27 Javascript Array Search By Key
Mar 27, 2021 - In a previous article — Three Easy Ways to Remove Duplicate Array Values in JavaScript—we covered three different algorithms to create an array of unique values. The most common request that came… Recursively list nested object keys JavaScript. Let's say, we have an object with other objects being its property value, it is nested to 2-3 levels or even more. Here is the sample object −. Our job is to write a function that accepts this object and a string, searches the whole object for that string as key and returns an array that ...
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. Here is an example:

Javascript array search by key. An array is a special kind of object. The square brackets used to access a property arr actually come from the object syntax. That's essentially the same as obj [key], where arr is the object, while numbers are used as keys. They extend objects providing special methods to work with ordered collections of data and also the length property. Jul 26, 2021 - We have given two arrays containing ... entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable.... The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end. To give examples, we will be creating an array of students. We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. var students = []; This is way faster than iterating over an array in search for a match. As far as I remember, accessing via a key only takes one operation, O(1) while iterating through an array would depend on the length of the array. Worst case is that your match is at the tip of the array, thus O(n).
fromIndex is the index or position in the array that you want to start searching for the element from (optional) It's important to note that both the includes and indexOf methods use strict equality ('===') to search the array. If the values are of different types (for example '4' and 4), they'll return false and -1 respectively. The keys() method returns a new Array Iterator object that contains the keys for each index in the array. Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ...
We are required to write a JavaScript function that takes in one such object as the first argument, and a key value pair as the second argument. The key value pair is basically nothing but an object like this − const pair = {"productId": 456}; The function should then search the object for the key with specified "productId" and return that. The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. function arraySearch (array, valuetosearchfor) { // some code } if it finds the value in the array, it will return the key, where it found the value. If there is more than one result (more than one key), or no results at all (nothing found), then the function will return FALSE. I found this code:
JavaScript Array: Exercise-18 with Solution. Write a JavaScript program to perform a binary search. Note : A binary search or half-interval search algorithm finds the position of a specified input value within an array sorted by key value. If you want to use the plain old javascript you can create a function that iterates over the array and then return the object when the id matches with the one you're looking for (or return null ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The easiest way to determine if an array contains a primitive value is to use array.includes () ES2015 array method: const hasValue = array.includes(value[, fromIndex]); The first argument value is the value to search in the array. The second, optional, argument fromIndex is the index from where to start searching.
Short answer - no. Set.has operates on object equality, and each object in the list is unique - so when you pass a new object to .has it will not return true, even if it has the same keys and values. You could always filter the original list, and if the resulting list has a length greater than zero, your object will be contained within. The keys () method returns a new Array Iterator object that contains the keys for each index in the array. Definition and Usage The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array.
The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 27, 2021 - Object.keys(obj) – returns an array of keys.
javascript Array Contains function, JS Array Contains usage, Check if a key exist in an JS associative array. ENDMEMO. Home » JavaScript » array contains; JS Array Contains. indexOf() method: Search array and return the position of the found value, if not found, return -1, ... Introduction to Associative Array in Javascript. An Associative array is a set of key-value pairs and dynamic objects which the user modifies as needed. When user assigns values to keys with datatype Array, it transforms into an object and loses the attributes and methods of previous data type. Associative array uses string instead of a number ... The Object.entries() method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the first key of the object obj, and ...
We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. We can store key => value ... Mar 10, 2021 - Javascript array find() is an built-in method that returns a value of the first item in the array that satisfies a provided testing function. Search on an array is O(n) while on a HashMap is O(1) Arrays can have duplicate values, while HashMap cannot have duplicated keys (but they can have identical values.) The Array has a key (index) that is always a number from 0 to max value, while in a HashMap, you have control of the key, and it can be whatever you want: number, string, or symbol.
Use filter() on arrays to go through an array and return a new array with the elements that pass the filtering rules. On this array of keys, the find () method is used to test if any of these keys match the value provided. The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. If you need to find the index of a value, use Array.prototype.indexOf (). (It's similar to findIndex (), but checks each element for equality with the value instead of using a testing function.) If you need to find if a value exists in an array, use Array.prototype.includes ().
I am trying to write a function (that is fast and efficient) that will return the key (or array of keys if there are more than 1) of the outer-most array based on a key/value pair nested within ... Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Searching in an array of objects can be done in Javascript using a loop, Array.find () or Array.findIndex () methods. Method 1 — Using a Loop You can iterate through the array using a for loop.
The two 80 values in the array meet this condition. This code would return a new array: [80, 80]. filter() is helpful for use cases where you want multiple search result values. Conclusion. In this article, you learned about Array.includes(), Array.indexOf, Array.find(), and Array.filter. Each can provide a solution to the needs of your use case. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test.
 5 Ways To Check If An Array Contains A Value In Javascript
5 Ways To Check If An Array Contains A Value In Javascript
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
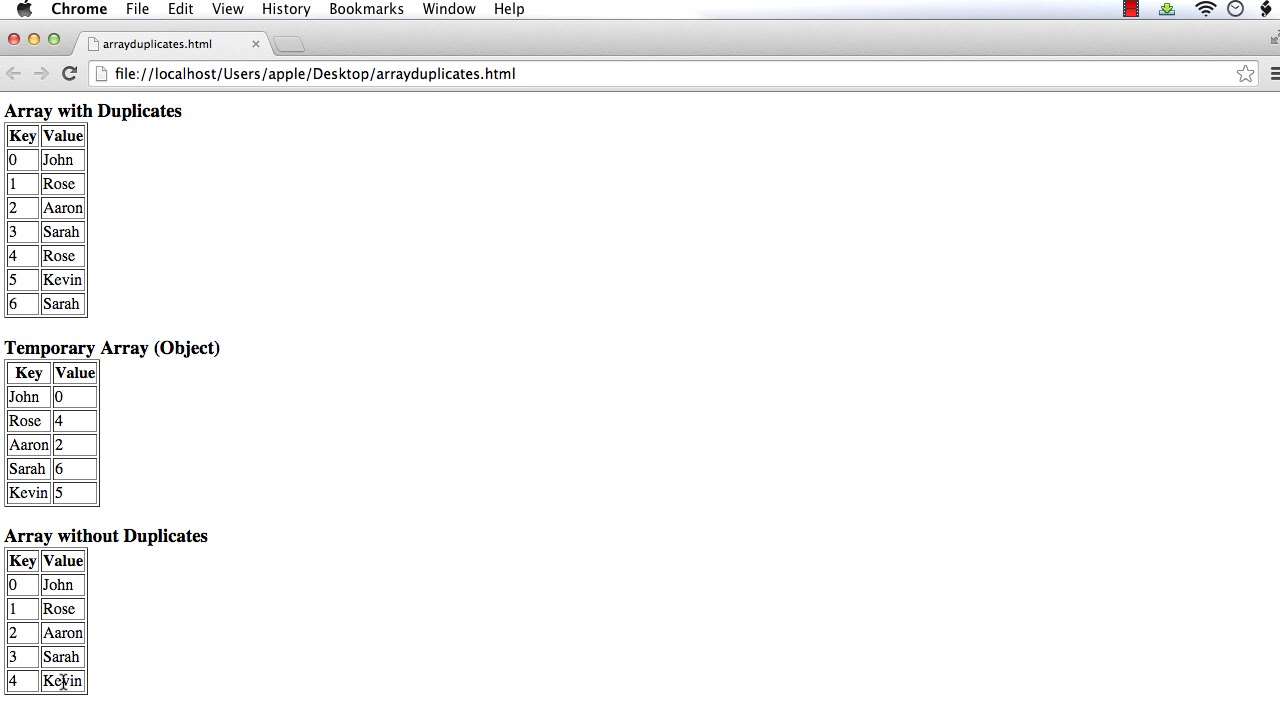
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
 Javascript Find Object In Array Based On Key Value Code Example
Javascript Find Object In Array Based On Key Value Code Example
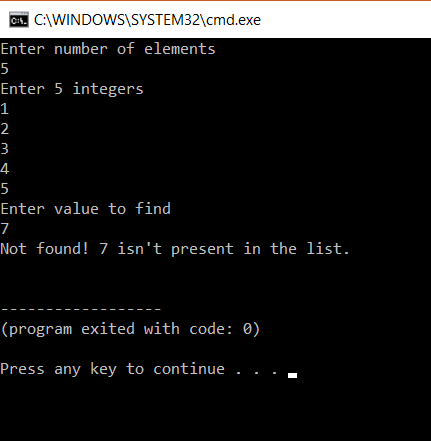
 Binary Search In C C Programs For Binary Search Edureka
Binary Search In C C Programs For Binary Search Edureka
 Foreach Key Value Javascript Code Example
Foreach Key Value Javascript Code Example
Linear Search In C Search Array Element Using Linear Search
 Javascript Group Array By Key Code Example
Javascript Group Array By Key Code Example
 Querying Arrays In Mongodb Betech
Querying Arrays In Mongodb Betech
 Search Insert And Delete In A Sorted Array Geeksforgeeks
Search Insert And Delete In A Sorted Array Geeksforgeeks
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
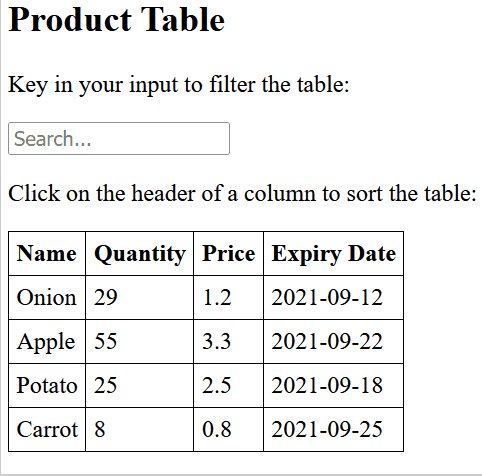
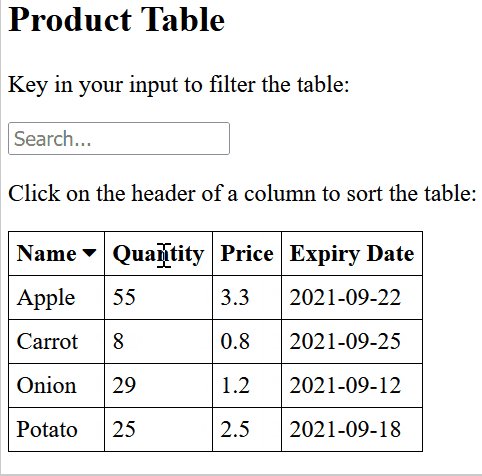
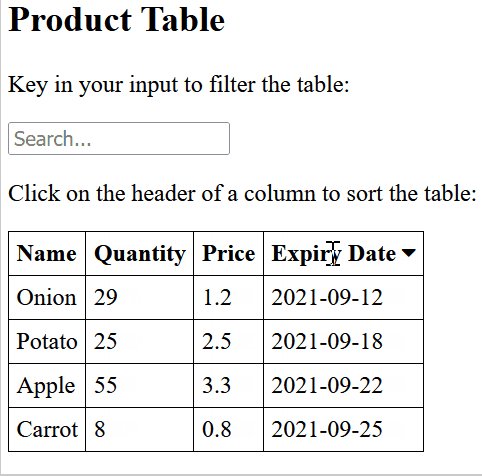
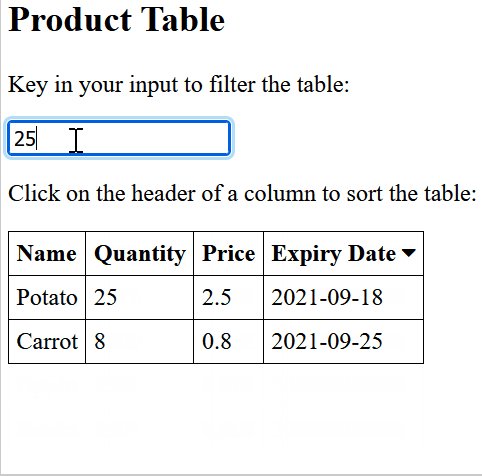
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
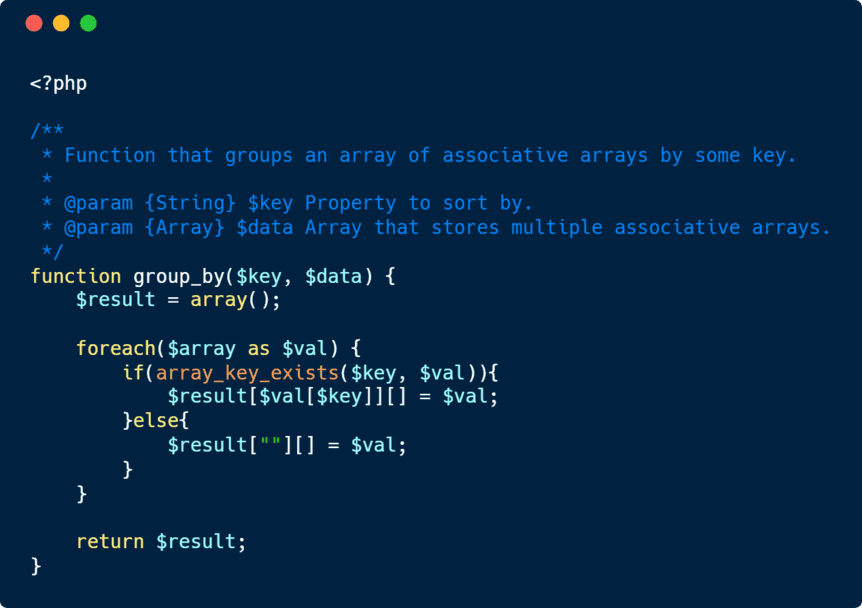
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
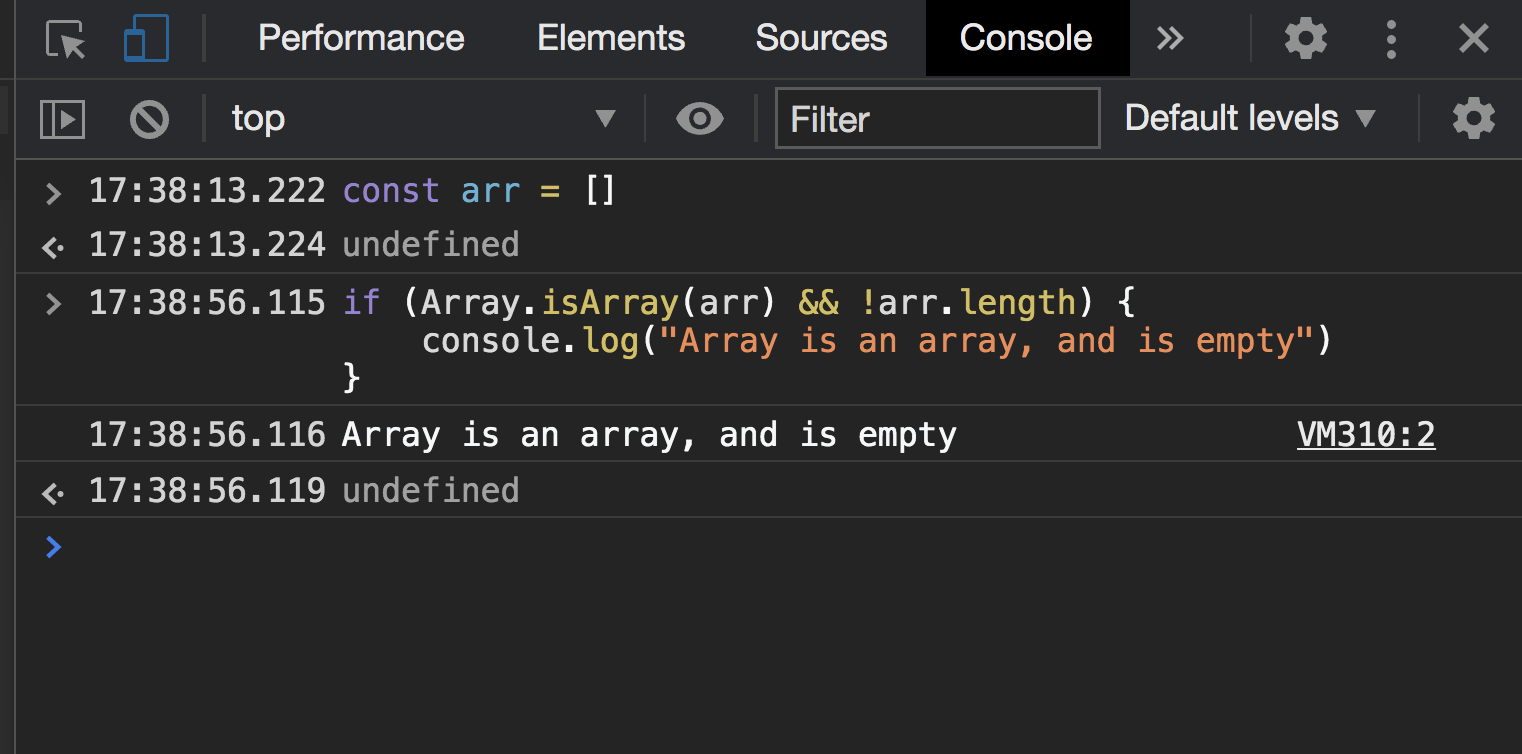
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 Javascript Array Find Find First Occurrence Of Array Tuts
Javascript Array Find Find First Occurrence Of Array Tuts
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
0 Response to "27 Javascript Array Search By Key"
Post a Comment