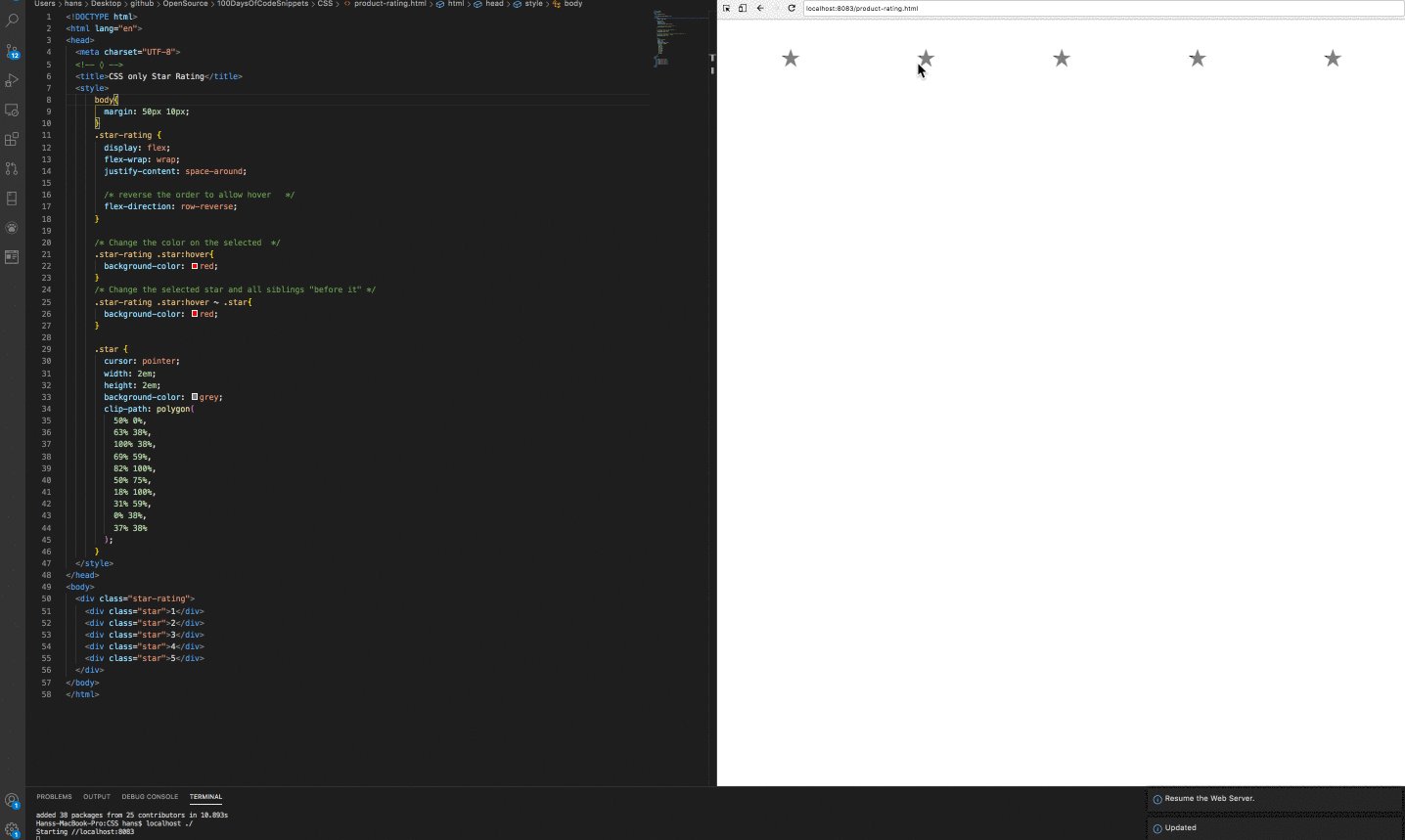
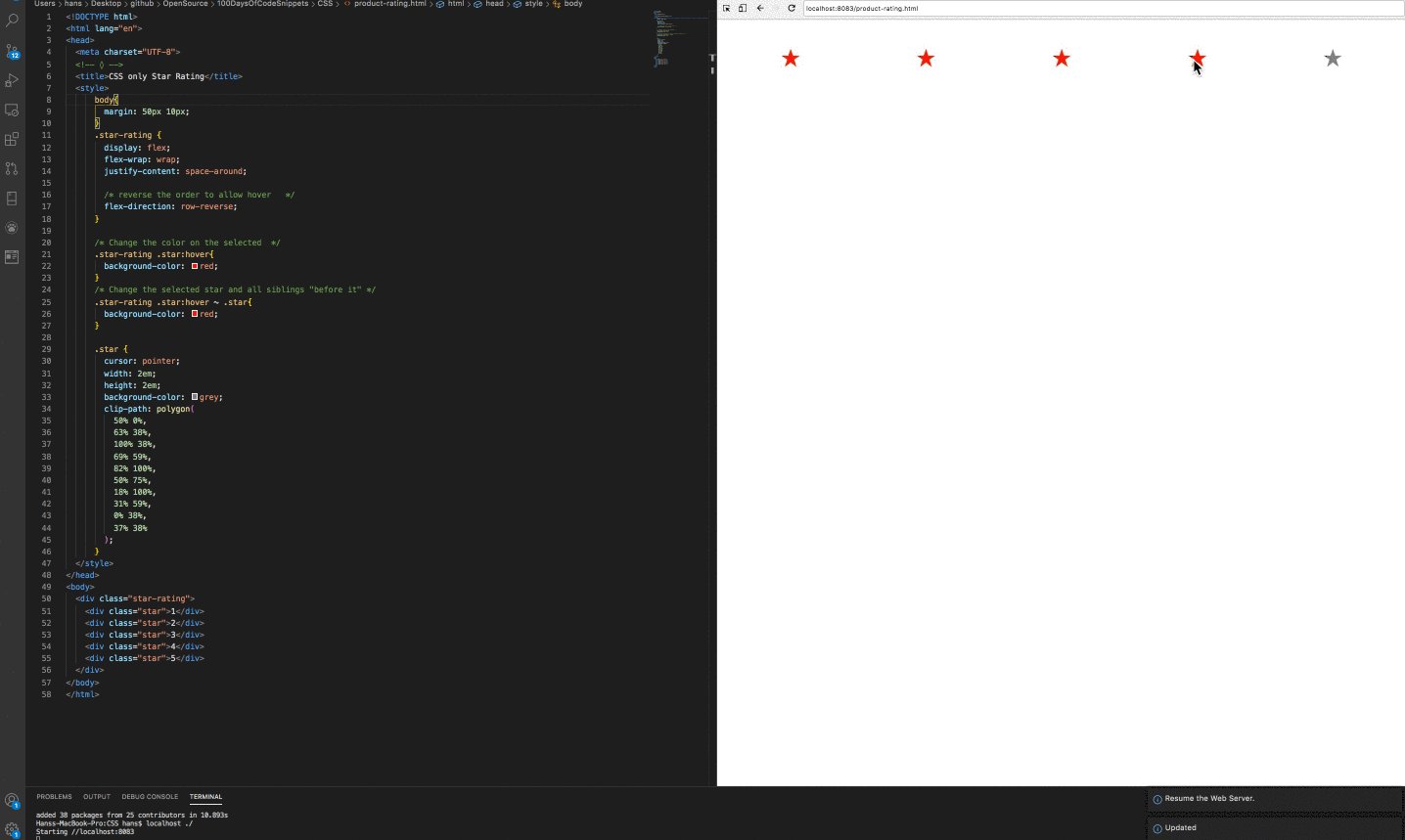
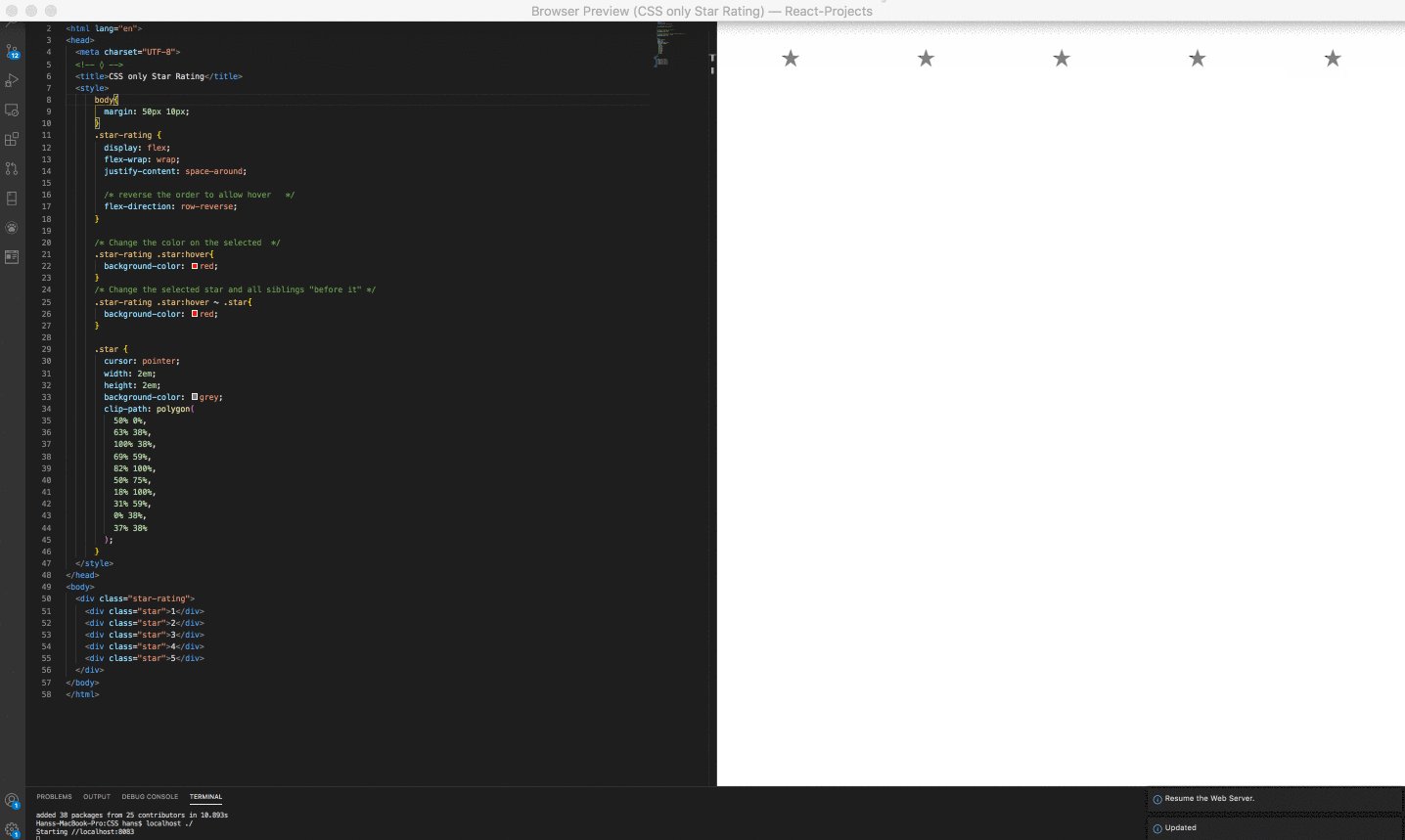
 How To Use The Previous Sibling Css Hack To Create A Star
How To Use The Previous Sibling Css Hack To Create A Star
Change Element Id And Text In Its Mouse Hover Event In Jquery
 How To Add Hover In Css Code Example
How To Add Hover In Css Code Example
 Windows 10 Button Hover Effect Using Html Css And Vanilla
Windows 10 Button Hover Effect Using Html Css And Vanilla
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 Html Code To Change Text Color On Mouseover Errorsea
Html Code To Change Text Color On Mouseover Errorsea
 Interactive Webgl Hover Effects Codrops
Interactive Webgl Hover Effects Codrops

0 Response to "23 Javascript On Hover Change Css"
Post a Comment