25 Browser Text Editor Javascript
javascript css editor sass html5 vanilla text word projects scss text-editor christopher leveston leethetweak christopherleveston Releases No releases published Browser text editor javascript.. Ad Added Commanditor Is A Simple And Robust Text Editor To Github Froala Wysiwyg Editor The Next Generation 5 Free Javascript Libraries To Add Text Editing To Your Web
 Five Essential Html5 Editors Html Goodies
Five Essential Html5 Editors Html Goodies
Browsh is a modern text-based browser, which runs on the terminal. According to its website, "It renders anything that a modern browser can; HTML5, CSS3, JS, video and even WebGL". It works much better than elinks.It's written in Go, so it's a single executable file, and available on most major platform (Linux, Mac, Windows, etc).

Browser text editor javascript. But, if your browser does not support this new API, it uses the - downloads - API instead to save files to disk in the default download folder (asks for downloads permission when opening the interface). Note 2: Currently, Text Editor supports three key-maps for famous text editors (i.e. sublime). An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Jan 20, 2020 - Now I have a ruby editor at a moments notice. Super useful in my opinion. And apparently you can include preset text, disable editing and embed it in a page. Fast, easy sharing of code snippets with syntax highlighting and line numbers. ... Is there any way to have the JavaScript code evaluated? Apr 11, 2021 - A block-styled editor with clean JSON output JSEditor helps you prototype and share JavaScript code, HTML and CSS. On the left side of the project, uou have three tabs where you can type the HTML markup, JavaScript code and edit stylesheets. To run the code, simply click the run button and you'll see the results in the right panel.
When the cursor is in the text area, one can type Ctrl+X and E — or Ctrl+E and E to invoke a text editor. In plain text after a sentence-ending period, some article writers add two spaces instead of one, but browsers ignore this. CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing ... Ace is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor ... * Text Editor works with plain text files; web files such as HTML, XML, and CSS files; data files such as CSV and JSON; and code files such as C++, Java, Python, and JSON. * Standard text editor features are supported including syntax highlighting, word wrap, themes, and keyboard shortcuts. * Text Editor is a pure Javascript web app.
Jun 04, 2020 - CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality, a rich programming API and a CSS theming system are available for ... Hi, I am over the max amount of workspace and i now need to know how to run the code in the browser. I am using Sublime Text 3. I fgured out how to run the html and css in the browser. However, my problem: I do not know i can make the Javascript parts run too. Only the html is working in the browser. There is no interactivity. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.
Our text editor will be a web page that will work in your browser. JavaScript — this language that allows you to dynamically manipulate things on your webpage, and even build whole web-based apps. Ever heard of Slaсk? Written entirely on JavaScript. Ever seen a web page with snow falling over the text? That snow, too, is JavaScript. Javascript Online Rich Text Editors. This comparison list the JavaScript libraries that help developers to integrate an online rich text editor in their website. Online rich text editors allow users to easily format text the way they want directly in a browser. Formatting is usually done in a very similar way as Word processors, using buttons ... Nov 03, 2013 - Adding rich text editing to your HTML5 or JavaScript application is quite doable and it doesn’t have to cost you a dime. These five libraries make it plug-and-play simple to add word processing functionality to your Web applications.The plain text editors that most APIs provide are fine for ...
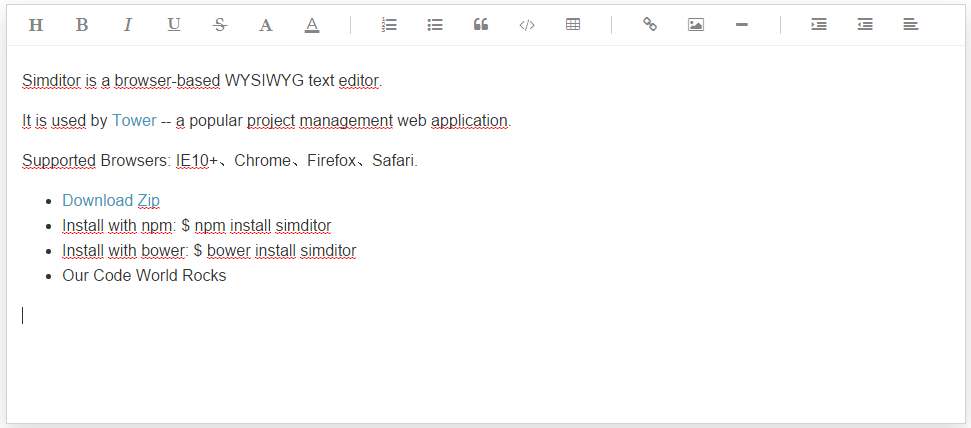
Top 5: Best free rich text editors javascript and jQuery plugins. 5. Simditor. Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear. The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience ... A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. Squire. It is an HTML5 rich text editor, which provides powerful cross-browser normalisation in a flexible lightweight package.
With the Text Editor application, you can easily edit any text or start coding with almost any language right in your browser. Currently, the app supports more than 100 coding languages. This editor is built on top of the famous CodeMirror engine. Please wait for the app to loads completely, then start using it by dropping a text file in the ... Contents Javascript code editor Wysiwyg editors. jump Web programming languages Online html ide Online JavaScript Editor - write and run your javascript code online, see live preview in output or in editor console. Share your javascript code just by copy browser url. PlayCode fast compile javascript code from babel in realtime. I am developing an … Continue reading "In Browser Javascript ... Browser Compatibility: Rich Text Editor control will automatically determine the browser that has requested the page and render the appropriate solution for that browser. However, some control features cannot be rendered on older browsers. Uplevel Browsers
A strong contender for the best free JavaScript IDE. Atom is an IDE built by GitHub and has a great deal of support from Facebook. It's a simplistic yet mighty text editor. It's free, open-source, and has the best GitHub integration. Atom has capabilities for easy editing and project browsing in one single window. 1. PlayCode. PlayCode is a nice, all-purpose online code editor. With it, you can open multiple files that run together in a single project, just like you would with multiple files in a typical directory structure using Sublime Text or VS Code. PlayCode has premade templates for users, as well as real-time results and built-in console debugging ... 10) AWS Cloud9. Cloud9 is a cloud-based JavaScript editor that enables you to write, run, and debug code with any browser. It is one of the best JavaScript code editor which helps you to work from anywhere using an internet-connected machine. This tool supports keyboard shortcuts for easy access.
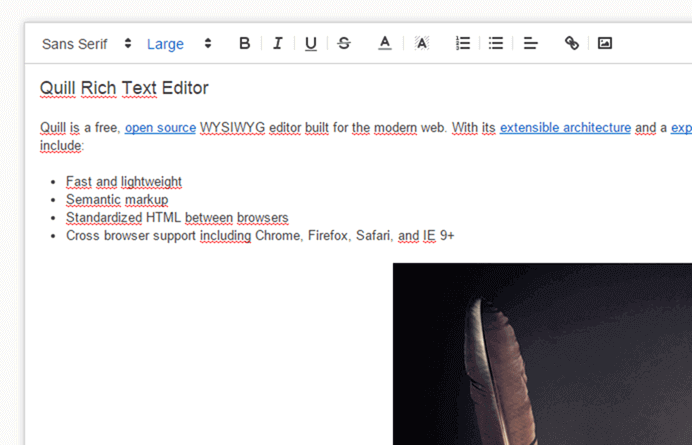
Rock-solid, Free WYSIWYG Editor with Collaborative Editing, 200+ features, Full Documentation and Support. Trusted by 20k+ companies. Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play. Edit PDF in browser using JavaScript. This JavaScript sample lets you perform complex editing on PDF, DOCX, XLSX or PPTX documents as they are displayed in a web browser (no servers or other external dependencies required). In particular, this sample lets you change all text to blue and images to red in your document when you click the refresh ...
Feb 19, 2020 - You might like to test this page in a browser before proceeding to the next step. ... Continuing with the previous example, include the following code in the head section <head>...</head> of your HTML. This will add the TinyMCE editor to your page, effectively replacing the textarea identified ... Text Control Reporting combines the power of a reporting tool, and an easy-to-use WYSIWYG word processor - fully programmable and embeddable in your application. The document editor comes with out-of-the-box functionality to create templates that are compatible with the TX Text Control reporting engine. Note 2: Currently, Text Editor supports three key-maps for famous text editors (i.e. sublime). Moreover, it supports more than 100 coding languages (i.e. JavaScript, CSS, HTML, etc.) If you have a feature request or found a bug to report, please fill the bug report form in the add-on's homepage.
JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. For that, we'll be using a standard 'div' tag, and we will be setting the contenteditable attribute to 'true'. The contenteditable attribute turns any container into an editable text field with default styling set by the browser. Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
Lots of fun here. Some days ago I just read a very cool comment on html5doctor:. Here is a fun example with the contenteditable attribute. Just paste this data-url to your browser and then edit the title or the style of the whole page The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor.
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality. Every language comes with fully-featured code and syntax highlighting ... I would like to create a simple text editor in Javascript. The challenge for me is: the buttons above my text-editor should be adjusted on the content of the DOM. For example: if the cursor is within a 'ul'-tag in my text-editor, only button 'li' should be displayed. I already created a 'content-editable div', but I don't know where to look next. By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. This article provides some information about this functionality. Note : In Firefox 63 Beta/Dev edition, some of the rich-text editing features have been disabled by default, for better cross-browser compatibility.
 Create A Basic Text Editor In Javascript Thatsoftwaredude Com
Create A Basic Text Editor In Javascript Thatsoftwaredude Com
 5 Best Javascript Editors As Developers Rank Best Tool Time
5 Best Javascript Editors As Developers Rank Best Tool Time
 Javascript Rich Text Editor Wysiwyg Editor Syncfusion
Javascript Rich Text Editor Wysiwyg Editor Syncfusion
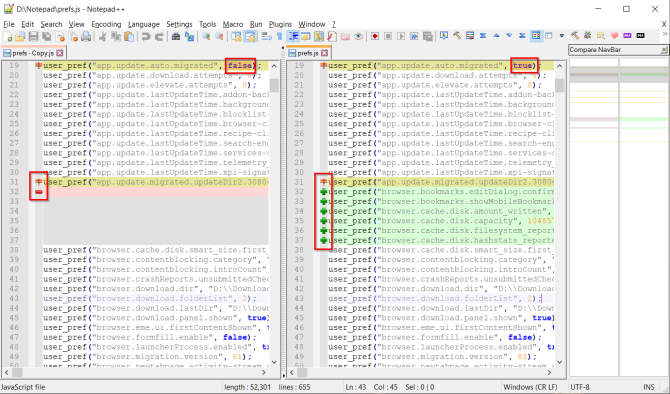
 Text Editor With Compare Function Software Amp Applications
Text Editor With Compare Function Software Amp Applications
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
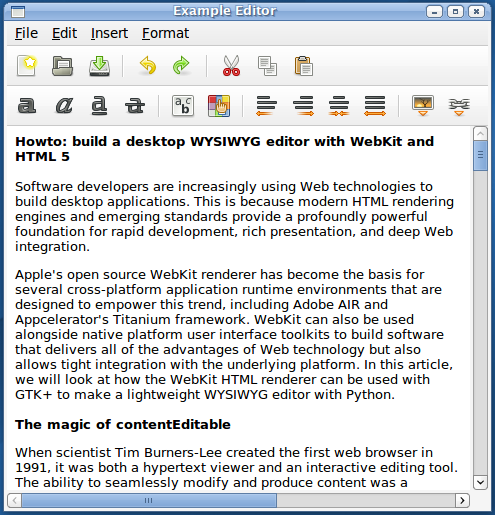
 How To Build A Desktop Wysiwyg Editor With Webkit And Html 5
How To Build A Desktop Wysiwyg Editor With Webkit And Html 5
The 15 Most Popular Text Editors For Developers Webfx
Code Editor Edit Js Html Css And Other Files V0 0 7 77
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Top 5 Best Free Rich Text Editors Javascript And Jquery
Top 5 Best Free Rich Text Editors Javascript And Jquery
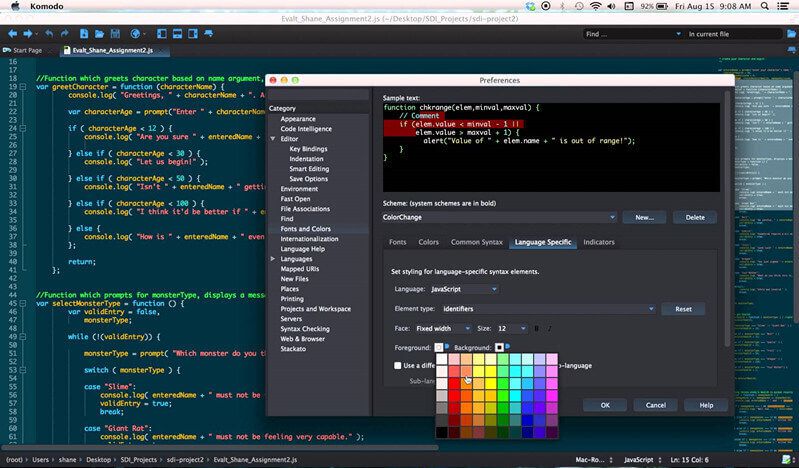
![]() Komodo Edit Html Web Browser Text Editor Png 512x512px
Komodo Edit Html Web Browser Text Editor Png 512x512px
 The 20 Best Javascript Editors For Linux Desktop
The 20 Best Javascript Editors For Linux Desktop
 Essential Javascript A Javascript Tutorial Pages 1 22
Essential Javascript A Javascript Tutorial Pages 1 22
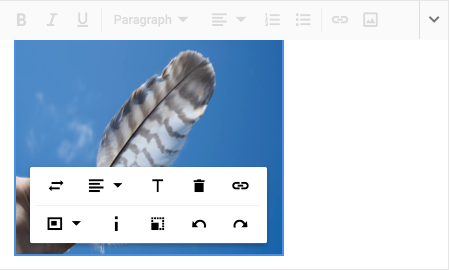
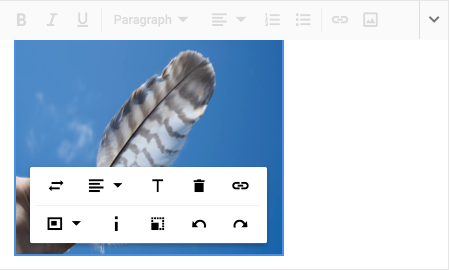
 Rich Text Editor In Html And Javascript Meziantou S Blog
Rich Text Editor In Html And Javascript Meziantou S Blog
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 The Next Generation Wysiwyg Html Editor Froala
The Next Generation Wysiwyg Html Editor Froala
 Jodit Editor Functional Wysiwyg Editor With File Browser
Jodit Editor Functional Wysiwyg Editor With File Browser
 Smart Text Editor The Text Editor That Requires Only A Browser
Smart Text Editor The Text Editor That Requires Only A Browser
 Javascript Code Editors And Ide For Developers Code Geekz
Javascript Code Editors And Ide For Developers Code Geekz
 Open Source Css Html Editor Download Free Adobe Edge Code
Open Source Css Html Editor Download Free Adobe Edge Code
 Pdf Web Based Html Rich Text Editor Web Editor Using Open
Pdf Web Based Html Rich Text Editor Web Editor Using Open

0 Response to "25 Browser Text Editor Javascript"
Post a Comment