22 Async For Loop Javascript
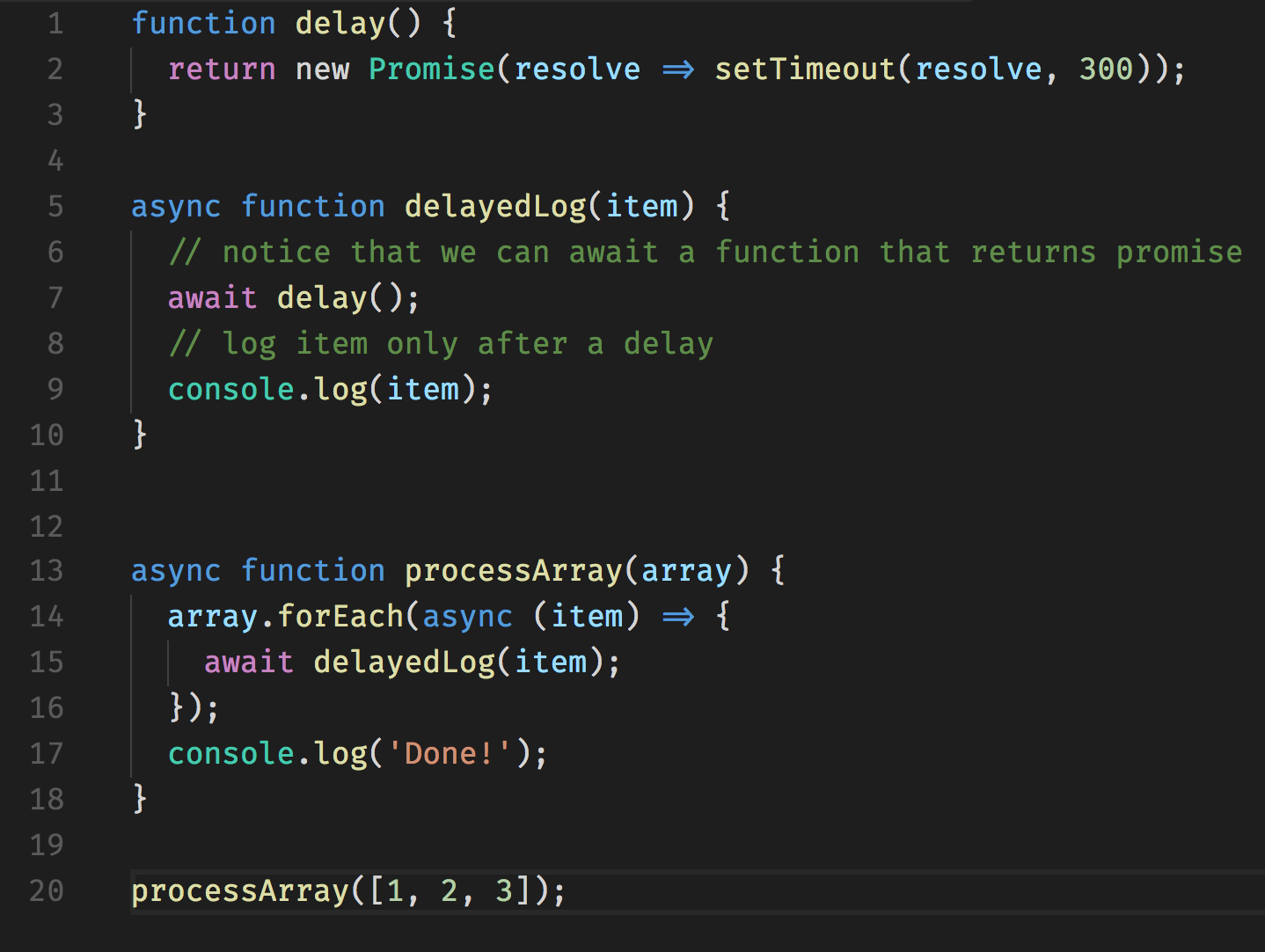
How to properly use await/async with for loops in node js. Ask Question Asked 1 year ago. Active 1 year ago. Viewed 479 times 1 I'm trying to come up with a function that serves all the songs in a directory as list along with file path, duration, and last accessed time. Though the log inside the loop does print what's required but the response ... $ node forEach.js $ Done $ 1 $ 2 $ 3. We're getting closer! Actually, our asyncForEach returns a Promise (since it's wrapped into an asyncfunction) but we are not waiting for it to be done before logging 'Done'. Let's update our example again to wrap our execution into an async method:
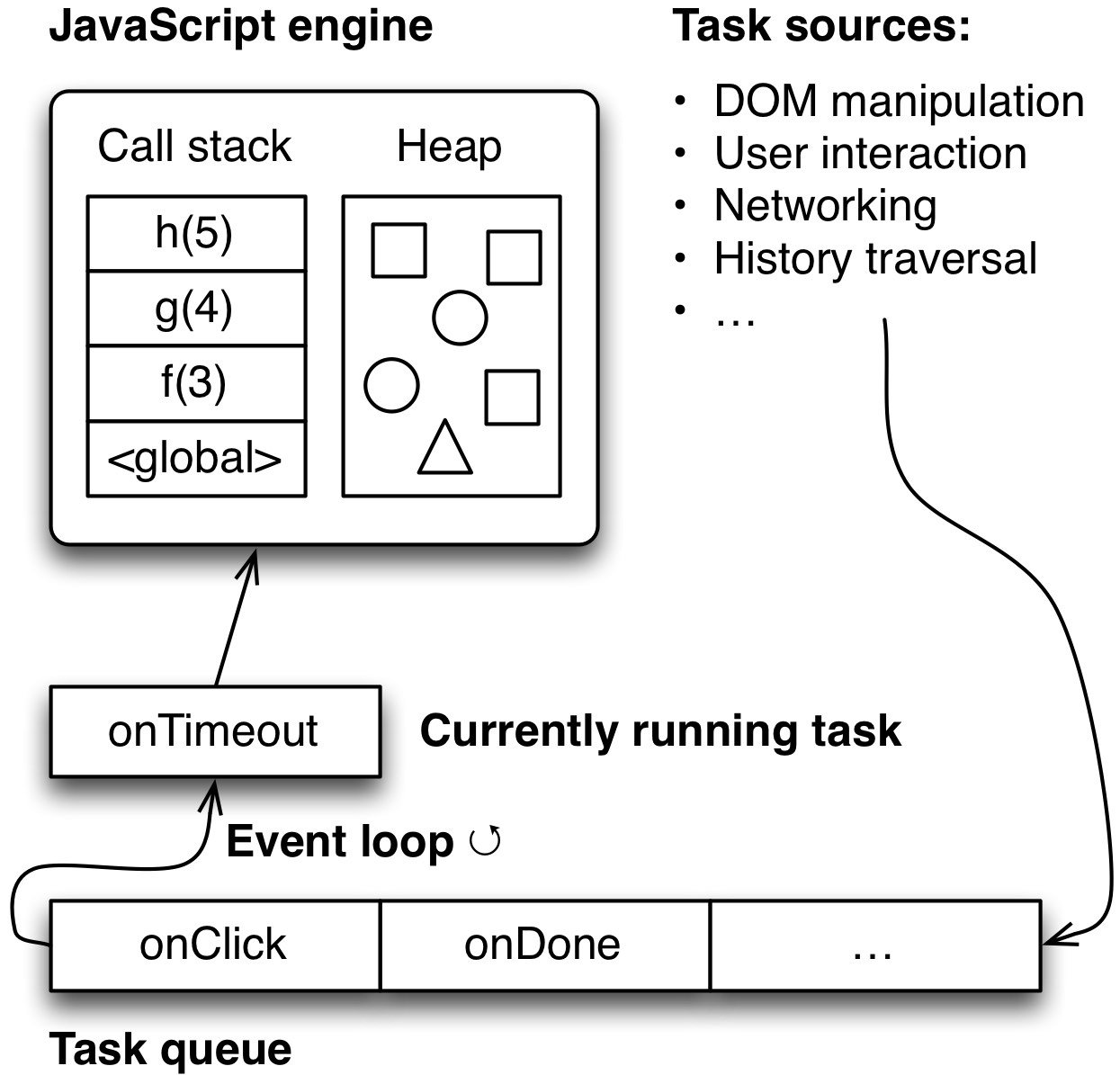
 Async Javascript Part I Javascript Event Loop Stack Amp Queue
Async Javascript Part I Javascript Event Loop Stack Amp Queue
This is because forEach loops are synchronous by design, and won't wait for promises to resolve/complete. As a result, it is not possible to perform asynchronous tasks inside forEach loops, and we should only use this loop when dealing with synchronous tasks. For-Of Loop. Now, let's take our previous example and use a for-of loop instead.

Async for loop javascript. js is a for loop async; js await into loop; can i add await in inside a for of loop in async javascript; can i add await in inside a for loop in async javascript; Async for loop JavaScript; javascript wait for loop to finish; await for loop; waiting for for each; await for of; repeat step until a condition using await; how to run for loop with ... Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Chaining the promises or using async/await in the loop here effectively makes onUpload upload the list of files synchronously. ... How to loop through a plain JavaScript object with the objects as members. 1126. How to reload a page using JavaScript. 461. Using async/await for multiple tasks.
Using Async/await appears to make it look as through the loop pauses and hence makes it easier to debug. I will discuss some common use cases where one needs to make async calls inside a loop. Make a set of network requests in parallel and do some action after they all are completed. When using async await in loops, you might encounter some of these problems. If you just try to use await inside forEach, this will throw an Unexpected token error. Sep 15, 2020 - Since JavaScript is a single-threaded ... Using Asynchronous JavaScript such as async, await and promises developers can overcome the occurrence of those confusing outputs. From today’s article, I am going to talk about how an asynchronous for loop can be handle in ...
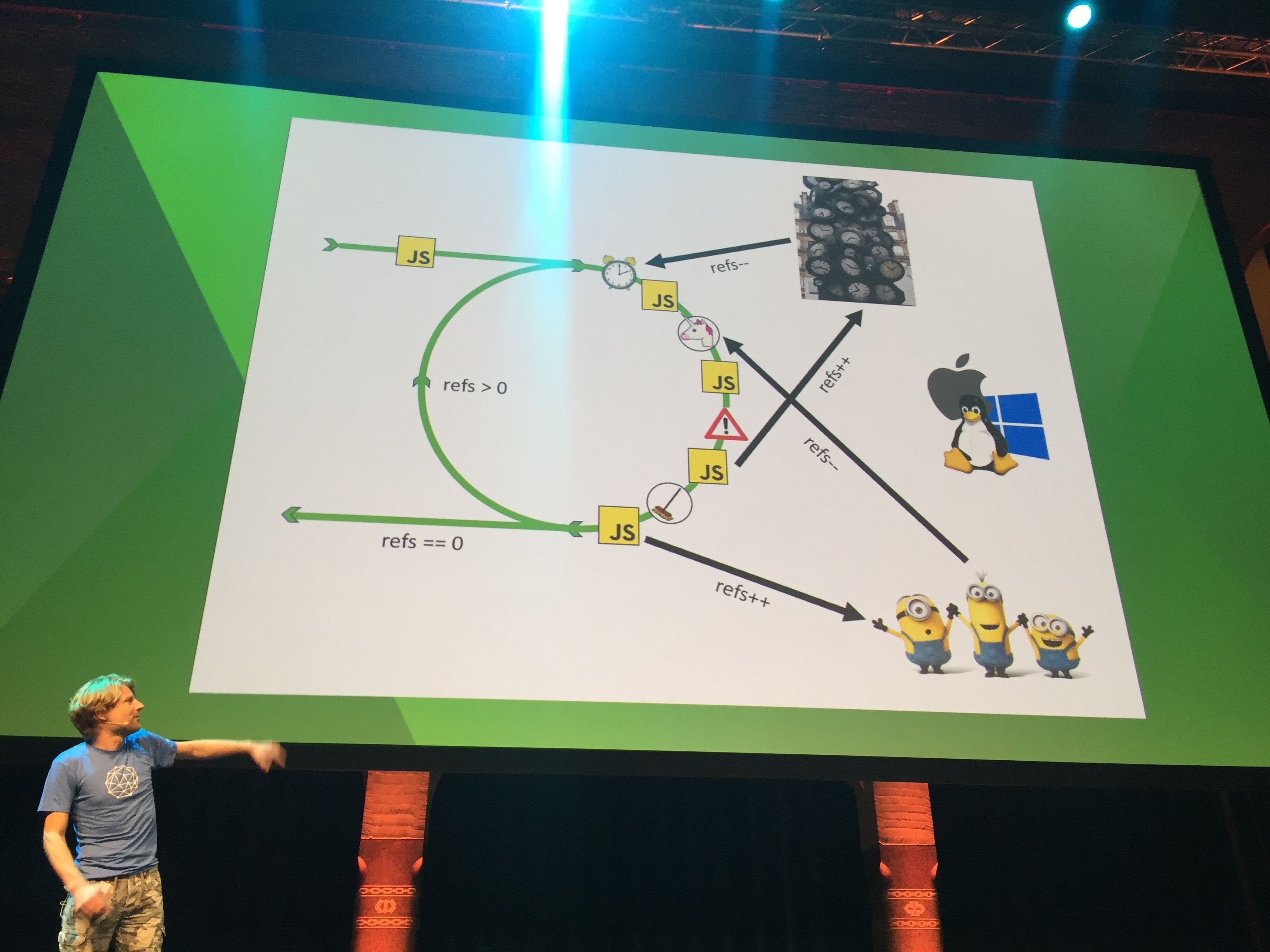
JavaScript code is executed in an event loop, on a single thread. The reality is that all JavaScript executes synchronously - it's the event loop that allows you to queue up an action that won't take place until the loop is available some time after the code that queued the action has finished executing. Jan 21, 2021 - Thus, even if you don’t get to actually require mixing loops and async calls, all this work will prove an interesting exercise in JavaScript coding. ... In order to see what the problem is, let’s start by having a fake async call, that will just wait a short time (timeToWait) and return a given value (dataToReturn). For ... Feb 10, 2021 - This time we’ll expand on our first post by reviewing the drawbacks to programming in a single-threaded environment and how to overcome them using the Event Loop and async/await in order to build stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips ...
May 17, 2021 - Combining async with a for (or a for...of) loop is possibly the most straightforward option when performing asynchronous operations over array elements. Using await inside a for loop will cause the code to stop and wait for the asynchronous operation to complete before continuing. Basic async and await is simple. Things get a bit more complicated when you try to use await in loops. I'm going to assume you know how to use async and await. If you don't, read the previous ... loop async javascript . javascript by Dead Deer on Jul 03 2020 Comment -2 Source: zellwk . Add a Grepper Answer . Javascript answers related to "async await for loop" async and await; async await; async await iife; async await javascript stack overflow; async await vs then; async for loop; async foreach; for await example ...
"async await js for loop" Code Answer's. loop with await in js . javascript by Clumsy Cicada on Jun 21 2021 Comment . 4 async for loop . javascript by Lonely Lemur on Aug 19 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "async await js for loop" ... All we have in JavaScript is setTimeout () function, but this is not what we look for when we have a bulk of code to execute after some delay, as a result there come conflicts in linear execution of code in JavaScript. Here we found a proper asynchronous way to pause a loop for specific time as we used to do in C++ or C. What is async and await? This is because the for loop does not wait for an asynchronous operation to complete before continuing on to the next iteration of the loop and because the async callbacks are called some time in the future. Thus, the loop completes its iterations and THEN the callbacks get called when those async operations finish.
loop async javascript . javascript by Dead Deer on Jul 03 2020 Comment -2 Source: zellwk . Add a Grepper Answer . Javascript answers related to "async in for loop in javascirpt" async await in forloops; async for loop; for await example; for in js loop; for loop inside a for loop javascript; forever loop in js ... JavaScript async and await in loops. Zell Liew. Basic async and await is simple. Things get a bit more complicated when you try to use await in loops. In this article, I want to share some gotchas to watch out for if you intend to use await in loops. Before you begin. 26/10/2020 · How to handle asynchronous For Loop in Js Since JavaScript is a single-threaded programming environment, some times it gives confusing outputs when time-consuming processes are executed middle of a...
May 21, 2021 - By choosing non-blocking asynchronous query operations to the database, we can free up 90ms from the main thread which lets us do other things in the background (like process a second or third request) until the data for the first request is returned from the database. ... This loop is simple, ... 1 week ago - The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ... JavaScript loops — how to handle async/await. Anton Lavrenov. Oct 31, 2017 · 3 min read. How to run async loops in sequence or in parallel?
Apr 01, 2020 - There are several ways to iterate over things in JavaScript. Most notable way is to use loops. Loop constructs includes for, forEach, do...while, while, for...in and for...of. All these constructs loops over synchronous iterables such as arrays, objects, strings etc. However, what if you want to iterate over asynchronous ... The Pitfalls of Async/Await in Array Loops Using async/await while looping through arrays in Javascript loop seems simple, but there's some non-intuitive behavior… medium const dummyfunction = async () => { for (item of items) { // Until promise returns, // The loop waits here! await turtle(); } }
JavaScript `substring()` vs `slice()` How to Filter an Object by Key in JavaScript; How to Filter an Object by Key and Value in JavaScript; The void "Function" in JavaScript; How to Return a Value From a forEach Loop; How to Use forEach() with Key Value Pairs; How to Concatenate a Regular Expression loop async javascript . javascript by Dead Deer on Jul 03 2020 Comment -2 Source: zellwk . Add a Grepper Answer . Javascript answers related to "for loop with async await" async and await; async await iife; async await javascript stack overflow; async foreach; for await example; foreach async not working ... const dummyfunction = async () => { for (item of items) { // Until promise returns, // The loop waits here! await turtle(); } }
Aug 03, 2019 - Using async/await while looping through arrays in Javascript loop seems simple, but there’s some non-intuitive behavior to look out for when combining the two. Let’s take a look at three different… forEach loop fails in a promise or async function #. If you haven't faced the issue of async-await not working when used within a forEach loop in an async function or a promise block, you might be shocked to learn that the following code will not work as expected.. Click on the "Run" button to see it. Oct 31, 2017 - JavaScript language is developing very fast. We have more features and new syntax. One of my favorite is async/await. I am using it more frequently now. And sometimes I have a situation where I need to do something with items in an array asynchronously. ... How to use await inside a loop?
(This post explains how to use generators to wrangle duplicate calls to async functions. Check out this gist for the final approach or read on to learn more! 🎓) JavaScript is a twisty maze of horrible asynchronous calls, all alike. We've all written code like this—but in this post, I'll talk about async and await. In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async/await. Note: This article is focused on client-side JavaScript in the browser environment. Following is the code to implement asynchronous loop in JavaScript −Example Live Demo<!DOCTYPE html>
Mar 17, 2021 - API calls) are probably two of the most common tasks we have to perform as JavaScript devs. In this article, we will discuss the best approaches to combine async/await and iterative logic. There will be a time when you would want to run async operations inside for loops (or any type of other loops). const fruitsToGet = ['apple', 'grape', 'pear'] We are going to loop through this array. const forLoop = async _ => { console.log('Start') for (let index = 0; index < fruitsToGet. length; index ++) { } console.log('End') } In the for-loop, we will use getNumFruit to get the number of each fruit. Async & Await in a JavaScript For Loop Contrary to the native forEach loop in JavaScript, the for loop works intuitively with async/await. The one caveat is that in order to utilize await, we must...
Faster Async Functions And Promises V8
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
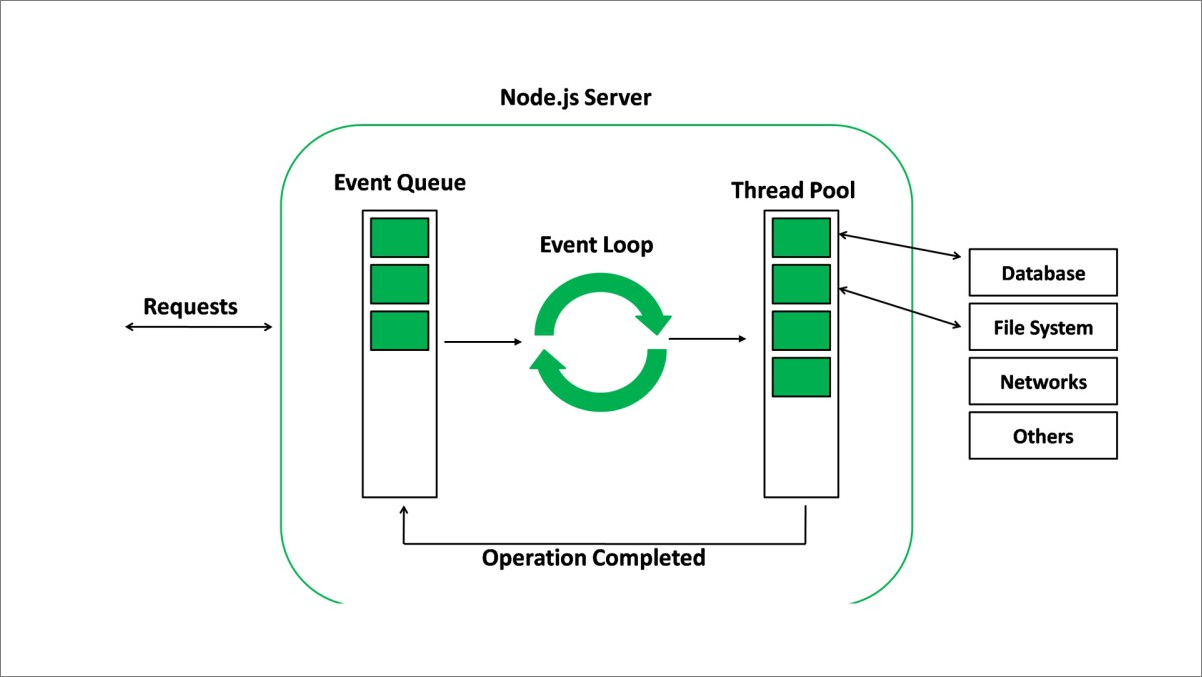
 The Node Js Architecture Hello Everyone Hope You Are
The Node Js Architecture Hello Everyone Hope You Are
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Node Asynchronous Io And Event Loop Develop Paper
Node Asynchronous Io And Event Loop Develop Paper
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
 Async Await In Node Js Or Es6 With Loops Amp Github Api
Async Await In Node Js Or Es6 With Loops Amp Github Api
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 24 Asynchronous Programming Background
24 Asynchronous Programming Background
 Callbacks Event Loop Promises Async Await Js Part 1
Callbacks Event Loop Promises Async Await Js Part 1
 Javascript Visualized Promises Amp Async Await Dev
Javascript Visualized Promises Amp Async Await Dev
 How To Continue Using Async Await In Foreach Loop Code Example
How To Continue Using Async Await In Foreach Loop Code Example
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
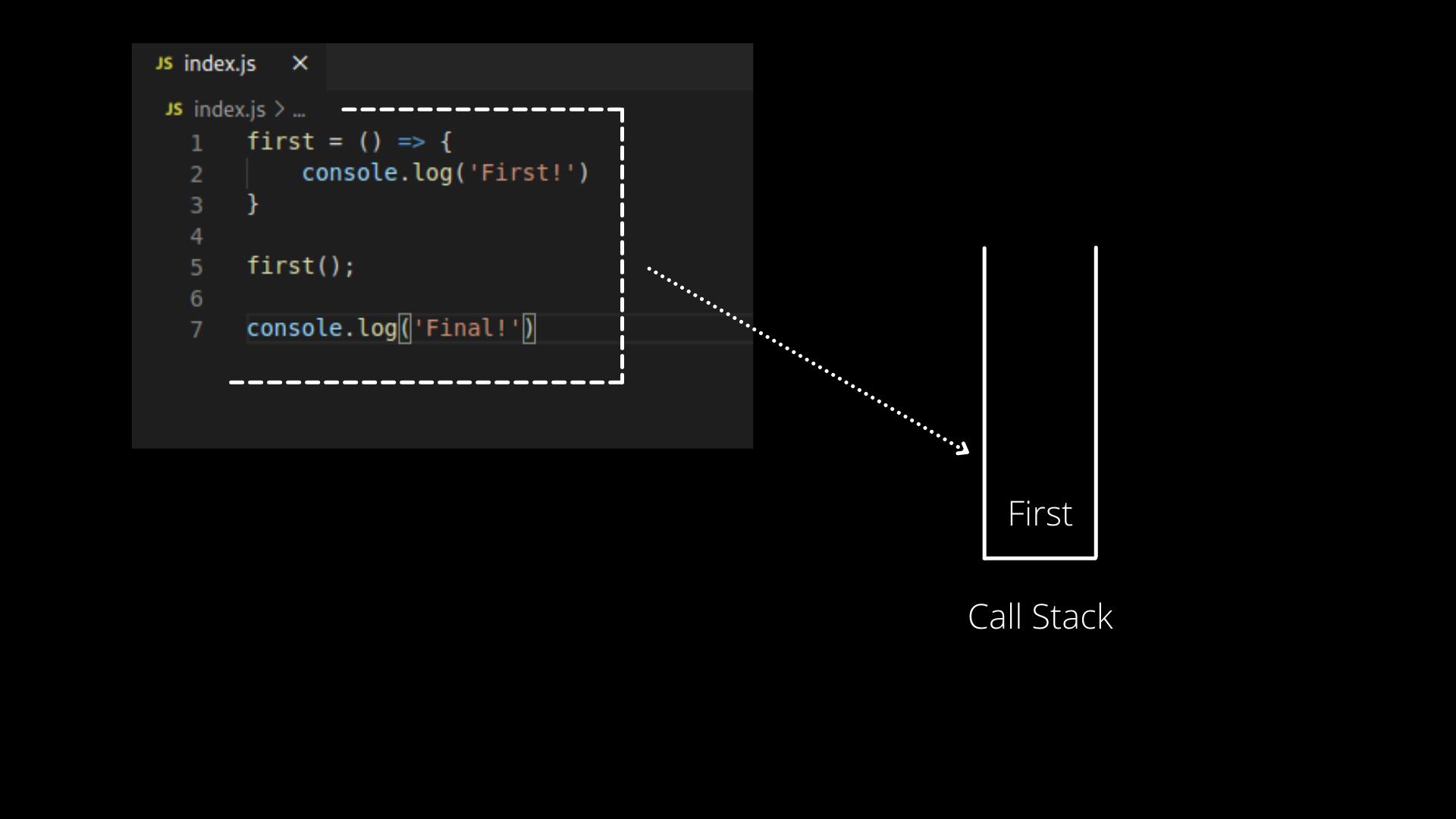
 The Event Loop In Javascript Understanding How Javascript
The Event Loop In Javascript Understanding How Javascript
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Javascript Loops How To Handle Async Await By Anton
Javascript Loops How To Handle Async Await By Anton
0 Response to "22 Async For Loop Javascript"
Post a Comment