28 Javascript Save Page To Pdf
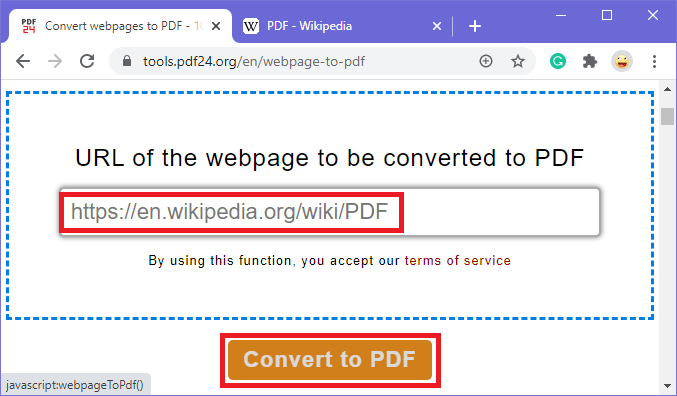
The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. Convert web page to PDF for free via online Web to PDF converter. Enter the URL of the web page in the URL input box. Click the Options button to set page layout, conversion settings, rights management, and watermark. Click the Convert button. When the conversion is complete, you can preview or download the file.
 Cdeutsch S Blog September 2010
Cdeutsch S Blog September 2010
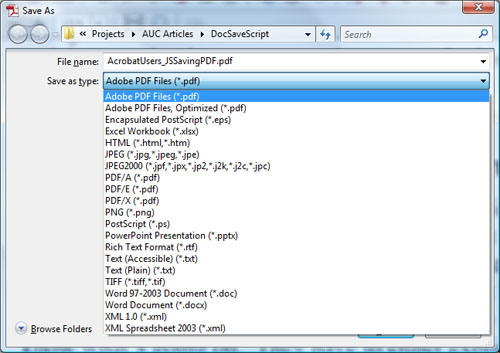
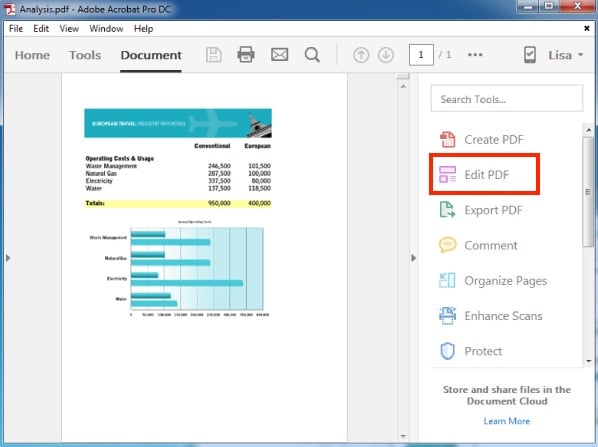
Mar 16, 2017 - Being able to save a file to disk is a critical activity for Acrobat workflow automation, and fortunately, there are a couple ways to do this from a script. This article presents scripts for not only saving a PDF file to disk, but also for saving the PDF to different formats, such as an image ...

Javascript save page to pdf. There are actually two ways to save a webpage as a PDF file in Safari: Step 1: With Safari active, click File on the menu bar and choose the Export As PDF… option on the drop-down menu. Step 2 ... Jul 23, 2020 - We all know how to print or save a web page as PDF from the browser. You may even add a button using the window.print() function to… Aug 27, 2020 - Saving web page content is a useful function to be able to integrate into your site and a very common requirement in web development. PDF documents are the easiest and most portable way to save this content. Many people have the misconception that Javascript cannot be used for generating PDFs ...
Using packages here is powered ... native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX processing. ... If active, Pens will autosave every 30 seconds after being saved ... Feb 25, 2021 - The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download ... Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being saved ... Nov 05, 2015 - Sample JavaScript code for using PDFTron SDK to copy pages from one document to another, delete and rearrange pages, and use ImportPages () method for very efficient copy and merge operations. Learn more about our JavaScript PDF Library and PDF Editing & Manipulation Library . To run this sample, get started with a free trial of PDFTron SDK.
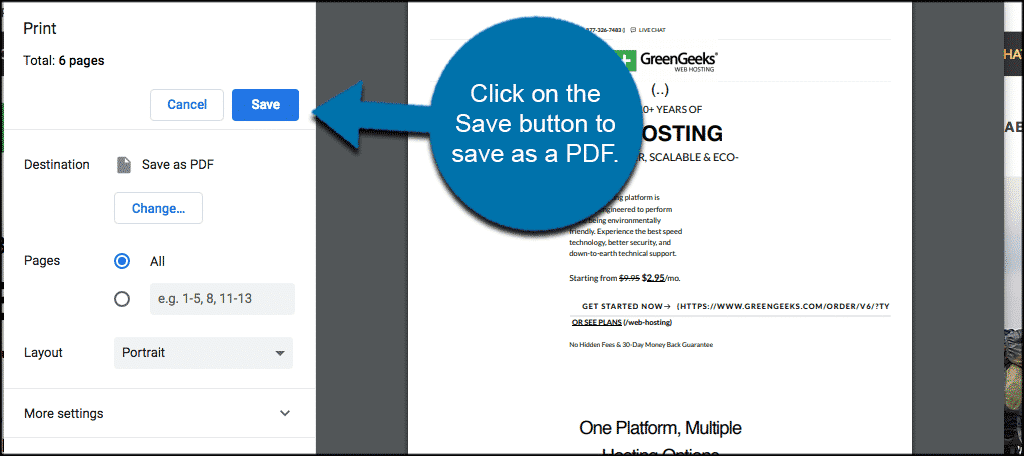
The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers). How can I open up the print page and save that as a PDF? Can I set the default destination to "Save as PDF" and then programmatically click the "Save" button? Edit: I have tried to use jsPDF but was unable to pull the CSS. ... Possible duplicate of Javascript call programmatically the "Save ... The PDF includes our nice blue headers and striped table row background. It doesn't contain any of the extra page metadata that the browser print method included. However, notice what happens between page one and two. The table extends all the way down to the bottom of the first page and then just picks right back up at the top of the second page.
Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the... Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. Generate PDFs in JavaScript using html2pdf and Puppeteer.
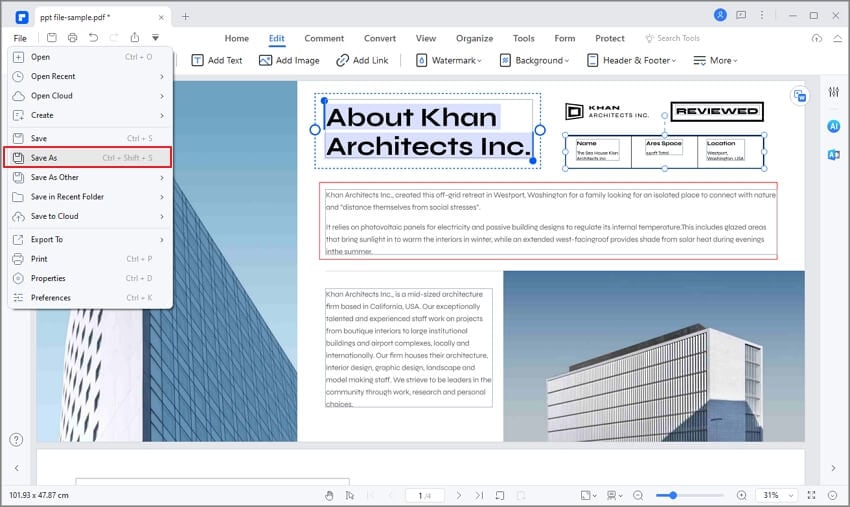
To create a PDF from the currently open web page, choose Convert Web Page To PDF. Then select a location, type a filename, and click Save. To add a PDF of the currently open web page to another PDF, choose Add Web Page To Existing PDF. Then locate and select the existing PDF, and click Save. If you want it to work with Reader (X or greater) you would have to convert the pages you don't want to save into template pages and hide them. Then write a document level script that would spawn these pages when the document is opened. Then create a SaveAs button that would first delete the spawned pages. I would like to create a JS that will save the PDF document creating a specific folder as well as naming that folder and inserting the PDF in there. The name of the folder and the file will be pulled from information populated within the form.
Yes, Use jspdf To create a pdf file. You can then turn it into a data URI and inject a download link into the DOM. You will however need to write the HTML to pdf conversion yourself. Just use printer friendly versions of your page and let the user choose how he wants to print the page. … 23/8/2018 · Hello! I'm trying to figure out if it's possible to use the Javascript capabilities of some form fields to auto-insert pages into a PDF. For example, if I import data into a field and the field value is "x", is there a way to execute a script that will automatically insert a separate PDF page (Blu... Convert web page to PDF with JavaScript. Weihui Guo. Jun 8, 2019 · 4 min read. We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF attachment via email or convert multiple photos online as a PDF file cannot be done using ...
Some heavy web pages may take longer to start downloading. Following JavaScript code will show a loading indicator when a user clicks on Save as PDF link. It's not mandatory to use this JS code. But if you want to convert web pages which are not publicly accessible, you have to use this JavaScript ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Learn the easiest way to make PDF file from HTML using JavaScript in 5 minutes.JavaScript CDN - https://raw.githack /eKoopmans/html2pdf/master/dist/html2p...
Feb 16, 2016 - Massimo Cassandro demonstrates how to make use of jsPDF, a JavaScript library for generating PDF documents from web pages. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). 28/3/2021 · I want to export the HTML page into a PDF file when the user clicks GeneratePDF button. I have successfully exported the HTML page into a PDF file but from the second click, I am unable to download the data to a PDF file. I am not sure where I went wrong in the code. Please check the code here: $(function() { var doc = new jsPDF();
Save this code with *.js file extension and place it into JavaScripts folder under Adobe Acrobat installation. For example, for Acrobat DC this folder is located in C:\Program Files (x86)\Adobe\Acrobat 2017\Acrobat\JavaScripts\. It will add "Plug-ins / Bookmark All Pages" menu to the Adobe Acrobat. The menu is disabled if there is no PDF ... HTML to PDF without using any Javascript library In the above example, we were using jsPDF library, but now we will convert it using simple Javascript code, although this code doesn't directly converts HTML to PDF, but it will open dialog to print or save HTML as PDF, here is the sample code OK, then go to Tools - Action Wizard, create a new Action that executes this JavaScript code: this.extractPages (0, 0, this.path.replace (/\.pdf$/i, "_p1.pdf")); Then run it on your files and the first pages will be extracted into the same folder as the originals. Likes. 1.
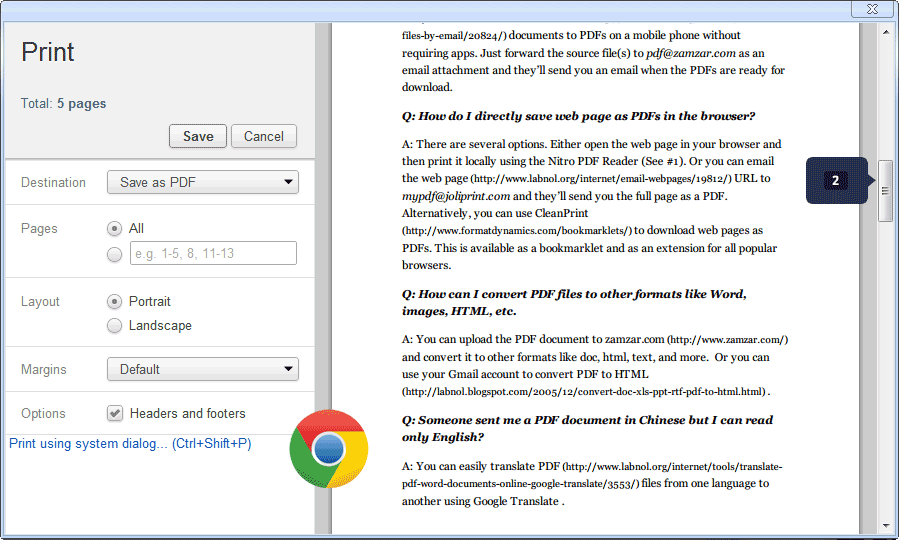
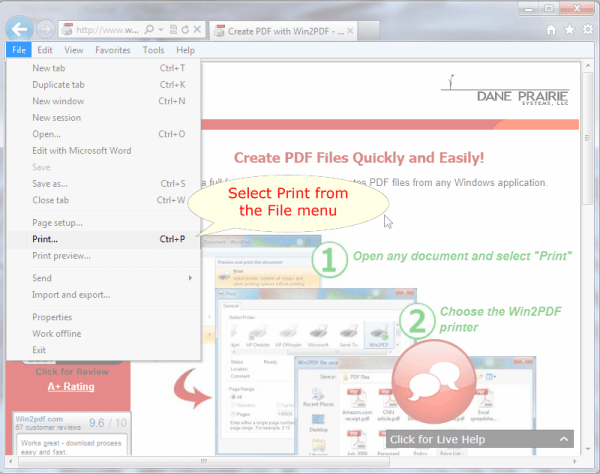
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. How To Save a Webpage as a PDF in Chrome Open the page you'd like to keep. On the top left-hand corner, click File > Print. Alternatively, press Ctrl + P (Windows) or Cmd + P (Mac) Under the 'Destination' section, click Change... > Save as PDF. Click the 'Save' button, pick the name and location for your PDF. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
18/2/2010 · Figure 2 — Save Format Names (IDs) used in JavaScript. To convert all pages of the current PDF into JPEG files, use this code: this.saveAs("/c/temp/test.jpg","com.adobe.acrobat.jpeg"); The file name and path must include the correct the file name extension for the conversion, which is specified in the second input parameter. • Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. • Multiple pages with HTML to PDF converters. The questions go on and on. The Goal of this Tutorial 4/6/2021 · After that declare pdf.save() the name of the PDF file pagename.pdf; Pass two parameters like section & page to the pdf.addHTML() File Name- custom.js $(document).on('click','#btn',function(){ let pdf = new jsPDF(); let section=$('body'); let page= function() { pdf.save('pagename.pdf'); }; pdf.addHTML(section,page); })
Although the pictures displayed on each pdf page are the same, we create the illusion of paging by adjusting the position of the pictures. Taking the second page as an example, the offset in the vertical direction is set to - 841.89, that is, the height of an a4 paper, and because the picture beyond the height range of a4 paper is not displayed, the second page shows the content in the ... Feb 19, 2020 - Get code examples like "print html page to pdf javascript" instantly right from your google search results with the Grepper Chrome Extension. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Page extraction is performed with the doc.extractPages () function. This function takes three input arguments: The page numbers for the beginning and end of the extraction, and a path to a PDF file where the extracted pages are saved. This is a simple function to use, especially since all the input arguments are optional.
 4 Ways To Extract Pages From A Pdf Document To Create A New
4 Ways To Extract Pages From A Pdf Document To Create A New
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Print Or Save The Web Page As Pdf Using Java Script 2my4edge
Print Or Save The Web Page As Pdf Using Java Script 2my4edge
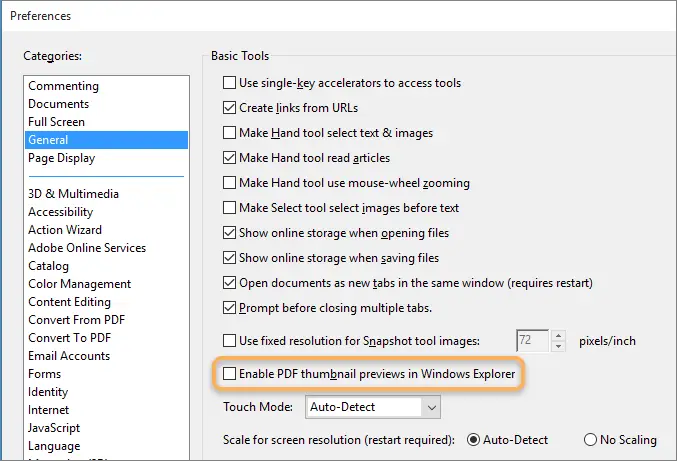
 Fix Pdf Thumbnail And Preview Not Showing Up In File
Fix Pdf Thumbnail And Preview Not Showing Up In File
 Save Web Pages As Pdfs Without Installing Extensions
Save Web Pages As Pdfs Without Installing Extensions
 Javascript To Remove Blank Pages From Pdfs
Javascript To Remove Blank Pages From Pdfs
 Method To Change Pdf Page Size Easily And Quickly
Method To Change Pdf Page Size Easily And Quickly
 How To Save Scroll State Of Pdf File In Chrome Super User
How To Save Scroll State Of Pdf File In Chrome Super User
 How To View Change Auto Save Help Center Foxit Software
How To View Change Auto Save Help Center Foxit Software
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Save A Webpage As A Pdf Javatpoint
How To Save A Webpage As A Pdf Javatpoint
How To Clean Up Adobe Pdf File From Javascript Bookmarks
 Is There A Way To Open A Pdf Automatically In A Specific Page
Is There A Way To Open A Pdf Automatically In A Specific Page
 How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
 How To Save A Pdf With Acrobat Javascript
How To Save A Pdf With Acrobat Javascript
 How To Combine Pdf Forms That Use The Same Form Field Names
How To Combine Pdf Forms That Use The Same Form Field Names
 Download Browser Page As Pdf Using Javascript Dev Community
Download Browser Page As Pdf Using Javascript Dev Community
Github Josefzacek Save Webpage As Pdf Click On Button To
 How To Save A Webpage As A Pdf In Any Browser Digital Trends
How To Save A Webpage As A Pdf In Any Browser Digital Trends
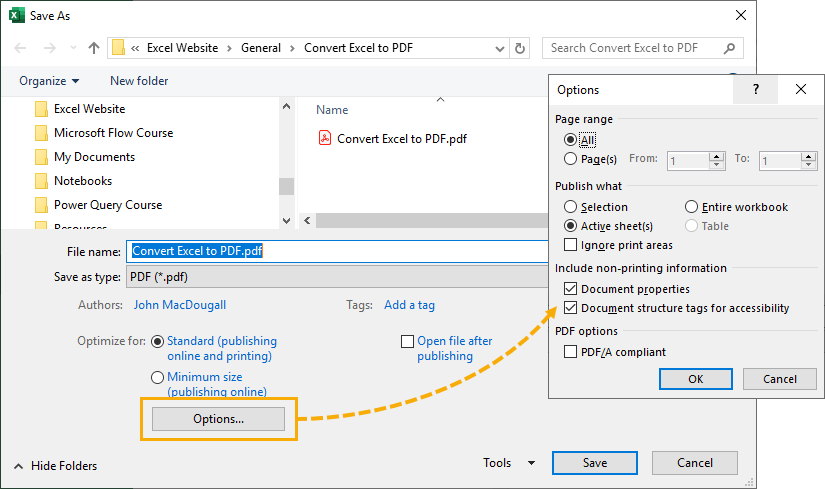
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
 5 Ways To Print Webpage To Pdf On Mac Window Or Ipad
5 Ways To Print Webpage To Pdf On Mac Window Or Ipad
 Printing Current Page With Javascript Planet Pdf
Printing Current Page With Javascript Planet Pdf
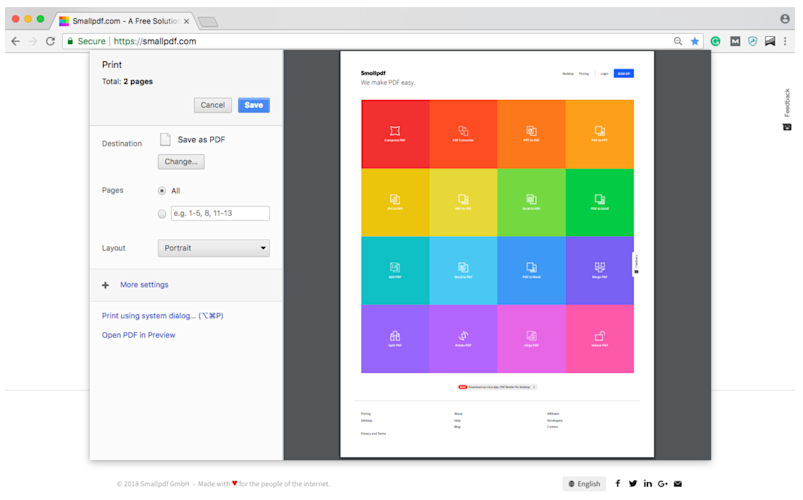
 How To Save A Webpage As A Pdf Smallpdf
How To Save A Webpage As A Pdf Smallpdf
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript



0 Response to "28 Javascript Save Page To Pdf"
Post a Comment