22 Javascript Select Date From Calendar
28/8/2012 · You can access the Selected Date by Javascript. function GetValue() { alert('<%=dt %>'); } 30+ latest free pure JavaScript and/or CSS Date Picker components for your modern web page and web app.
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration.

Javascript select date from calendar. You can also apply any locale you need to support users from different countries. ... Broad customization options allow you to change every aspect of the JavaScript calendar UI via CSS. You can color the background, highlighted dates, selected date ranges, and numbers of weeks to match your web app. The mobile-friendly, responsive, and lightweight jQuery date & time input picker. Apr 01, 2021 - A Date/Time picker is a UI component that makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps. ... In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript.
JS date object - a common way of passing a date is through a Date object: new Date(1995, 11, 17, 15, 24) (make sure to not simply pass a date string to new Date()) ISO date string - standardized way of passing dates: '2008-09-15T15:53:00' (make sure to pass it as a string) 3 weeks ago - elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. 20/7/2015 · It might help you. <input type="text" name="daterange" value="01/01/2015 - 01/31/2015" /> <script type="text/javascript"> $ (function () { $ ('input [name="daterange"]').daterangepicker (); }); </script>. You can use the singleDatePicker on the calendar configuration, and set it true.
Jan 01, 2021 - JavaScript date object when a date is being selected. ... NOTE: This will not fire when using the instance methods to manually change the calendar. There are many javascript calendar widgets(or date pickers) out there - so I decided to make another one. Yes, I have a really bad case of 'Not-Invented-Here' syndrome... Nov 20, 2013 - I am using the jQuery Date picker, but it is too heavy, the minified version of ui.datepicker.min.js is 44 KB. The images of datepicker have their own weight. The jQuery framework is 59 KB. And the...
JavaScript for beginners JavaScript ... method Select Box Validation in JavaScript Alphanumeric Validation in JavaScript JavaScript Array Remove Element JavaScript Focus method Mobile Number Validation Form in JavaScript URL validation in JavaScript JavaScript calendar date picker What ... Jul 08, 2020 - Select only the month or year as a value (Month Picker or Year Picker) from a pop-up calendar. ... Change the default culture’s specific date format in the text box to improve readability or to enter the date properly. ... You can restrict the JavaScript DatePicker so that only a date value ...
May 05, 2017 - In html i want to show calendar to select date while clicking a text box. then we select a date from that calendar then the selected date will be display in that text box. 21/3/2013 · Download the zip file and extract. Run index.html file in your browser. To set the color, width, height of the calendar, open calendar.css file and edit. Now … jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
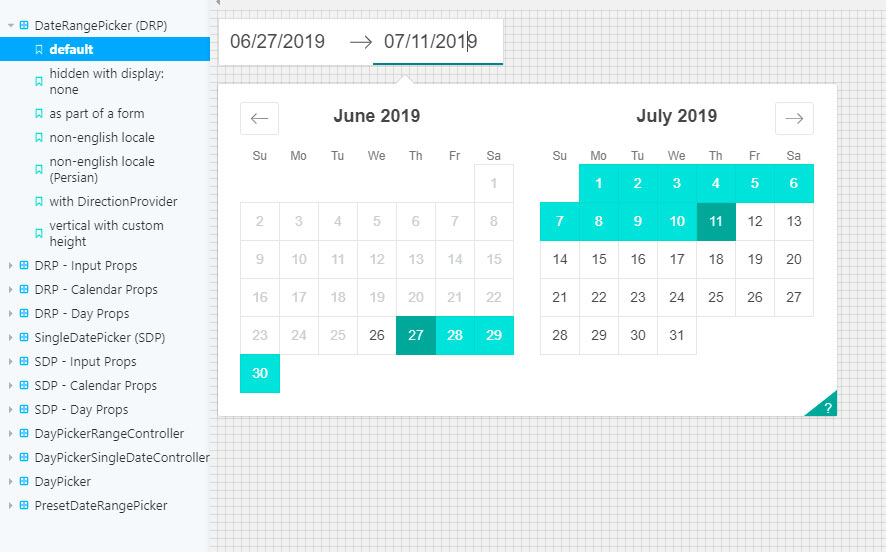
16/11/2014 · use for this a jQuery plugin - Date and Time picker. Example html: <input type="text" name="date" class="datepicker"> javascript: $('.datepicker').datetimepicker({ mask:'39-19-9999 29:59:59', format:'d-m-Y H:i:s' }); calendar.on("selectionChange", function (ev) { // Get the date from the list of selected // dates returned with the event (since only // single selection is enabled by default, // we expect there to be only one date) var newDate = ev.newSelection[0]; // Format the date and output it to a DOM // element. A JavaScript component for choosing date ranges, dates and times. ... Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".
Sep 24, 2020 - Javascript Multi-month calendar. Show one, two or three months side by side depending on screen size. Fixed or dynamic months. Plain JS api for usage everywhere. ... Use the min and max settings to restrict selection. This is useful to make picking a date faster and to reduce user errors. Jun 27, 2017 - I want to select the date in the calendar using the date value in the text box 4 weeks ago - Next, the class name of the root ... of JavaScript. As the class-name is obtained next the space in the class-name is replaced by ‘.’. This step is important as the class name is required in the class selector in the jQuery datepicker() function. The datepicker() function specifies the format of date, orientation of the calendar, closing and ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 31, 2017 - This date JavaScript plug-in has many other options, for instance, showing the specific start date, max date, minimum date. You may display the calendar in a locked state as well, so users are unable to select a date.
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
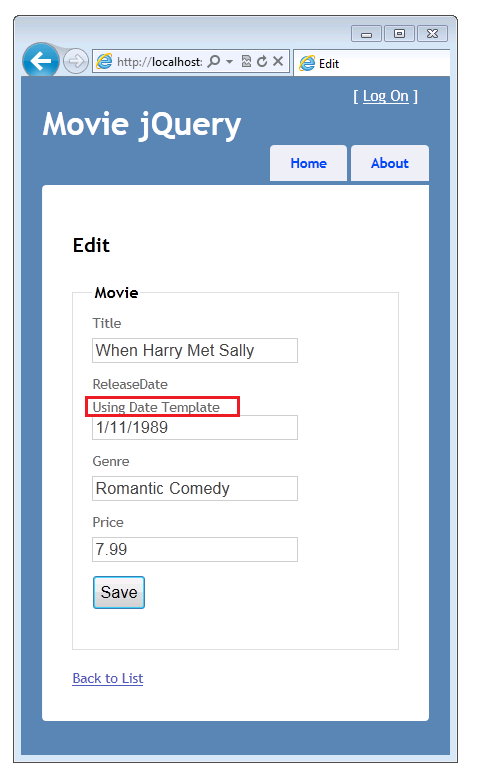
 Using The Html5 And Jquery Ui Datepicker Popup Calendar With
Using The Html5 And Jquery Ui Datepicker Popup Calendar With
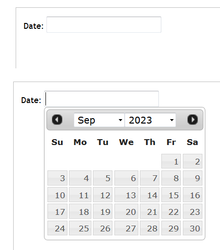
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 How To Pick Multiple Dates From Jquery Datepicker To Multiple
How To Pick Multiple Dates From Jquery Datepicker To Multiple
 Disable All Days Except Mondays In Date Picker Calendar In
Disable All Days Except Mondays In Date Picker Calendar In
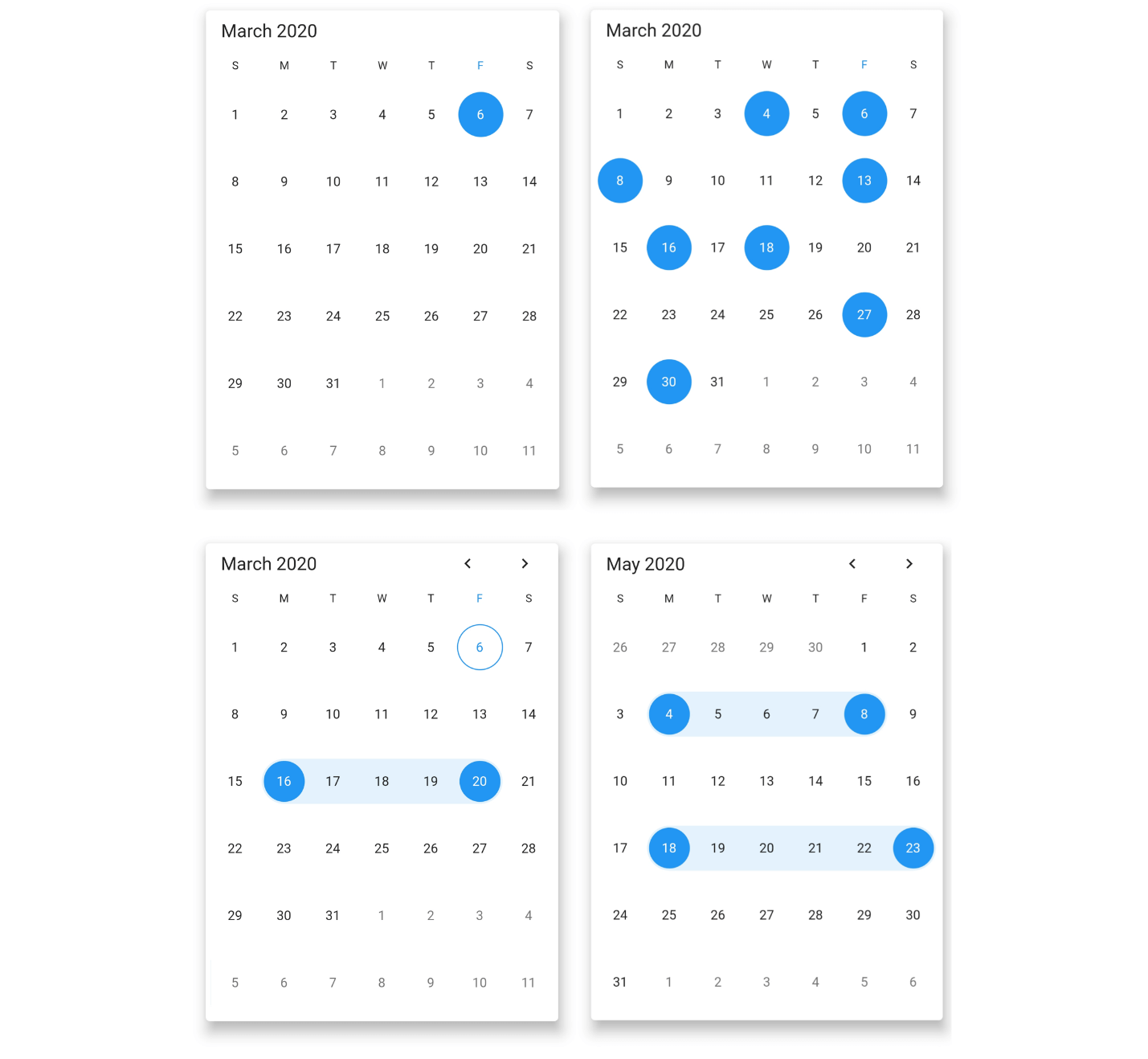
 Introducing Date Range Picker Widget In Flutter Syncfusion
Introducing Date Range Picker Widget In Flutter Syncfusion
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 How To Show Calendar Only Click On Icon Using Javascript
How To Show Calendar Only Click On Icon Using Javascript
 Date Input In Html5 Restricting Dates And A Thought For
Date Input In Html5 Restricting Dates And A Thought For
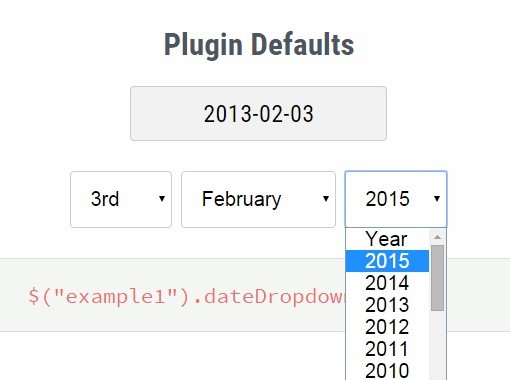
 Easy Customizable Jquery Dropdown Date Picker Plugin Free
Easy Customizable Jquery Dropdown Date Picker Plugin Free
 Javascript Calendar Date Picker Noskewiki
Javascript Calendar Date Picker Noskewiki
Updated Jquery Calendar To Jquery Datepicker Rick Strahl S
 Html5 Input Type Date Can I Open Close The Date Picker With
Html5 Input Type Date Can I Open Close The Date Picker With
 Select Multiple Dates In Jquery Date Picker
Select Multiple Dates In Jquery Date Picker
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com


0 Response to "22 Javascript Select Date From Calendar"
Post a Comment