33 Google Captcha Javascript Validation
Google's reCAPTCHA v2 in form can be implemented using JavaScript API which we are going to implement ahead. Let's start with our custom validation form with Google's reCAPTCHA v2 bot verification. First add following HTML to create a form with three fields for email, name, and phone. Feb 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Writing A Captcha Validator With Express By Raja Osama
Writing A Captcha Validator With Express By Raja Osama
How can I validate google reCAPTCHA v2 using javascript/jQuery? Posted by: admin December 16, 2017 Leave a comment. Questions: I have a simple contact form in aspx. I want to validate the reCaptcha (client-side) before submitting the form. Please help. Sample code:

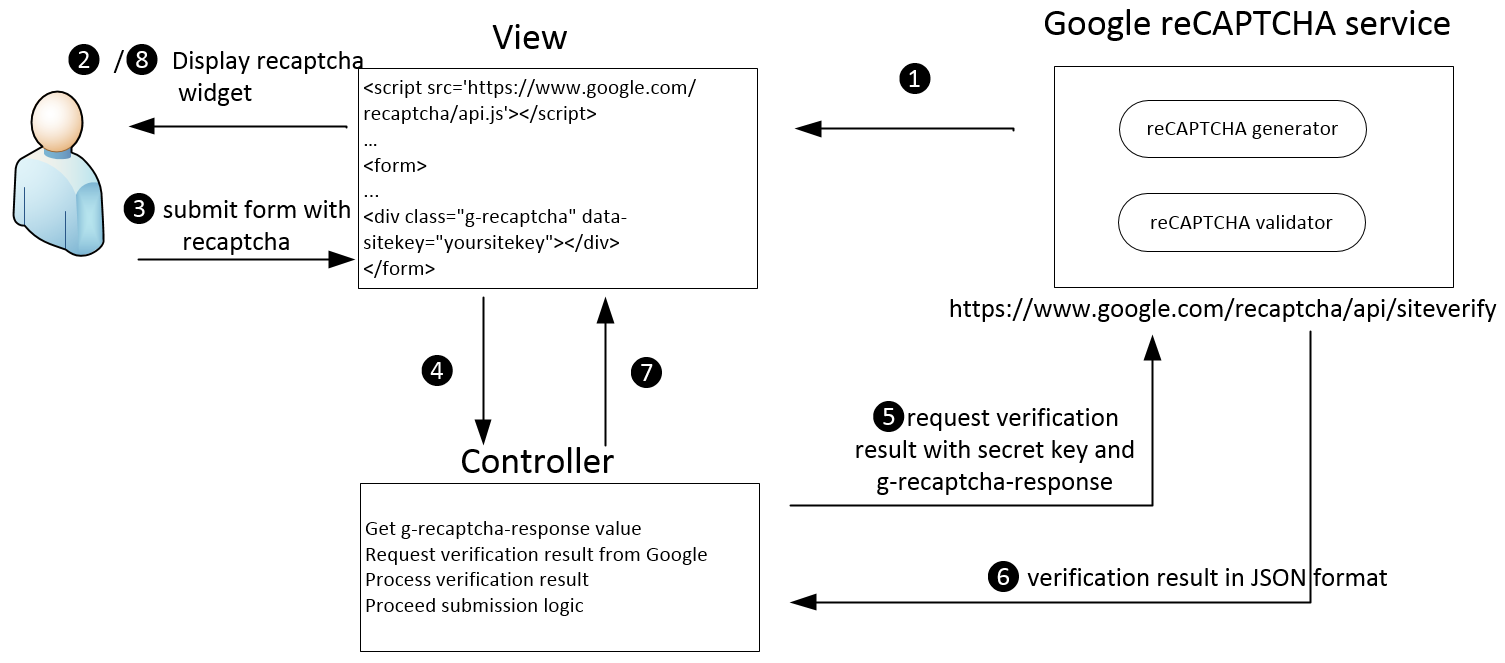
Google captcha javascript validation. Hi I am going to explain you how can put validation in form using javascript onsubmit. This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. Captcha is an image with a code written on it. Jun 01, 2021 - See Verifying the user's response to check if the user successfully solved the CAPTCHA. ... The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a g-recaptcha tag. The g-recaptcha tag is a DIV element with class name g-recaptcha ... To handle actions of Google reCAPTCHA, we need to declare a two-action method. These action methods are used to initialize CAPTCHA to our page and handle captcha responses from Google. From below AjaxMethod - this action method will help us to handle calls from JavaScript AJAX call.
Google reCAPTCHA JavaScript Validation. There are two ways to validate google reCAPTCHA: Server-side and Client-side. In this blog post, I will focus on client-side validation and discuss how to validate Google reCAPTCHA using JavaScript. Follow the below steps:- JavaScript CAPTCHA Code. JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID. let captchaText = document.querySelector ('#captcha'); HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
In this pen I use jQuery to code contact form with captcha code and custom filter validation for other fields.... Nov 28, 2018 - JS-Captcha is a native JavaScript library that creates a simple numeric captcha in your HTML form to prevent against spam. 24/8/2021 · can I validate google reCAPTCHA v2 using javascript/jQuery if reCaptcha is not validated on client side grecaptcha.getResponse(); returns null, else is returns a value other than null. Method 1 This Client side verification of reCaptcha – the following worked for me :
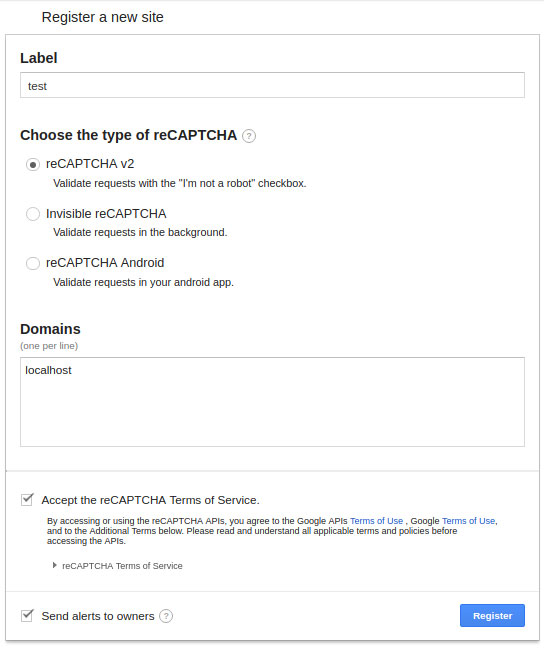
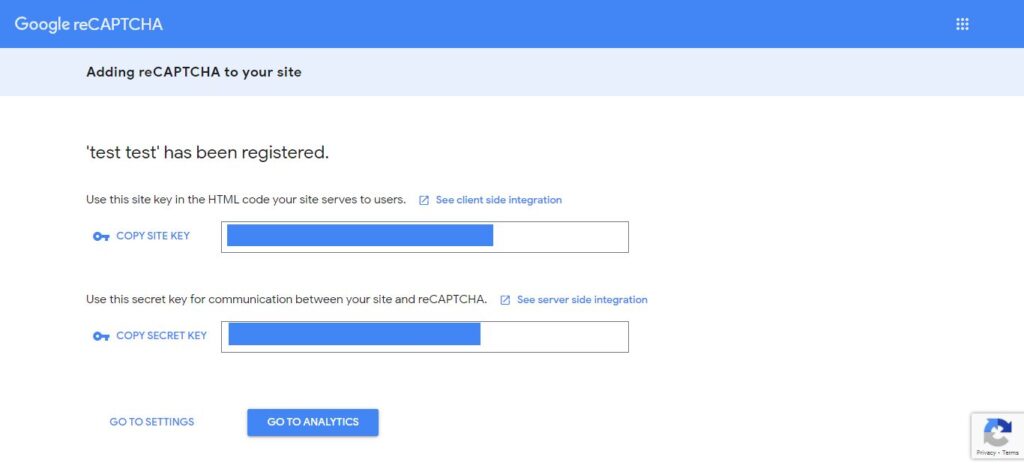
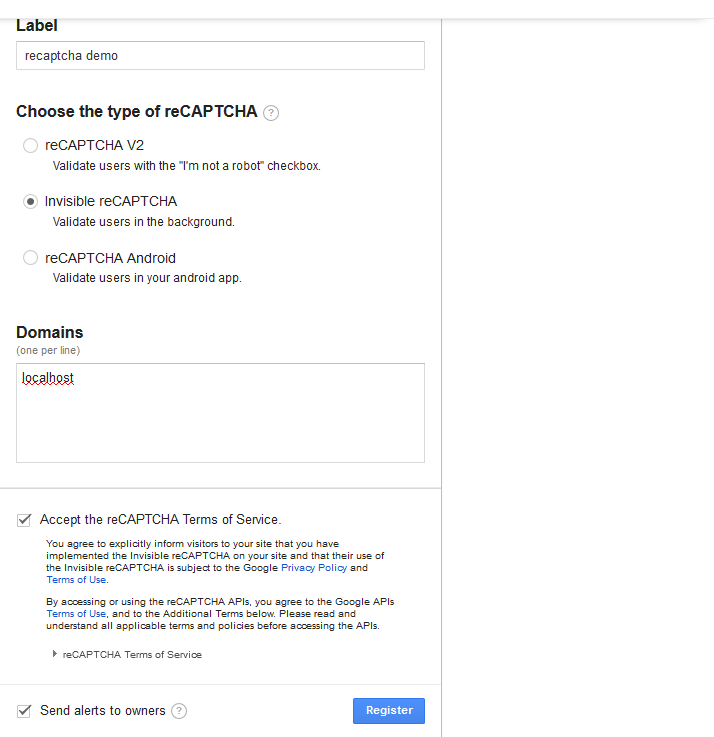
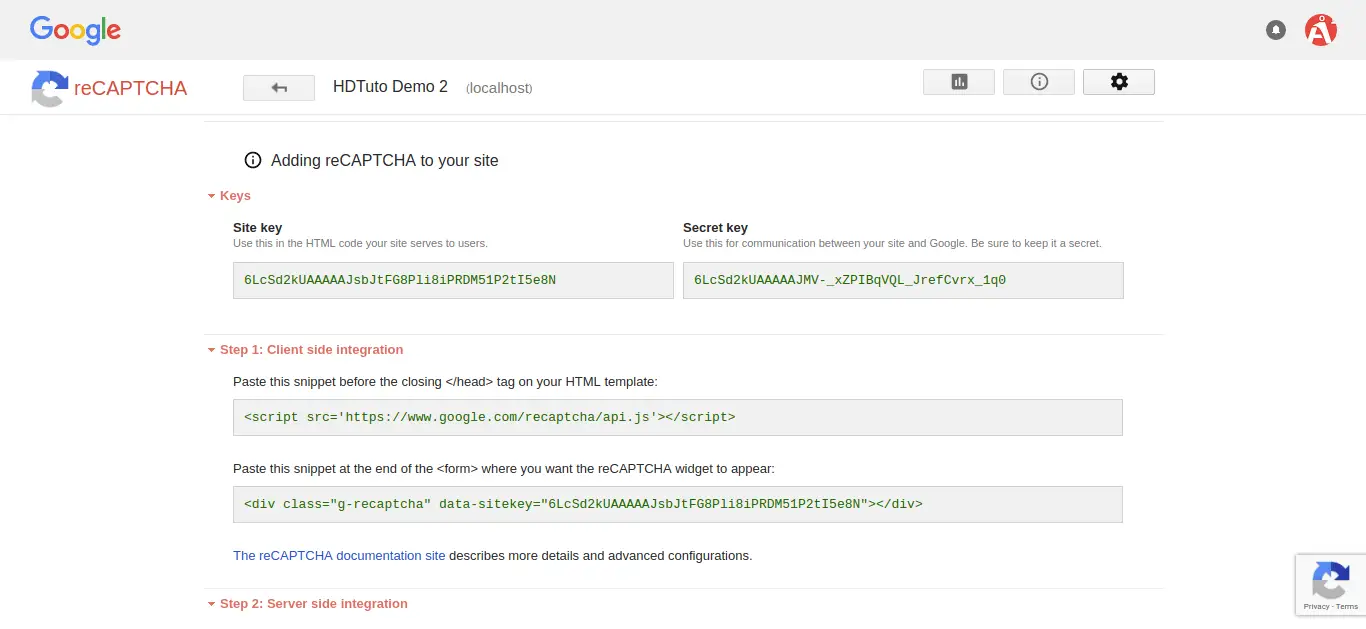
Then, visit google recaptcha, click GET RECAPTCHA button (the button in the top right corner in below image) and sign in with your Google account. In the form, add any label you like. Then, select reCAPTCHA v2 and add your domains. Here, you can even add a fake domain which you use in your localhost and it will function very well. Google reCaptcha javascript validation. This is a simple solution for Google recaptcha client side javascript validation. This way you can handle the validation of the response in your form submit handler using javascript. This seems more simple solution than trying to handle it on the captcha callback. #Google #reCAPTHCHA_V2 #Google_reCAPTCHA #Checkbox #Client_SideIn this tutorial, I am explaining how to use reCAPTCHA V2 offered by Google to verify users' r...
Laravel 8 google recaptcha form validation example tutorial October 10, 2020 XpertPhp In this tutorial, we are going to integrate the Google reCAPTCHA in Laravel 8. normally captcha is used for security purposes and only human users can pass through. computers or bots are not solving a captcha. so we will learn about captcha that how to ... 26/4/2018 · There are 2 ways to validate the response – one is server-side and the other is client-side. In this article, we focus on client-side validation and thus we study how to validate Google reCAPTCHA using JavaScript. If you are looking for server-side validation, please refer to the article Using Google reCAPTCHA On Your Website Forms With PHP. Google reCaptcha 2 JavaScript Validation (client side) google recaptcha 2 validations javascript validations. reCaptcha is a great "bot" detection solution from Google. Google watches the pattern of user interaction to decide whether it is a "bot" or a real user. It is near impossible for a "bot" to simulate those patterns.
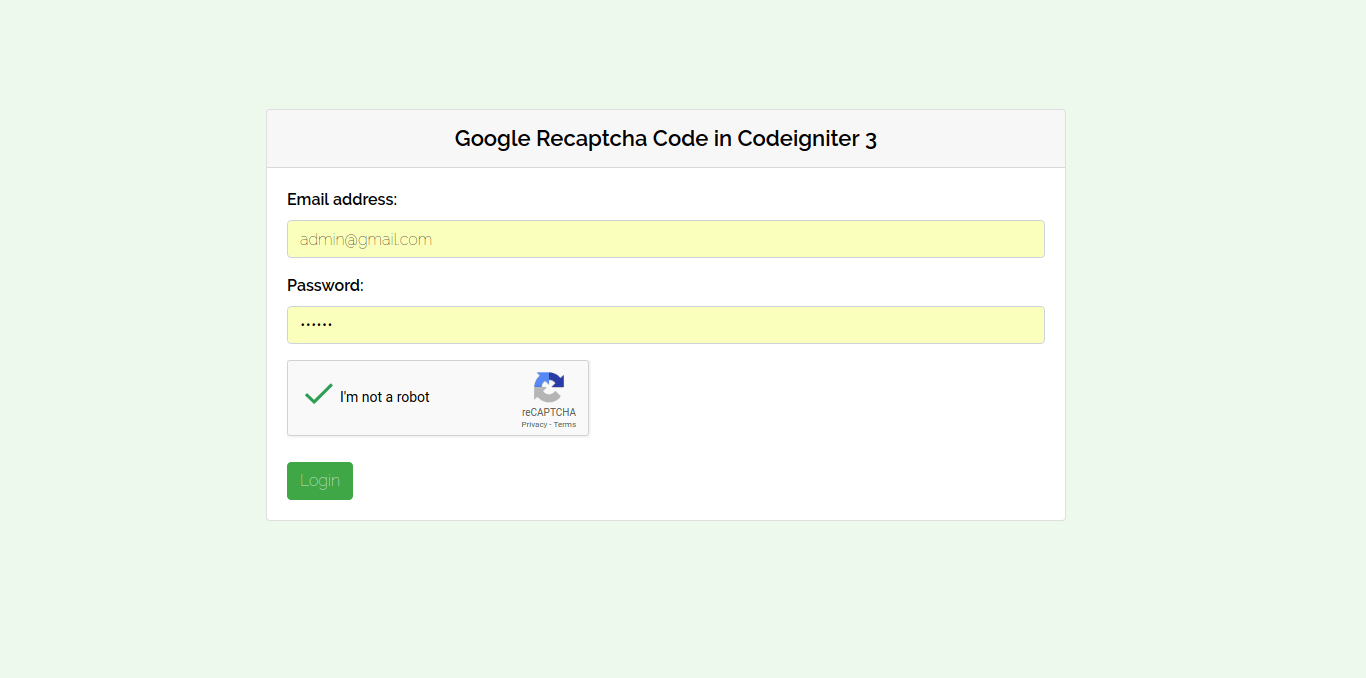
PHP Codeigniter 3 Google Recaptcha Form Validation Example By Hardik Savani August 18, 2018 Category : PHP jQuery Codeigniter In this tutorial, i would like to share with you how to integrate google recaptcha in codeigniter 3 application. Welcome to the Ars OpenForum · Is there any generic code out there for this? I'm working on a site that already uses securimage from http://www.phpcaptcha /. For this particular page all the entry fields except the captcha code are validated through js. Problem is, if the captcha is wrong, ... Google reCAPTCHA is a free service that protects your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive CAPTCHAs to keep automated software from engaging in abusive activities on your site. It does this while letting your valid users pass through with ease.
Google reCAPTCHA V2 "I'm not a robot" Checkbox. reCAPTCHA by Google is a free service that protects your website from spam and abuse. It's designed to be friendly to humans, much more friendly than image-based CAPTCHA. 11/1/2015 · Use this to validate google captcha with simple javascript. This code at the html body: <div class="g-recaptcha" id="rcaptcha" style="margin-left: 90px;" data-sitekey="my_key"></div> <span id="captcha" style="margin-left:100px;color:red" /> This code put at head section on call get_action(this) method form button: First, we have to create API key, so we have to go https://www.google /recaptcha/admin create. Add label and domain register site in google recaptcha admin. google Invisible reCAPTCHA using jquery key. Step 2 :-. We get key and its partner secret key :: key and its partner secret key. Step 3 :-.
In this post, I would like to explain about how to integrate Google reCAPTCHA for your form with validation. For that, we need to register our domain to Google. Please go to below URL to integrate it. Then we will get the site key. May 15, 2018 - It currently validates a number of items but not Google Recaptcha. What would be the best method to add validation for recapthca’s widget? Today we are going learn about how to implement google Captcha to your html form. Before going this tutorial you should know about Why we need use ? google reCAPTCHA. Here i have used Jquery validation library to checking the Html form elements.captcha code validation in jquery,jquery captcha validation plugin,jquery captcha validation free download,jquery captcha validation example,jquery ...
Jan 18, 2018 - Found this working minimal reproducible example[1] [1]: dotnettec /google-recaptcha-example-javascript – Julia Jan 20 '18 at 16:23 ... Not the answer you're looking for? Browse other questions tagged javascript html validation captcha recaptcha or ask your own question. 1/6/2021 · If you need a new token, you can re-run the reCAPTCHA verification. After you get the response token, you need to verify it within two minutes with reCAPTCHA using the following API to ensure the token is valid. API Request. URL: https://www.google /recaptcha/api/siteverify METHOD: POST Jan 04, 2010 - I am trying to validate Captcha using JavaScript. But I could't find any resource about Client API's of Captcha. Do you have any documentation?
Simple Google reCAPTCHA Validation using reCAPTCHA API ... In this tutorial, we will add Google reCAPTCHA v3 to a PHP form and submit it without leaving the page, using Ajax. If you have had a contact form or any such form on your website, you know how annoying it is to receive spam messages from bots. Google reCAPTCHA protects you from spam and other automated abuse. The JS Auto Form Validator is an easy-to-setup form validation script which enables you to handle the whole form validation process without writing any JavaS...
20/5/2018 · When we add a Google reCAPTCHA in our website forms, we need to write a piece of code to validate the response of reCAPTCHA. If a response is valid then only... In order to inform user in case the captcha is valid or invalid, the back-end has to return a JSON encoded version of 1 Phase # Get an api key for Web-site from google. integrate_codeigniter_recaptcha_with_codeigniter_validation, We must have google gmail account ,go to this simple link and fill the full form like image. google recaptcha with codeigniter. And then we put codeigniter recaptcha input into simple your HTML form and then put your google api source ...
BotDetect JavaScript Captcha documentation: table of contents. Google Recaptcha Multiple on same page javascript validation. PHP HTML5 Javascript. Google Recaptcha Multiple on same page javascript validation. By tutspointer On Jul 4, 2018. 2,691. Share. Here is the code of Google Recaptcha javascript validation code for HTML and PHP. you can use also same page Recaptcha code in HTML or PHP. Oct 08, 2009 - This Particular article helps you in implementing Captcha in you webpage / website or in an application. Helps you in understanding and logical implentation of captcha on entirely client side · Most of the websites use the technique of captcha for validation / verification purpose whenever ...
Today, we will learn how to use google recaptcha in laravel 8/7/6. you can simply add google recaptcha in laravel 8/7/6. we will add laravel 7/6 google recaptcha code with form validation using anhskohbo/no-captcha composer package. Google ReCaptcha is a captcha like system, that provide security against hackers and sticks or curl requests. There are two ways to validate Google reCAPTCHA, In PHP and jQuery but here we show you how to validate with jQuery. $('#msg').html('Please click on the reCAPTCHA box.'); We used grecaptcha object and bind the getResponse () to validate the reCAPTCHA. if response length is equal to zero than means user did not checked the reCAPTCHA. This tutorial will show you how to integrate Google Recaptcha v3 in node js forms validation with example. Or add google v3 ReCaptcha security in your node js forms for prevent the computer bots, spammers to enter your website. This node js google v3 recaptcha example tutorial will use Node.js + express framework to build a Google v3 Recaptcha ...
On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation. Index.html. html > head > title >Google recapcha demo ... We are checking it at back-end however if you want to force it from front-end then you can use JavaScript and fetch g-captcha-response value and if is null force user to select it. M. Jan 15, 2015 ... This pen is about how we can create a captcha using javascript and display that as image using canvas.... reCAPTCHA v3. reCAPTCHA v3 returns a score for each request without user friction. The score is based on interactions with your site and enables you to take an appropriate action for your site. Register reCAPTCHA v3 keys here. This page explains how to enable and customize reCAPTCHA v3 on your webpage.
Jul 22, 2016 - How to create CAPTCHA Using Simple Javascript? how to create captcha for html form? Captcha for my Html Form in javascript 14/2/2015 · Here Mudassar Ahmed Khan has explained with an example, how to validate Google RECaptcha version 2.0 on Client Side using JavaScript and jQuery in ASP.Net. The Google RECaptcha version 2.0 allows to validate the Captcha response on client side using its Callback functions. The Google RECaptcha 2.0 will be validated using ASP.Net RequiredFieldValidator. TAGs: ASP.Net, ASP.Net Validators, Google, Validation, reCAPTCHA
 Stop The Bots With Google Recaptcha Creative Bloq
Stop The Bots With Google Recaptcha Creative Bloq
 How To Validate Google Recaptcha From Server Java Side
How To Validate Google Recaptcha From Server Java Side
 Google S Invisible Recaptcha In Asp Net Mvc 5 Using Action
Google S Invisible Recaptcha In Asp Net Mvc 5 Using Action
 Reactjs Node Js Setting Up Google Recaptcha V2 Woolha
Reactjs Node Js Setting Up Google Recaptcha V2 Woolha
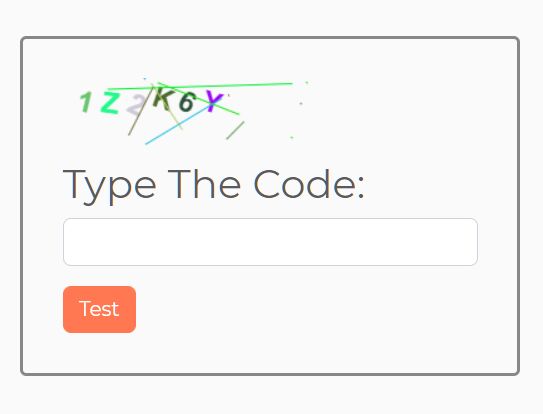
 Create Image Captcha Using Php And Validate Using Javascript
Create Image Captcha Using Php And Validate Using Javascript
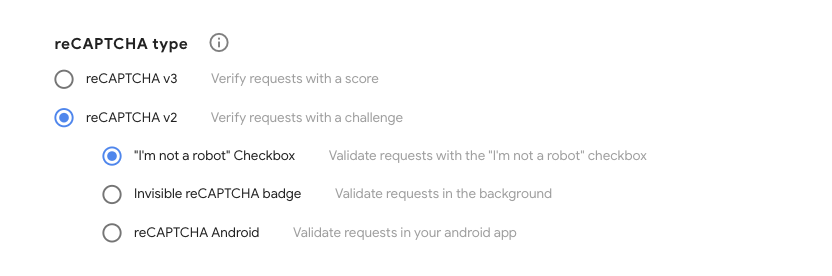
 Choosing The Type Of Recaptcha Google Developers
Choosing The Type Of Recaptcha Google Developers
 Validate Google Recaptcha Using Javascript
Validate Google Recaptcha Using Javascript
 Simple Javascript Captcha Validation Getcodify
Simple Javascript Captcha Validation Getcodify
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
 How To Check If The Recaptcha Box Has Expired Our Code World
How To Check If The Recaptcha Box Has Expired Our Code World
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
 Google Recaptcha V2 Integration In Php With Example Wdb24
Google Recaptcha V2 Integration In Php With Example Wdb24
 Google Recaptcha Javascript Validation Dotnettec
Google Recaptcha Javascript Validation Dotnettec
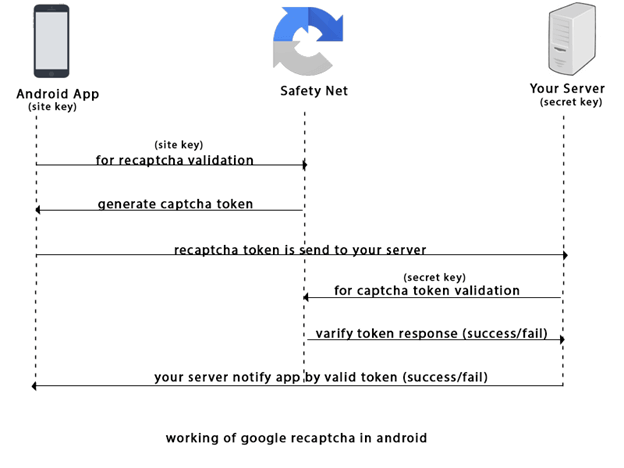
 Using Google Recaptcha In Android Application Javatpoint
Using Google Recaptcha In Android Application Javatpoint
 Integrate New Google Recaptcha Checkbox With Php Codexworld
Integrate New Google Recaptcha Checkbox With Php Codexworld
 Google Recaptcha Javascript Validation Dotnettec
Google Recaptcha Javascript Validation Dotnettec
 2020 Updated Php Code To Generate Captcha And Add In Contact
2020 Updated Php Code To Generate Captcha And Add In Contact
 Introducing Google Recaptcha And Custom Javascript Support
Introducing Google Recaptcha And Custom Javascript Support
 Jquery Captcha Plugins Jquery Script
Jquery Captcha Plugins Jquery Script
 How To Add Recaptcha To A Next Js Form
How To Add Recaptcha To A Next Js Form
 Choosing The Type Of Recaptcha Google Developers
Choosing The Type Of Recaptcha Google Developers
 Php Codeigniter 3 Google Recaptcha Form Validation Example
Php Codeigniter 3 Google Recaptcha Form Validation Example
 How To Use Google Recaptcha With Vuejs By Sello Mkantjwa
How To Use Google Recaptcha With Vuejs By Sello Mkantjwa
 Google Retools Recaptcha With No Captcha Threatpost
Google Retools Recaptcha With No Captcha Threatpost
 Esg Technical Review Google Recaptcha Enterprise
Esg Technical Review Google Recaptcha Enterprise
 Apply Google Recaptcha Into Your Site Codeproject
Apply Google Recaptcha Into Your Site Codeproject
Laravel 5 5 Google Recaptcha Code With Validation Example
 Php Codeigniter 3 Google Recaptcha Form Validation Example
Php Codeigniter 3 Google Recaptcha Form Validation Example
 How To Integrate Google Recaptcha In Php 8 Contact Form
How To Integrate Google Recaptcha In Php 8 Contact Form
 Laravel 7 6 Google Recaptcha V2 Form Validation Tuts Make
Laravel 7 6 Google Recaptcha V2 Form Validation Tuts Make
 Using Google Recaptcha V2 In Asp Net Core Web Application
Using Google Recaptcha V2 In Asp Net Core Web Application
0 Response to "33 Google Captcha Javascript Validation"
Post a Comment