35 Javascript Adding Property To Object
17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example: There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ...
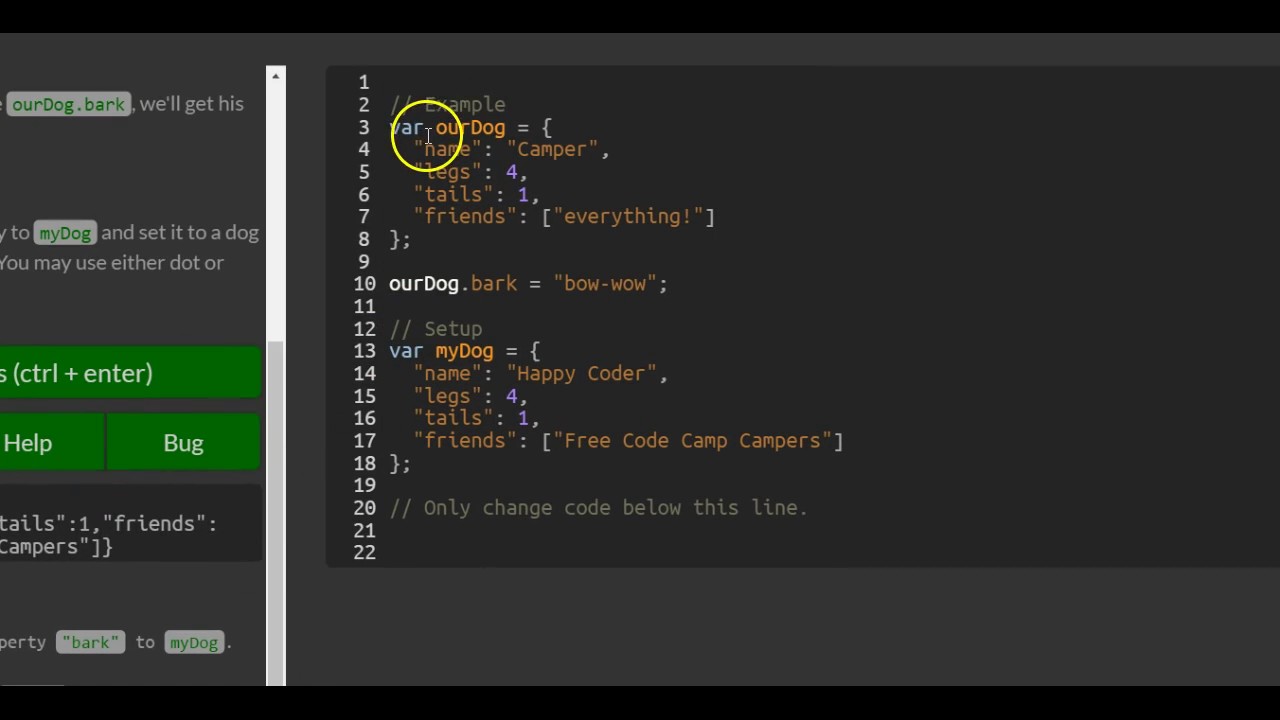
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Normal property addition through assignment creates properties which show up during property enumeration (for...in loop or Object.keys method), whose values may be changed, and which may be deleted. This method allows these extra details to be changed from their defaults.

Javascript adding property to object. var data = { 'Property1': 1 }; // Two methods of adding a new property [ key (Property4), value (4) ] to the // existing object (data) data['Property2'] = 2; // bracket method data.Property3 = 3; // dot method console.log(data); // { Property1: 1, Property2: 2, Property3: 3 } // But if 'key' of a property is unknown and will be found / calculated // dynamically then use only [bracket] method not a dot method var key; for(var i = 4; i < 6; ++i) { key = 'Property' … Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
Add or delete a property of an object in JavaScript Ever struggled with adding or deleting a property in JavaScript? Check this article out to learn how omitting or adding properties works in ES5 and in ES6. Add a bark property to myDog and set it to a dog sound, such as "woof". You may use either dot or bracket notation. You may use either dot or bracket notation. Run the Tests Reset All Code Add a new property to JavaScript object. This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first one is without modifying the existing object and second approach is by changing the object itself. Read more about assign() method on JavaScript Object here: Code
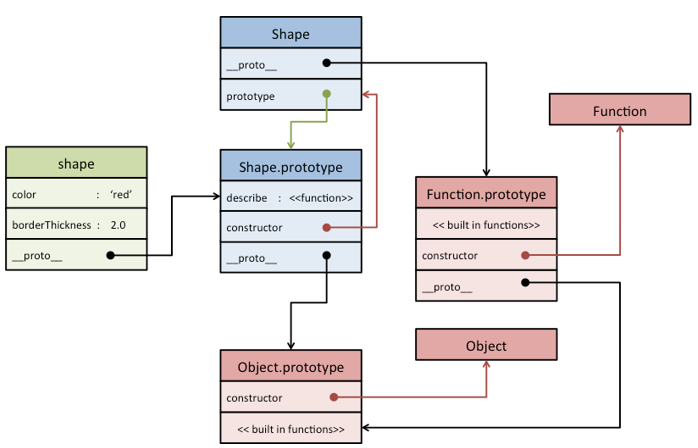
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ... In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139;
In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects.
Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. Using the prototype Property The JavaScript prototype property allows you to add new properties to object constructors: Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples.
17/8/2020 · The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. 23/3/2021 · Here are the common ways to add properties to an object in Javascript: Use the dot operator – OBJECT.KEY = VALUE; Use the square bracket operator – OBJECT[KEY] = VALUE; Using the spread operator – OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function – …
The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. Javascript add a property to object. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-).
In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value. It goes through the object as a key-value structure. Then it will add a new property named 'Active' and a sample value for this property ('Active) to every single object inside of this object. this code can be applied for both array of objects and object of objects.
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
Javascript Engine Fundamentals Shapes And Inline Caches
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 If You Wannabe Assigned In My Js Object Conditionally
If You Wannabe Assigned In My Js Object Conditionally
 Understanding Javascript Object Creation Patterns Codeproject
Understanding Javascript Object Creation Patterns Codeproject
 Javascript Add Property To Existing Object Code Example
Javascript Add Property To Existing Object Code Example
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Named Export With A Default Export Lightningelement Makes
Named Export With A Default Export Lightningelement Makes

 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Add Or Delete A Property Of An Object In Javascript
Add Or Delete A Property Of An Object In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript

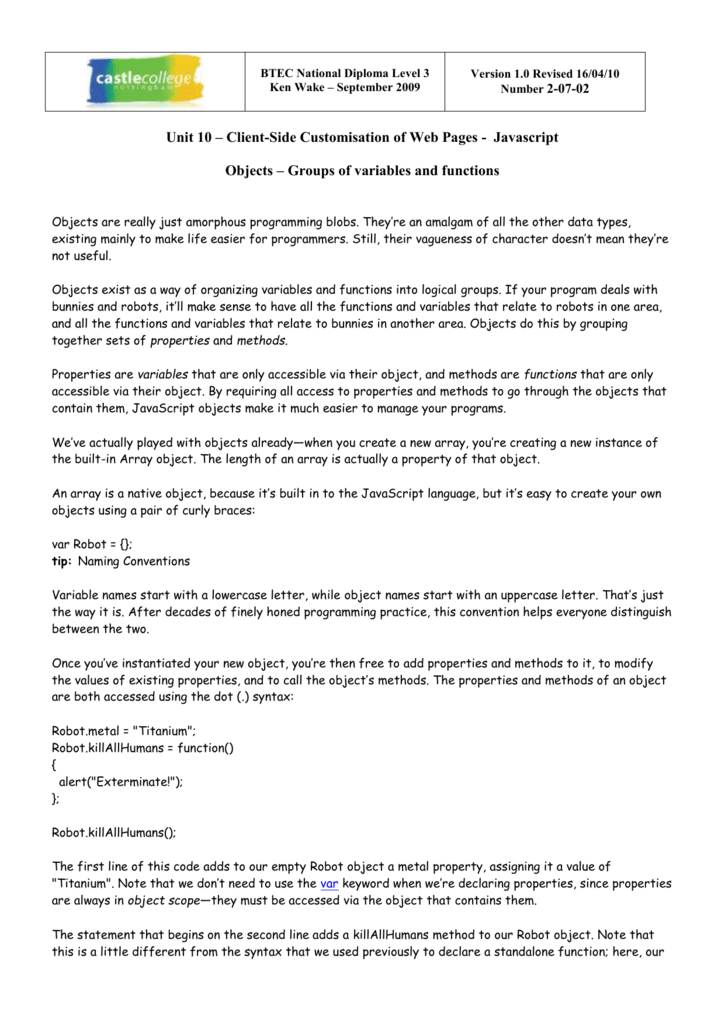
 Javascript Objects Ian Carnaghan
Javascript Objects Ian Carnaghan
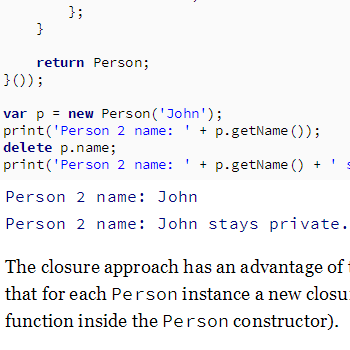
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 Adding Properties At Runtime To An Object In C Network
Adding Properties At Runtime To An Object In C Network
Object Vs Map In Js Emol S Notebook
 Append Object Javascript Code Example
Append Object Javascript Code Example
 Strings Typescript Javascript Answerjs Com Learn Js
Strings Typescript Javascript Answerjs Com Learn Js
 Cannot Add Property Companydeal Object Is Not Extensible
Cannot Add Property Companydeal Object Is Not Extensible
 6 16 Lab Javascript Game Object Create An Object Chegg Com
6 16 Lab Javascript Game Object Create An Object Chegg Com
 How To Add A New Property To Javascript Object Bonsaiilabs
How To Add A New Property To Javascript Object Bonsaiilabs
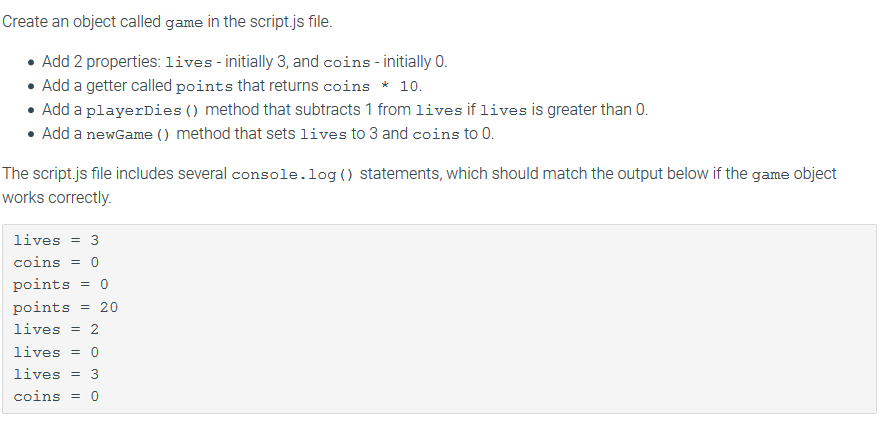
 Solved Create An Object Called Game In The Script Js Fil
Solved Create An Object Called Game In The Script Js Fil
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Rama S Blog Javascript Prototype
Rama S Blog Javascript Prototype
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 Cannot Add Property Current Object Is Not Extensible Issue
Cannot Add Property Current Object Is Not Extensible Issue

0 Response to "35 Javascript Adding Property To Object"
Post a Comment