21 Javascript Charts And Graphs
ApexCharts is an open-source javascript library that allows developers to design interactive charts and graphs for web pages. It is responsive, interactive, and gives high performance. It is extremely dynamic hence making data interactive for the user. ApexCharts allow the application of annotations on both axes as well as on XY points. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.

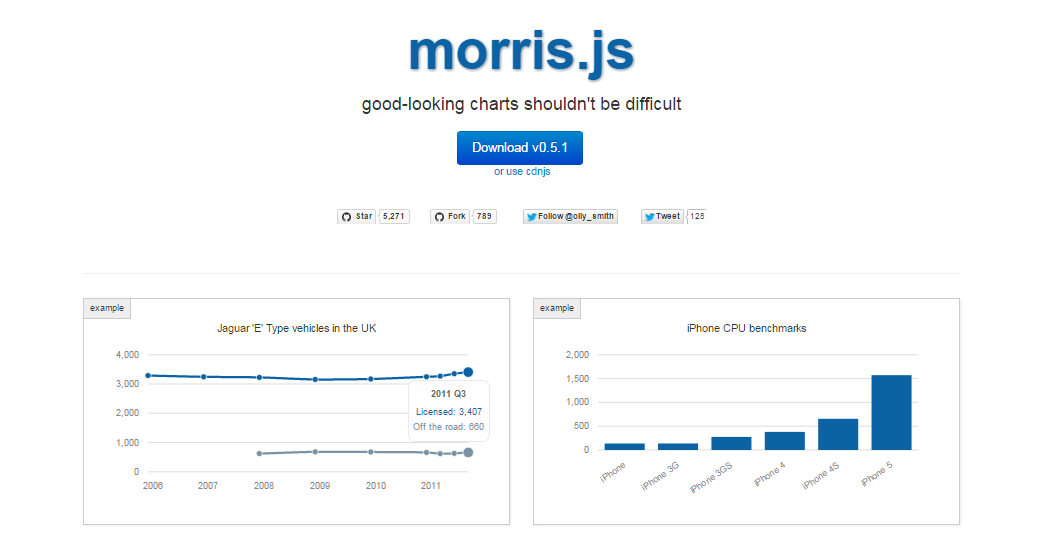
Javascript charts and graphs. Chart.js HTML5 is the future of layout rendering and Chart.js is here to usher data charts into that future. Chart.js is perhaps the classic open source library for generating any type of data chart, graph, or visualization element. Everything is rendered using HTML5 with the added benefit of a canvas element for dynamic effects. A good JavaScript charts library is what you need to get started with all your data visualization and data analysis needs. There are many JavaScript charting libraries out there in the wild, both free and paid, and selecting one can be a daunting task. Jun 03, 2019 - Today this top will illustrate ... for javascript. ... The top begins with one of the most used charting libraries , morris.js, this library allow you to create simple charts with an easy initialization.Morris.js is the library that powers the time-series graphs. It's a very simple API for drawing line, bar, area and donut ...
Javascript Graphs and Charts libraries. This is a collaborative comparison table about JavaScript Graph and Charts library for data visualization. Do not hesitate to comment, vote for your favorite library or contribute to this matrix, adding comparison criteria or other javascript libraries. highcharts /... 1 week ago - JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006. Aug 01, 2020 - When you're starting out as a beginner JavaScript developer, I think it is important to pursue interesting projects. That way you can make sure you have fun as you learn, and you'll likely find an area of specialization that you enjoy. As they say, "If you love what you do,
Sep 11, 2020 - Like the name suggests, Canvas.js is an HTML5 – JavaScript charting library based on the Canvas element. Canvas allows you to create rich charts that are completely responsive and display well across device types. Out of the box, it includes many good looking themes, which they claim are 10x faster than conventional Flash/SVG based graphs... SciChart JavaScript allows you to have unlimited number of multiple X and Y axis. You can add several axes at the Top, bottom, left or right of your chart. You can rotate charts by displaying the X axis on the Left/Right and Y axis on the Top/Bottom. That will allow you to create vertical JavaScript charts. A free open source interactive javascript graphing library. Plotly.js is built on d3.js and webgl and supports over 20 types of interactive charts.
Nov 21, 2017 - Perfect words to describe the Chart JS library. The Chart JS library is an HTML5 based JavaScript library for creating animated, interactive and customizable charts and graphs. Javascript library to create interactive charts for web and mobile projects. Build data visualization with Angular, React, Python, R, .Net, PHP, Java, iOS, and Android. In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Graph is basically divided into two broad categories : Directed Graph (Di- graph) - Where edges have direction.
Charts are exposed as JavaScript classes, and Google Charts provides many chart types for you to use. The default appearance will usually be all you need, and you can always customize a chart to... JavaScript Live / Dynamic Charts & Graphs Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc. There are myriad of JavaScript Chart and Graph Libraries are available over Internet which let you easily create graphs and charts for your web applications. In this article we have compiled a list of Top 39 JavaScript chart and Graph libraries that suit different needs from simple charts to high complex charts. Most of them are free for ...
May 28, 2020 - C3.js is another easy-to-use JavaScript library for creating charts. It uses the D3 graphics library, so to create a chart with it, we’ll need both D3 and the C3 library itself. We first include D3 and C3 JavaScript and CSS files in our HTML code: See the Pen Creating a JavaScript Bar Chart: Modify to a JavaScript Column Chart by AnyChart JavaScript Charts on CodePen. Tune the Chart. Charts can be tuned in many ways. One of the things that may be of interest is the ability to change general look and feel. One of the easiest ways to do that is to change the chart theme. As we know Graphs and Charts are very useful in displaying data visually rather than displaying data in tables. So here are some best Javascript libraries that you can use to draw charts and graphs on a webpage. Unleash The Power of WordPress Ad Awesome collection of 11,000+ WordPress Themes, including Bootstrap Templates & Design Assets
Graph Gallery. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. One of the most popular types of JavaScript chart library for developing graphs is Highcharts JS. Highchart is one of the most straightforward and flexible JavaScript charting API in the market. Many animations tools are preloaded in highcharts. JS Charts is a free JavaScript chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS Charts generator! Online JavaScript chart templates.
Chart.js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed. A time series is also supported. It uses canvas element for rendering and is responsive on window resize to maintain scale ... Apr 07, 2020 - The Javascript Chart is a well-crafted charting component to visualize data. It contains a rich UI gallery of 30+ charts and graphs, ranging from line to financial that cater to all charting scenarios. Its high performance helps render large amounts of data quickly. JS Charts is a JavaScript chart generator that requires little or no coding. JS Charts allows you to easily create charts in different templates like bar charts, pie charts or simple line graphs. Moreover, JS Charts is free for non-commercial use.
Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Apr 24, 2021 - But there are a lot of helpful information resources available out there. And at the end, you can get so awesome visualizations and graphics of any kind from scratch, making D3 totally worth it. ... Supports numerous chart types, much more than the vast majority of the other JavaScript charting ... Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable.
6/4/2015 · You can easily integrate our JS Charts with popular Frameworks like React, Angular, Vue, etc. Library comes with 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Graphs support various interactive features like tooltips, zooming, panning, animation, events, drilldown, exporting and can easily be integrated with various server side technologies like PHP, Ruby, Python, ASP.Net, Node.JS, Java, etc. Built on top of d3.js and stack.gl, plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more. Download Hosting JavaScript Chart Examples. SciChart.js ships with ~40 JavaScript Chart Examples which you can browse, play with, view the source code and see related documentation. All of this is possible with the SciChart.js Examples Suite, which ships as part of the SciChart.js SDK
Mar 07, 2020 - ApexCharts is a a free and open-source modern charting library that helps developers to create beautiful and interactive visualizations for web pages. Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart Rich Gallery Choose from a variety of charts. From simple scatter plots to hierarchical treemaps, find the best fit for your data. build ...
src="https://cdnjs.cloudflare /ajax/libs/Chart.js/2.9.4/Chart.js">. </script>. Then, add a <canvas> to where you want to draw the chart: <canvas id="myChart" style="width:100%;max-width:700px"></canvas>. The … Feb 11, 2020 - Best dData visualization and charting in Javascript. Create charts and graphs in web or mobile: D3js, threejs, chartjs, Echarts, metrics-graphics, React-vis, Metabase, NVD3, Chartist, Highcharts & mor Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.Read Detailed Documentation - Chart.js | Open source HTML5 Charts for your website
13/5/2019 · Chartist.js provides beautiful responsive charts. Just like ChartJS, Chartist.js is the product of a community that was frustrated by using highly-priced JavaScript charting libraries. It uses SVG... Rickshaw. JavaScript toolkit for creating interactive time series graphs. It is a simple framework for drawing charts of time series data on a web page, built on top of the D3 library. The charts can be powered by static historical data sets, or living data that continuously updates in real time. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
Drawing an outline for the graph using Javascript. When creating a graph, the first thing you will need to do is create the initial outline. In this tutorial we will be drawing the X and Y axis, as well as horizontal reference lines to help see the values of particular points on the graph. window.onload = function { var chart = new CanvasJS.Chart("chartContainer", { theme: "light1", // "light2", "dark1", "dark2" animationEnabled: false, // change to true title:{ text: "Basic Column Chart" }, data: [ { // Change type to "bar", "area", "spline", "pie",etc. type: "column", dataPoints: [ { label: "apple", y: 10 }, { label: "orange", y: 15 }, { label: "banana", y: 25 }, { label: "mango", y: 30 }, { label: "grape", y: 28 } ] } ] }); chart.render(); }
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
19 Javascript Data Visualization Libraries In 2021
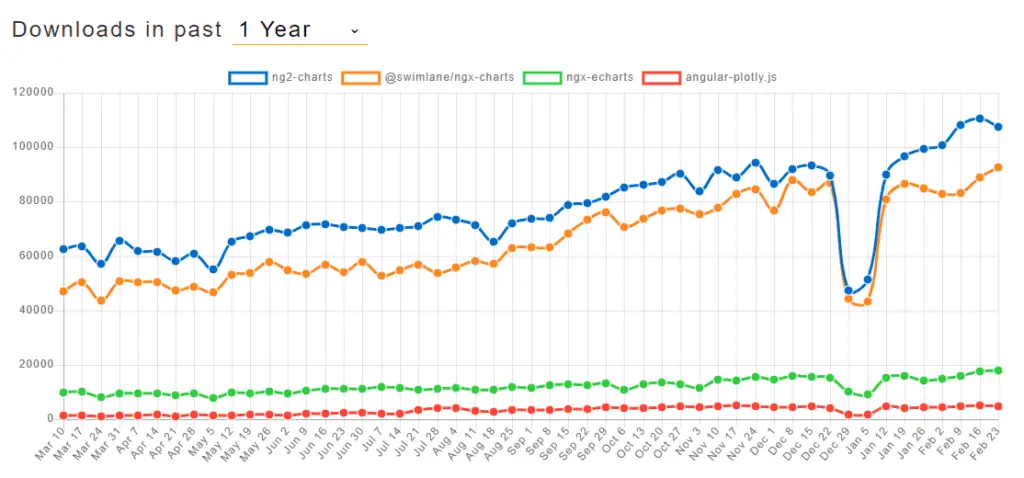
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And
Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Javascript Chart Js Geeksforgeeks
Javascript Chart Js Geeksforgeeks
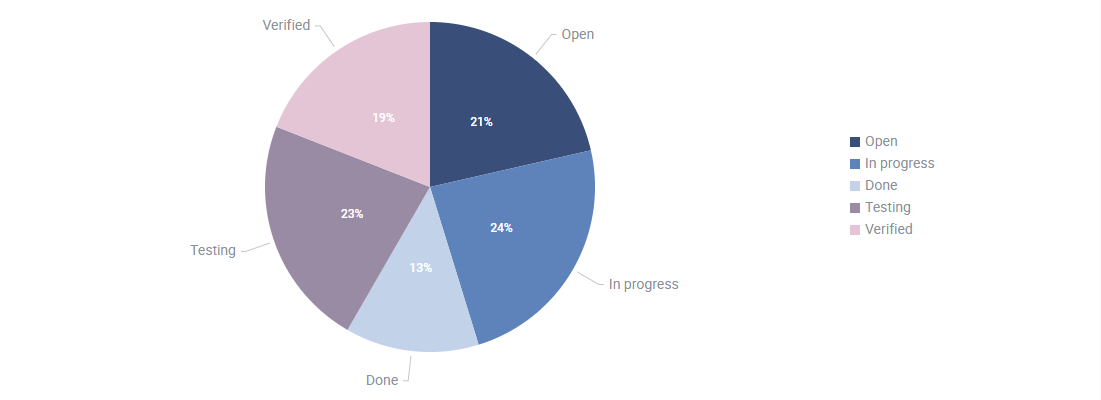
 How To Create A Readable Javascript Pie Chart Dhtmlx Blog
How To Create A Readable Javascript Pie Chart Dhtmlx Blog
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript
 24 Javascript Libraries For Creating Beautiful Charts
24 Javascript Libraries For Creating Beautiful Charts
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 3 Top Open Source Javascript Chart Libraries Opensource Com
3 Top Open Source Javascript Chart Libraries Opensource Com
 How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
 Javascript Chart Features Fast Realtime Webgl Javascript
Javascript Chart Features Fast Realtime Webgl Javascript
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
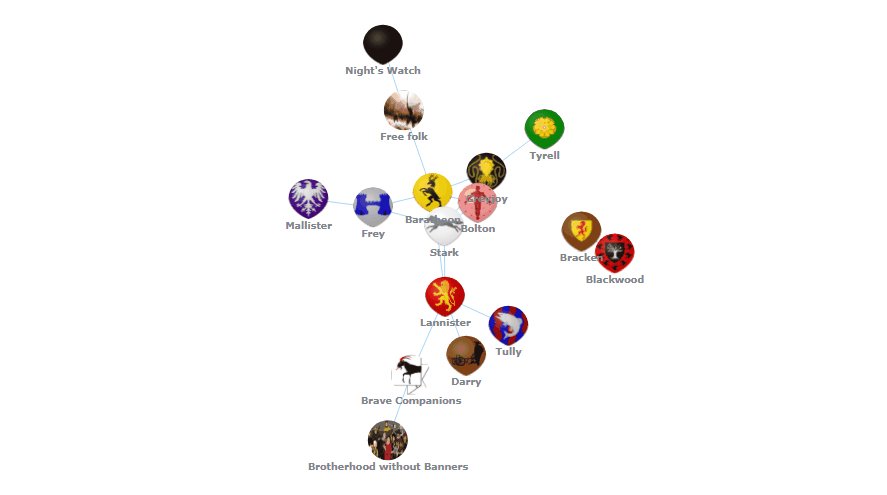
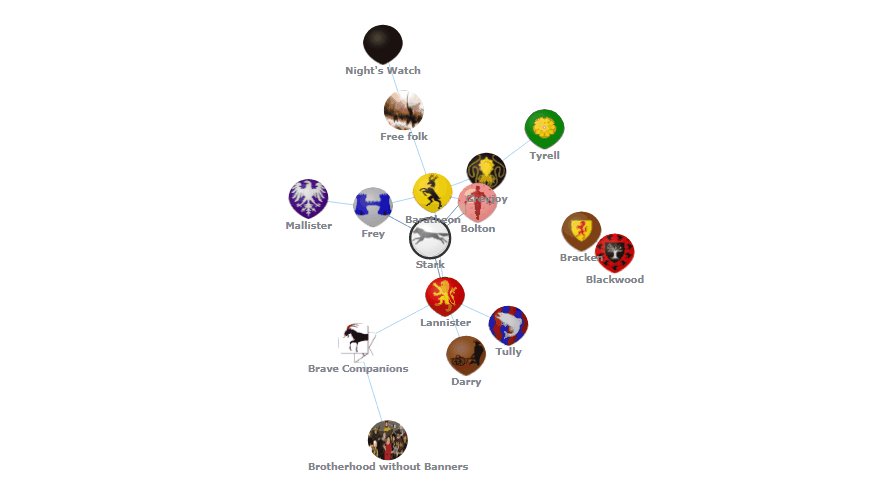
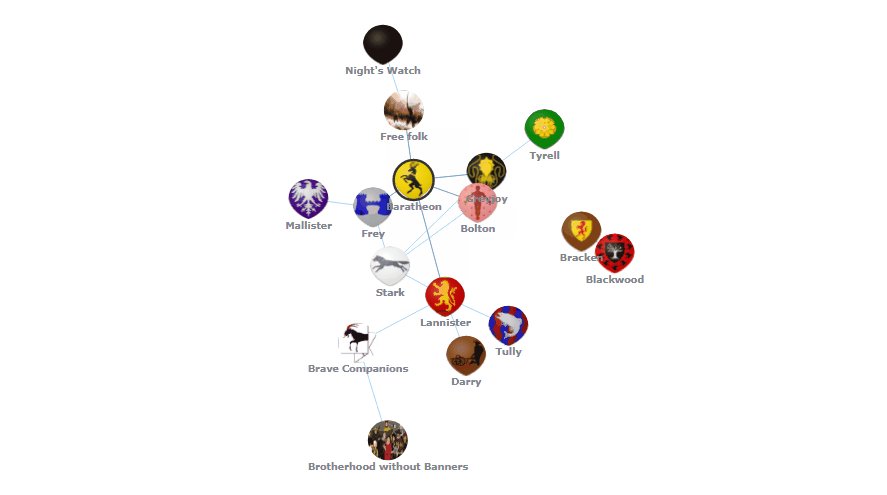
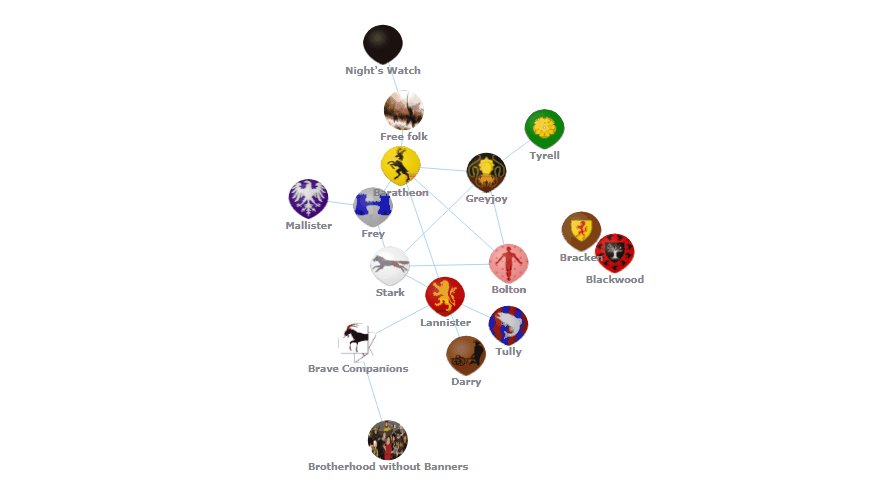
 Network Graph What It Is And How To Create One In
Network Graph What It Is And How To Create One In
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By

0 Response to "21 Javascript Charts And Graphs"
Post a Comment