25 Html Form Submit Javascript
This document discusses client-side scripting issues related to the problem that hitting ENTER in a text input field in an HTML form has rather different effects on different browsers. For a fundamental discussion of the topic, see Submit form by hitting ENTER? by Alan Flavell. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...

Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...

Html form submit javascript. Call a javascript function on submit form So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Apr 28, 2021 - This post will discuss how to prevent an HTML form from being submitted with JavaScript and jQuery... The simplest solution to prevent the form submission is to return false on submit event handler defined using the onsubmit property in the HTML form element. Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. However, HTML forms have their own event trigger when the user clicks the submit button to send form values to the server. This event is called the "onsubmit" trigger. Let's add the "onsubmit" event handler and hook into the current HTML page.
JavaScript multiple submit button using javascript, two button in a single form using javascript agurchand Technologist, software engineer, blogger with experience in Web development and the Media. 16/2/2018 · To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field.
<html> <body> <p>Enter some text in the fields below, and then press the "Submit form" button to submit the form.</p> <form id="myForm" action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br><br> <input type="button" onclick="myFunction()" value="Submit form"> </form> <script> function myFunction() { document.getElementById("myForm").submit(); } </script> </body> </html> 28/7/2014 · Onclick JavaScript Form Submit In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Submitting a HTML form with JavaScript. We can either submit the HTML form with the submit method, or we can create a HTTP POST request to silently submit the form. The latter option has the advantage that it allows us to update the page content dynamically depending on the server response.
30/1/2018 · Javascript Web Development Front End Technology. The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form ... May 29, 2020 - A beginners tutorial for learning JavaScript form submission. A web form submission generally means submitting details in an HTML format. GlobalEventHandlers.onsubmit. The onsubmit property of the GlobalEventHandlers mixin is an event handler that processes submit events. The submit event fires when the user submits a form.
Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... The HTMLFormElement.submit() method submits a given <form>.. This method is similar, but not identical to, activating a form's submit <button>.When invoking this method directly, however: No submit event is raised. In particular, the form's onsubmit event handler is not run. Constraint validation is not triggered.; The HTMLFormElement.requestSubmit() method is identical to activating a form's ... The Submit Button The <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form's action attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData (form) from an HTML form, or create an object without a form at all, and then append fields with methods:
Another option to handle all requests I used in my practice for cases when onload can't help is to handle javascript submit, html submit, ajax requests. These code should be added in the top of body element to create listener before any form rendered and submitted. 24/6/2015 · Submit an array as an HTML form value using JavaScript. Ask Question Asked 6 years, 2 months ago. Active 4 years, 7 months ago. Viewed 81k times ... but there are a number of ways of doing this. For client-side, is it better to read the form as JavaScript objects and stringify them or just directly work with strings from the start? Guys: Thanks for getting back to me so quickly. Yesterday i googled jquery 1.11.1 and went to their website to get a copy. When I clicked on the link the whole jquery code appeared as code in my browser.
Aug 03, 2019 - Keys Tab/Shift+Tab should shift the focus between form fields, don’t allow it to leave for other page elements. ... P.S. The source document has HTML/CSS for the form with fixed positioning, but it’s up to you to make it modal. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object. JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element.
Aug 01, 2020 - Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. javascript html forms html-input. Share. Improve this question. Follow ... that has a good event handling API and tie into the event that really matters (i.e. the form's submit event instead of the button's click event). Share. Improve this answer. Follow answered Nov 19 '10 at 16:27.
JavaScript HTML Input Examples ... Submit a form Reset a form Find the value of each element in a form Find the accepted character set of a form Find the action attribute of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target ... Jun 01, 1996 - It is typically used to transfer data from an HTML form to the server. With JavaScript at your side, you can process simple forms without invoking the server. And when submitting the form to a CGI program is necessary, you can have JavaScript take care of all the preliminary requirements, such ... The method form.onsubmit () allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms.
< html > < body > < p > Enter some text in the fields below, then press the "Submit form" button to submit the form. </ p > ... See the code above at work: HTML Form Target Field Example. The 'id' attribute. The 'id' attribute is used to give identification to the form. For example, if you are using the JavaScript Form Validator, you will need the 'id' of the form to specify the form validations. You can find more on HTML Forms in the HTML Form Tutorial. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server. This is where JavaScript will come into action and validate the data entered.
27/10/2018 · Submit and Validate HTML Form Using JavaScript October 27, 2018 JsTutorials Team javascript This is simple JavaScript tutorial to submit html form using javascript, I am creating HTML form and validation data using javascript, after successfully validated data , We will submit form into server side to update db or send email etc.
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
Github Dwyl Learn To Send Email Via Google Script Html No
 Prevent Page Refresh After Form Submit Javascript
Prevent Page Refresh After Form Submit Javascript
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Simple Javascript Form Validation Using Sweet Alert And Bootstrap 4
Simple Javascript Form Validation Using Sweet Alert And Bootstrap 4
Simple Html Form Using Javascript
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
 Html Method Attribute Geeksforgeeks
Html Method Attribute Geeksforgeeks
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript
 How To Track Forms Which Don T Redirect To A Thank You Page
How To Track Forms Which Don T Redirect To A Thank You Page
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
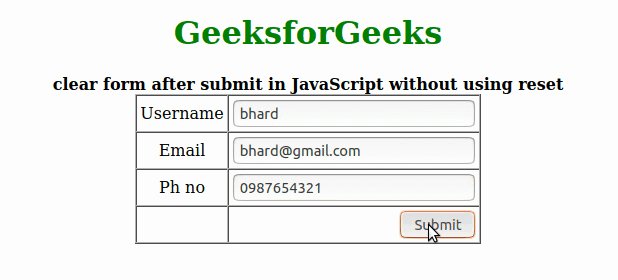
 How To Clear Form After Submit In Javascript Without Using
How To Clear Form After Submit In Javascript Without Using
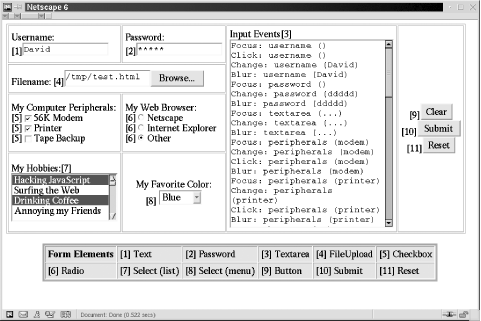
 Defining Form Elements Javascript The Definitive Guide 4th
Defining Form Elements Javascript The Definitive Guide 4th
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Jquery Html Form Validation Hack Smile
Jquery Html Form Validation Hack Smile
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Html Form Submit Button Call Javascript Function Code Example
Html Form Submit Button Call Javascript Function Code Example
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Jquery Onsubmit Prevent Default Code Example
Jquery Onsubmit Prevent Default Code Example
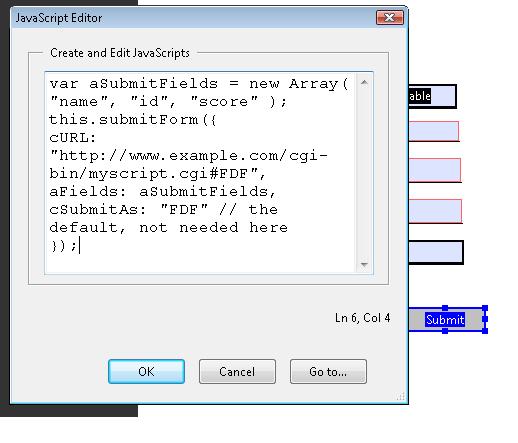
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
 Prevent An Html Form From Submitting In Javascript
Prevent An Html Form From Submitting In Javascript

0 Response to "25 Html Form Submit Javascript"
Post a Comment