24 Populate One Dropdown Based On Selection In Another Dropdown Javascript
Populate one dropdown list based on another dropdown list. Ask Question Asked 4 years, ... Bind a change event handler and populate second select tag based on selected value. ... Get selected value in dropdown list using JavaScript. 1806. How to move an element into another element? Populate other fields based on one field. What I'm trying to do is set up my pdf file so that if I choose one name from a drop down list, it will automatically populate other fields with pertinent information for that name, such as DOB, address, phone number, etc. I cannot seem to figure this out, and I'm just going in circles at this point.
 Ajax Call For Dropdown Lists In Mvc
Ajax Call For Dropdown Lists In Mvc
As you can see, I have created two select element , one HTML drop down list id is '#env-select' and second HTML drop down id is '#env_ddl', so main idea is that, we will select element from '#env-select' dropdown and based on value dynamically populate '#env_ddl' drop down list.. Step 4: We will iterate on json object and append to #env_ddl dropdown list.

Populate one dropdown based on selection in another dropdown javascript. 3/11/2017 · Such DropDownLists in which one DropDownList is populated based on selection of another DropDownList are called as Cascading or Dependent DropDownList. This article will illustrate a dependent Country, State and City DropDownLists which will be populated from database by making use of Entity Framework in ASP.Net MVC Razor. Populate fields based on Drop Down List Selection. I'm trying to set up a form so that four text fields will populate with data from a previously user entered field (separate text in each text field) at the same time. Below is a screenshot of the fields that I am looking to populate when "Sole-Trader" is selected from the "employment_type1 ... Re: populate a dropdownlist based on the selection of another dropdownlist in VB.Net MVC Apr 04, 2018 03:09 AM | vitomanj | LINK I don't know if this will help, but I wrote a series about using dropdowns in ASP.NET MVC since I've been seeing a lot of these types of questions in the forums.
How do you use a selection from a drop down menu to auto populate a selection in a textbox. I'm trying to create a form where once you select the value from the dropdown menu it will auto populate a certain text in a desinated textbox. In this example, we populate two DropDownLists. One for Department List and another for Designation List. The Department list is first executed. Then, on the basis of the selected department name, the designation list is populated. For this, first we need to create two model classes for Department and Designation as below: public class DeptMas. {. All this dynamically generated select or dropdown options are using Ajax so that no page refresh or reload is required. If you want to populate only one dropdown list based on selection of another dropdown option, please read this article — populate a dropdown list based on selection of another dropdown option using ajax. Database Tables
Jun 15, 2017 - My requirement is that for a selection in a 'meal' drop down list, a second drop down list 'category' should get dynamically populated with values related to the selection in first drop down list. ... I have a dropdown field that allows me to select a variety of vendors. Is there a way to 'link' these vendor names in the dropdown to associated contact info? I would like to be able to select one of the vendors in the dropdown, and then have that choice trigger the autofill of a second field with... Jun 30, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Jun 2016
5/1/2007 · You want selection of a bank to populate second drop down with brances for that bank. Then for each bank 1.) load "XX" +bankkey into the select. (the string XX followed by the bank key) 2.) find all the branches of that bank an load them in the select soon after their bank name. At the end your select would have something like XXBank1 bbank1a bbank1b.... If a user selects "yes" from dropdown B, I would like it to automatically pull their name selection from dropdown A, and input it into dropdown C. However, if the user selects "no" in dropdown B, they would be able to manually select from the 15 names in dropdown C. TOPICS. Create PDFs, Edit and convert PDFs, How to, JavaScript, PDF forms. Binding DropDownListFor from enum, database and some hard coded values in our previous article MVC dropdown binding best ways.In this article we will try to bind child Dropdown on selection change of parent Dropdown, say Country to State or Sate to City, by using jQuery which will call an action in controller and return JSON for selected id, and with the help of jQuery append values to child ...
This tutorial will you help to populate a dropdown list based on selection of another dropdown option using ajax.What actually we do here, let's assume we have two dropdown list in a form. The first dropdown list is the list of countries where users can select one country. Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript,... Populating One Dropdownlist with selection of other DropDown watch the selected value of dropdown with angularjs to populate an array depends on the selected value Populate One Asp Dropdown based on Selection in Another Dropdown
Change and show dropdown value based on another drop down selection in Angular . ... For each product, I am populating in some fields. Each product has three values associated with it, which I need to show when a product is selected. ... which I need to show when a product is selected. One of these fields is a drop-down, in HTML like this: 9/6/2020 · I have a Sharepoint List that I want to select a dropdown and have the 2nd dropdown populate based on the value I select in the 1st dropdown. When I insert a dropdown via Input, Dropdown, and change Items to read from the Sharepoint list, it works for me. But when I use Forms, Edit, it does not work. Can anyone tell me why this is or what I am ... Using Javascript send an ajax request to a PHP script (or any other handler) containing the value of the selected option from the category drop-down as either a post or request parameter. Retrieve the values for the item drop-down based on our category, these could be from our database, a variable, a static file, or any other means that you can ...
Also shown is how the contents of one dropdown list can be updated dynamically based on the selection made in another dropdown list. Skill Levels It will be helpful to have an understanding of the following topics, but an extensive working knowledge isn't required. Here Mudassar Ahmed Khan has explained with example, how to populate one DropDownList based on another DropDownList selected value from Database in ASP.Net using C# and VB.Net. In this article I will explain how to build Country State City Cascading DropDownList in ASP.Net i.e. Country State City Cascading DropDownList populated from Database ... Today, We want to share with you populate textbox based on dropdown selection javascript.In this post we will show you change textbox value based on dropdown value selected javascript, hear for how to populate text field when a drop down list item from another field is selected? we will give you demo and example for implement.In this post, we will learn about jquery autocomplete multiple ...
15/4/2011 · Populate one dropdown based on selection in another. I need to change the contents of dropdown B based on the selection in dropdown A using javascript. There are no db queries involved--I know beforehand what the contents of B should be given the choice in A. When a selection is made in one dropdown, the items in another dropdown can change accordingly. 16/11/2020 · Create different arrays for different dropdowns. Create a local variable say type that will hold any of the array based on the dropdown selected. Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of …
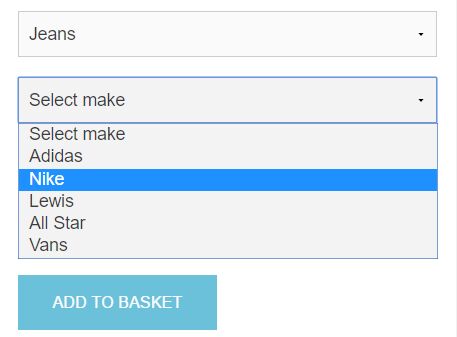
Sometimes it requires auto-populate data on the element based on the selection of another element e.g. City names based on a state.. You can do this with only PHP but it required you to submit every time on selection. This solves the problem but it is a little frustrating because it submits every time even if the selection is right or wrong. 2. On selection from drop-down A (HTML select) I need to populate another "sub"-dropdown with a different list of values. For instance, on selection of country in dropdown A, dropdown B should be filled with the list of cities of selected country. This is my first attempt of writing such a thing in jQuery. Overview A common requirement when developing forms on the web is populating a dropdown list using data from a web service or external file. Suppose we have a form that asks the user for their country followed by the state or province (if applicable). We would want the country selection
May 17, 2017 - Now we can write the rest of our javascript, with our functions to auto-fill the other parts of the form. We need the values of the previous options chosen for ddl1 and ddl2 when we populate ddl3. When we call configureDDL2 or configureDDL3, we will want to reset the values of each subsequent dropdown ... How to populate a DropDownList based on another DropDownList selected value in vb . ... Populate One Asp Dropdown based on Selection in Another Dropdown. ... two dropdownlist same items when i select item in one dropdownlist another dropdownlist don't show selected item using javascript. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use...
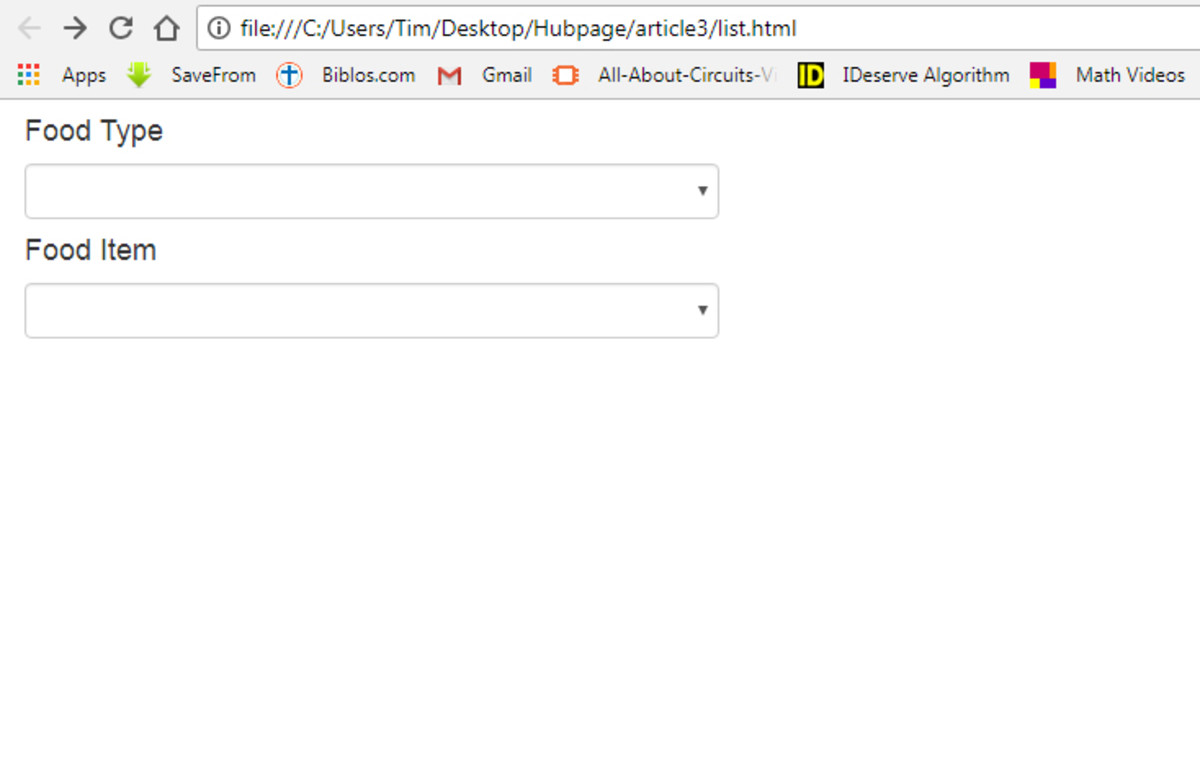
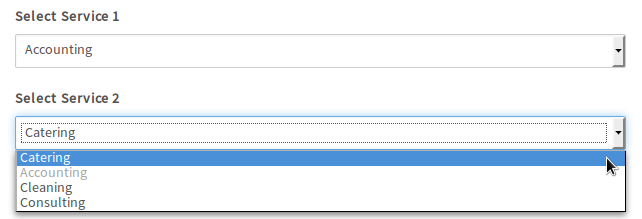
In this video, we are going to coverHow to write "Please select ..." as the first item in the DropDownList/ListBox while populating them from the server side... ASP.NET. Ajax. jQuery. i want to populated dropdownlist based on selection another dropdownlist using jquery in c#. There is my code, when i checked using firebug, it has return value but the dropdownlist not changed and the value was not filled into the dropdownlist destination. Can you tell me, what's wrong with my code. 'getFoodItem ()' function populates the drop-down list 'secondList' on the bases of condition specified in the code. For example, in this tutorial, if user selects 'Snacks' option from firstList, the secondList is populated with options for available 'Snacks' such as 'Burger', 'Pizza', 'Hotdog' etc.
When the user changes the value that is selected within the dropdown, I use javascript to locate (using the policyid) the corresponding record in the javascript array and populate and/or select the appropriate value (s) in the second dropdown. Feb 04, 2013 - We cover the topic of chaining together multiple drop downs using two different methods and mention a third. These methods involve pure JavaScript, AJAX and jQuery to fetch results from a database and more. The data source for the drop downs is the Sharepoint List. Screen 1 is being passed into a Collection. Screen 2 contains the Gallery from what the user chooses on screen 1. When the user clicks the Submit button it pushes the data to the Sharepoint List. What I am needing to happen is when the user selects a specific value in the SOW drop down ...
 How To Auto Populate Dropdown With Jquery Ajax
How To Auto Populate Dropdown With Jquery Ajax
 Populate Dropdown Options In React Dev Community
Populate Dropdown Options In React Dev Community
 How Do You Use A Selection From A Drop Down Menu To Auto
How Do You Use A Selection From A Drop Down Menu To Auto
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Dynamic Dependent Select From Dropdown Using Jquery And Ajax
Dynamic Dependent Select From Dropdown Using Jquery And Ajax
 Populate One Dropdown Based On Selection In Another Dropdown
Populate One Dropdown Based On Selection In Another Dropdown
 Changing Another Field With Combo Box Drop Down Selection
Changing Another Field With Combo Box Drop Down Selection
 How To Auto Populate Dropdown With Jquery Ajax
How To Auto Populate Dropdown With Jquery Ajax
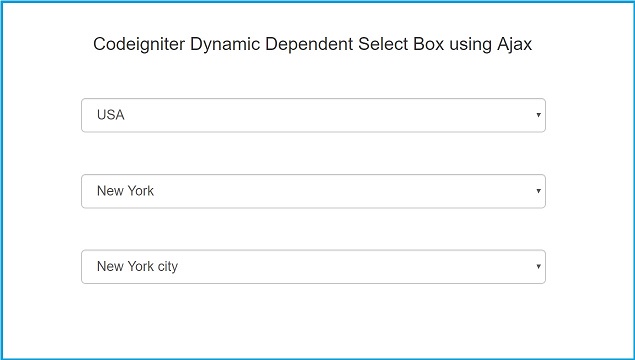
 Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
 Easy Ajax Enabled Dependent Dropdown Plugin With Jquery
Easy Ajax Enabled Dependent Dropdown Plugin With Jquery
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013
 Multiple Dropdown Lists Using Jquery Ajax And Php Learn To Code
Multiple Dropdown Lists Using Jquery Ajax And Php Learn To Code
 How Can I Populate Dropdown Values Dynamically Based On Prior
How Can I Populate Dropdown Values Dynamically Based On Prior
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
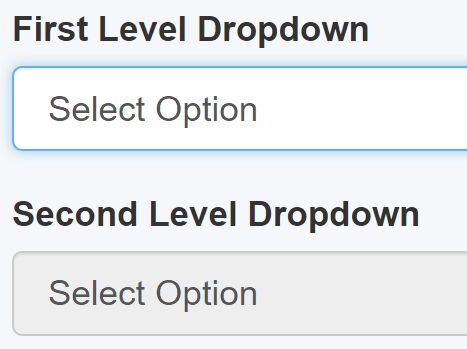
 Multilevel Dependent Dropdown Plugin With Jquery Dependent
Multilevel Dependent Dropdown Plugin With Jquery Dependent
Populate One Dropdown Based On Selection In Another Dropdown
 Populate Dropdown With Data From Another Site Collection
Populate Dropdown With Data From Another Site Collection
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 How To Add New Rows To Drop Down Lists Automatically
How To Add New Rows To Drop Down Lists Automatically
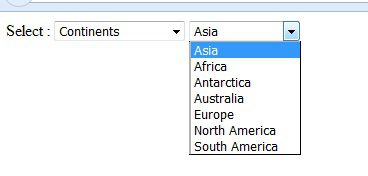
 Dependent Dropdown Example Roy Tutorials
Dependent Dropdown Example Roy Tutorials
 Enable Selection Through Choice Controls Check And List Boxes
Enable Selection Through Choice Controls Check And List Boxes

0 Response to "24 Populate One Dropdown Based On Selection In Another Dropdown Javascript"
Post a Comment