21 How To Get Data From Javascript Object
May 02, 2020 - You can access an object property in JavaScript in 3 ways: dot property accessor, square brackets property accessor, or object destructuring. Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in. Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. To extract values from each cell, I am running another for loop. Read a Particular Column Data
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
All cars have the same properties, ... differ from car to car. All cars have the same methods, but the methods are performed at different times. ... You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: ... Objects are variables ...

How to get data from javascript object. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
I have this object: var data = {"id": 1, "second": "abcd"}; These are values from a form. I am passing this to a function for verification. If the above properties exist we can get their values with data["id"] and data["second"], but sometimes, based on other values, the properties can be different. 6 days ago - Javascript Object values() is an inbuilt function that returns the array of the given object's enumerable property values. Object.values() in Javascript. This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div.
Jan 16, 2017 - The new data value; this can be any Javascript type except undefined. ... An object of key-value pairs of data to update. The .data() method allows us to attach data of any type to DOM elements in a way that is safe from circular references and therefore from memory leaks. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. From the docs of Json.Encode () Converts a data object to a string that is in the JavaScript Object Notation (JSON) format. As you have already encountered this entity Name issue with property assignment and if you remember we overcame it with the use of Html.Raw. So lets try that out.
1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Apr 20, 2012 - My thoughts on how to do this so far is to pass the names of the properties to the function along with the data, but this feels like a hack. I would prefer to do this with introspection if possible. javascript object properties iteration introspection To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. Program for sending JavaScript Object jsonsend.php
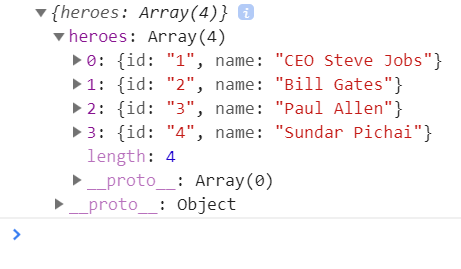
How to get data from object and assign in element in html - code by javascript I'm studying about getting data from Object by Javascript and I'm having struggle. I have an Object like that: var people = { 0: { "name": Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack',
So, whenever we get data from an API, we need to convert it into JSON Object before we can actually use it. Next up we need to return the data we got from the response and use the .then again ... Aug 03, 2018 - Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings,... The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Javascript Object.values () is a built-in function that returns the array of the given Object's enumerable property values. The Object values () takes an object as an argument of which enumerable own property values are to be returned and returns the array containing all the enumerable property values of the given Object.
Reading the values of these attributes out in JavaScript is also very simple. You could use getAttribute() with their full HTML name to read them, but the standard defines a simpler way: a DOMStringMap you can read out via a dataset property. To get a data attribute through the dataset object, get ... Nov 22, 2020 - Help to translate the content of this tutorial to your language! ... As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called “primitive”, because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects ... Apr 11, 2017 - I am passing this to a function for verification. If the above properties exist we can get their values with data["id"] and data["second"], but sometimes, based on other values, the properties can be different. How can I get values from data independent of property names? ... This is an Object, not ...
Mar 22, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work.
How To Extract Data From JavaScript Object Using ES6. Last updated on Jun 24, 2019 by jay In this tutorial, you'll see how you can extract data from JavaScript object using ES6 and traditional approach. Let's first have a look at how you can extract data using traditional approach. ... Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is, The desk object contains data about a desk. In fact, this is a reason why you'd use a JavaScript object: to store data. It's also simple to retrieve the data that you store in an object. These aspects make objects very useful. This article will get you up and running with JavaScript objects: how to create an object ; how to store data in an ...
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) Comparison to JavaScript Object. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. ¶ The month numbers these objects use go from 0 to 11, which can be confusing. Especially since day numbers do start from 1. ¶ The content of a Date object can be inspected with a number of get... methods.
It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... Extract data from arrays and objects in javascript Destructuring involves a source and a target. The source is always the data to be destructured or right-hand side of an assignment. Whereas target is a pattern that is to be used on the left-hand side of an assignment. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify ()
As seen in the above code, getResult methods makes a call to the getPromise method and once resolved it returns the response. If you try running the above code, the result logged will be undefined. This happens because after making a call to getResult method, it in turns calls the getPromise method which gets resolved only after 2000 ms. getResult method doesn't wait since it doesn't ... The Object.values () method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ...
 Read Data Using Client Side Javascript Object Model And Apply
Read Data Using Client Side Javascript Object Model And Apply
Javascript Engine Fundamentals Shapes And Inline Caches
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
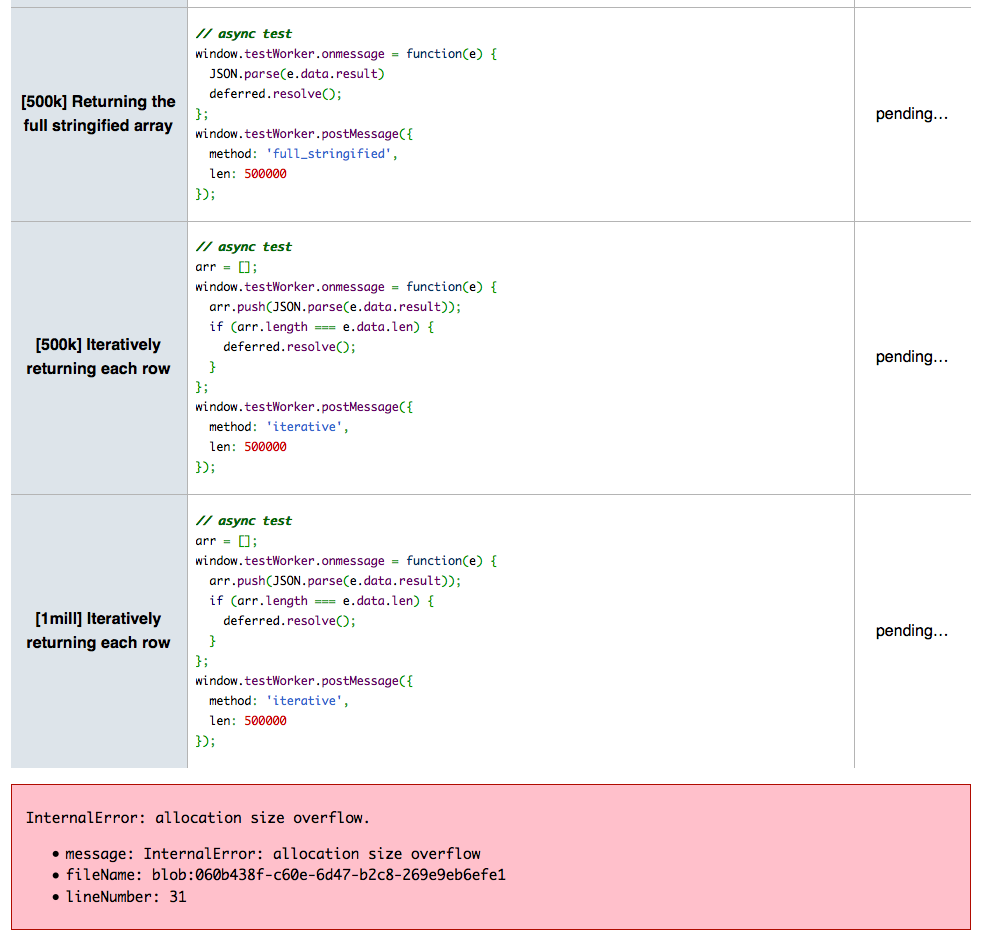
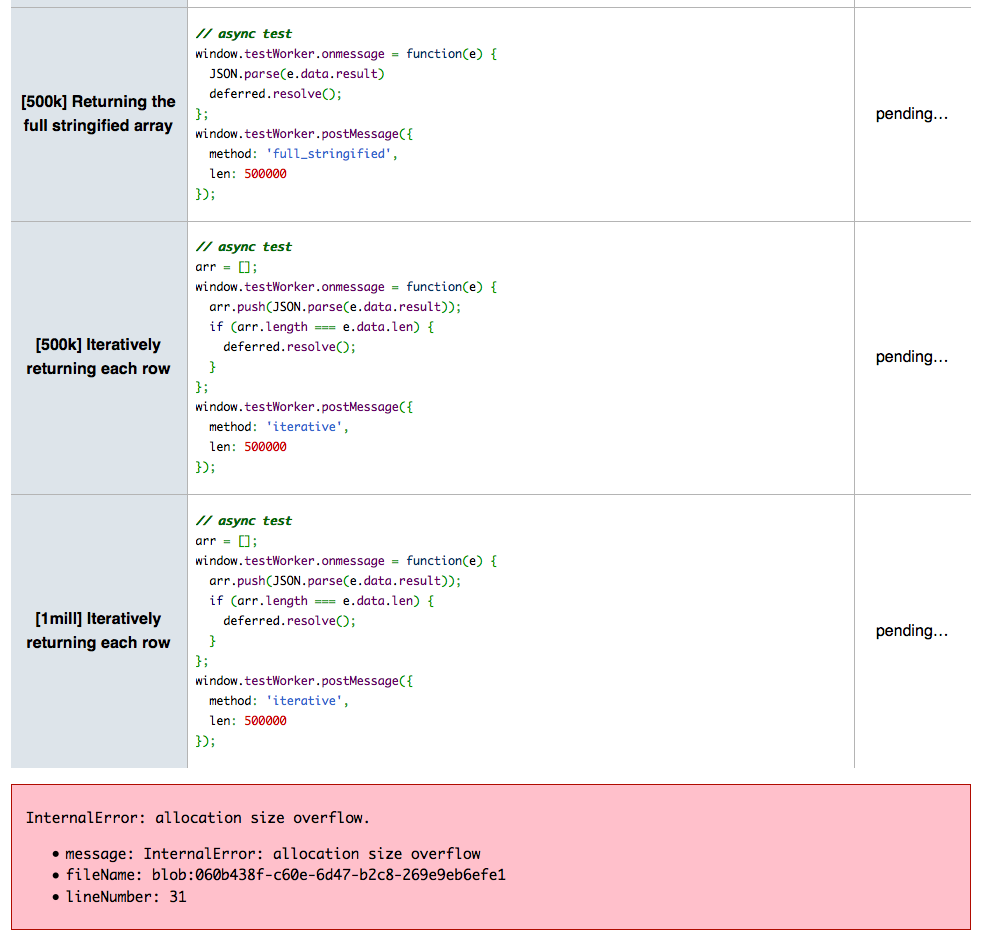
 Communicating Large Objects With Web Workers In Javascript
Communicating Large Objects With Web Workers In Javascript
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Generating A Json String By Using Data From Database And
Generating A Json String By Using Data From Database And
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Javascript Rule To Remember Object Properties Types News Wwc
Javascript Rule To Remember Object Properties Types News Wwc
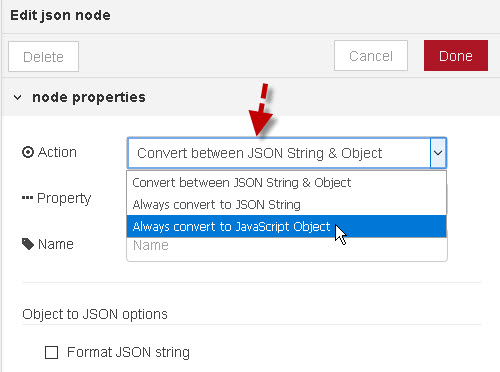
 Working With Json Data And Javascript Objects In Node Red
Working With Json Data And Javascript Objects In Node Red
 Using Json Correctly In Javascript And Php
Using Json Correctly In Javascript And Php
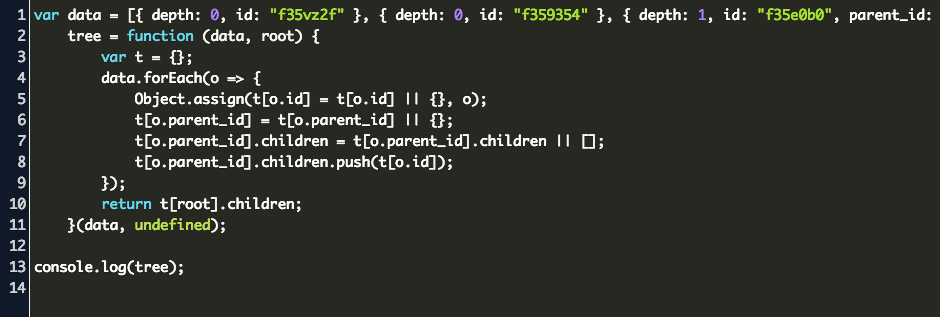
 Find Parent And Child From Array Javascript Code Example
Find Parent And Child From Array Javascript Code Example
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Json Vs Javascript Object Literal Divaksh
Json Vs Javascript Object Literal Divaksh
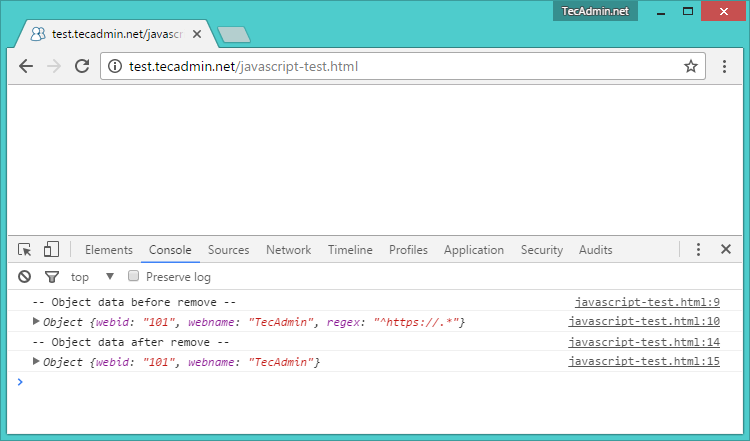
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks

0 Response to "21 How To Get Data From Javascript Object"
Post a Comment