27 How To Link External Javascript To Html
SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n... In this tutorial, I will show you how to link external JavaScript files inside a HTML document. This is very useful as it encourages an organised file struct...
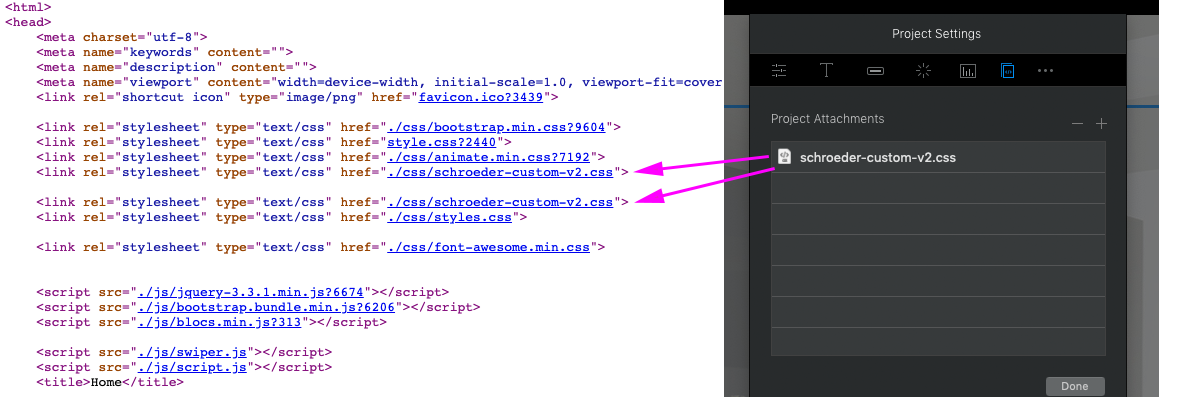
 Adding External Css Blocs Adds The Css File 2x In The
Adding External Css Blocs Adds The Css File 2x In The
The link between them is pretty straight-forward, you just need to know that there are two ways to link your JavaScript code to your HTML pages: Importing an external JavaScript file into your HTML page Embedding JavaScript code directly onto your HTML page

How to link external javascript to html. Creating JavaScript in an External File. On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. Alpha Anywhere will open the Javascript File Editor. The Javascript Editor offers several features, including syntax highlighting, auto-complete, and an Interactive Window that can be used to test ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
Writing the code in your HTML; Including it as a link to an external file; For the most part, you will include the JavaScript as an external file. The Script Tag. ... To include an external JavaScript file, we can use the script tag with the attribute src. Edit and preview HTML code with this online HTML viewer. how to link javascript to HTML. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript?
Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. For adding external JavaScript file, we will be using the src attribute − Let's see the HTML file first, which will include the source for the external file source. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Inline Javascript, directly add Javascript to an HTML element - <input type="button" value="Test" onclick="FUNCTION()"/> That covers the quick basics, but there are more things to take note of. Read on for more examples! To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder. Link JavaScript to HTML with the script src Attribute The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file.
Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). As you can see, all the links in the page are relative URL links. Since the href attribute value only includes the name of the file, without specifying a directory name in the path, the browser will assume that the same-directory.html file is located in the same directory as the containing page (links-internal.html).. It's also a good idea to always specify the title attribute for the <a ... If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet.
The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside...
I am trying to simply copy and paste the code from this link, but it seems that the javascript file is not being picked up. The HTML and CSS are working just fine, but I can't seem to link the javascript file. I am not sure why, any help would be appreciated. Also here is the code linking my js file to the HTML. Knowing how to link a CSS file to HTML lets you optimize code and create websites with a consistent style. Linking many external stylesheets to websites might increase website loading time . Use inline CSS for styling a single element, and internal CSS for one page.
 Using An External Javascript File
Using An External Javascript File
Linking To External Css Or Javascript Need Help Bubble Forum
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 Creating Internal Amp External Html Links
Creating Internal Amp External Html Links
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
 Problem With Adding External Link To My React App
Problem With Adding External Link To My React App
 Tasks Cards Html Page Title In The Lt Head Gt Set The Chegg Com
Tasks Cards Html Page Title In The Lt Head Gt Set The Chegg Com
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 When Using Clientless Access Cvpn Some Urls Referenced In
When Using Clientless Access Cvpn Some Urls Referenced In
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
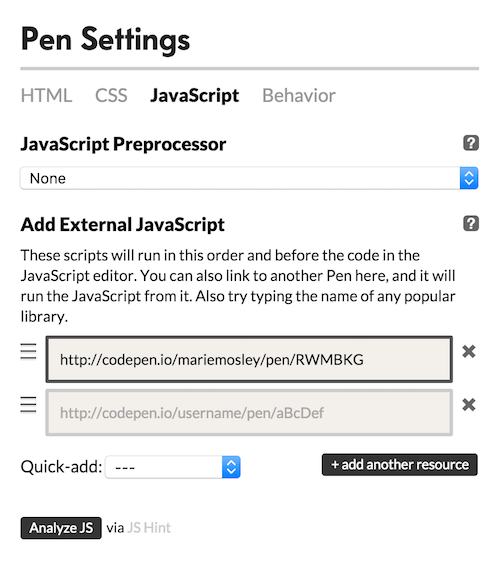
 10 Cool Things You Can Do With Codepen And Javascript Sitepoint
10 Cool Things You Can Do With Codepen And Javascript Sitepoint
 How To Call Javascript File In Html Design Corral
How To Call Javascript File In Html Design Corral
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
 How To Link Javascript To Html
How To Link Javascript To Html

 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Linking External Javascript File To Html Stack Overflow
Linking External Javascript File To Html Stack Overflow

 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Inject External File Many Times Html Webpack Externals Plugin
Inject External File Many Times Html Webpack Externals Plugin
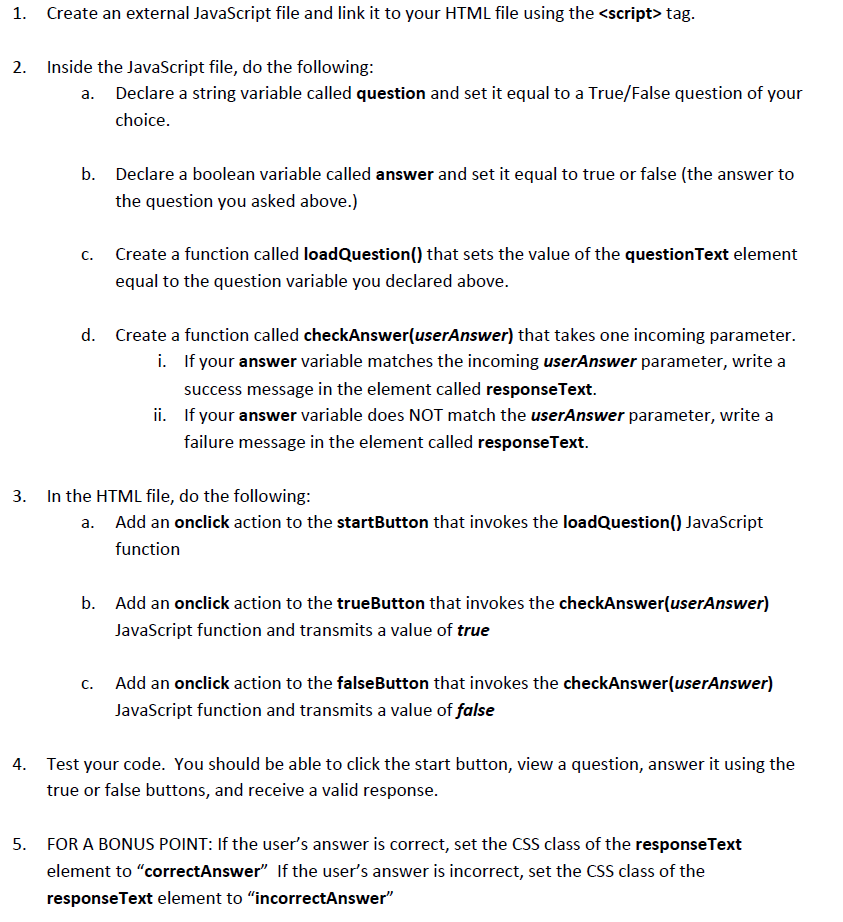
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "27 How To Link External Javascript To Html"
Post a Comment