27 Index In Javascript Array
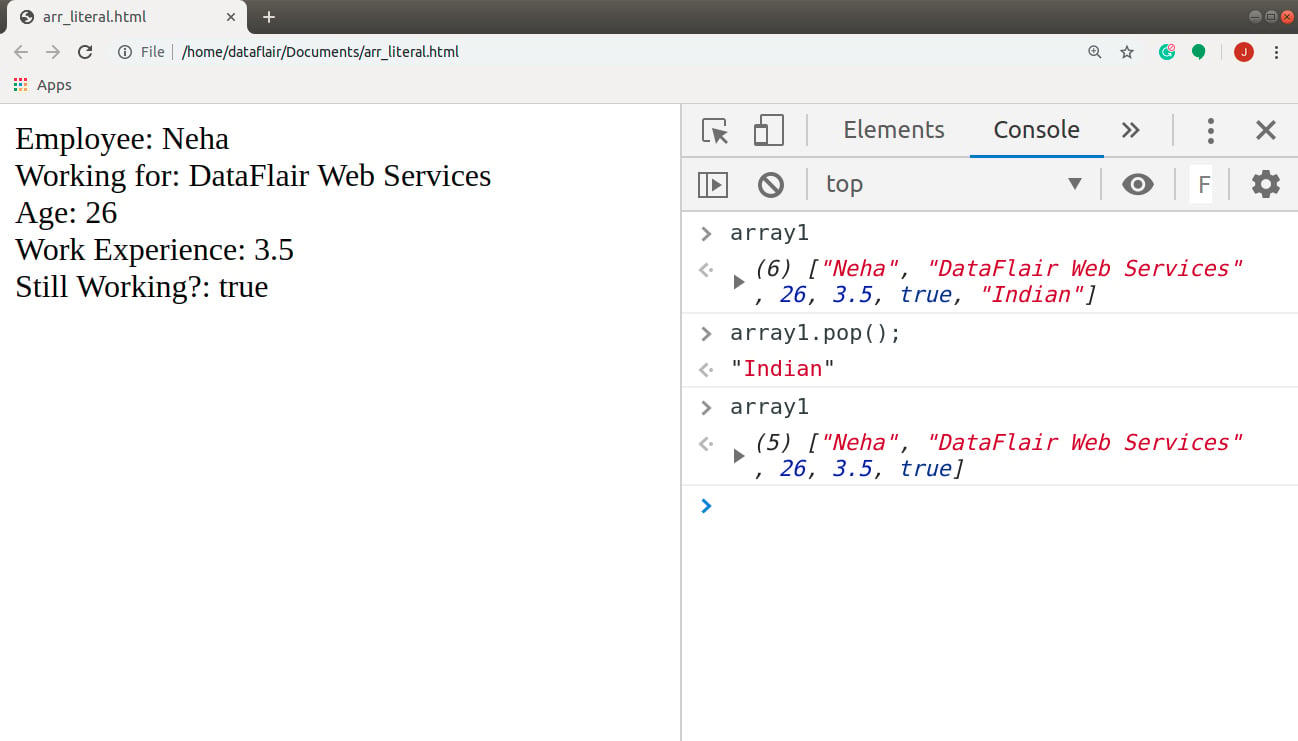
Aug 28, 2017 - Arrays are an extremely versatile and fundamental part of programming in JavaScript. In this tutorial, we learned how to create an array, how arrays are indexed, and some of the most common tasks of working in arrays, such as creating, removing, and modifying items. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
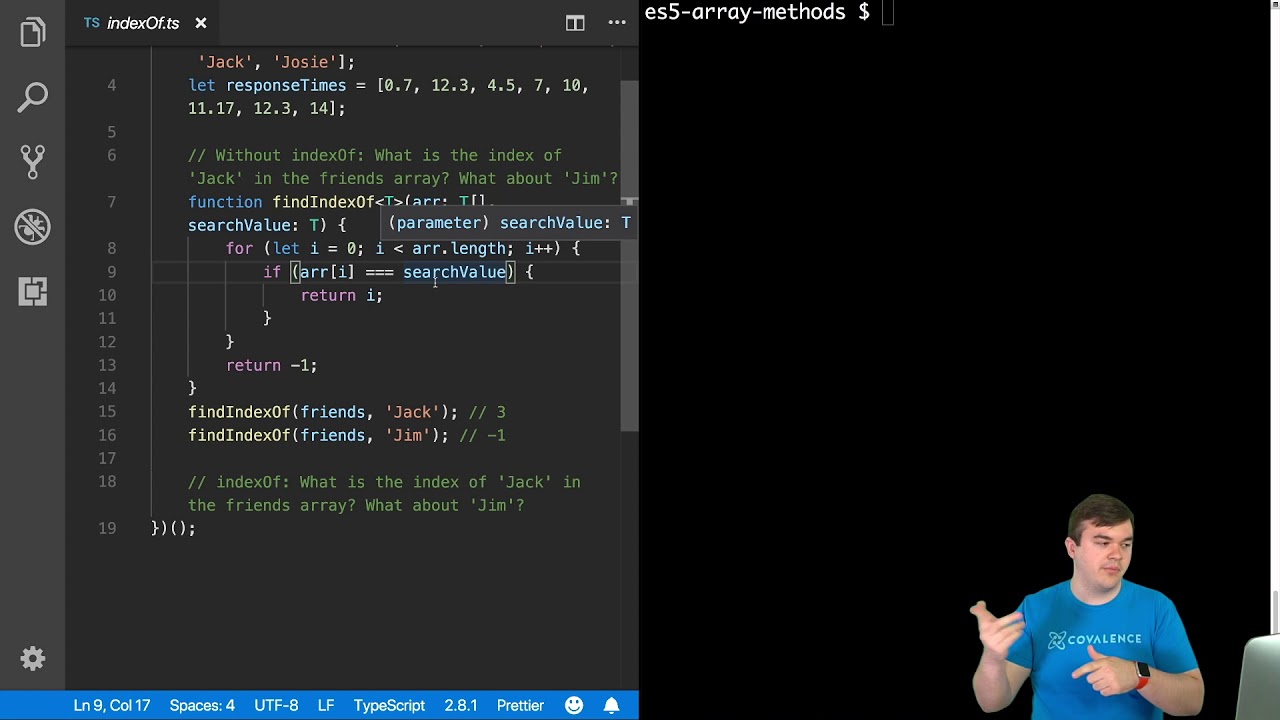
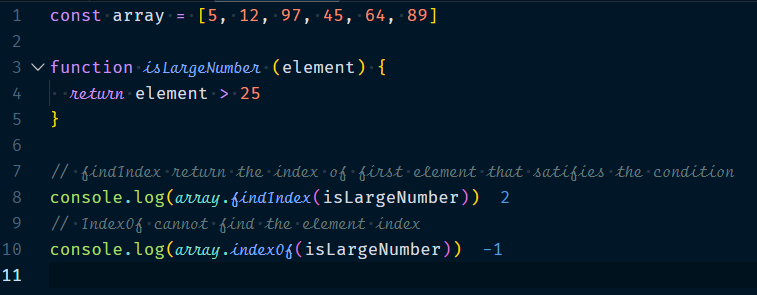
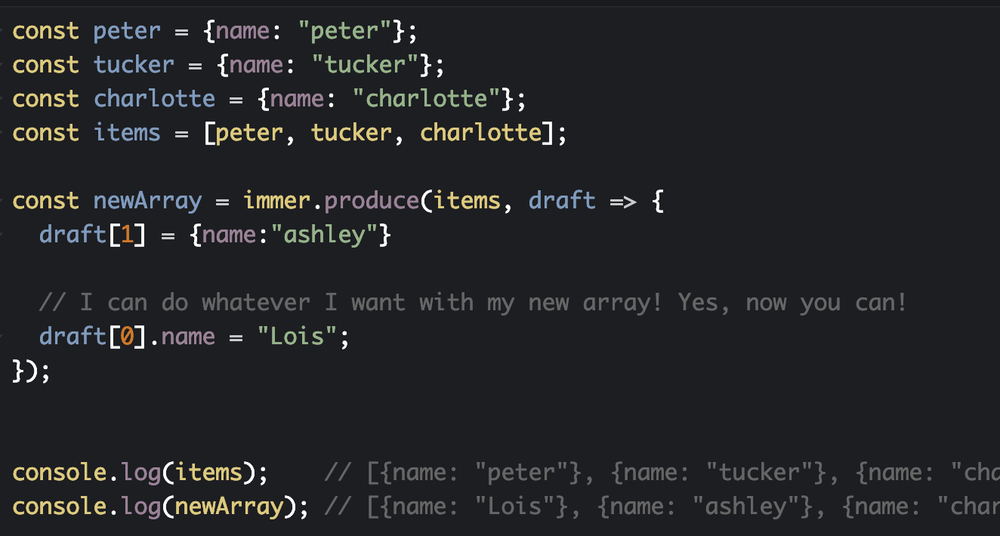
index will be -1 which means the item was not found. Because objects are compared by reference, not by their values (differently for primitive types). The object passed to indexOf is a completely different object than the second item in the array.. You can use the findIndex value like this, which runs a function for each item in the array, which is passed the element, and its index.

Index in javascript array. An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. Return value:It returns the array element index if any of the elements in the array pass the test, otherwise it returns -1. Below examples illustrate the Array findIndex() function in JavaScript: Example 1: In this example the method findIndex() finds all the indices that contain odd numbers. The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items:
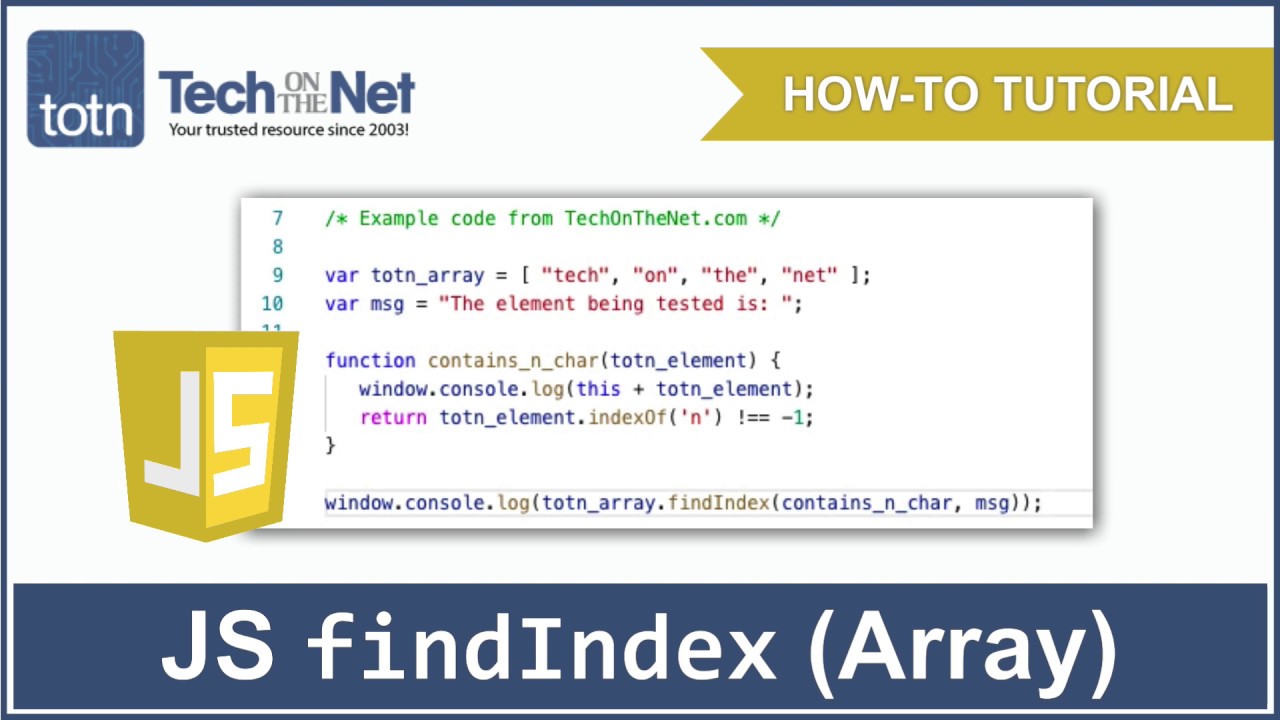
The findIndex() method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: Sep 17, 2018 - Also this allows await to work in sequence, whereas forEach does not. ... Where array.forEach this method has an index parameter which is the index of the current element being processed in the array. For example, consider an array ... names indexed by their numerical employee number. So emp[0] would be employee number zero, emp[1] employee number one, and so on. JavaScript does not have an explicit array data type. However, you can use the predefined Array object and its methods to work with arrays in your ...
Feb 02, 2020 - Home » JavaScript Tutorial » JavaScript Array indexOf and lastIndexOf: Locating an Element in an Array · JavaScript Array indexOf and lastIndexOf: Locating an Element in an Array Use the splice() Function to Remove a Specific Element From JavaScript Array. The splice() method can modify the array’s content by adding/removing elements. It takes the following 3 arguments : index: An integer value specifying the position to add/remove elements. We can even specify an index from the back of the array by using negative indices. Download Run Code. 2. Using Array.prototype.forEach() function. The forEach() method has a benefit over the traditional for-loop as there is no need to explicitly maintain the indexing information since the callback has an index parameter, which is the index of the current element at each iteration.
Returns the first (least) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.join() Joins all elements of an array into a string. Array.prototype.keys() Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index ... Using the Last Index of the Array. To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. Let us take a look: 2. array.at () method. In simple words, array.at (index) accesses the element at index argument. If index argument is a positive integer >= 0, the method returns the item at that index: const fruits = ['orange', 'apple', 'banana', 'grape']; const item = fruits.at(1); item; If index argument is bigger or equal than the array length, then, like ...
JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed. 1 week ago - The indexOf() method returns the first index at which a given element can be found in the array, or -1 if it is not present. The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
Answer. JavaScript doesn't have string array keys like PHP & some other languages. What you have done is to add a property named elem + i to the tmpArray object. It doesn't affect the array's .length property, even though the property is there and accessible, and it is not accessible via array methods like .pop (), .shift () In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn't change the original array. var indexOfStevie = myArray.findIndex (i => i.hello === "stevie"); The solution with map is okay. But you are iterating over the entire array every search. That is only the worst case for findIndex which stops iterating once a match is found.
The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. 1 week ago - Javascript indexOf() method returns a first index at which a given item can be found in the array, or -1 if it is not present. Javascript Array IndexOf. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax. Every value is associated with numeric index starting with 0. The following figure illustrates how an array stores values. ... An array in JavaScript ...
24/2/2009 · /* Syntax: array.insert(index, value1, value2, ..., valueN) */ Array.prototype.insert = function(index) { index = Math.min(index, this.length); arguments.length > 1 && this.splice.apply(this, [index, 0].concat([].pop.call(arguments))) && this.insert.apply(this, arguments); return this; }; At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1). indexOf () Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf () method. This method searches the array for the given item and returns its index. If no item is found, it returns -1.
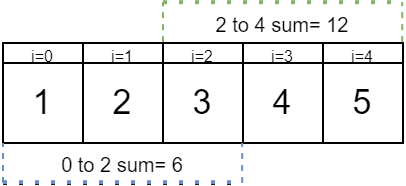
26/2/2020 · JavaScript Array: Exercise-19 with Solution. There are two arrays with individual values, write a JavaScript program to compute the sum of each individual index value from the given arrays. JavaScript Array indexOf () In this tutorial, we will learn about the JavaScript Array indexOf () method with the help of examples. The indexOf () method returns the first index of occurance of an array element, or -1 if it is not found. The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index.
This method returns the index of first element in array which satisfies the condition. If this method finds an array element for which the function returns a true value, this method returns the index of that array element and stops, Otherwise it returns -1. Syntax: Array.findIndex (function (cValue, ind, Arr), tValue) The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. If the item is present more than once, the indexOf method returns the position of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Array .lastIndexOf (searchElement [, fromIndex = Array .length - 1 ]) Code language: JavaScript (javascript) The lastIndexOf () method returns the index of the last occurrence of the searchElement in the array. It returns -1 if it cannot find the element. Different from the indexOf () method, the lastIndexOf () method searches for the element ... Use findIndex () Method to Find the Index of the Object in an Array in JavaScript. ES6 added a new method called findIndex () to the Array.prototype, which returns the first element in an array that passes the provided test. The findIndex () method returns the element's index that satisfies a testing function or -1 if no element passed the test. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value.
Aug 19, 2020 - Here is how to retrieve the index of an item in a JS array based on its value In this tutorial, we are going to learn about how to get the index in a for-of loop. Normally, if we loop through an array using for-of loop we only get the values instead of index.
 Move Object At Index 0 In Array Javascript Code Example
Move Object At Index 0 In Array Javascript Code Example
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 How To Find The Index Where A Number Belongs In An Array In
How To Find The Index Where A Number Belongs In An Array In
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Obtain The Sum Of Integers Between 2 Indexes In The
How To Obtain The Sum Of Integers Between 2 Indexes In The
 How To Get The Index Of The Clicked Array Element Using
How To Get The Index Of The Clicked Array Element Using
 Javascript Array Findindex How To Find First Element Index
Javascript Array Findindex How To Find First Element Index
 How To Change Index And Value Of Array Object In Javascript
How To Change Index And Value Of Array Object In Javascript
 Using The Javascript Indexof Array Method
Using The Javascript Indexof Array Method
 Learn Javascript Array Methods In Just 8 Minutes Hacker Noon
Learn Javascript Array Methods In Just 8 Minutes Hacker Noon
 How Do I Insert An Array At An Array Specific Index Without
How Do I Insert An Array At An Array Specific Index Without
 Insert An Element In Specific Index In Javascript Array By
Insert An Element In Specific Index In Javascript Array By
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Javascript Array Findindex How To Find First Element Index
Javascript Array Findindex How To Find First Element Index
 How To Get The Index Of An Object In An Array In Javascript
How To Get The Index Of An Object In An Array In Javascript
 How To Add Item To An Array At A Specific Index In Javascript
How To Add Item To An Array At A Specific Index In Javascript

 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
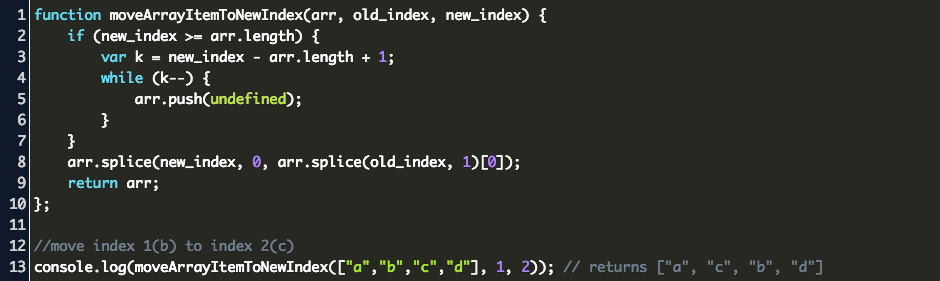
 Javascript Move Item In Array To Another Index Code Example
Javascript Move Item In Array To Another Index Code Example
 Some Powerful Things You Can Do With The Array Splice Method
Some Powerful Things You Can Do With The Array Splice Method
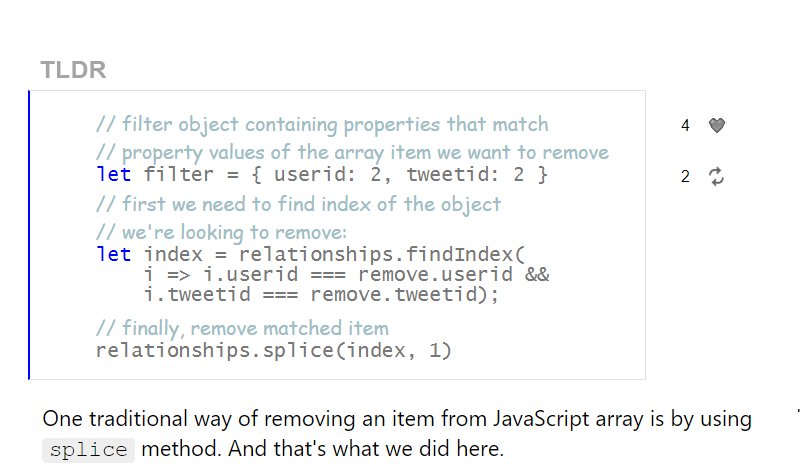
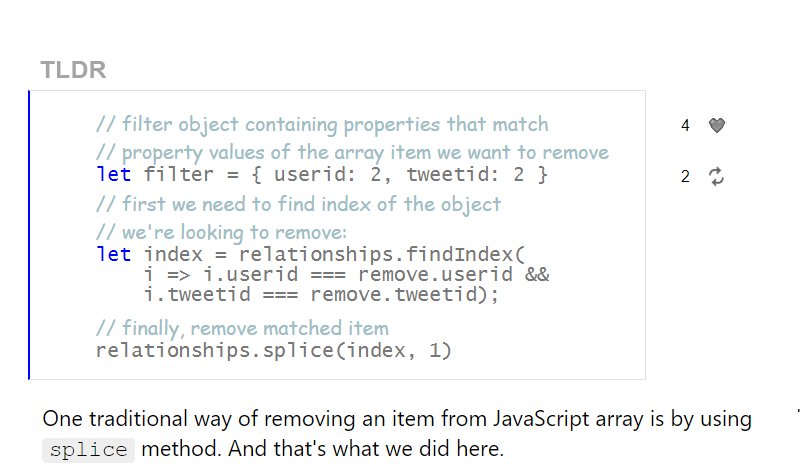
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
 How To Find Index Of Multiple Objects In Javascript Stack
How To Find Index Of Multiple Objects In Javascript Stack
 How To Use The Javascript Findindex Array Method
How To Use The Javascript Findindex Array Method
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example
 Replace An Item In An Array By Number Without Mutation In
Replace An Item In An Array By Number Without Mutation In
0 Response to "27 Index In Javascript Array"
Post a Comment