27 Javascript Open File From Url
How to open a file in read and write mode with Python? How to set read and write position in a file in Python? Write a C program to read a data from file and display; How to open a binary file in read and write mode with Python? How to read data from *.CSV file using JavaScript? How can we read & write a file using Gson streaming API in Java? On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest.
 Javascript Open Url Simple Examples Code
Javascript Open Url Simple Examples Code
Nov 01, 2019 - When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let’s lets implement a method…

Javascript open file from url. Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. { let b: any = blob b.lastModifiedDate = new Date() b.name = '' return b as File }) // Promise returning a File Object // (usefull for previewing image in updating forms) ... // read text from URL location function getText(){ var request = new XMLHttpRequest(); request.open('GET', ...
11/7/2019 · The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file. document.querySelector("#read-button") ... Data url string can be read using the readAsDataURL() method. Oct 30, 2020 - // create a variable called content containing the content from https://URL/file fetch("https://URL/file").then((r)=>{r.text().then((d)=>{let CONTENT = d})}) ... // read text from URL location function getText(){ var request = new XMLHttpRequest(); request.open('GET', 'http://www.xxxxx ... Unable to open local file Using window.open, Parameter, Description. URL, Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened. How to open a file using cmd directly You can also choose to open files from Command Prompt on Windows 10 directly, instead of going to the folder path.
Mar 30, 2021 - One could write an extension that ... before opening the targeted URL via ShellExecute or explorer /select,”file://whatever”, but this would entail rewriting the extension rewriting every page which has non-zero performance implications. It also wouldn’t fix up any non-link file navigations (e.g. JavaScript that calls ... How to Open URL using Urllib. Before we run the code to connect to Internet data, we need to import statement for URL library module or "urllib". Import urllib. Define your main function. Declare the variable webUrl. Then call the urlopen function on the URL lib library. The URL we are opening is guru99 tutorial on youtube. However, I want to use the file's data in the client side. How can I read local file in JavaScript? ... The HTML5 FileReader facility does allow you to process local files, but these MUST be selected by the user, you cannot go rooting about the users disk looking for files.
Display converted files as read-only or present a dialog box allowing the user to save the file as a file of the new type. The state parameter is URL-encoded, so your app must handle the escape characters and parse it as JSON.. Next step. In addition to launching an application from Google Drive UI, applications can display a file picker to select content from within the app itself. as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' A text file on a server can be read with Javascript by downloading the file with Fetch / XHR and parsing the server response as text. Note that the file needs be on the same domain. If the file is on a different domain, then proper CORS response headers must be present. The below sample code uses Fetch API to download the file.
Jun 03, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... Generally there are two file downloading techniques in HTML/JS: window.open and mouse click / tap on link. Both of this methods are not ideal. During investigation of the question some interesting solutions were found. Together they seems to be perfect solution for JavaScript files downloading. Let`s start development from declaring simple ... The open () method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window.
Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ... Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ... If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript.
However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). Click the browser button to open the web server file URL, or Shift+Click it to open the local file URL. By creating the file input element using JavaScript and .... how to open json file in chrome, JSON or Javascript Object Notation as it is short ... an XMLHttpRequest object, open a connection to URL, and send the request.. URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
Returns the file's id, name and a short-lived download URL for the selected files. share: Returns a read-only sharing URL for the selected files that can be shared with other users. query: Returns metadata only for the selected files. Use the API to perform additional actions on the files accordingly. 25/11/2016 · Iam trying to open docx file in print dialog box from url ex-:https://test/test/test.docx. i tried with following code but content is not displaying in readable format. function openWin(extUrl) {alert(extUrl); var myWindow = null; if (window.XMLHttpRequest) {// code for modern browsers xhr = new XMLHttpRequest();} else {// code for old IE browsers JavaScript does not have direct access to the local files due to security and privacy. We can offer the user the possibility to select files via a file input element that we can then process. The file input has a files property with the selected file(s). We can use a FileReader to access the content of the selected file(s). How it works
3/2/2010 · Get filename from URL using Javascript. This snippet will get the filename from the url. The filename is the last part of the URL from the last trailing slash. For example, if the URL is http://www.example /dir/file.html then file.html is the file name. Explanation var url = window.location.pathname; There are a few ways to open a document such as from a URL, a blob, the filesystem, or base64 data. Additionally, there are loading options to help WebViewer determine the type of the file being loaded. ... If you have a URL for a document, you can pass it either as a constructor option or to loadDocument to open ... Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ...
Sep 04, 2020 - For high-level operations, like slicing, File inherits from Blob, so we can call them directly, without reading. readAsText – for text files, when we’d like to get a string. readAsDataURL – when we’d like to use this data in src for img or another tag. There’s an alternative to reading a file for that, as discussed in chapter Blob: URL... window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ... Adding JavaScript Now add the fileChangeEvent () function which will do the main task for fetching the Base64 URL and Blob based URL. The FileReader () function is used to read files and then load in the browser's memory. It returns a callback method onload inside of which we'll get selected file information.
A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps. 2/3/2015 · Table goes in the document BODY --> <script> function getText() { // read text from URL location } function populateTables() { var tableHP = document.getElementById("tHP"); // Create an empty <tr> element and add it to the 1st position of the table: var row = tableHP.insertRow(tableHP.rows.length); // Insert new cells (<td> elements) at the 1st and 2nd position of the "new" <tr> element: var cell1 = row.insertCell(0); var cell2 = … File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ...
The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... Mar 29, 2021 - To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text. If I point the url's straight to the documents, they simply download. What I want to do is have the document open in the Word client app, just as it does when opening it directly from the document library (with 'open in client' enabled).
6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open () proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Jun 26, 2020 - Safari ignores the download directive and treats the tag metioned below as a standard href and open it. This makes posting a file dialog to the user from html element.click() impossible. The only method is to option click or right click and do "Download Link As..." on an existing link.
Oct 20, 2014 - Home Carbon Ads Javascript Create File Object From URL ... In this tutorial I will show you how to retrieve a remote file and then create a blob(similar to file object). This can be useful if you want to analyze a text/binary remote file on frontend using JavaScript.
 Javascript Check If File Exists In Folder Code Example
Javascript Check If File Exists In Folder Code Example
 404 Response Because Of Wrong Api Url Generated By Onedrive
404 Response Because Of Wrong Api Url Generated By Onedrive
 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
 My 30 Days Of Js Journey Day 5 Dev Community
My 30 Days Of Js Journey Day 5 Dev Community
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Javascript Window Open Example Program Ngdeveloper
Javascript Window Open Example Program Ngdeveloper
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 View Page Resources Chrome Developers
View Page Resources Chrome Developers

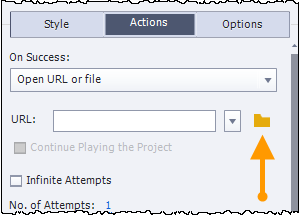
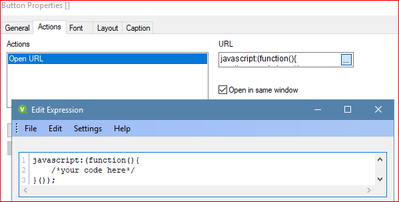
 Solved Open Url Or File Not Working In Firefox And Chrome
Solved Open Url Or File Not Working In Firefox And Chrome
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
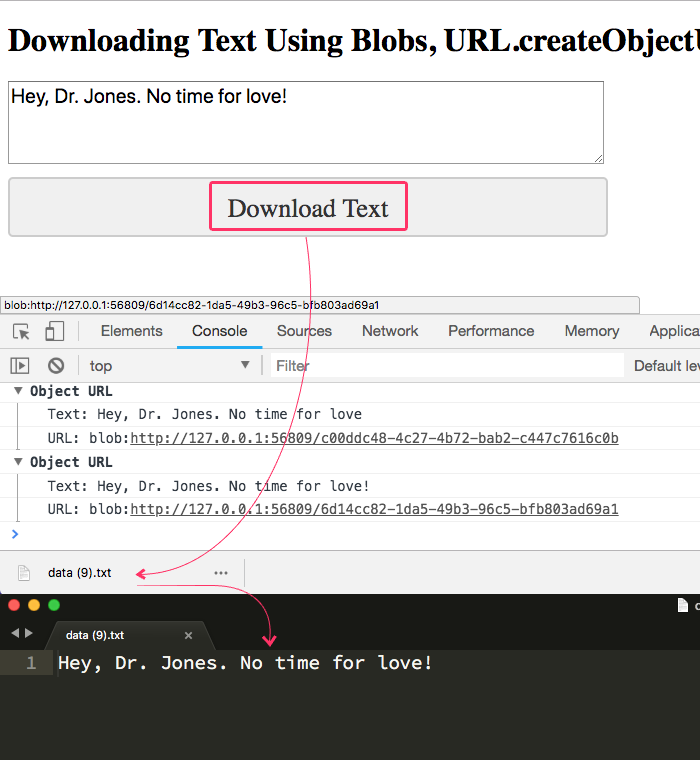
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 Download File From Server Javascript Code Example
Download File From Server Javascript Code Example
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
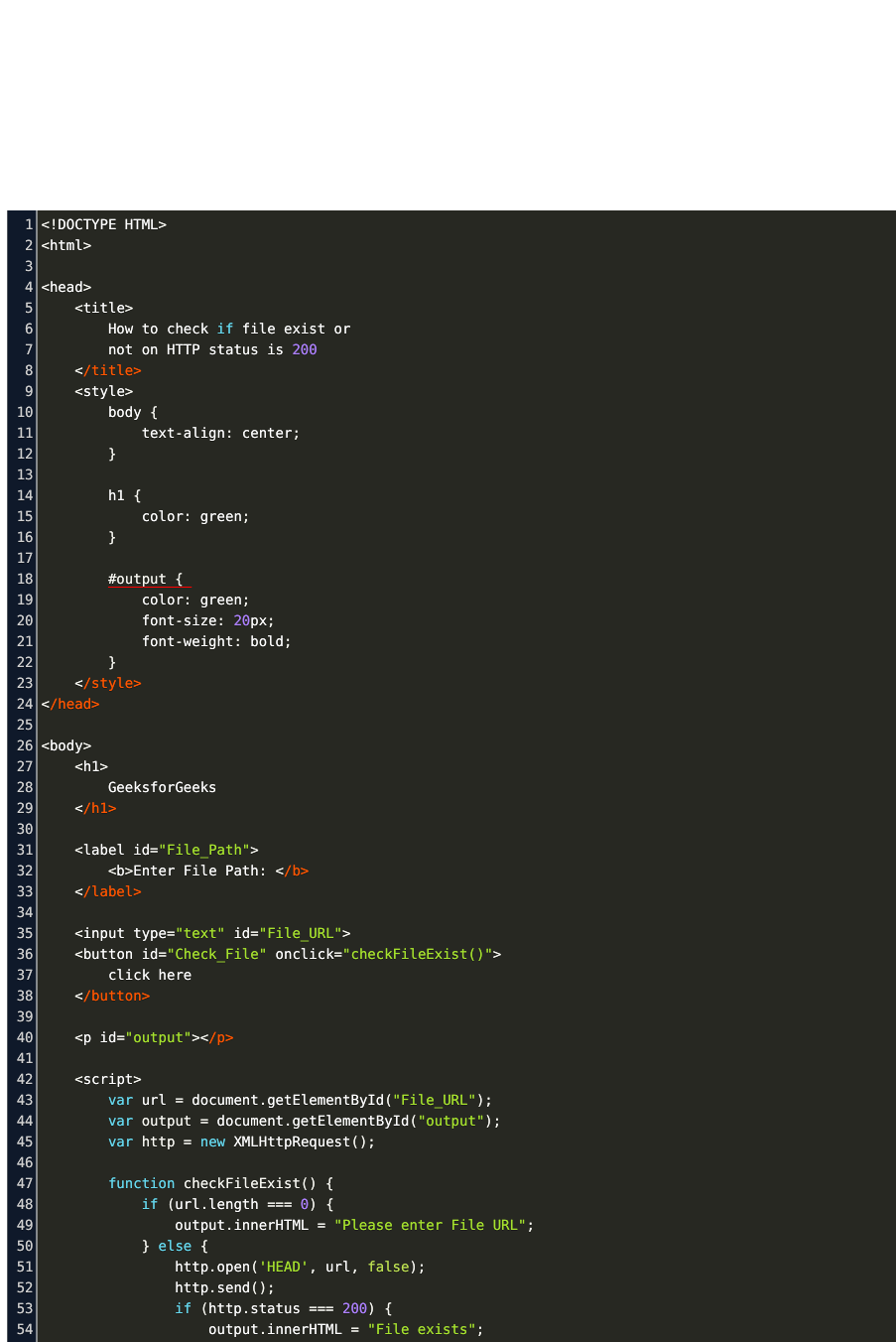
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Microsoft Edge Extensions Host Permission Bypass Cve 2019 0678
Microsoft Edge Extensions Host Permission Bypass Cve 2019 0678
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development

0 Response to "27 Javascript Open File From Url"
Post a Comment