23 Javascript Greater Than 0
Mureinik's answer is completely correct, but seeing as "understanding falsey values" is one of the more important, less intuitive parts of JavaScript, it's perhaps worth explaining a little more. Without the second set of brackets, the statement to be evaluated !a>;0 is actually evaluated as Regular Expression to . Character classes. any character except newline \w \d \s: word, digit, whitespace
Note that since JavaScript arrays use 0-based indexing, these selectors reflect that fact. This is why $( ".myclass:gt(1)" ) selects elements after the second element in the document with the class myclass, rather than after the first. In contrast, :nth-child(n) uses 1-based indexing to conform to the CSS specification.

Javascript greater than 0. Apr 28, 2021 - JavaScript is the most widely used scripting language on earth. Here are some examples of key syntax patterns in JavaScript. Argument ExampleThe arguments object is an array-like object (in that the structure of the object is similar to that of an array; however it should not be considered an array Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! Mar 01, 2015 - How to check if the value is not greater than 0 in javascript? I tried if(!a>;0){} But it's not working.
Example: if a valid range is 0 to uint.MaximumValue, it won't work, because supposed you allow correct maximum number of digits. In this case, when a user types all 9s, resulting value will meet your Regex criterion, but will be greater then uint.Maximum, and uint.Parse will fail. In the above example, the first if statement contains 1 >; 0 as conditional expression. The conditional expression 1 >; 0 will be evaluated to true, so an alert message "1 is greater than 0" will be displayed, whereas conditional expression in second if statement will be evaluated to false, so "1 is less than 0" alert message will not be displayed. This means that JavaScript starts counting from zero when it indexes an array. In other words, the index value of the first element in the array is ";0" and the index value of the second element is "1", the third element's index value is "2", and so on. This is not unusual in computer programming languages.
Jul 20, 2021 - Otherwise JavaScript attempts to convert non-numeric types to numeric values: Boolean values true and false are converted to 1 and 0 respectively. It's essentially a fancy way to write numbers without the trailing zeros. For example, 1e7 essentially means 1 followed by 7 zeros. It represents a decimal base (which JavaScript interprets as a... const fakeImages = document.querySelectorAll(".fake-image"); for (var i = 0; i < fakeImages.length; i++) { console.log('fakeImage: ', fakeImages[i]); } for (const ...
JavaScript also lets you use a greater than operator ( > ), not equal to ( != ), or the equal to ( == ) operator. These operators all compare two values and return true or false. In the above statement, the return value is true, because z is indeed less than 45 in the calculation. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. The only other thing to consider is when an empty string is involved, in which case Number converts that to 0. So you would need a separate check if 0 is a valid number too. If you don't intend to...
JavaScript Greater than(>) operator. Pictorial presentation of Greater than(>) operator . 6 > 4 // true 8 > '4' // true 3 > 2 // false '2' > 5 // false Example of JavaScript Greater than(>) operator . The following function first evaluates if the condition (num > 50) evaluates to true converting num to a number if necessary. As told above, inside the function with two parameters a and b we are comparing in the if condition if a is greater than b. If this condition holds true, then return the first element, a here. Then we check for else if, both the elements are equal, then return 0, since none of them is largest and our function will cleverly return false or 0. JavaScript code inside html page & its structure For Loop with break statement Do While Loop with break statement in JavaScript Switch statement If Else Try Catch to handle run time errors in different browsers Logical operators AND OR NOT Comparison operators Equal to, Less than, greater than ...
Jan 23, 2021 - Code blocks which span several ... than a long, horizontal instruction set. The purpose of the question mark operator ? is to return one value or another depending on its condition. Please use it for exactly that. Use if when you need to execute different branches of code. ... Yes, it will. Any string except an empty one (and ";0" is not empty) ... Aug 24, 2016 - Note: parseFloat and pareseInt(for ... be 0, then you could use them. ... You're comparing strings. JavaScript compares the ASCII code for each character of the string. ... The comparison is false because, when comparing the strings, the character codes for 1 is not greater than that ... I would like to only display the values that are greater than 0. The solution using array_filter and implode functions: ... Home JavaScript only display value if input value is greater than 0. LAST QUESTIONS. 02:20. Search in mysql json column to check multiple criteria on same index of object.
Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=. Jul 23, 2015 - I need to check the number of characters in class span, then change CSS according to the number. For example, if length of title is less than 29, the title color should be yellow. If length of ti... I'm new to Javascript and I need help creating a function to do the following: I want the user to be able to only enter whole numbers and numbers greater than 0. This function will start when the submit button is pressed. If an invalid number has been entered then the function should display an alert. I've figured out how to check for a zero ...
Greater than (>) The greater than operator ( >) returns true if the left operand is greater than the right operand, and false otherwise. Nov 04, 2020 - The last result states that "null is greater than or equal to zero", so in one of the comparisons above it must be true, but they are both false. The reason is that an equality check == and comparisons > < >= <= work differently. Comparisons convert null to a number, treating it as 0. Mar 28, 2020 - What is the symbol for “greater than or equal to” that is used in a JavaScript Boolean expression? ... How Closure works totally different in Loop!!!! ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
Greater than or equal (>=) The greater than or equal operator ( >=) returns true if the left operand is greater than or equal to the right operand, and false otherwise. Oct 06, 2017 - While compiling notes for a crash course on Javascript I was to give to a couple of colleagues, I came across a rather interesting scenario with null and relational operators - null >; 0; // false null == 0; // falsenull >;= 0; // true · Wait…what? That makes no sense! How can a value not be greater than ... Introduction to JavaScript Array every () method Starting from ES5, JavaScript Array type provides a method every () that tests every element in an array. The following example uses the every () to check if every element of the numbers array is greater than zero:
Logical Operators. The logical operators used in Javascript are listed below: is true if both a and b are true. is true if either a or b is true. Logical NOT ( ! ) is true if a is not true. The following conditions are true : The following conditions are false : So, our statement of conditions is now: "If the subtotal is greater than 100 and the subtotal is less than or equal to 200, or if the members checkbox is checked, then apply a 10% discount." The "if" statement is shown below, but for brevity, the supporting code is not included; and to make the groupings more obvious, the parentheses are color ... The number could be greater than, equal to or lower than a particular test value, right? For example, we want to alert someone based on how much fuel is in their tank -- and the value we want to test is a percentage of the tank's fullness.
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Apr 03, 2020 - This chapter documents all the JavaScript language operators, expressions and keywords. Select greater value than 0 if it exists, leave 0 if it is the only option Javascript switch greater than / less than operators not working Rails Validates less than 0 or greater than 0, or field not equal to 0
An integer number greater than 1 is called a prime if it cannot be divided without a remainder by anything except 1 and itself. In other words, n > 1 is a prime if it can't be evenly divided by anything except 1 and n. For example, 5 is a prime, because it cannot be divided without a remainder by 2, 3 and 4. Use this article as a reference sheet for JavaScript comparison and logical operators. May 18, 2016 - How can I add a class to another class or id if the class/id contains a number greater than = or greater than 1? Below is my attempt.
Greater than or Equal to (>=) Greater than or Equal to operator is an Comparison Operator which is used to check the value of the left operand is either greater or equal to the value of the right operand. If the value of the left operand is either greater or equal to the value of the right operand, the result gives 'true'. Comparison Operators in JavaScript¶ Comparison operators are probably familiar to you from math. So, they are the following: Less than : strong> returns true when the value on the left is less than the value on the right. In another way, it will return false. javascript not greater than or equal to code example
Bonus tip: if you ever want to turn a truthy/falsy value (like a non-zero/zero number) into a boolean, don't use x?true:false either, but use !!x instead. !x is a boolean with the opposite truthiness/falsiness than x, so !!x is true for x truthy and false for x falsy.
 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And
 Javascript Z Index Examples Of Javascript Z Index
Javascript Z Index Examples Of Javascript Z Index
 Learn Javascript Full Course For Beginners
Learn Javascript Full Course For Beginners
 Problem 2 Javascript Animation
Problem 2 Javascript Animation
 Computed Properties In Vue Js Thelinuxos
Computed Properties In Vue Js Thelinuxos
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Iterating List Items Using Javascript To Bubble Question
Iterating List Items Using Javascript To Bubble Question
 Solved Python Blind Distance 70 By Egirl Level Help
Solved Python Blind Distance 70 By Egirl Level Help
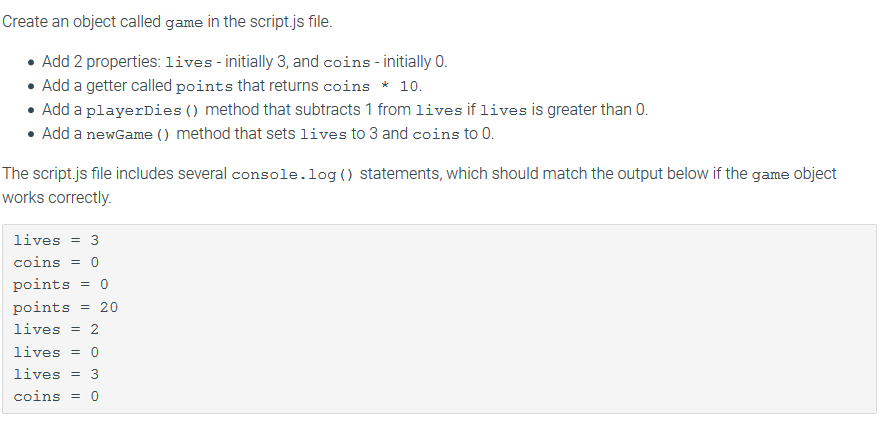
 Solved Create An Object Called Game In The Script Js Fil
Solved Create An Object Called Game In The Script Js Fil
 How Is It Possible For An Empty String To Have A Length
How Is It Possible For An Empty String To Have A Length
Statements And Declarations Javascript Guide
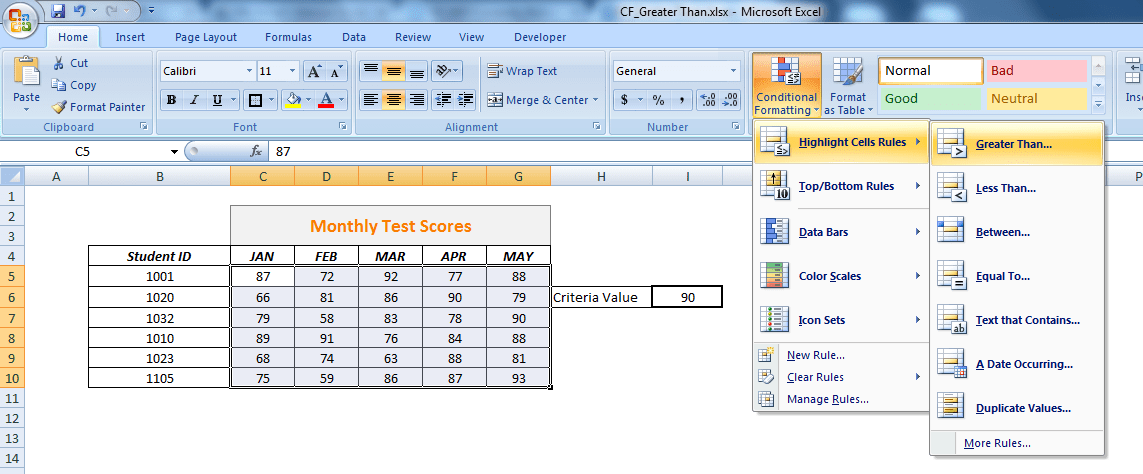
 How To Use Conditional Formatting To Highlight Cells Less
How To Use Conditional Formatting To Highlight Cells Less
 Basic Javascript Comparison With The Greater Than Or Equal
Basic Javascript Comparison With The Greater Than Or Equal
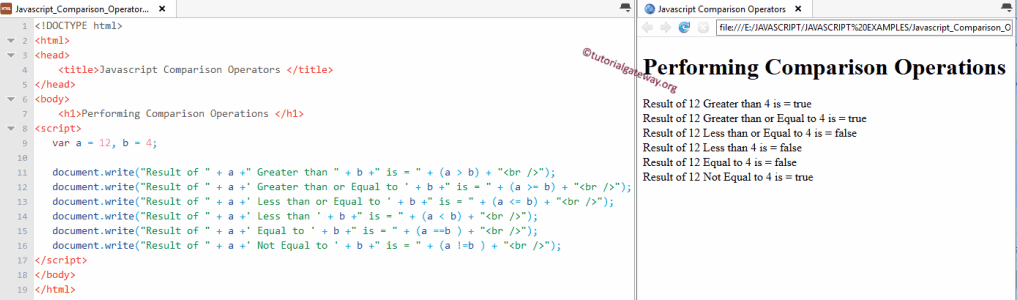
 Javascript Comparison Operators
Javascript Comparison Operators
Greater Than Less Than Lessons For First Grade Primary
 Q 78937 Which Three Actions Should You Perform In Sequ
Q 78937 Which Three Actions Should You Perform In Sequ
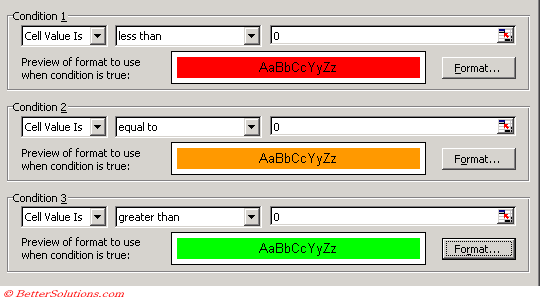
 Excel Conditional Formatting Multiple Conditions
Excel Conditional Formatting Multiple Conditions
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
 Javascript The Curious Case Of Null Gt 0 By Abinav Seelan
Javascript The Curious Case Of Null Gt 0 By Abinav Seelan
 2021 Hot Amazon Selling Oem Odm Microbit Robot Car V2 0 Bbc
2021 Hot Amazon Selling Oem Odm Microbit Robot Car V2 0 Bbc



0 Response to "23 Javascript Greater Than 0"
Post a Comment