27 How To Make A Video Game With Javascript
PixiJS is a pretty simple but powerful Javascript engine to render 2D sprites. It runs over WebGL (which in turn means we are using hardware acceleration to render stuff). This will all help us get some of the cumbersome stuff out of the way so that we can focus on writing code directly related to the game itself. 11/1/2013 · The game loop doesn’t know about the specifics of the start screen, but it does expect it to have a certain shape. This enables us to swap out screen objects without having to modify the game loop itself. The shape that the game loop expects is this: { update: function (timeElapsedSinceLastFrame) { }, draw: function (drawingContext) { } }
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
2D JavaScript game and HTML5 game coding tutorial. Make sure your NodeJS environment is up to date on your computer. Update or install create-react-app. Open up your favourite terminal and code editor (for me its hyper and Visual Studio Code ). Now you're ready to begin!

How to make a video game with javascript. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d") The <canvas> element has a built-in object, called the getContext ("2d") object, with methods and properties for drawing. 10 Simple Javascript Game Codes Free. 1. Flappy Bird Game Using JavaScript and HTML5. Here is the game code for Flappy Bird. The following tutorial makes a game Flappy Bird. 2. Simple Code Snake Game Using Javascript. Here is the game code for Snake. Here is a video tutorial for creating a snake game. In this fourth video of the 'Make Your Own Game' series, you'll learn how to make a game app that's truly unique. We'll go beyond graphics and explore game characters and the way they interact. Watch and learn as we add a new gameplay element to 'GLTCH' to set our game apart enough to make it memorable and fun.
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is ... 1024 JS Game. 1024 js game is powered by HTML5 and JavaScript, it is a 3D puzzle game with a colourful user interface. To play the game, you have to move the cube to the endpoint through the tile grid while also avoiding to fall into the holes in less than 1024 moves to beat the high score. Demo Download. Natively you can use PhaseJS library (https://phaser.io/) to make games. There maybe more libraries but Phaser is an excellent library with excellent documentation.
In this JavaScript tutorial you will learn how to create a game using JavaScript. We will be creating a RPG/Battle Arena style game which is to help you unde... Learn about the Visual Studio environment for creating video games with HTML5 and JavaScript by studying the course Introduction to Games Development with HTML5 and JavaScript. You will learn about creating and displaying maps for your video game, and about Apache Cordova platform for building mobile applications. Yes you definitely can, and I would suggest using the Unity Game Engine for it. It supports C# and Javascript. It comes down to personal preference but I prefer C# when I'm using Unity. There's also quite a bit more support education wise for C# paired with Unity when you're looking at Unity tutorials.
2/9/2016 · Second, write down all the things you need to program to actually make the game. For me it was: an inventory system; an item generator; a player stat system; a saving system; Third, start making your game by solving these problems one by one. Need help actually creating the game? It’s much easier to break your game down into small tasks. We will create the Snake game using JavaScript only, means no framework is been used during the tutorial, the tutorial has two parts: 1st part : we understand everything about the game, we discuss things before we code. 2nd part : Type in the Code. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ...
21/11/2018 · Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... 26/4/2020 · 8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid. Add a speed property to the component constructor, which represents the current speed of the component. Also make some changes in the newPos () method, to calculate the position of the component, based on speed and angle. By default, the components are facing up, and by setting the speed property to 1, the component will start moving forward.
stage = new createjs.Stage(id(" gameCanvas")); After we initialize the Stage object we can start adding elements to our game, on of the ways to do that is creating new Bitmap object (Also part of EASEJS) that receives the image path, then adding the new Bitmap object inside the Stage using addChild function. When all the games elements were added to the Stage object we need to start the game ... A step-by-step guide introducing JavaScript and the capabilities over this 1 hour+ long video is a real eye-opener for those who are interested in JavaScript projects. In it, the narrator goes through every step in creating a game similar to 'Breakout'. In the script.js file, create a function called jump() that adds the "animate" class to the character div. Create an event listener that listens for the user to click, and then executes the jump function. Create another function called removeJump() that removes the animate class.
Make your own game! Ceilfire is an online game maker for creating HTML5 games and sharing game assets. Make, play and share games directly in your browser. No programming skills required! Start now and make your own game. 11/10/2018 · An introduction to game development tutorial using vanilla JavaScript and HTML5 canvas. Build a complete brick-breaker game while learning the fundamentals o... With that in mind, create a canvas in your HTML file and link to a JavaScript file where your program will reside. <canvas id= "game-layer" width= "200" height= "200" ></canvas> <script src= "game…
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. Create The Tetris Game Using JavaScript. In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. At anytime you can go below, and WATCH THE TUTORIAL. First things first, this is what you need to know about the Tetris game. The game board: the game is played on a board, that ... Add JavaScript code blocks inside your game. GDevelop supports adding JavaScript code blocks at any point in the events of your game. It's a good way to implement a complex algorithm or reuse functions from open-source libraries. Events and code blocks can seamlessly be mixed together - so you can implement parts or even the totality of your ...
Create a Game Character with HTML5 and JavaScript, We will start with a drawing on paper and with the help of JavaScript we will create a breathing, blinking character on HTML5 canvas. Hopefully by the end of Definition and Usage. The charAt () method returns the character at the specified index in a string. Make a video game in Unity: start here. One dream is all it takes to create a new world. Unity gives you the tools to make that dream a reality. You'll find plenty of tips here on how to start making your first video game. Your background or skill set doesn't matter: what counts is your drive to create! In this JavaScript tutorial you will learn how to create a game using JavaScript. We will be creating a RPG/Battle Arena style game which is to help you unde...
Tips for creating games with JavaScript.Talk given by Sean Hornsby at the JavaScriptLA meetup.🐦 Sean on twitter: https://twitter /mushiwulf🔗 Check out t... Learning how to make a game with JavaScript is quite simple. As noted above, you can create simple mobile apps and games by combining JavaScript, HTML, and CSS with the PhoneGap platform.
 How To Make A Video Game From Scratch A Step By Step Guide
How To Make A Video Game From Scratch A Step By Step Guide
 Building Up A Basic Demo With Playcanvas Game Development Mdn
Building Up A Basic Demo With Playcanvas Game Development Mdn
 Learn How To Make Video Games With This Video Game
Learn How To Make Video Games With This Video Game
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
/cdn.vox-cdn.com/uploads/chorus_asset/file/19898354/gladius_prep.jpg) 11 Tools To Get You Started Making Video Games The Verge
11 Tools To Get You Started Making Video Games The Verge
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Google Launches Platform To Create Video Games Without Coding
Google Launches Platform To Create Video Games Without Coding
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19898332/ss_e786b1d9c66eb9c61e4da2945fe1d9faeb2af736.1920x1080.jpg) 11 Tools To Get You Started Making Video Games The Verge
11 Tools To Get You Started Making Video Games The Verge
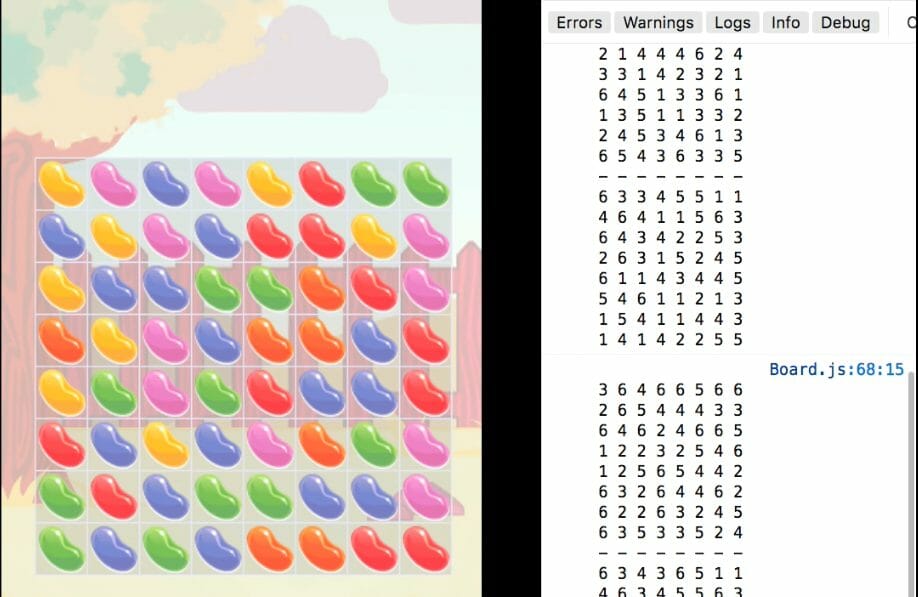
 Javascript Game Foundations Rendering Code Incomplete
Javascript Game Foundations Rendering Code Incomplete
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 Pin On Code Programming Game Series
Pin On Code Programming Game Series
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
 Phaser A Fast Fun And Free Open Source Html5 Game Framework
Phaser A Fast Fun And Free Open Source Html5 Game Framework
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Gdevelop Create Games Without Programming Open Source
Gdevelop Create Games Without Programming Open Source

 How I Accidentally Made A Game Engine From Scratch With
How I Accidentally Made A Game Engine From Scratch With
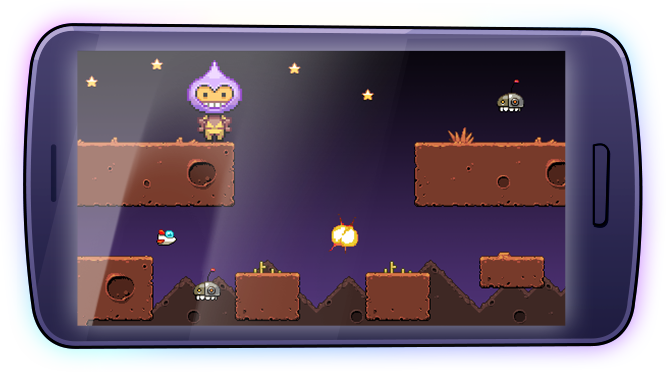
 Making A Game In 3 Days With Javascript And Phaser 3 By
Making A Game In 3 Days With Javascript And Phaser 3 By
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Creating Html5 Games In Vanilla Javascript Part I By Geng
Creating Html5 Games In Vanilla Javascript Part I By Geng
 Making A Game With Javascript Part 1 Bitcoin Insider
Making A Game With Javascript Part 1 Bitcoin Insider
 15 Open Source Html5 Games Super Dev Resources
15 Open Source Html5 Games Super Dev Resources
Create Games With Melonjs Html5 Game Engine Web Resources
 Build A Extreme 3d Car Driving Racing Game In Browser Using
Build A Extreme 3d Car Driving Racing Game In Browser Using
 Save 20 On Html5 Javascript Game Engine On Steam
Save 20 On Html5 Javascript Game Engine On Steam

0 Response to "27 How To Make A Video Game With Javascript"
Post a Comment