23 How To Create A Popup Window In Html Using Javascript
In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ...
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
In this tutorial we're going to learn how to build a #Modal / #Popup using HTML, CSS and a little bit of #JavaScript to toggle a class.--- Support my channel...

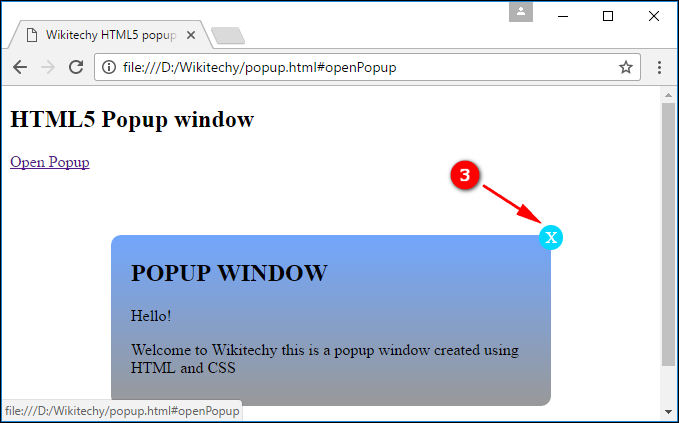
How to create a popup window in html using javascript. You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> HTML Character Sets HTML ASCII HTML ANSI HTML Windows-1252 HTML ISO-8859-1 HTML Symbols HTML UTF-8. ... Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.
And, now I'm going to create a Modal Login Form using only HTML & CSS. Popup boxes (or dialog boxes) are modal windows used to inform or alert the user, or to get input from the user. Popup boxes restrict the user from accessing other features of a program until the popup is closed, so they should not be overused. @Cratylus Yes, you can access scripts of parent window via window.opener.fn() (where fn is some function defined in global scope) and even DOM elements i.e. window.opener.document.getElementById('value') = this.value.To emulate modal mode you can make some div that will cover the whole area of the parent window and prevent event propagation (just put it as the last child of body), once you end ... Types of Modal Popups that can be create in Asp.Net. HTML, CSS and Javascript Code - Logic Explanation; Step by Step Implementation of HTML, CSS and Javascript based Modal Popups. What is Modal Popup? Modal popup is a child window on the main window, that disables the main window functionality until the selection of a button in the child window.
How To Create a Popup Form Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
We can gain that control over the popup window that we are opening by using Javascript to open the new window instead of HTML. The content of the new window can either be a separate web page or can be dynamically created by the Javascript. Hi I have code which generates a popup on button click. But can any one please modify my code so that I can insert that code in my page and get an auto popup on my page load. I wish to insert thi... Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window.
In this tutorial, we'll be creating a JavaScript modal popup that is actually just a simple bit of HTML and CSS with some JavaScript to trigger the display o... // When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> If you have used the web anytime in the last 5 years then you have most definitely run into an abundance of popups, also known as modals, which are quickly b...
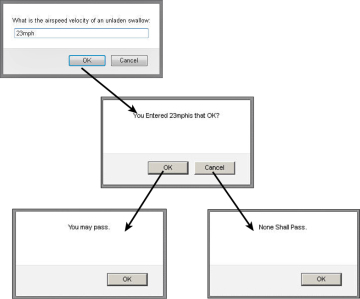
Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ... Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <;a> href attribute to hyperlink text. //javascript knows not to write the string to this window, but instead to the new window frog.document.open() frog.document.write(html) frog.document.close()} Although we cannot create a new HTML document with JavaScript, we can overwrite the contents of an existing document. Here's how to create a popup window in HTML. You can use the following HTML code to create a popup window within your website or blog. Simply copy, paste, and change the values to suit. Example HTML Popup Window Code:
25/9/2017 · Bootstrap has build in modal and modal-dialog class which displays popup window. Further you can divide your popup window in sections. That in done in above code. In above code there are three sections that are added. There are: header, body and footer. Based on your need you can divide modal into any number of sections. Using the HTML and JavaScript, you can create a pop-up window that appears when a user clicks a specific word, phrase, or graphic in a topic. This example is based on the JavaScript window open () method. By simply embedding a small snippet of code in your website and creating a unique link, you have complete control over the exact pixel ... Welcome to a quick tutorial on how to create a simple popup with HTML, CSS, and Javascript. I am sure there are tons of popup plugins all over the Internet, but some of them depend on 3rd party frameworks and add too much loading bloat. So here it is - We will walk through a very simple no fluff popup. Read on!
using the date.getTime() (It is impossible to have any return value repeated since it's the amount of seconds since 1970 january 1st...) makes each new popup window with a new name :) Share Improve this answer In this video I have made a simple popup box / modal using HTML CSS and JavaScript. Learn how to create simple popup Box / modal.Code - https://bit.ly/3tfEuKj Popup Chat Window. Click on the button at the bottom of this page to open the chat form. Note that the button and the form is fixed - they will always be positioned to the bottom of the browser window. Chat.
Just use the form below to generate the necessary popup windows code to paste into your HTML. This tool is good for quick one time use but if you want to have popup functionality built into your website then you should learn about the javascript code needed to create pop-up windows for your ... When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: 4 Ways to Create a Modal Popup Box with Html, CSS and Vanilla JavaScript ... The unique feature of the modal box is the fact that it disables the main window in the browser but keeps it visible ...
 Create A Modal Popup With Html Css And Javascript
Create A Modal Popup With Html Css And Javascript
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
How To Create Full Screen Overlay Popup Using Css Only
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 Javascript Popup Window Onclick A5theory
Javascript Popup Window Onclick A5theory
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
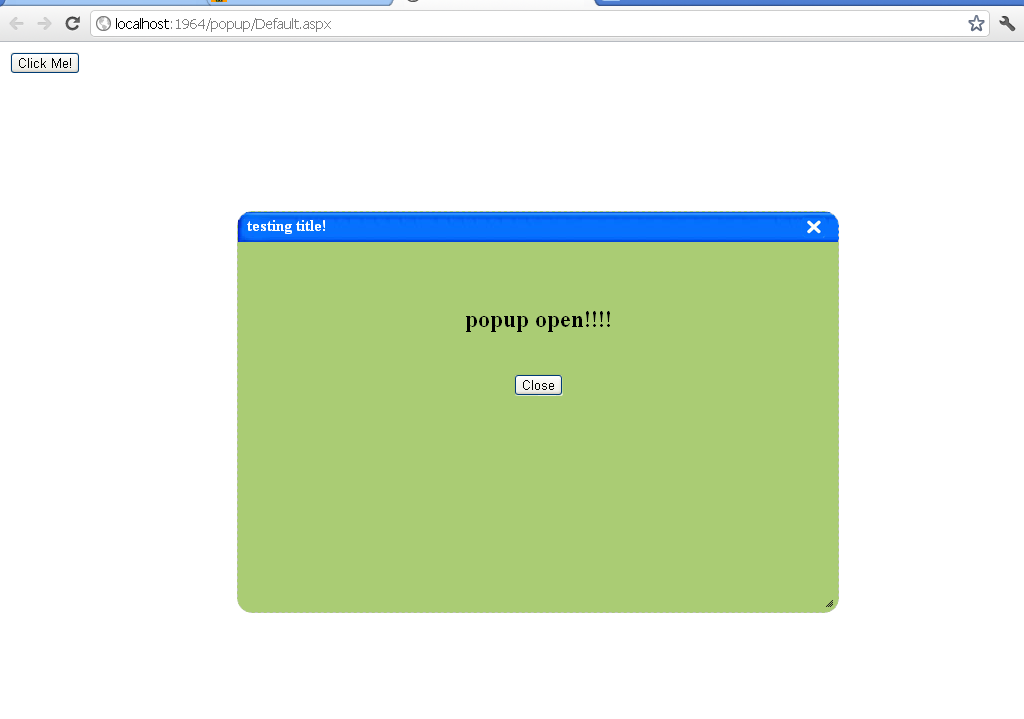
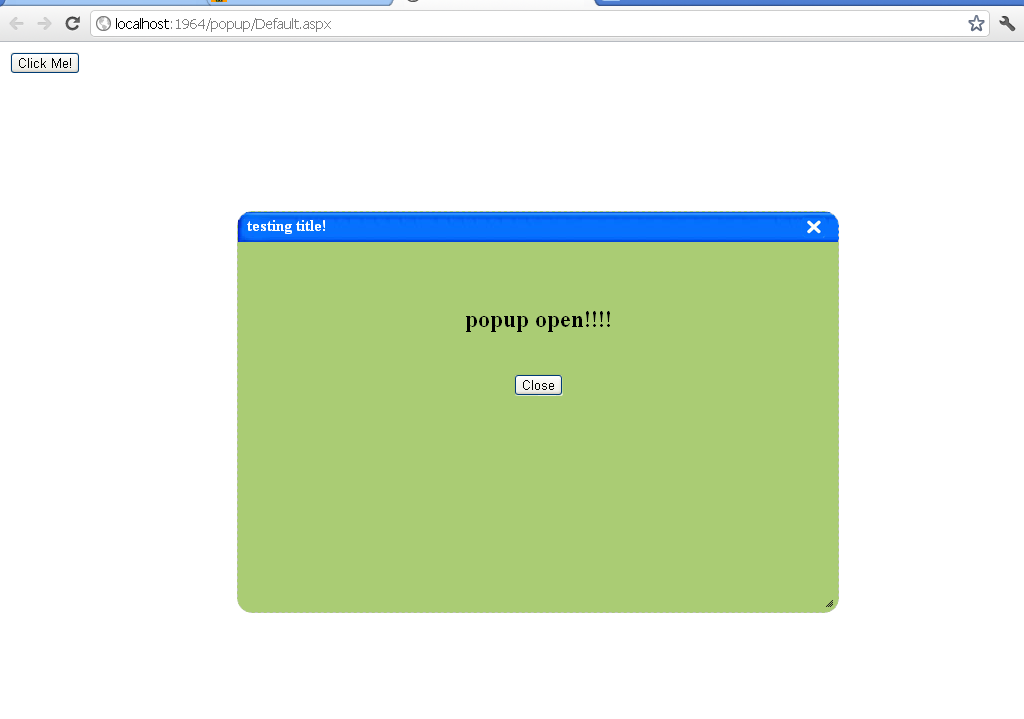
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 How To Easily Create A Wordpress Popup Form Step By Step
How To Easily Create A Wordpress Popup Form Step By Step
 Jquery Popup Plugins Jquery Script
Jquery Popup Plugins Jquery Script
 Versatile Jquery Popup Window Plugin Jbox Free Jquery Plugins
Versatile Jquery Popup Window Plugin Jbox Free Jquery Plugins
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 Pure Css Popup Window With Close Button Codeconvey
Pure Css Popup Window With Close Button Codeconvey
 How To Create Modal Popups Bootstrap Amp Jquery Amp Css
How To Create Modal Popups Bootstrap Amp Jquery Amp Css
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Creating Popup Windows Using Javascript To Interact With
Creating Popup Windows Using Javascript To Interact With
Create A Simple Login Form On Popup Box Using Jquery May 2020


0 Response to "23 How To Create A Popup Window In Html Using Javascript"
Post a Comment