23 Test Javascript In Chrome
Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console . In the DevTools panel, with the Console menu item selected, you should see your console messages displayed here. Detecting the Internet Explorer browser: The user-agent of the Internet Explorer browser is "MSIE" or "rv:". Both these values are passed to the indexOf() method to detect this value in the user-agent string and the result of both them are used with the OR operator.
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
This page explains how easy it is write a JavaScript Unit test for chrome remote desktop using QUnit · 1. Create a new file under src/remoting/unittests, the filed should be named as test_<module_name>.js, here is an example for test_math.js

Test javascript in chrome. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Launch Chrome browser. Maximize the browser. Click on "Core Java" link from the Java Technology section. We will create our third test case in the same test suite (Demo_Test). Step1. Right click on the "src" folder and create a new Class File from New > Class. Give your Class name as "Third" and click on "Finish" button. Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page.
Aug 06, 2016 - Testing performance - The Chrome Dev Tools has a section called network, in which you can see how long it takes to load your application, especially how long assets take to load. You could also test your application in a bandwidth of your choice (3G, GPRS or EDGE). This is called throttling. 3. Debugging JavaScript ... chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools... It has been included because it offers a number of advantages with regard to JavaScript testing in Chrome. Puppeteer is a Node library that provides a high-level API. This API is used to control Chrome or Chromium over the DevTools protocol. One of the major limitations of Puppeteer is the fact that it works only with Chrome and Chromium.
Open your Google Chrome browser. Go to the website on which you want to debug. Perform a right-click on the screen and go to inspect. The above screenshot is of LambdaTest, a cross browser testing tool on-cloud. Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Jul 22, 2021 - Create an up-to-date, automated testing environment. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features. Capture a timeline trace of your site to help diagnose performance issues. Test Chrome Extensions.
Aug 22, 2018 - Find Unused JavaScript And CSS With The Coverage Tab ... View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL data View Cache data There are an increasing number of security minded people who do not just let JavaScript run on every single page they visit to decrease the chances of these attacks. There are browser extensions for Chrome and Firefox which can disable JavaScript by default but make it easy to turn it on only ... If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho...
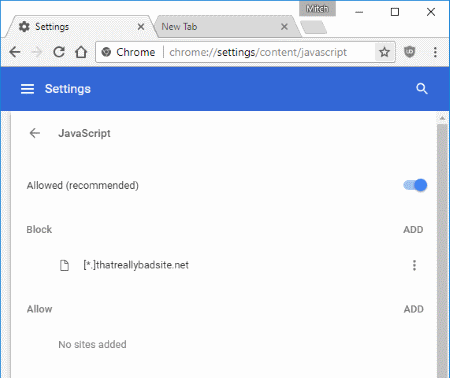
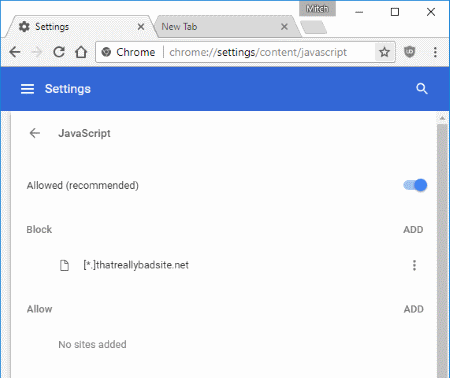
1. Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript.. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section.. 3. On the next screen, type URL of the website for which you want to Enable JavaScript and click on the ADD button.. Similarly, you can Add more websites for which you want to Allow JavaScript in Chrome. Nov 08, 2011 - When using Google Chrome, I want to debug some JavaScript code. How can I do that? Chrome DevTools Sources: Summary. This tutorial covered the main aspects of the Sources panel of the Chrome Developer Tools. The Sources panel consists of three panes that are designed to help you edit and run JavaScript and CSS files, and solve issues in JavaScript code.
Jul 03, 2018 - You should see the output in console if you are using console.log or similar to test. You can edit the current web page that you have open or run scripts, load more javascript files. (Just note: this snippets are not stored on as a js file, unless you explicitly did, on your computer so if you remove chrome ... Here's how to enable JavaScript in Chrome on Windows 10. Visit Business Insider's homepage for more stories. 10 Things in Tech: Get the latest tech trends & innovations In addition to viewing console.log () messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs.
Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about… Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert ... Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
Sep 10, 2015 - The trick is to test against other browsers then Chrome (Edge, Opera) first. In all these cases in the switch the different possible identifiers for a browser are combined in one regular expression and tested against the user agent string. For Chrome and Opera additional tests for the window ... Aug 14, 2020 - Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window. Next, click on the Settings option to access a search box labeled Search settings.
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings ... For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above):
Tap JavaScript. Move the slider to toggle JavaScript on or off. Safari (macOS) To enable or disable JavaScript in Safari on an iMac or MacBook, follow these steps. Open Safari. In the menu bar, click the selector and choose Preferences. In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on ... If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM
40 How To Check Javascript Enabled In Chrome. Written By Leah J Stevenson Sunday, August 22, 2021 Add Comment. Edit. How to check javascript enabled in chrome. How To Enable Javascript On An Iphone If It S Disabled. How To Enable Javascript In Google Chrome On Windows 10. How To Enable Javascript On Google Chrome Enablejavascript. http://compendiumdev.co.uk/page/techweb101courseThe “Testing JavaScript from the Browser Dev Tools Console” section of my “Technical Web Testing 101” course In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript.
To run this test in Chrome, set up your package.json with karma and 3 plugins. As you might expect, karma-mocha is a karma plugin that enables you to use the mocha test framework, and karma-chrome-launcher enables karma to launch Chrome locally. The karma-chai package is a wrapper around the chai assertion framework, since neither mocha nor karma includes an assertion framework by default. On Google Chrome, select the Pause on Caught Exceptions check box in the Sources tab. Use try and catch statements in your code to test and execute a block of code and handle the error, if any. In the catch statement, you can output the exception details using the console.log() statement. Here are the step-by-step instructions for creating a project to use JavaScript with Selenium WebDriver: Step 1: Create a project folder in the desired location in your system. Open the folder in your IDE. Step 2: Initialize the project in this folder. Open the IDE terminal and navigate to the project location.
In Chrome, select " Menu " > " Settings "> " Advanced " > " Content settings… " > " JavaScript ". Type " chrome://settings/content/javascript " in the address bar, then press " Enter " Scroll down and select the " Adv " option, then select the " Content settings… " button. In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location. Karma + Jasmine + Google Chrome Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but...
JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS and JavaScript code snippets are referred to as fiddles. Apr 30, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Google Chrome Vs Opera Js Speed Test W Shadow Com
Google Chrome Vs Opera Js Speed Test W Shadow Com
 Testing The V8 Javascript Engine In This Blog Post I Ll
Testing The V8 Javascript Engine In This Blog Post I Ll
 Creating A Custom Javascript Code In A Web Ui Test
Creating A Custom Javascript Code In A Web Ui Test
 Javascript Benchmarking Google Chrome Vs Chromium Vs
Javascript Benchmarking Google Chrome Vs Chromium Vs
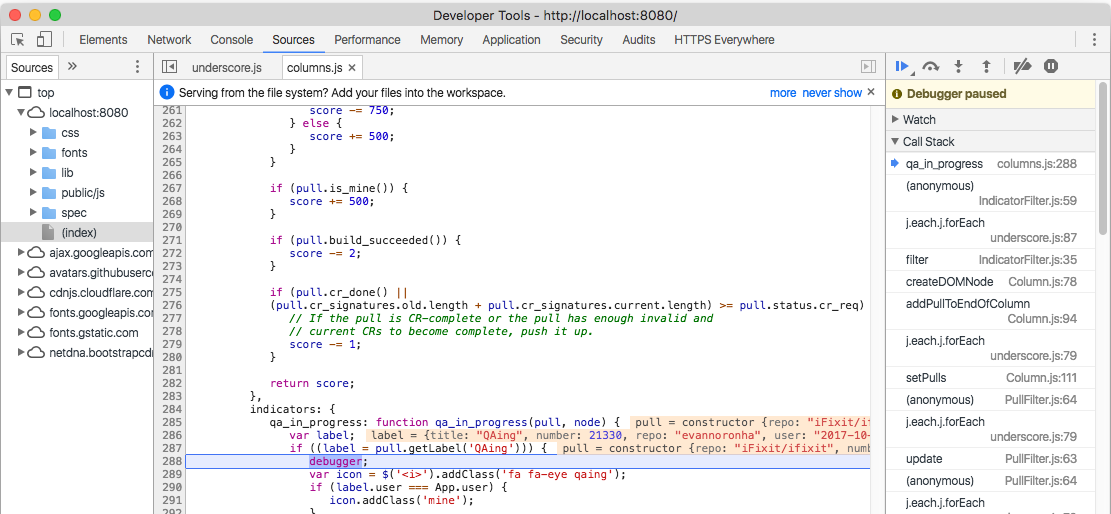
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
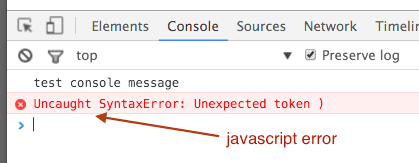
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Security Spectre Poc And Test In Chrome 88 Browser Born S
Security Spectre Poc And Test In Chrome 88 Browser Born S
 Using Chrome Devtools To Debug Front End And Back End
Using Chrome Devtools To Debug Front End And Back End
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
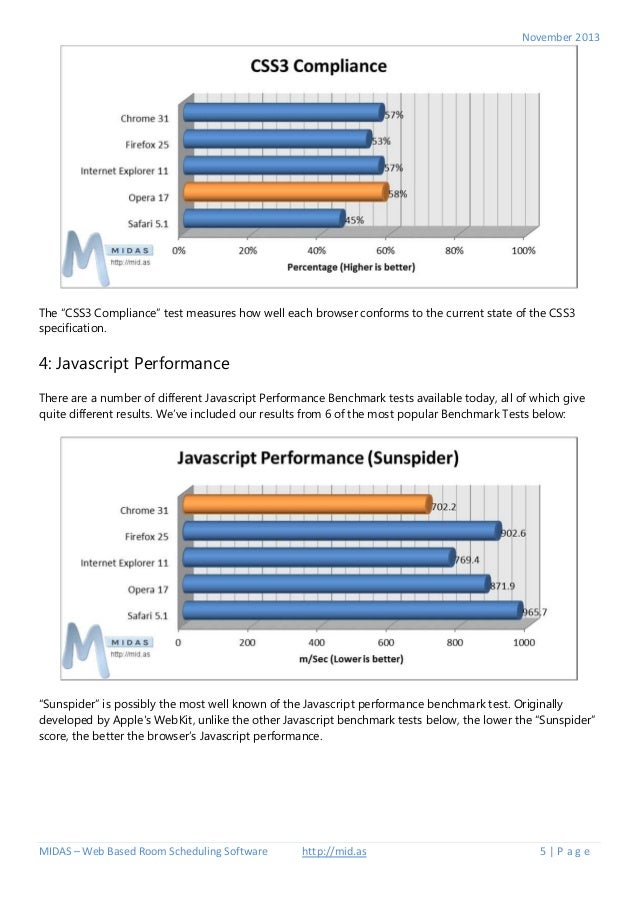
 Browser Performance Tests Internet Explorer 11 Vs Firefox
Browser Performance Tests Internet Explorer 11 Vs Firefox
 Debugging Tsx With Chrome Webstorm Guide
Debugging Tsx With Chrome Webstorm Guide
 Why Javascript Is Not A Suitable Language For Real Web Test
Why Javascript Is Not A Suitable Language For Real Web Test
Tips For Testing And Debugging Samesite By Default And
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Opera Safari Beat Chrome On Google S Own Javascript
Opera Safari Beat Chrome On Google S Own Javascript
 Fetching Thru Safari Javascript Much Slower Than Thru Chrome
Fetching Thru Safari Javascript Much Slower Than Thru Chrome
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
0 Response to "23 Test Javascript In Chrome"
Post a Comment