26 Spring Boot Minify Javascript
Online CSS Minifier/Compressor. Free! Provides an API. Simple Quick and Fast. Sep 26, 2017 - Following Google's pagespeed advice I would like the minify the HTML responses of my Spring application. I don't mean GZip, I mean removing comments and whitespace from HTML before it is sent down ...
 Python 3 Script To Minify Or Compress Javascript File Using
Python 3 Script To Minify Or Compress Javascript File Using
Jan 16, 2014 - In this tutorial we will how to compress (or minify) the response HTML in a Java web application.

Spring boot minify javascript. The easiest way to create a new Spring Boot app is - as Josh Long really likes to emphasize - start dot spring dot io! Just initialize a Spring Boot app with the Web dependency and place the generated zip´s contents into the backend folder. There are only two things I had to change for the Vue.js integration. 29/8/2014 · Recently I was working on a project that required us to minify JavaScript and CSS files in Java WAR archive. The technology stack for this project included Spring MVC, Hibernate, Gradle, BootStrap, and Thymeleaf. After searching for a plugin that enables us to minify CSS and JavaScript files in gradle during dev/prod continuous integration build ... We have created a Spring Boot application with the server-side template engine Thymeleaf and a Javascript component library that provides a Javascript component built with NPM and Vue.
The code for main Spring Boot application is shown below. package com.tutorialspoint.websocketapp; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class WebsocketappApplication { public static void main(String[] args) { … Jul 01, 2016 - Currently we are developing using gradle and we are using spring-boot as our web application ... file minification for your spring-boot applications? 26/2/2018 · 3. I'm looking for maven config to minify js/css files for a spring boot application. For a normal java web app the following config works. <plugins> <plugin> <groupId>net.alchim31.maven</groupId> <artifactId>yuicompressor-maven-plugin</artifactId> <version>1.5.1</version> <executions> <execution> <goals> <goal>compress</goal> </goals> ...
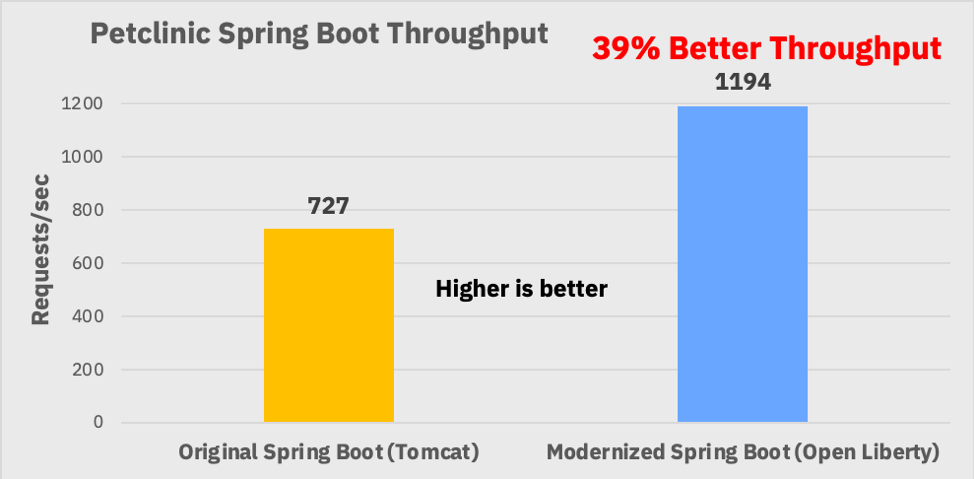
Spring Boot. Spring Boot makes it easy to create stand-alone, production-grade Spring based Applications that you can "just run". We take an opinionated view of the Spring platform and third-party libraries so you can get started with minimum fuss. Most Spring Boot applications need minimal Spring configuration. Spring Boot applications are self-contained — all the application dependencies and requirements including the middleware server are packaged in a Spring Boot jar. The embedded middleware server for Spring Boot applications is typically Tomcat; however, it can be Jetty, Undertow, or Liberty, too. An java spring boot application with angular front end to minify the CSS styles. Enter the raw css styles on the left side editor and press 'Minify' to view the minified version of the style on the right side editor.
May 14, 2018 - In this article, you'll learn how to change Spring Boot's embedded server, default HTTP port and context path, enable GZip compression, HTTP/s support, browser caching and multipart file uploads. This article is about creating a vuejs project that runs on top of spring boot. Many cool kids use node.js these days but I think java is cool. If you simply hate reading and just want the source code you can find it here ... setups the registry and builds the app by minifying the source code and outputting it into the frontend's target/dist ... Spring Boot Template. Contribute to junlapong/spring-boot-template development by creating an account on GitHub.
Spring boot minify javascript. Performing Real User Monitoring Rum With Elastic Apm Ng Build Prod Still Does Not Minify Uglify Remove A Lovely Spring View Spring Boot Amp Vue Js Codecentric Ag Blog Modernize And Optimize Spring Boot Applications Ibm Developer How To Use Angular 7 Custom Elements In A Spring Boot This tutorial is about creating a full-stack app using Spring Boot and React.js with example. With spring boot, we will build our backend app to expose REST endpoints to perform CRUD operations on a USER entity. - GitHub - only2dhir/react-js-example: This tutorial is about creating a full-stack app using Spring Boot and React.js with example. A Spring Boot starter and auto-configuration for wro4j (http://alexo.github.io/wro4j/) - GitHub - michael-simons/wro4j-spring-boot-starter: A Spring Boot starter and auto-configuration for wro4j (h...
Spring Boot (2.5.0) application that displays a web page with JavaScript Scheduler component. The Scheduler displays events for multiple resources. The Scheduler loads event and resource data from a REST/JSON endpoint. Basic drag and drop operations supported (creating, moving and resizing events). 1 round trip per user. Minifying files can have a real world performance difference. There is a reason jQuery calls the minified version the production version and the original source the development version. If you want to start using minified Drupal core JavaScript files now checkout the Speedy module. TIP: If your IDE has issues with Event.builder(), it means that you need to turn on annotation processing and/or install the Lombok plugin.I had to uninstall/reinstall the Lombok plugin in IntelliJ IDEA to get things to work. If you start your app (using ./mvnw spring-boot:run) after adding this code, you'll see the list of groups and events displayed in your console.
Dec 22, 2018 - Spring boot response compress or gzip can be enabled using server pression.enabled in application.properties file, It will be supported for Tomcat, Jetty, and Undertow servers. While compress response, accept-encoding response header will be set to gzip. Apr 05, 2021 - In web development, the process of minifying and combining JavaScript and CSS files is a very important part before deploying the web to use. This process boosts your web performance by loading… A quick guide to using Maven to minify Javascript and CSS files in a Java web project. ... Get started with Spring 5 and Spring Boot 2, through the Learn Spring course: >> CHECK OUT THE COURSE. 1. Overview. This article shows how to minify Javascript and CSS assets as a build step and serve the resulting files with Spring MVC.
Spring Boot Web Application with JSP CRUD Example Tutorial. In this tutorial, we will learn how to develop Spring boot Todo Management web application using Spring Boot , Spring MVC , Spring Security , JSP , JPA and MySQL as a database. This mini project is mainly for beginners to learn how to develop a Web application step by step using Spring ... Nov 29, 2016 - It produces a merged and a minified ... CSS and JavaScript resources which can be re-used across your project. Under the hood, it uses the YUI Compressor and Google Closure Compiler but has a layer of abstraction around these tools which allows for other tools to be added in the future. ... General instructions on how to use the Minify Maven Plugin ... Integrating Spring Boot and Spring JDBC with H2 and Starter JDBC. Learn using Spring Boot Starter JDBC to connect Spring Boot to H2 (in memory database) using Spring JDBC. You will create a simple project with Spring Boot. You will add code to the project to connect to a database using Spring JDBC. You will learn to implement the basic CRUD ...
Sep 04, 2019 - Hello Friend's today we will see how to minify Javascript and CSS assets and serve the resulting page in a bit faster mode in Spring MVC. For the minify of css and js, YUI Compressor is to be used as the minification library and YUI Compressor Maven plugin to integrate it into Go to https://start.spring.io/. By default, the project type is Maven with Java and Spring Boot stable version (2.0.4). Enter the project metadata (Group and Artifact) and choose the Web dependency as shown in the following screenshot: Click Generate Project to download the generated project as a Zip file, say SpringBootWebAppExample.zip. You can combine, compress and minify your javascript/css files using jawr. You must add a jawr.properties file to your classpath. In this file you create bundles of JavaScript or Css files which you can later include in your html page. Lets look at the configuration below:
Introducing RaveJS: Spring Boot concepts for JavaScript applications. Modern JavaScript frameworks have become quite sophisticated. Unfortunately, they have also become quite complicated. The demos and sample projects for these frameworks look deceptively simple. However, to build and deploy real applications, developers must scaffold ... Combine and minimize JavaScript and CSS files for faster page loading. - GitHub - samaxes/minify-maven-plugin: Combine and minimize JavaScript and CSS files for faster page loading. Designing Applications with Spring Boot 2.2 and React JS: Let us full stack development with Spring Boot and React JS. Hands-On Microservices - Monitoring and Testing: A performance engineer's guide to the continuous testing and monitoring of microservices.
There are numerous ways to integrate frontend code in Spring-Boot-based web applications. One of them was recently demonstrated by our blog post A Lovely Spring View: Spring Boot & Vue.js from my colleague Jonas Hecht. In this blogpost you'll learn a lean way to integrate frontend code in your Spring Boot app. They're located in src/test/javascript/e2e and can be run by starting Spring Boot in one terminal (./mvnw spring-boot:run) and running the tests (npm run e2e) in a second one. See posts, photos and more on Facebook
With Spring Boot DevTools there is a built-in live reload server that allows to edit the HTML templates, or CSS/JavaScript files and have the browser display the changes automatically. This is all great, until you want to do some more advanced things. With this default setup, you are missing out on: The maven-minify-plugin minifies and compresses javascript and css files at built time which means that you first must build your project in order for the minify files to be created. If you prefer to minify your resources at build time then have a look here, This allows you to debug your javascript code at build time. First css file: style.css Mar 27, 2018 - Search on topics your interested. Read great personalised news.
Adsense Ajax Backup Blogger Bootstrap C C++ Chart Comparison CSRF CSS Definition Disk Clone Electronics Firewall GIMP Google Map HTML Hyper-V Java JavaScript jQuery jQuery UI Laravel Networks Nortan Ghost Online Tools PHP Printer Qt RAID Spring Boot Spring Security VMware WebSocket Windows Youtube Ehcache Configuration in Spring Boot. Ehcache Configuration in Spring Boot. An article showing how to configure Ehcache in Spring Boot application. It's covered for both Ehcache 2 and Ehcache 3. Thanh Tran. Nov 8, 2020. ... Minify css is a technique for improving site performance. 7/7/2020 · Spring Initializr http://start.spring.io/ is great tool to bootstrap your Spring Boot projects. As shown in the image above, following steps have to be done. Launch Spring Initializr and choose the following Choose com.in28minutes.springboot.web.application as Group; Choose spring-boot-web-application-bootstrap-jquery as Artifact
Spring has always been a popular technology for building the backend features (especially in the enterprise), and with the advent of Spring Boot things have never been easier. Let's have a look at how to build a new single page application from nothing using Spring Boot, Angular JS and Twitter Bootstrap. 2/7/2020 · Spring Boot comes with a pre-configured implementation of ResourceHttpRequestHandler to facilitate serving static resources. By default, this handler serves static content from any of /static, /public, /resources, and /META-INF/resources directories that are on the classpath. Since src/main/resources is typically on the classpath by default, we can ... Spring boot web application development CSS and JS play an important role. This example contains Spring boot CSS, JS and Image Example. Data inside resources/static consider as resources so it will be accessible from jsp page directly. 2.
 Using Javascript Html5 Scheduler In Spring Boot Java
Using Javascript Html5 Scheduler In Spring Boot Java
 Spring Boot And Thymeleaf With Css Javascript Processing
Spring Boot And Thymeleaf With Css Javascript Processing
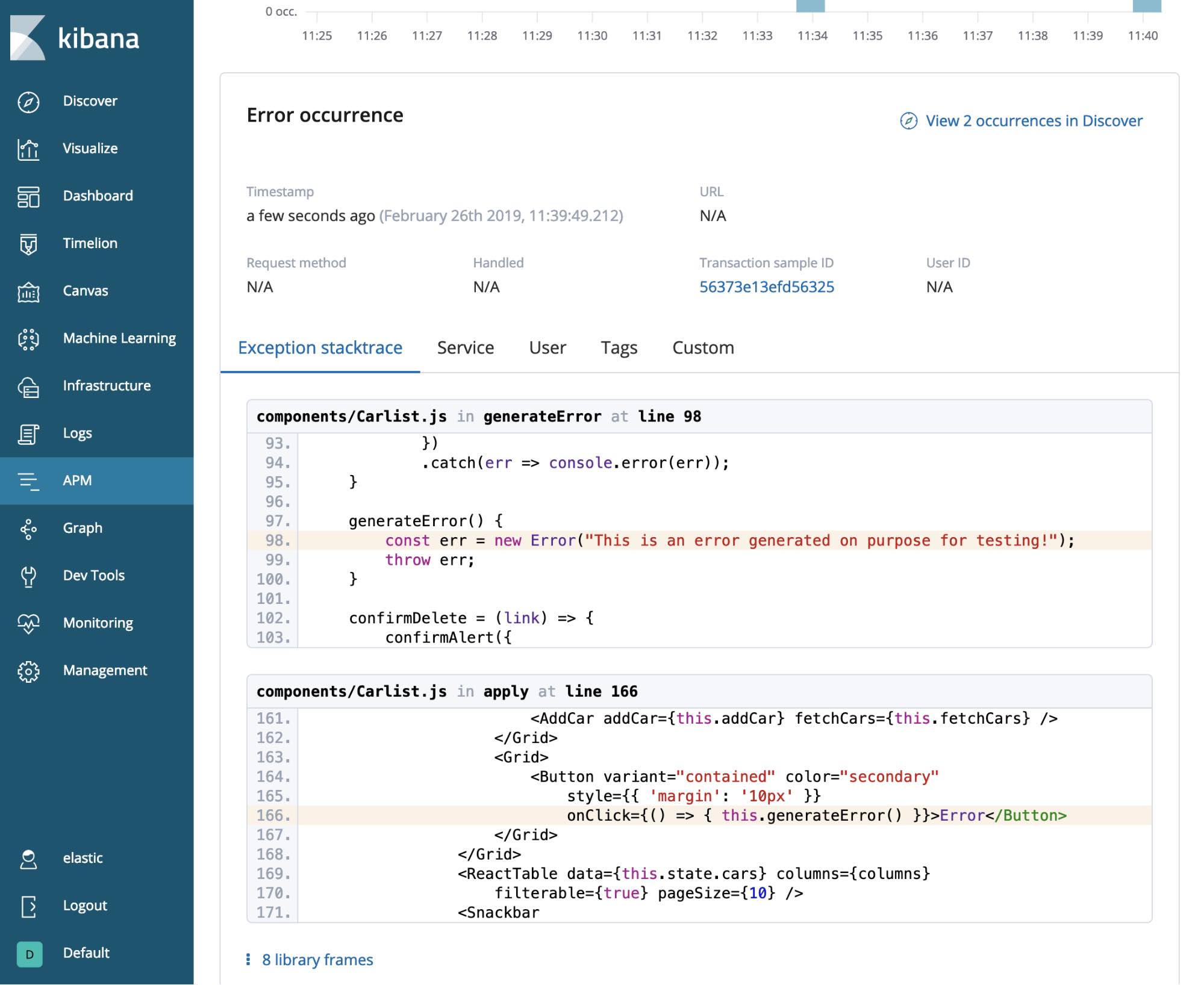
 Performing Real User Monitoring Rum With Elastic Apm
Performing Real User Monitoring Rum With Elastic Apm
 How To Minify Your Static Site In This Tutorial We Ll
How To Minify Your Static Site In This Tutorial We Ll
 Ng Build Prod Still Does Not Minify Uglify Remove
Ng Build Prod Still Does Not Minify Uglify Remove
 Github Io Minify Js Code Example
Github Io Minify Js Code Example
Is The Technology Community As Excited About Oo Javascript
 Python 3 Pillow Script To Bulk Compress Or Minify Multiple
Python 3 Pillow Script To Bulk Compress Or Minify Multiple
Spring Boot Vuejs Admin Lte Coreui Axios
 Springboot Thymeleaf Could Not Find Static Files Stack Overflow
Springboot Thymeleaf Could Not Find Static Files Stack Overflow
 Integrating Node Js Build Tools With Maven
Integrating Node Js Build Tools With Maven
 How To Use Angular 7 Custom Elements In A Spring Boot
How To Use Angular 7 Custom Elements In A Spring Boot
 How To Package Your Frontend In A Spring Boot App With
How To Package Your Frontend In A Spring Boot App With
 A Lovely Spring View Spring Boot Amp Vue Js Codecentric Ag Blog
A Lovely Spring View Spring Boot Amp Vue Js Codecentric Ag Blog
 Spring Boot And React I Build Setup With Gradle And Webpack
Spring Boot And React I Build Setup With Gradle And Webpack
 Introducing Ravejs Spring Boot Concepts For Javascript
Introducing Ravejs Spring Boot Concepts For Javascript
 Modernize And Optimize Spring Boot Applications Ibm Developer
Modernize And Optimize Spring Boot Applications Ibm Developer
 Introducing Ravejs Spring Boot Concepts For Javascript
Introducing Ravejs Spring Boot Concepts For Javascript
 Inline Editing Tools Break When Composite Files Are Turned On
Inline Editing Tools Break When Composite Files Are Turned On
Github Javatodev React Js Crud With Spring Boot Rest Api
 Using Javascript Html5 Scheduler In Spring Boot Java
Using Javascript Html5 Scheduler In Spring Boot Java
Github Yuanshenjian Rsa Java Js A Demo Project Of Spring
 Spring Boot Css Js And Image Example Java Developer Zone
Spring Boot Css Js And Image Example Java Developer Zone
 A Lovely Spring View Spring Boot Amp Vue Js Codecentric Ag Blog
A Lovely Spring View Spring Boot Amp Vue Js Codecentric Ag Blog
 Create A Spring Boot Vue Js Project Future Space S A
Create A Spring Boot Vue Js Project Future Space S A
0 Response to "26 Spring Boot Minify Javascript"
Post a Comment