20 Switch Case Or Javascript
The switch case statement may trip up even the most seasoned JavaScript developer. I use this statement often, especially in my nodejs AWS Lambdas, where my business heavy logic resides. Like other curly braced, C based languages, your JavaScript can benefit from a switch statement. This is because switch places emphasis on the possible values instead of the conditions for the values. Using break. Since JavaScript will navigate through the entire case branch many times it's advisable to use break to prevent unexpected case matches or to save the engine from having to parse extra code.
 Javascript Tutorials 8 How To Write Switch Statements In Javascript
Javascript Tutorials 8 How To Write Switch Statements In Javascript
The switch statement executes a block of code depending on different cases. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed.

Switch case or javascript. The switch...case statement will execute the statement in the first case clause whose value matches. If no matching case clause is found, the switch...case statement looks for the optional default clause. If the default clause is available, it executes the statement in the default clause. switch The switch statement evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case, as well as statements in case s that follow the matching case. In addition to if...else, JavaScript has a feature known as a switch statement. switch is a type of conditional statement that will evaluate an expression against multiple possible cases and execute one or more blocks of code based on matching cases.
The switch is a conditional statement like if statement. A switch statement includes literal value or is expression based; A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. A switch case can be combined to execute same code block for multiple cases. The switch statement is used to perform different actions based on different conditions. The JavaScript Switch Statement Use the switch statement to select one of many code blocks to be executed. Javascript: if vs. case performances. I was writing some javascript code and I was in doubt if it would have been better to use a bunch of if...else conditions or a more clean switch...case statement, so I ran a simple test on jsperf, and it turns out that the switch statement is 79% slower than the corresponding if construct!
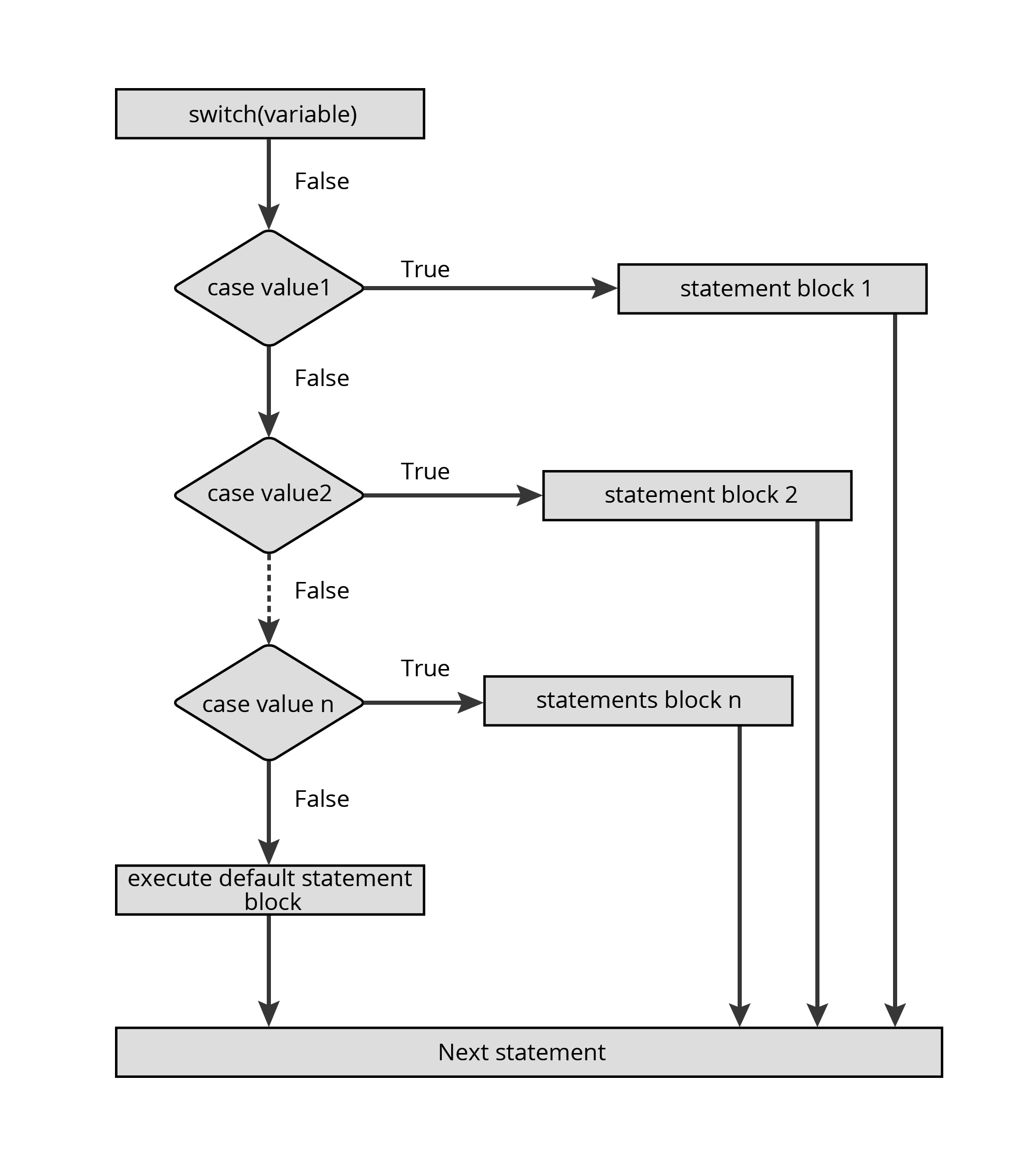
The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second (value2) and so on. If the equality is found, switch starts to execute the code starting from the corresponding case, until the nearest break (or until the end of switch). For switch, the expression inside switch statement decides which case to execute. The if-else statement checks for equality as well as for logical expression. On the other hand, switch checks only... The default case is optional, meaning you can simply run through the switch statement without generating any output. But it's always better to include one default case so that you know the switch statement is properly executed by JavaScript. You can only include one default case in a switch statement, or JavaScript will throw an error.
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. Em JavaScript, você pode até mesmo misturar definições de strings dentro desses cases. This is an example of a multiple-operation sequential switch statement, where, depending on the provided integer, you can receive different output. In JavaScript, the switch statement checks the value strictly. So the expression's result does not match with case "1". Then the switch statement goes to the second case. Here, the expressions's result matches with case 1.
The optional break statement associated with each case label ensures that the program breaks out of switch once the matched statement is executed and continues execution at the statement following switch. If break is omitted, the program continues execution at the next statement in the switch statement. What is Switch...case statement in JavaScript? Switch case in Arduino; Switch case statement in C; Switch Case in Python (Replacement) C++ Program to Make a Simple Calculator to Add, Subtract, Multiply or Divide Using switch...case; String in Switch Case in Java; How to come out of a switch case in JavaScript? The String in Switch Case in Java ... The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we want to execute some task.
There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement. The switch statement executes line by line (i.e. statement by statement) and once JavaScript finds a case clause that evaluates to true, it's not only executes the code corresponding to that case clause, but also executes all the subsequent case clauses till the end of the switch block automatically. The expression is nothing but a conditional statement returning the appropriate value to be compared. Switch case statements are good for evaluating fixed data types. Examples of Case Statement in JavaScript. Examples of Case Statements in JavaScript are as follows: Example 1. var x = 1; switch (x) {case 0: console.log("Zero"); break; case 1:
JavaScript switch case examples. The following example declares a variable named day whose value represents a day in a week. The code outputs the name of the day based on the value of the day variable by using the switch statement. var day = 3 ; var dayName; switch (day) { case 1 : dayName = 'Sunday' ; break ; case 2 : dayName = 'Monday ... Object literals are a more natural control of flow in JavaScript, switch is a bit old and clunky and prone to difficult debugging errors. Objects are more extensible, maintainable, and we can test them a lot better. They're also part of a design pattern and very commonly used day to day in other programming tasks. Switch Case in Javascript. Switch Case in javascript¶ In javascript switch case is an alternative to multiple if else conditions. It allows us to write less code and still get the same functionality as if else condtions. Switch case syntax¶
In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById ("switchtable").className. So the table looks or class of CSS will be changed inside the switch case statement by using the JS code. Java folks are so fond of switch, and so are JavaScript developers. Let's be honest, we developers are lazy, and for people like me who lacks creativity it's easy to stick with the status quo. switch is convenient: given an expression we can check if it matches with something else in a bunch of case clauses. You can change the value of variable " a" other than 1 to execute other cases or 4,5…etc. for js default case. A switch example with characters and chosen value Following is a more generic example of javascript switch case statement. This example uses characters rather numbers.
How to write multiple conditions with a switch case in JavaScript. #javascript. Last updated on Jun 2, 2021 by Suraj Sharma. In this tutorial, you will learn to write multiple OR conditions with a switch-case statement in JavaScript. The humble switch statement, it exists in almost every programing language and javascript is no exception. The switch statement allows for cleaner organization of code when a large number of…
 Javascript Switch Case Select Options
Javascript Switch Case Select Options
 Javascript Switch Case In Java Script Tutorial 29 August 2021
Javascript Switch Case In Java Script Tutorial 29 August 2021
 Javascript Switch Case Clientserver
Javascript Switch Case Clientserver
 Javascript Switch Example Switch Statement In Javascript
Javascript Switch Example Switch Statement In Javascript
 Can I Teach Google Search That When I Say Javascript I Don
Can I Teach Google Search That When I Say Javascript I Don
 How To Format Switch Case Javascript Faq Codecademy Forums
How To Format Switch Case Javascript Faq Codecademy Forums
 Javascript Conditional Statements If If Else If Else If
Javascript Conditional Statements If If Else If Else If
 Javascript Exercise 07 Switch Case Statements
Javascript Exercise 07 Switch Case Statements
 Switch Case With 2 Conditions Javascript Code Example
Switch Case With 2 Conditions Javascript Code Example
 A Simple Guide To Javascript Conditions If Else If Else
A Simple Guide To Javascript Conditions If Else If Else
 Tomek Sulkowski On Twitter Javascript Tip For Today When
Tomek Sulkowski On Twitter Javascript Tip For Today When
 Use Of Switch Case In Javascript Use Of Javascript In Html
Use Of Switch Case In Javascript Use Of Javascript In Html
 Switch Case Does Not Collapse In Javascript Visual Studio
Switch Case Does Not Collapse In Javascript Visual Studio
 Switch Statement In Javascript In Hindi Bccfalna Com
Switch Statement In Javascript In Hindi Bccfalna Com
 Switch Statement In Javascript
Switch Statement In Javascript
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins



0 Response to "20 Switch Case Or Javascript"
Post a Comment