25 Call Ajax In Javascript Function
AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete...
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
To summarise, you can use AJAX when you want to call a PHP function from JavaScript or run PHP code on some data generated inside browsers. You can use echo in PHP to output JavaScript code which will run later in the client's browser.

Call ajax in javascript function. Usually, Ajax and JavaScript are hard to develop or understand for beginners. Also, it needs to be written by more code. Using only one function AjaxCall () enables dynamic functionality to run Ajax on webPages. It allows beginners to run Ajax code on any web page without additional code or external libraries. We can use the ajax service function at n number of places by passing ajax call details like URL, method and callback reference. Callbacks are great way to separate the core logic of ajax with the ... jQuery ajax () Method The jQuery ajax () method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server.
When the Button is clicked the ShowCurrentTime JavaScript function is executed which makes an AJAX call to the GetCurrentTime WebMethod. The value of the TextBox is passed as parameter to the WebMethod. When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. Let's take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call. First, What is Ajax? The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message.
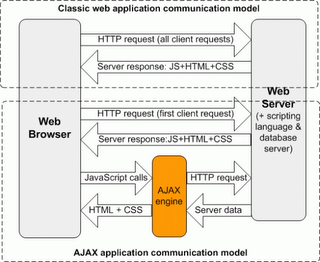
While working with JQuery library, I found that there are 5 different functions that used to make Ajax call to page and to fetch data. I am going to discuss about those five functions one by one. Following is a list of the five functions available in JQuery library to make an Ajax call. Load. getJson. AJAX stands for Asynchronous JavaScript And XML.In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already.
Step 2: Copy and paste the downloaded file contents or the code sections above to your WordPress theme functions.php file. Step 3: Login to WordPress and you will see a popup that says "Apple". That's it!! You just made your first WordPress AJAX call. The jQuery $.ajax () function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax () function is what every function... You can do this by using the UrlHelper.GenerateUrl method. It defines your link using controller, action name name etc. and give you all possible options. 2) Use JQuery ajax to do the Ajax call to the above link. The simplest way is by writing a script tag with the JQuery call with the url built in step 1 inside it.
Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. You can call server side method from JavaScript using Ajax ScriptManager 's PageMethods. To use this you need to add ScriptManger tag in your page and enable property EnablePageMethods="True". Here, I have written an example to get web server time using PageMethods with Ajax call. With the call () method, you can write a method that can be used on different objects. All Functions are Methods In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter).
The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available and are easier to use. If less common options are required, though, $.ajax() can be used more flexibly. how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code Step to call ajax method onload in AngularJS Call The traditional way to expose functionality to javascript running in the browser is calling a remote URL using AJAX. How to call ajax function in javascript. To make an AJAX request using Jquery we call the You can set all the options in $ Active 5 months ago
Next I defined the .ajax () method of jQuery to call the 'Add' action method given in the Controller. I gave the following values to it: 1. type as POST - it means jQuery will make HTTP POST type of request to the 'Add' Action. 2. url as @Url.Action ("Add") - it should be URL to which the Action method can be invoked. The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. I have a function that i want to call another function to get a result from the server web page (text format) and return it to the original function this is not working - what am I doing wrong ...
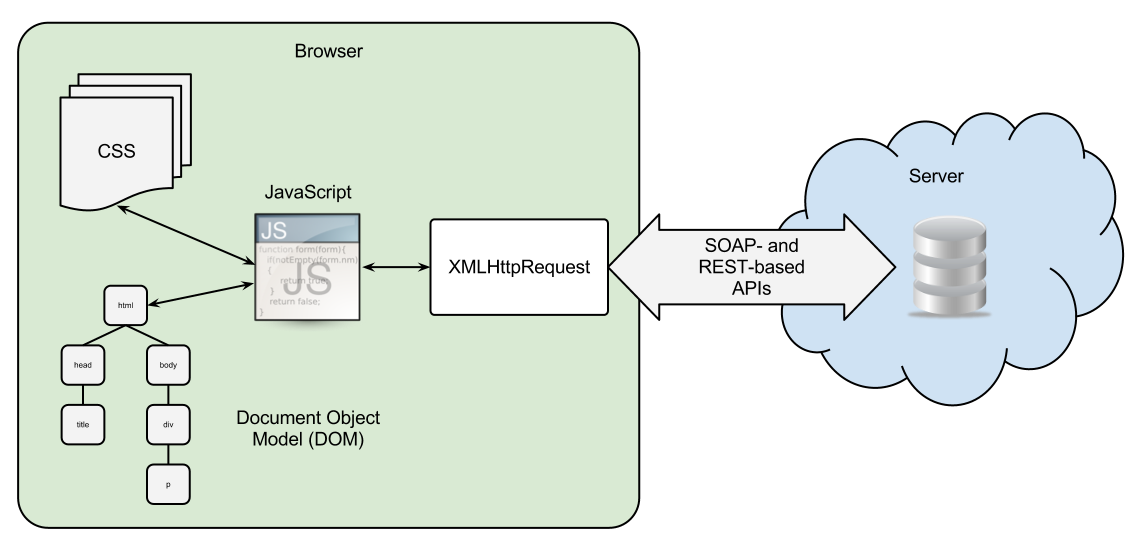
Understanding How Ajax Works. To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The code not only can call functions/ajax requests or pieces of code sequentially but it also tracks when those calls fail or succeed and when the code fails it stops and doesn't exectue the rest of the queue. In my example i've 5 timeouts who get queued, the 2 first share a queue named first (1 and 1b) get executed at the same time and when ... function CallPageMethod(methodName, onSuccess, onFail) { var args = ''; var l = arguments.length; if (l > 3) { for (var i = 3; i < l - 1; i += 2) { if (args.length != 0) args += ','; args += '"' + arguments[i] + '":"' + arguments[i + 1] + '"'; } } var loc = window.location.href; loc = (loc.substr(loc.length - 1, 1) == "/") ? loc + "default.aspx" : loc; $.ajax({ type: "POST", url: loc + "/" + methodName, data: "{" + args + "}", …
function ajax( data, callback, settings ) Description: As a function, making the Ajax call is left up to yourself allowing complete control of the Ajax request. Indeed, if desired, a method other than Ajax could be used to obtain the required data, such as Web storage or a Firebase database. This Action method handles the call made from the jQuery AJAX function from the View. Note : The following Action method handles AJAX calls and hence the return type is set to JsonResult . The value of the name parameter is assigned to the Name property of the PersonModel object along with the Current DateTime and finally the PersonModel object ... AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
 Javascript How To Return Ajax Response From
Javascript How To Return Ajax Response From
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Jquery Part 17 Ajax Post Callback Function
Jquery Part 17 Ajax Post Callback Function
 Simple Ajax And Nested Async Ajax Request Handling In Js
Simple Ajax And Nested Async Ajax Request Handling In Js
How Do I Store Data From An Ajax Call Api Twitch
 Is Not Defined Ajax Call In External Js File Stack Overflow
Is Not Defined Ajax Call In External Js File Stack Overflow
 Domajax Do Ajax Calls Without Javascript
Domajax Do Ajax Calls Without Javascript
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
Ajax Callbacks And Function Closures Minds And Machines
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
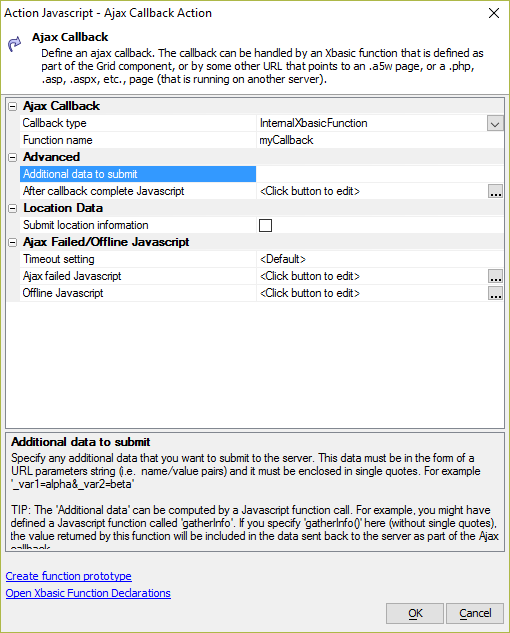
 Ajax Callback Action Javascript
Ajax Callback Action Javascript
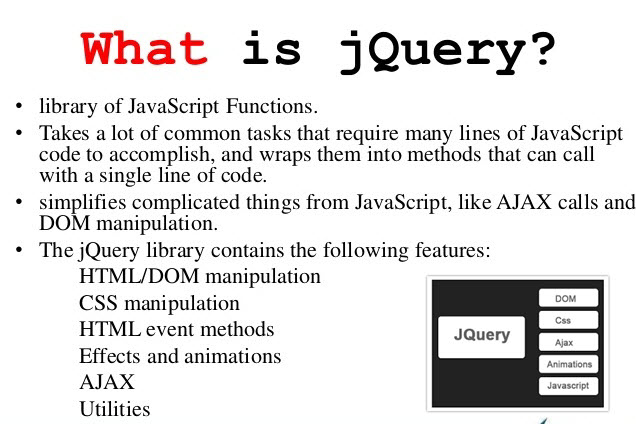
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Write Your Own Simple Ajax Get Function In Javascript
Write Your Own Simple Ajax Get Function In Javascript
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
 How To Call Action Class Using Ajax In Struts 2 Websparrow
How To Call Action Class Using Ajax In Struts 2 Websparrow
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
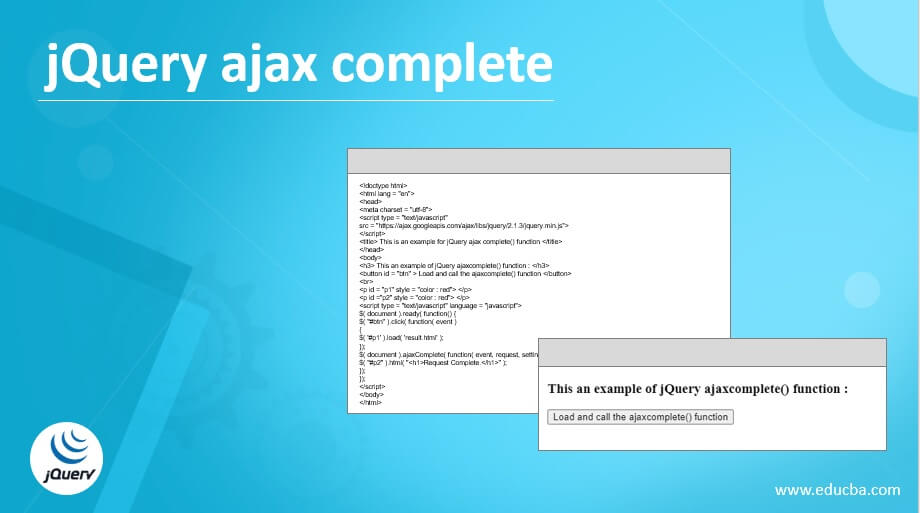
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
 Jquery Ajax Get Error Message Code Example
Jquery Ajax Get Error Message Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
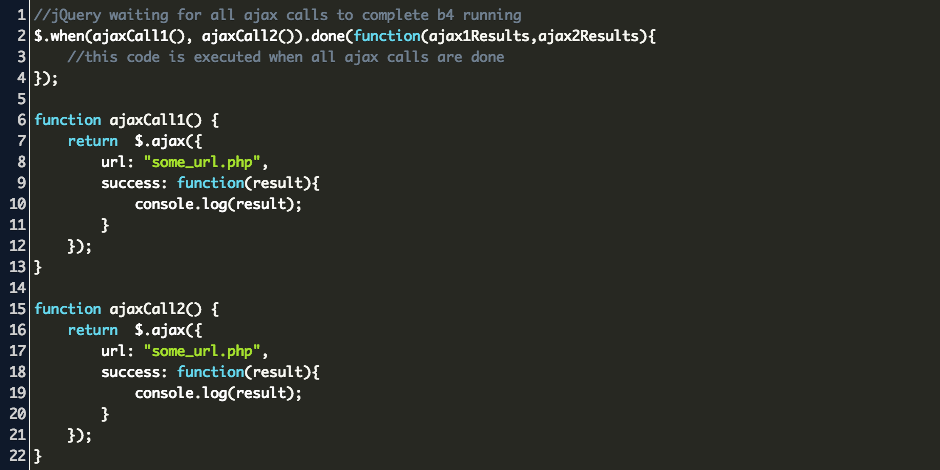
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
0 Response to "25 Call Ajax In Javascript Function"
Post a Comment