32 Jwplayer Stop Video Javascript
JW Player - Stop other videos when playing Raw gistfile1.js (function ($) {/** * We have to get a collection of id's because the HTML5 player moves the DOM * around and returns different elements when caching the selectors. */ var elements = $ ('.video-player > div, .video-player object'), ... The id of the div containing your JW Player video player. This tells the widget which player to send a play() event to on the page. header: The title for your feed of videos. textColor: Hex value for the text color in the widget UI. backgroundColor: Hex value for the background color of the entire widget. iconColor
 How To Download Videos From Jw Player
How To Download Videos From Jw Player
JW Player. Feature-rich and robust JW Player, currently in use on over two million websites, works superbly on desktop and mobile browsers. It's also a video-hosting platform on which you can upload and stream 360-degree videos. JW Player supports the following: 4K resolution; Adaptive bitrate streaming; HTML5 video live-streaming; Monoscopic ...
Jwplayer stop video javascript. 9 of 10 companies rate JW Player better than any other online video platform. Play. Beautiful experiences on every screen. High quality, consistent playback, so that you can reach viewers everywhere. Whether across websites, mobile apps, or connected TV, our player delivers a beautiful experience and increases your ad revenue. Create the HTML. Create the JavaScript. Initialize the video player. Initialize the StreamManager. Request the stream. Handle stream events. This guide details the steps necessary to play dynamic-ad-insertion (DAI) streams with the IMA SDK using JWPlayer. To follow along with a finished sample, download our BasicExample. Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go.
JW Player API. Mostly we use "get" method for getting information so the returned information can be array or object or string. It will return the following results, JW Player play list Array item with jwplayer().getPlaylists(). Video duration with jwpalyer().getDuration(). Playback of current video player status jwplayer().getState(). 8/9/2017 · $(function(){ //get every video with class .stopVideo var count = $('.stopVideo').length; $('#stop').on('click',function() { //loop through all videos stored in count for(var i = 0; i < count; i++) { if (typeof(jwplayer) != 'undefined') { console.log('video stopped'); //stop player jwplayer(i).stop(); } } }) }); The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
The fastest, most customizable Javascript video player for your website. Take full control of your video embeds. A complete, end-to-end video management solution from hosting and streaming to 4K HD encoding and transcoding. For ad-supported video, every impression counts. Increase fill rates and CPMs with state-of-the-art ad integrations & data ... Intuitive video workflows for streaming to global audiences. End-to-end solution for you to easily upload, transcode, and manage content. Comprehensive APIs enable you to plug JW Player's powerful capabilities into existing workflows to efficiently create immersive learning. Our multi-CDN approach with POPs in 130+ countries means reliable ... There is a much easier way to show the image at the end of the video. Just include this code: playerInstance.onComplete (function () { playerInstance.stop (); }); This works in jwplayer version 7. If you use version 6 you want to upgrade to 7 to get rid of the logo. You need a key for 7, but it is free for personal use.
Embedding video with Play Framework and JW Player I am trying to embed videos using the Play Framework and JW Player. I can hard code and make it work just fine, but I want to use the model's class to determine the video file (via path) that will be embedded. https://www.linkedin /pub/philip-gardner/77/23/79a •Using the JW Embedder, the JW Player's own JavaScript embedder (jwplayer.js). For embedding the JW Player for Flash, we recommend using SWFObject, since it works in all browsers and many examples exist on the web to get you up and running quickly. If you want the new HTML5 features of the JW Player,
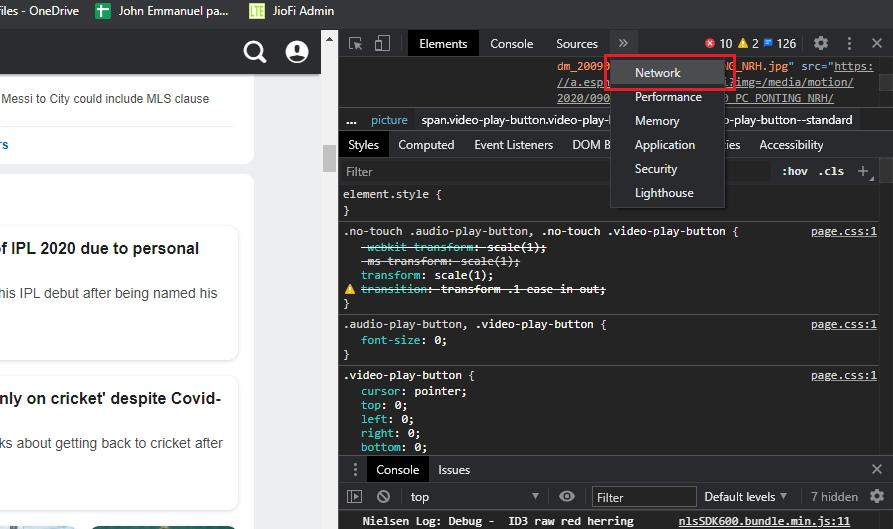
Note: regarding the jwplayer().getState() == "IDLE" part, the IDLE state means "video stopped" or "playback complete". But it is different from the PAUSED state: in fact it is important to remember the position when the visitor paused the video. However once the visitor finished watching the video, we can delete the cookie permanently. OTT Apps from JW Player provides quick and scalable solutions for launching premium viewing experiences across every video screen. Drive content discovery with custom designs optimized to maximize viewing, in-app search, and mobile notifications. Manage, publish, monetize, and analyze your content across web and apps with seamless workflows in ... Here is how to download JW Player videos using Cisdem: Launch Cisdem Video Converter. Open up the web page where the video you wish to download is located. Right-click and choose "Inspect" (on Chrome) or "Inspect Element" (on Safari). Click on the "Elements" tab and look for the link with the keyword "playlist.".
Viewability. jwplayer ().getViewable () This getter will return 1 if 50% of the player is in view and is in the active tab. If it is below 50% or is in an inactive tab, it will return 0. jwplayer ().on ('viewable') !!! Supported in JW 7.12+ !!! When the player is viewable, a viewable event is fired with a viewable value of 1. on ( 'event') Using an on listener will continually listen for an event for a specified player. If this player is removed and set up again, the listener will also need to be reinstated. jwplayer ().on (event, [callback], [context]) off ( 'event') Signifies to stop listening for a particular event. jwplayer ().remove () The reverse of the setup () call, this call will remove a JW Player from the page. It ensures the player stops playback, the DOM is re-set to its original state and all event listeners and timers are cleaned up. Any event listeners will need to be re-instantiated if another player is set up.
The first argument is the id of an HTML element we want to be replaced by the player, in our case that's video-placeholder. The second one is an object containing the player options: The width and height of the player. These can be overwritten by applying CSS to #video-placeholder. The id of the video we want to be embedded when the player loads. LongTail Video's JW Player offers a way to implement some fall-back support and very cool customization. This little puppy does a great job of auto-detecting which method of playback is supported by the user's device, and presents accordingly. There is support for both Flash and HTML5, skinning, plugins and a very robust API. 1/12/2019 · How to stop video in JavaScript. DOM. By Jad Joubran ·. Last updated Dec 01, 2019. <video id="video"> <source src="movie.mp4" type="video/mp4"> </video>. const video = document.querySelector("#video"); video.pause(); video…
9/4/2013 · I will give you correct answer , for the interest, but i just found this Ok the API info is here longtailvideo /support/jw-player/28850/… And to do that is as simple to add onclick='jwplayer().stop()' On the href or link. :D hope this helps some one. – DreaminMedia Queretaro Apr 9 '13 at 18:04 I had a hard time figuring out JavaScript's MediaStream API so here are some quick notes on how I got the camera to stop. If the camera is running through a video element, you can stop the video by getting its MediaStreamTrack object and using the stop () method: const video = document.querySelector('video'); // A video's MediaStream object is ... $('#quality').on('change', function { player.setPlaybackQuality($(this).val()); }); // To get the actual video quality of the running video use this method: // player ...
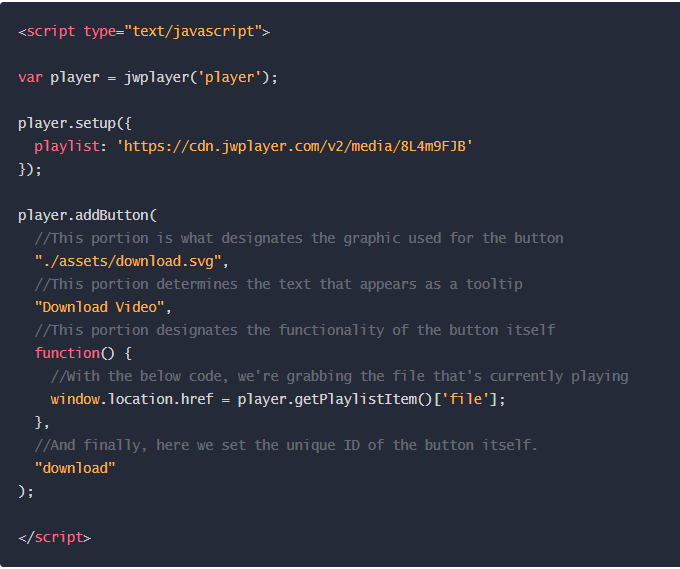
Save JW Player Videos With JavaScript By Adding A Download Button. If you are a technical person and knows some basic HTML and JavaScript scripting - then this will probably work for you. JW Player published an open-source JavaScript code in Github which adds a download button in the JW player video. Stopping videos with JavaScript Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the content area is closed. One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the slider was slid, the tab was toggled or the modal was closed. 3 Answers3. Active Oldest Votes. 1. You are accessing the iframe node and try to call the jwplayer () API which will not work. If your iframe is in the same domain, you can access the jwplayer node located inside the iframe and call the API. $ ("#rokuvideo").contents ().find ("#se_video").jwplayer ().stop (); Or.
Viewing a video on a site that uses JW Player. The video and audio stop every few seconds. I have viewed videos on this site before with no problems - but don't think I have done so since switching to Firefox. Appreciate any help. Thanks! Dennis
 How To Download Jw Player Videos
How To Download Jw Player Videos
 How To Block Malicious Javascript Files In Windows
How To Block Malicious Javascript Files In Windows
 Add Captions To Jw 6 Player 3play Media Support
Add Captions To Jw 6 Player 3play Media Support
 Jw Player Pricing Alternatives Amp More 2021 Capterra
Jw Player Pricing Alternatives Amp More 2021 Capterra
Github Emaxsaun Disableseek This Is A Small Javascript
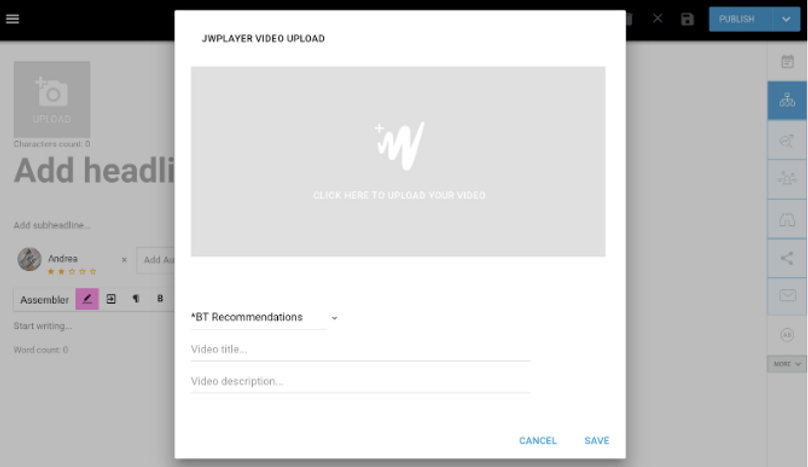
 Set Up Recommendations Jw Player Support
Set Up Recommendations Jw Player Support
 Jwplayer 8 Ad With Skip Button
Jwplayer 8 Ad With Skip Button
 Integrating Jw Player On Rebelmouse Rebelmouse
Integrating Jw Player On Rebelmouse Rebelmouse
4 Simple Ways To Download Jw Player Videos Tricks N Tech
How To Disable Auto Pause Issue 3363 Jwplayer Jwplayer
 Jwplayer Shows Live Broadcast Message On Video
Jwplayer Shows Live Broadcast Message On Video
 Embedding A Playlist For Streaming Video Using Jw Player
Embedding A Playlist For Streaming Video Using Jw Player
Github Kcivey Jquery Jwplayer Jw Player Jquery Plugin
 How Can I Add A Video And Playlist To A Page Using Html5
How Can I Add A Video And Playlist To A Page Using Html5
 4 Quick And Easy Steps How To Download Jw Player Videos
4 Quick And Easy Steps How To Download Jw Player Videos
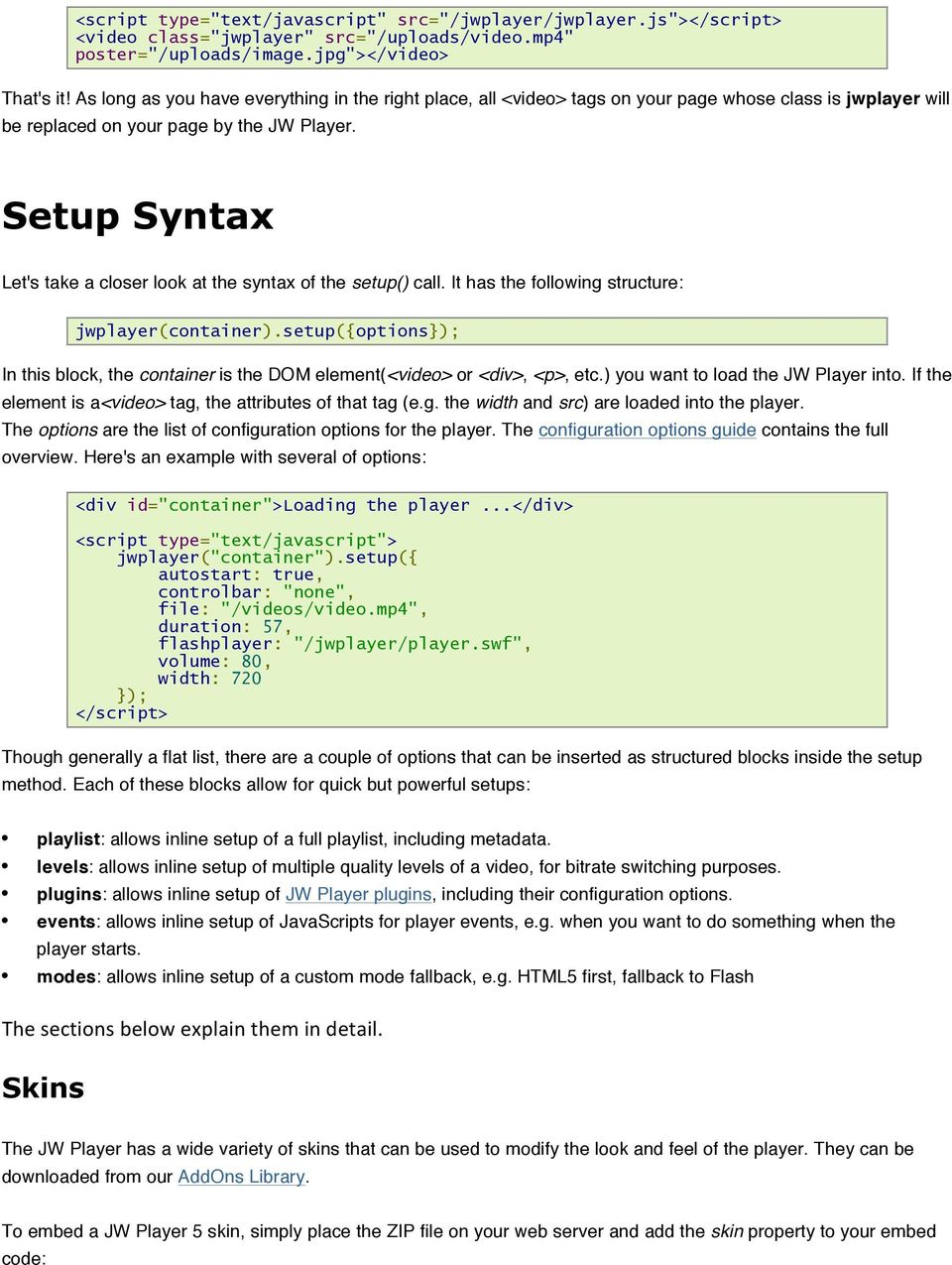
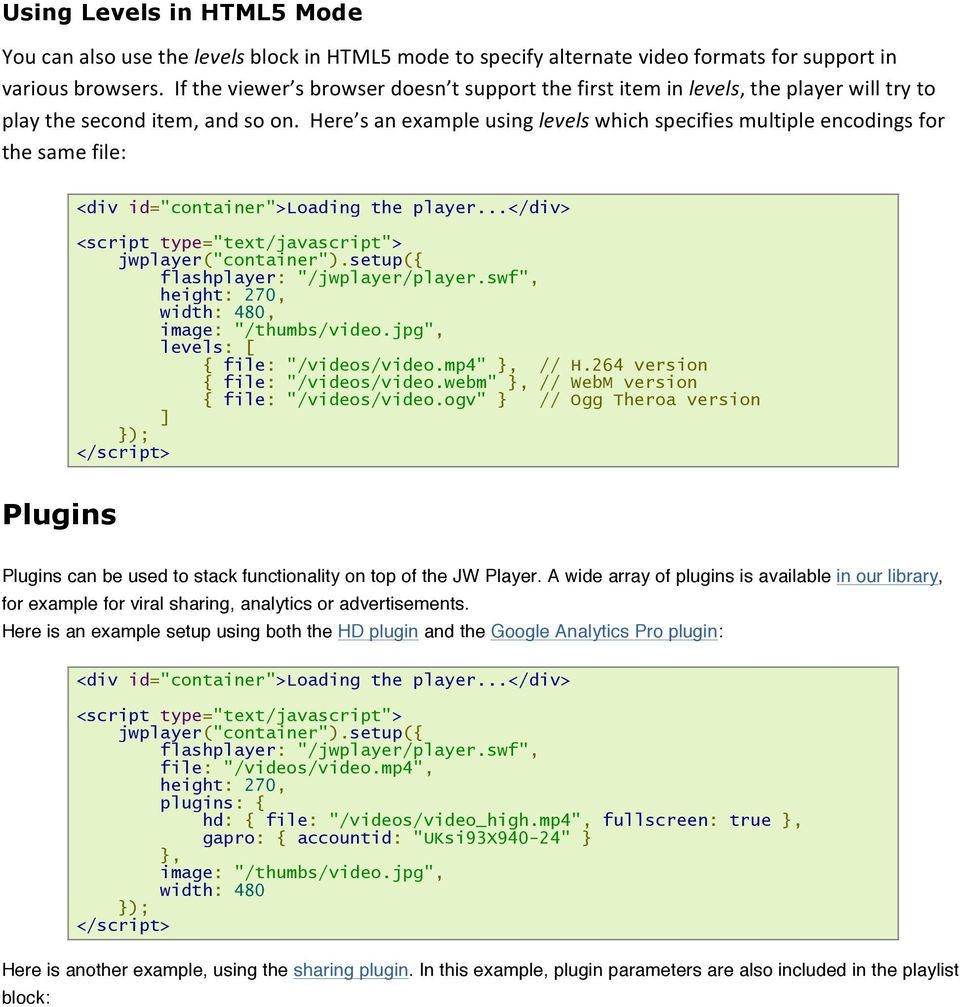
 Jw Player Quick Start Guide Pdf Free Download
Jw Player Quick Start Guide Pdf Free Download
 Set Up Recommendations Jw Player Support
Set Up Recommendations Jw Player Support
 Under The Hood Of The Most Powerful Video Javascript Api
Under The Hood Of The Most Powerful Video Javascript Api
 Google Tag Manager Video Tracking Youtube And Other Video
Google Tag Manager Video Tracking Youtube And Other Video
 Jw Player For Flash And Html5 Pdf Free Download
Jw Player For Flash And Html5 Pdf Free Download
 Set Up Recommendations Jw Player Support
Set Up Recommendations Jw Player Support
 Jw Player Quick Start Guide Pdf Free Download
Jw Player Quick Start Guide Pdf Free Download
Embed Video In Html5 Page With Jw Player Marchetti Design
 Jw Player Quick Start Guide Pdf Free Download
Jw Player Quick Start Guide Pdf Free Download
 Vpaid 2 0 Interactive Ads Reference Jw Player Support
Vpaid 2 0 Interactive Ads Reference Jw Player Support
 Playing Videos In Sharepoint Using Jwplayer Sharepoint Diary
Playing Videos In Sharepoint Using Jwplayer Sharepoint Diary



0 Response to "32 Jwplayer Stop Video Javascript"
Post a Comment