35 Javascript Sleep Function Example
async function is just like a "normal function". But we append a then block to collect the results and specify what to do when it is complete. Yes, asynchronous functions run in parallel, they do not freeze nor block the rest. It automatically calls the then block when it is done. No more foolish "wait and see if the processing is done". sleep function in javascript; sleep command in javascript; best way to sleep in js; any way to sleep the execution in js; how to do time.sleep in js; what is the alternative to a sleep function in javascript; javascript wait or sleep; how to make a sleep in javascript; javacript sleep promise; sleep javasript; how to mkae a sleep function ...
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.

Javascript sleep function example. Many programming languages provide the functionality to make a particular thread sleep or pause for some period. They even provide this functionality for the execution of certain tasks, methods, or functions. Javascript does not provide any such sleep method to delay the execution. Many programming languages have the sleep function that will wait for the program's execution for a given number of seconds. But JavaScript does not have that native function. Understanding JavaScript setTimeout() To make JavaScript wait, use setTimeout() function with JavaScript promise. Javascript is the language of freedom yet is a function-oriented language at the same time. Unlike other languages, javascript does not provide a built-in sleep () function. You can either build a custom sleep () function using the built-in setTimeout () function, or the latest ECMAScript promises an async-await function.
JavaScript Do Not Provides sleep () Function Natively Create and Use sleep () Function with a Promise and setTimeout Function We can implement or create and use the sleep function by using JavaScript Promise and setTimeout () function. We will provide the setTimeout () function and provide the time value we want to sleep. Tabnine search - find any JavaScript module, class or function The setTimeout() method syntax is as follows: setTimeout(function, milliseconds, parameter1, parameter2, ...); setTimeout() method syntax. The first parameter of the setTimeout() method is a JavaScript function that you want to execute. You can write the function directly when passing it, or you can also refer to a named function as shown below:
Sometimes it is necessary in JavaScript to delay/sleep a program for a certain time. Therefore we can generate this behavior ourselves using a small helper function, thanks to the asynchronous nature of javascript. For example: 14/2/2021 · Get code examples like"javascript sleep function". Write more code and save time using our ready-made code examples. 16/7/2009 · function test1() { // let's say JavaScript did have a sleep function.. // sleep for 3 seconds sleep(3000); alert('hi'); } If you run the above function, you will have to wait for 3 seconds (sleep method call is blocking) before you see the alert 'hi'. Unfortunately, there is no sleep function like that in JavaScript.
javascript sleep (), wait (), and use of setTimeout () in Using jQuery • 11 years ago. whats the best way to achieve a wait () behaviour with JS? The below function prints 10 dots after 1 sec because the for loop dosn't wait for the setTimeout () function to complete. Copy code. $ (document).ready (function () {. for (i=0;i<10;i++) {. J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
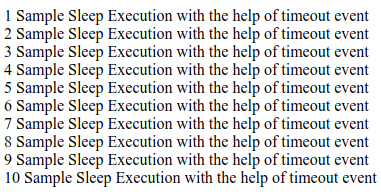
JavaScript sleep/wait The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. 31/3/2020 · The above syntaxes are just a reference to how we can define and implement sleep functionality by writing such functions in our code. Actual sleep implementation can be achieved by using the timeout events in JavaScript. This can be achieved in the following manner – Code: <!DOCTYPE html> <html> <body> <script> function mySleepFunction(delayTime) As you can see from the above example, sleep() takes a floating-point number as an argument. Before Python 3.5 , the actual suspension time may be less than the argument specified to the time() function.
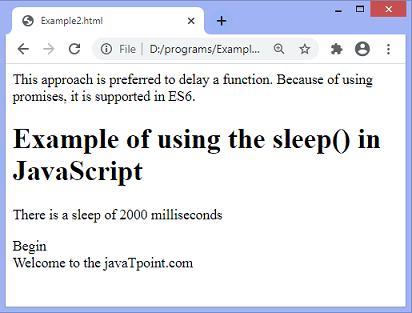
17/3/2020 · Example of the sleep () function In the following example, we have used the sleep () with async/await function. Here sleep () function is accompanied with await to continue the proceedings. Initially the text in the async function “ Hello Pokemon Trainer Your snorlax is starting to sleep… ” is displayed once the function is started. 23/8/2019 · We can use the sleep function with async/await function as shown above. Example. In the following example, we have used the sleep() with async/await function. Here sleep function is accompanied with await to continue the proceedings. Initially the text in the async function "Hello Tutorix" is displayed once the function is started. Later on, the function is paused using sleep function … Examples of Use. setTimeout accepts a reference to a function as the first argument. This can be the name of a function: function greet () { alert ('Howdy!'); } setTimeout (greet, 2000); A ...
Of course, nothing like the classic 'sleep' function exists in Javascript - and should never exist, actually. The only blocking thing in Javascript has been a sync AJAX request - a relic of the past. It's just a way to introduce a similar concept, but still in Javascript's way of coding. Java has Thread.sleep(2000), Python has time.sleep(2), Go has time.Sleep(2 * time.Second). JavaScript does not have a native sleep function, but thanks to the introduction of promises (and async/await in ES2018) we can implement such feature in a very nice and readable way, to make your functions sleep: Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. JavaScript, unlike other languages, does not have any method to simulate a sleep () function. There are some approaches that can be used to simulate a sleep function. Method 1: Using an infinite loop to keep checking for the elapsed time The time that the sleep function starts is first found using the new Date ().getTime () method. javascript sleep function . javascript by Pandata on Nov 30 2020 Comment . 1 Add a Grepper Answer ...
In this tutorial, you will learn about the JavaScript setTimeout () method with the help of examples. The setTimeout () method executes a block of code after the specified time. The method executes the code only once. The commonly used syntax of JavaScript setTimeout is: setTimeout (function, milliseconds); Its parameters are: PHP has a sleep() function, but JavaScript doesn't. Well, this is because it's useless, you might say, and you'll be right. But for simulating heavy processing and for misc performance measurements, it could be useful. So here's how you can go about creating a sleep() in JavaScript. The code f Example 2: when sleep time is negative. Exception in thread "Thread-0" Exception in thread "Thread-1" java.lang.IllegalArgumentException: timeout value is negative at java.lang.Thread.sleep (Native Method) at SleepExp2.run (SleepExp2.java:9) java.lang.IllegalArgumentException: timeout value is negative at java.lang.Thread.sleep (Native Method ...
 Features Of Javascript Top 10 Characteristics Amp Comments Of
Features Of Javascript Top 10 Characteristics Amp Comments Of
 Is There A Better Way For Sleep Function In Javascript
Is There A Better Way For Sleep Function In Javascript
 The Python Sleep Function How To Make Python Wait A Few
The Python Sleep Function How To Make Python Wait A Few
![]() How Do Get A Sleep Function In Javascript Example
How Do Get A Sleep Function In Javascript Example
What Is The Javascript Alternative To The Sleep Function
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 How To Make Your Javascript Functions Sleep
How To Make Your Javascript Functions Sleep
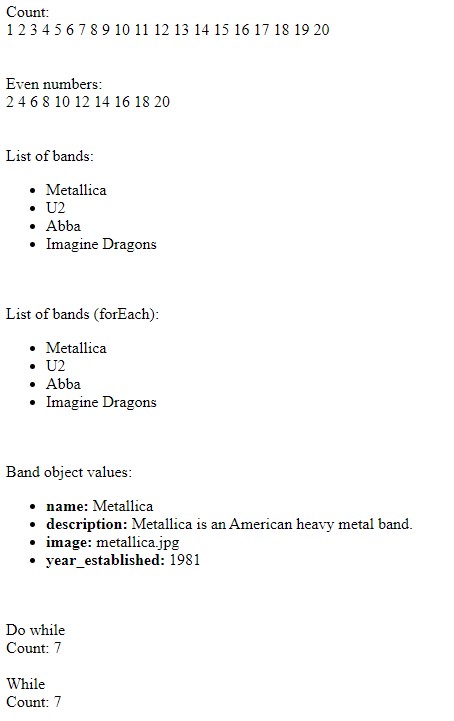
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Where S The Sleep Function In Javascript By John Au Yeung
Where S The Sleep Function In Javascript By John Au Yeung
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 Where S The Sleep Function In Javascript By John Au Yeung
Where S The Sleep Function In Javascript By John Au Yeung
 How To Add Sleep Wait Function Before Continuing In
How To Add Sleep Wait Function Before Continuing In
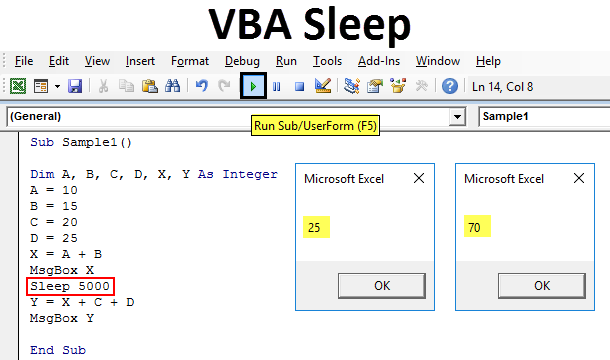
 Vba Sleep How To Use Excel Vba Sleep Function With Examples
Vba Sleep How To Use Excel Vba Sleep Function With Examples
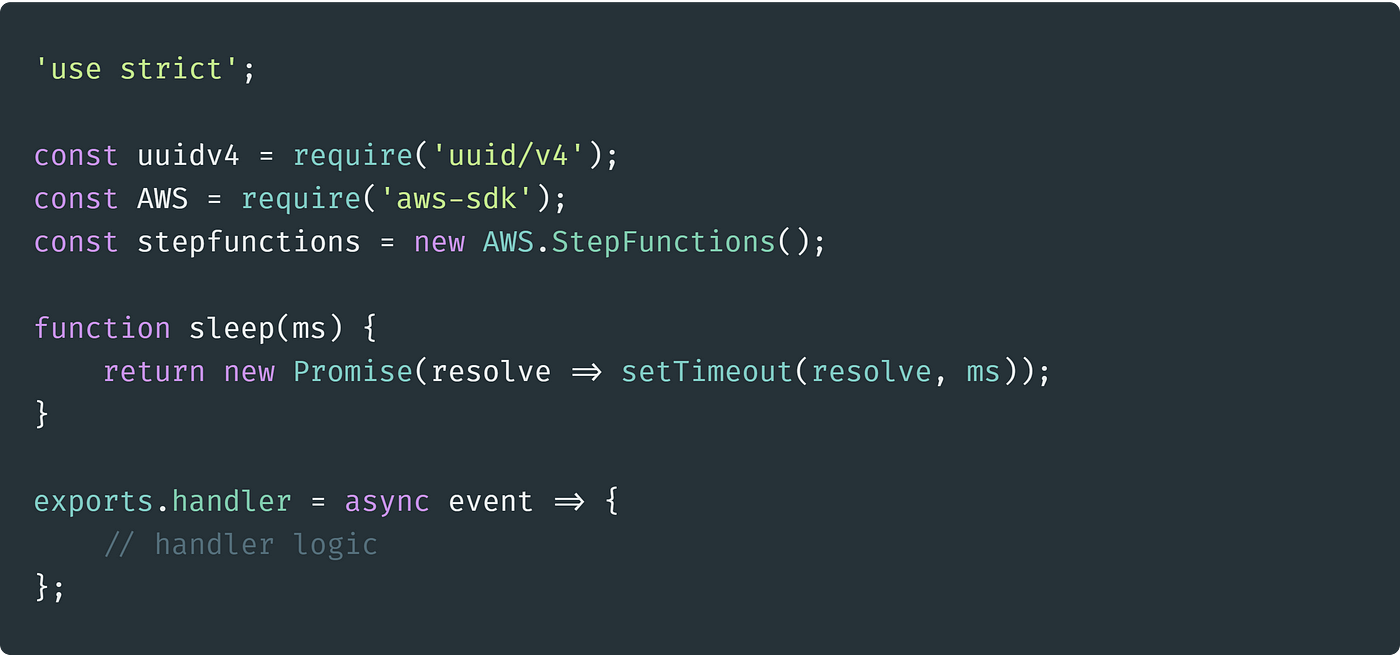
 Async Callbacks With Aws Step Functions And Task Tokens By
Async Callbacks With Aws Step Functions And Task Tokens By
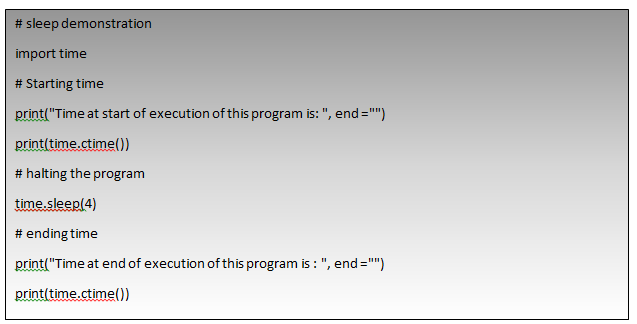
 Time Sleep Function Confusion Stack Overflow
Time Sleep Function Confusion Stack Overflow
 Javascript Sleep Function Top Examples Of Javascript Sleep
Javascript Sleep Function Top Examples Of Javascript Sleep
 Python Sleep Function With Examples Gangboard
Python Sleep Function With Examples Gangboard
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Javascript Math Functions List Of Common Methods And
Javascript Math Functions List Of Common Methods And
 Javascript Sleep Function Make A Function To Pause
Javascript Sleep Function Make A Function To Pause
There Is No Sleep Function In Javascript How To Fix It By
 How To Use Javascript Wait Function In Selenium Webdriver
How To Use Javascript Wait Function In Selenium Webdriver
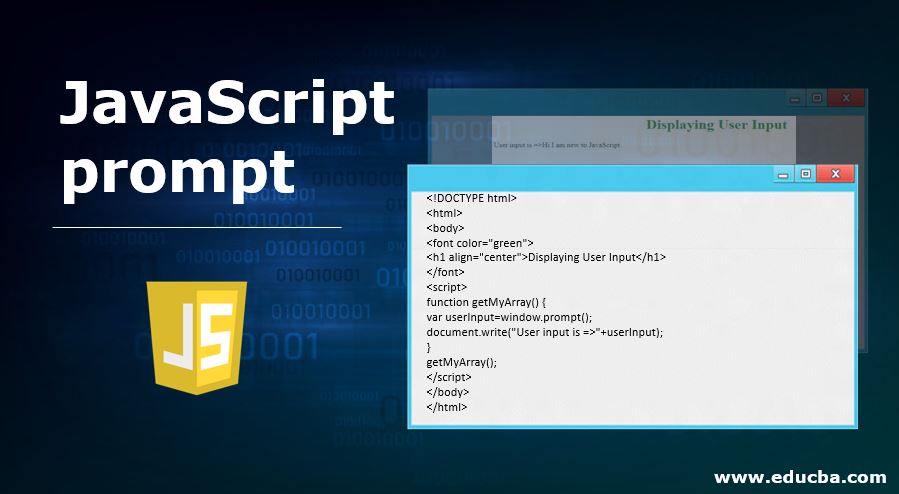
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Where S The Sleep Function In Javascript By John Au Yeung
Where S The Sleep Function In Javascript By John Au Yeung
 How To Create And Use Sleep Function In Javascript Tutorial
How To Create And Use Sleep Function In Javascript Tutorial
 Sleep Command In Linux With Examples Geeksforgeeks
Sleep Command In Linux With Examples Geeksforgeeks




0 Response to "35 Javascript Sleep Function Example"
Post a Comment