23 Location Href Target Blank Javascript
Mar 02, 2020 - It is common to open links in a new window by targeting a class. In the example below, the link is for terms and conditions and the class is called terms. ... $(document).ready(function(){ $('a.terms').click(function(){ window.open(this.href); return false; }); }); ... The alternative to using javascript ... If you were using jQuery to abstract away the implementation of adding an attribute cross-browser, you should use this instead of e.target.setAttribute ("target", "_blank"): jQuery (event.target).attr ("target", "_blank") You may need to rework it to fit your exact use-case, but here's how I scratched my own itch.
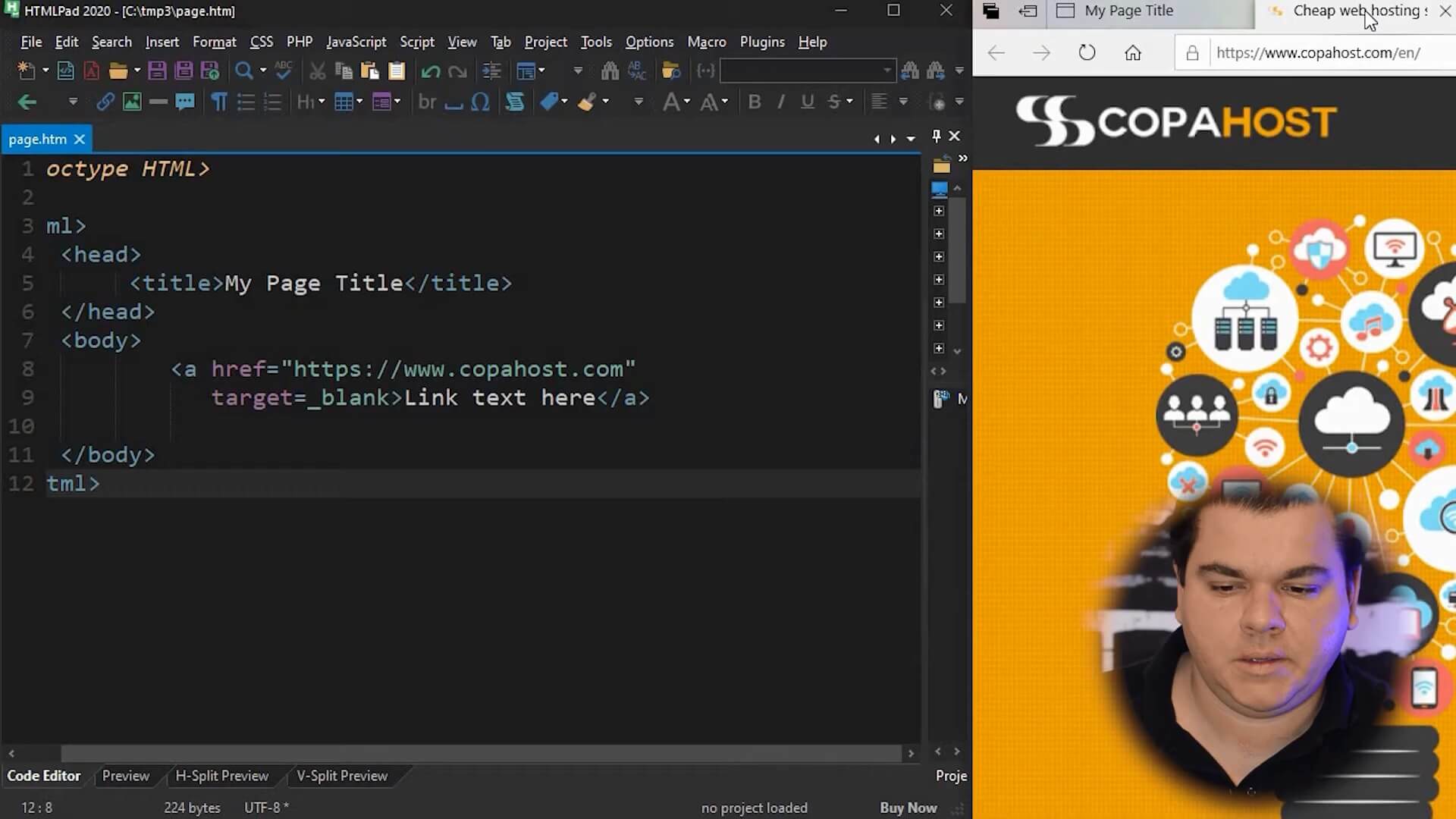
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
Nov 02, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...

Location href target blank javascript. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 20, 2013 - Whenever you “mousedown” anywhere in the site, and the target of the “mousedown” is an a-element with no mailto or javascript in the href attribute, check if it is link to an external page. If it is, set it’s attribute target to “_blank”. Scince it’s binded to the document and ...
I have the same problem with the response.redirect method (i want it to open in a new link) , i tryed the "response.write" using javascript to open the link in a new windwos , but i have a problem when you refresh the browser , it keeps the javascript in the top of the code and if you refresh your page it will open the link two !!! is there any ... Jan 27, 2019 - Support » Developing with WordPress » Adding target_”blank” to all links (with javascript) Adding target_”blank” to all links (with javascript) Jack Sarlo (@redh… Many web developers work hard to make sure web pages pass the W3C's HTML validation test. But site owners often ask for links to outside, or external, websites to open in a new window. (Site owners are afraid, apparently, that once a visitor leaves a site they will never come back!)
HTML a tag OR HTML anchor tag is used to create a hyperlink. Which used to link one page to another page or another location within the same webpage. The <a> element is used to create a link, and its most important attribute is the href attribute, which indicates the link's destination (target). $('.someSelector').bind('touchend click', function() { var url = $('a', this).prop('href'); var target = $('a', this).prop('target'); if(url) { // # open in new window if "_blank" used if(target == '_blank') { window.open(url, target); } else { window.location = url; } } }); self.frames['thatframe'].location.href = 'page.htm'; When you target a specific frame within a frameset or a specific iframe within the current page, replace "thatframe" shown in the code with the name of the frame where you want the content to be displayed.
760 Points. 305 Posts. window.location in New Tab or New Window in Javascript. Feb 14, 2011 12:29 AM. | shwetamber | LINK. Hi, I am using javascript for redirect web page. here is my code. window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. May 15, 2017 - var anchor = document.createElement('a'); anchor.href = 'https://example '; anchor.target="_blank"; ... This doesn't seem to have anything do with the question, which is about triggering navigation directly and not using a link to do it. ... Not the answer you're looking for? Browse other questions tagged javascript ... target="_blank" is not deprecated (I think… I mean it validates with transitional doctype if you set it in conventional way in <a> tag… ) but prob is, for window.open you HAVE to set ...
I need to make this link open in a new window. Nothing I've tried is working. Below is the code: · a.append($("<a/>").addClass("button see-this").text("See This Collection").attr("href", this.winner.url)); Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame HTML provides the <a> element or tag in order to create links to the other pages, URL, or part of the same page. While creating a link we can set the style of the link like open in the same browser tab or page or in a new browser window or tab.
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. See, now you can set the target (_blank, _self, _top etc.) as you like. If the objective is to redirect page only after a time delay, then I think this method (using setTimeout()) is ideal. Since, all you have to do is assign a time (in milliseconds) and the method will take care of the rest. Using html or javascript or enable BlackFriday.hrefTargetBlank. I would prefer for external links to open in new tab while internal links open within the same tab.
Hello Chris, In the button don't put "_blank" in the URL. Regarding the link, the Method is Ajax Submit and that's wrong, change it to Navigate. window.location.href target _blank window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. Opens the linked document in the same frame as it was clicked (this is default) _parent. Opens the linked document in the parent frame. _top. Opens the linked document in the full body of the window. framename. Opens the linked document in the named iframe. HTML <a> tag.
Another convenient way is to execute through javascript code. Approach: At first we will create an event on every click function then we set the condition if there is an anchor tag and the target attribute is not mentioned, target attribute as "_blank". Syntax: [Solusi ditemukan!] window.locationmenyetel URL jendela Anda saat ini. Untuk membuka jendela baru, Anda perlu menggunakan window.open. Ini harus… Add target="_blank". ... Hello everybody. I need add to all external links target="_blank".
It is the javascript equivalent to the html anchor tag with the target attribute set to _blank. Here is how it is used to open a basic new window: window.open('some.htm') What does Target Blank do? This HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings. When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated. Frames deprecated; only use _blank. The only currently relevant value of target is _blank. The other values of target were used to specify specific frames. However, frames have been deprecated in HTML5. Default target. If no target is specified, the link will open in the current context, unless the user or browser specifies otherwise.
"The time we save is the biggest benefit of E-E to our team. What could take multiple guys 2 hours or more each to find is accessed in around 15 minutes on Experts Exchange. target="_blank" is for <a> tags not <p> - Ricky Stam Oct 25 '13 at 11:35 The location.href= was just the thing i was looking for - CodeRush Nov 14 '20 at 20:25 Add a comment | The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <a> element will activate it.
Nov 07, 2011 - I am using this bit of jQuery code to get href of the link: var url = $(this).attr('href'); -- and this bit of code to go to that href: window.location = url; Everything is just the way I want ... Nov 17, 2005 - Right, this is such a pain, I can't believe its not possible! I am using window.location.href but can't appy a target blank to it! Just self or top...why is that? Any other options? window.open ? Cheers SBM Of course, all this assumes you cannot just break out of the "href" attribute to add a new attribute (such as an event handler, which would fire on the existing tab not the new location), or out of the anchor element entirely and add your own element (such as a script tag).
Window location target _blank Hi I have this problem with window location target and cannot solve it. I'm doing some GA tracking for links through out my page and I want to add target location _ blank. the code is this Nice article! Amusing though that you didn't apply your own recommendations in the "Reference" link :-)
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
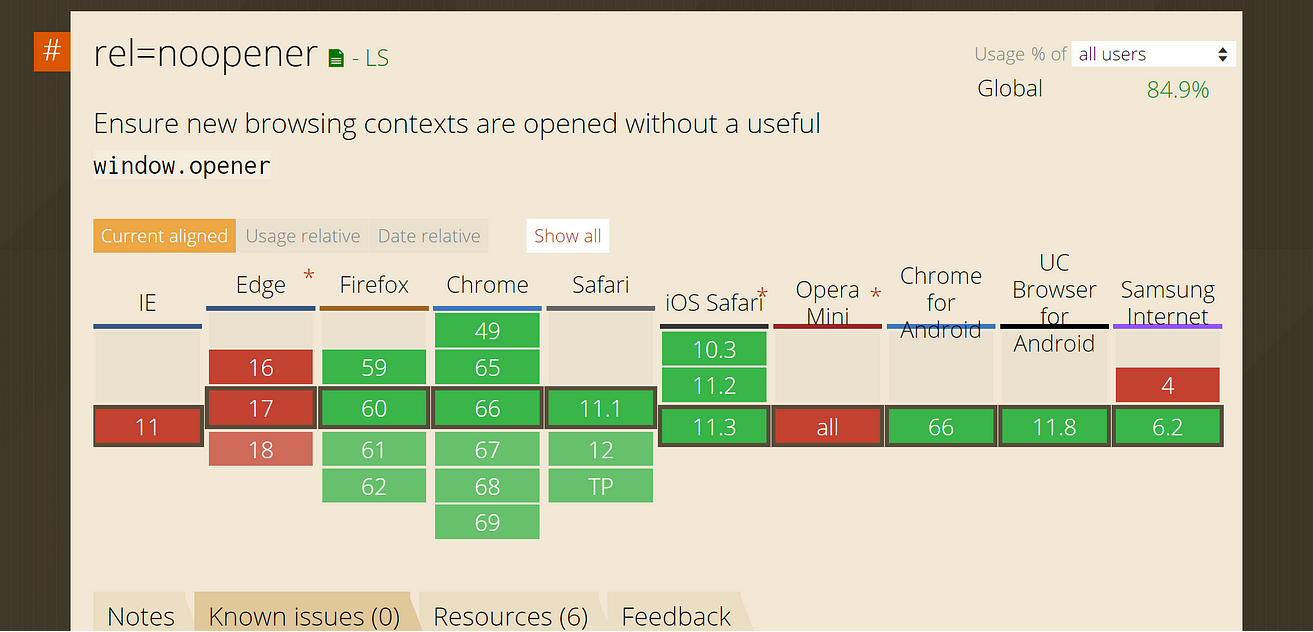
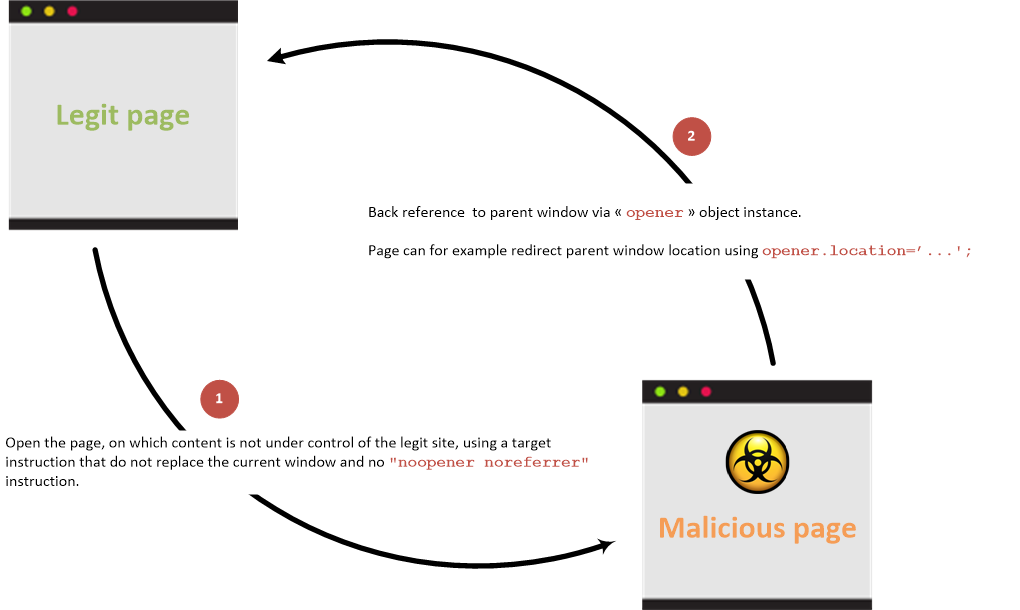
 Why Should You Use Noopener Beware Of Security Flaws
Why Should You Use Noopener Beware Of Security Flaws
 How To Fix Target Blank Links A Security And Performance
How To Fix Target Blank Links A Security And Performance
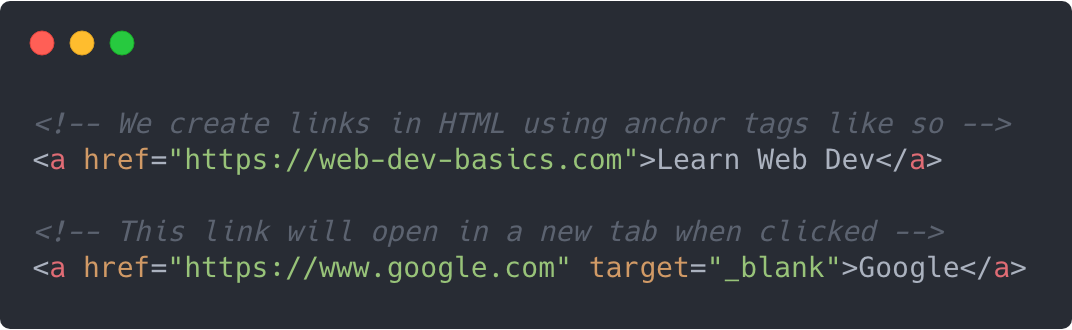
 Week 1 Building A Solid Foundation With Html By Zac Heisey
Week 1 Building A Solid Foundation With Html By Zac Heisey
 All About Mailto Links Css Tricks
All About Mailto Links Css Tricks
 1 Front End Security Basics Reverse Tabnabbing Amal Mammadov
1 Front End Security Basics Reverse Tabnabbing Amal Mammadov
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Web App Security Target Blank Vulnerability The Codest
Web App Security Target Blank Vulnerability The Codest
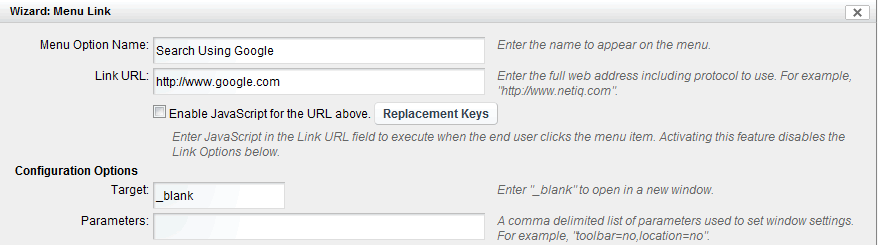
 Netiq Documentation Novell Operations Center 5 0 Dashboard
Netiq Documentation Novell Operations Center 5 0 Dashboard
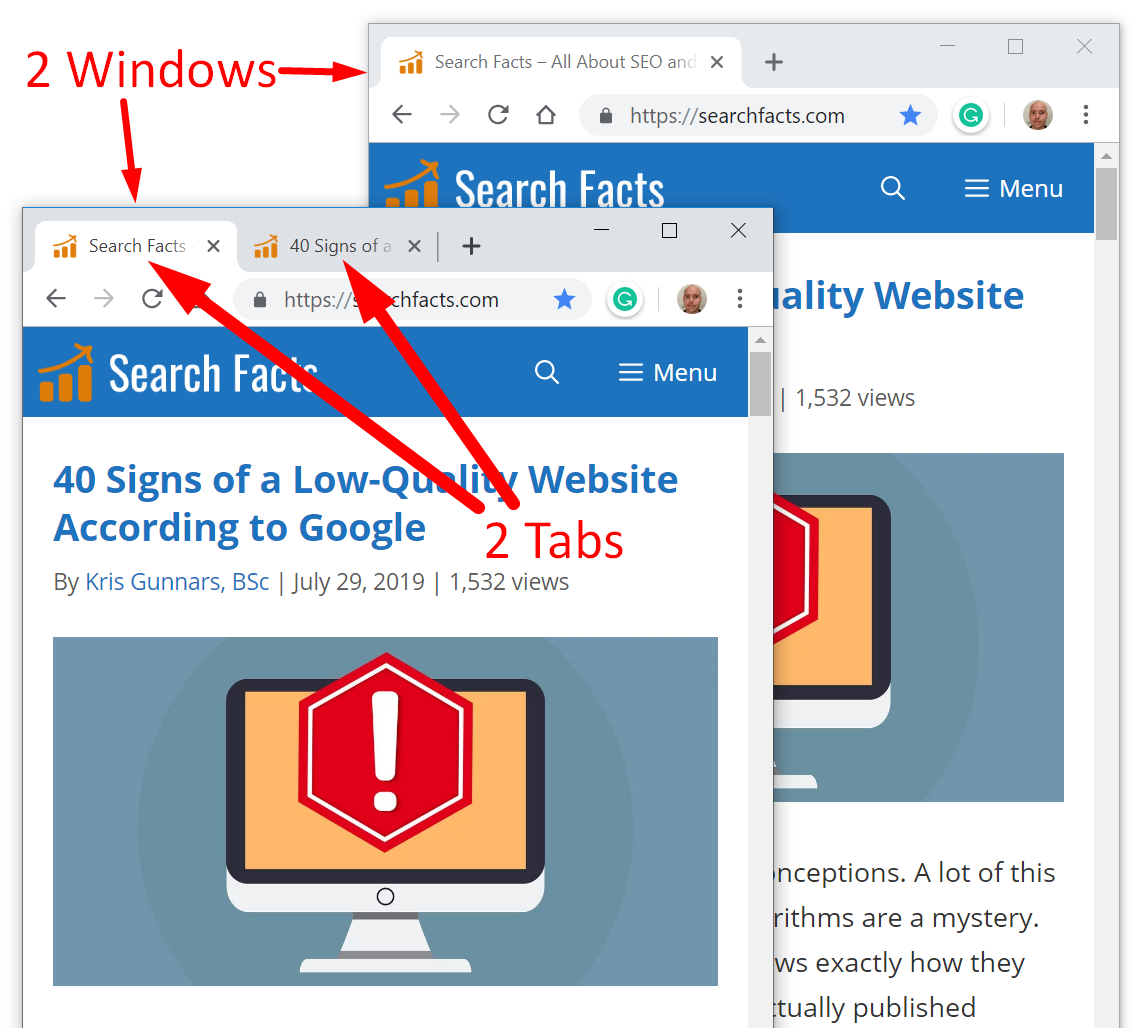
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Should You Open Links In The Same Or A New Window Tab
Should You Open Links In The Same Or A New Window Tab
/html-129290774-56a9f4613df78cf772abbdeb.jpg) How To Target Links In Html Iframes And Frames
How To Target Links In Html Iframes And Frames
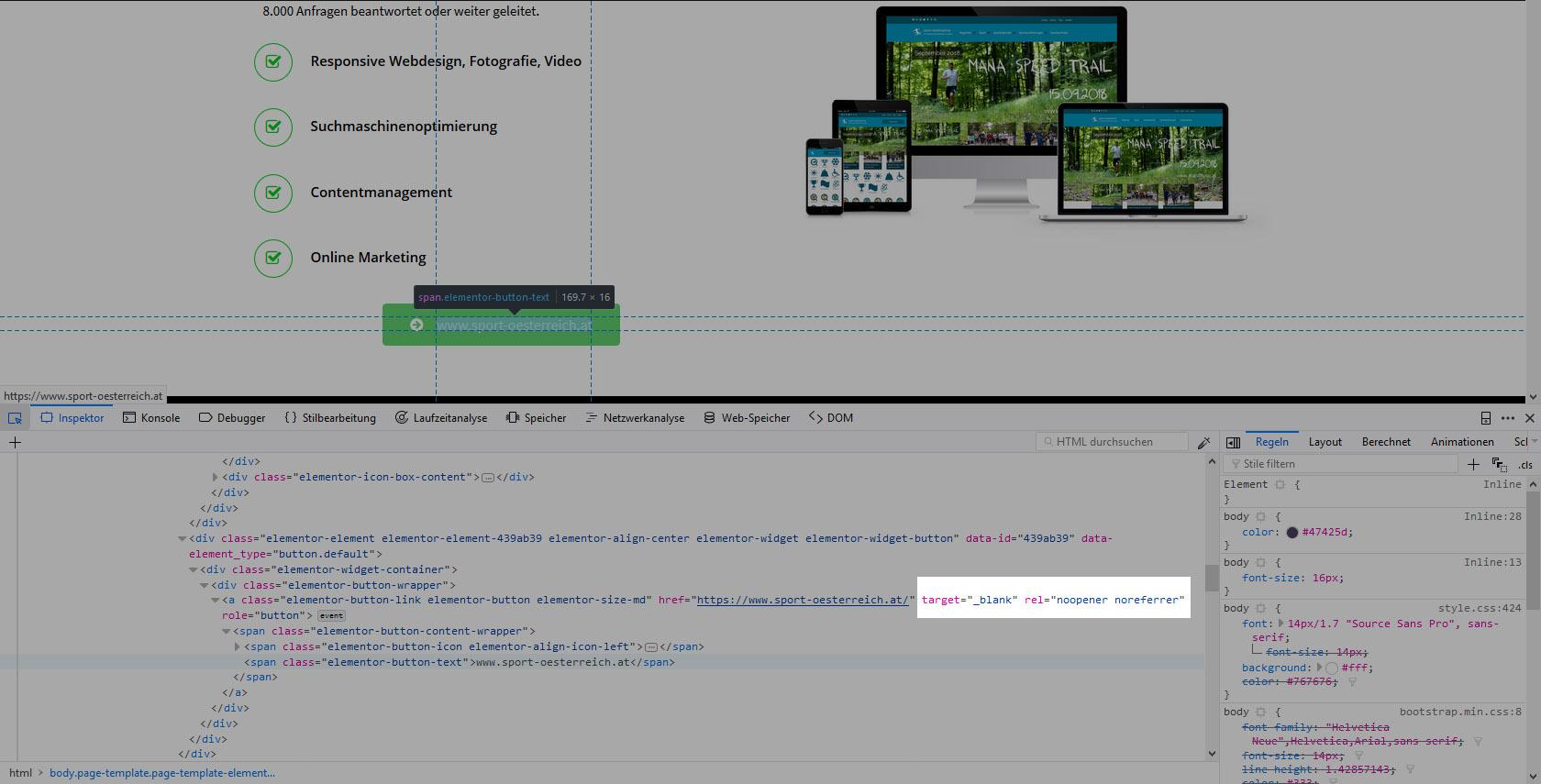
 Rel Noopener Noreferrer Markus Steinacher
Rel Noopener Noreferrer Markus Steinacher
 Js Animated How To Assign Target Blank For Links
Js Animated How To Assign Target Blank For Links
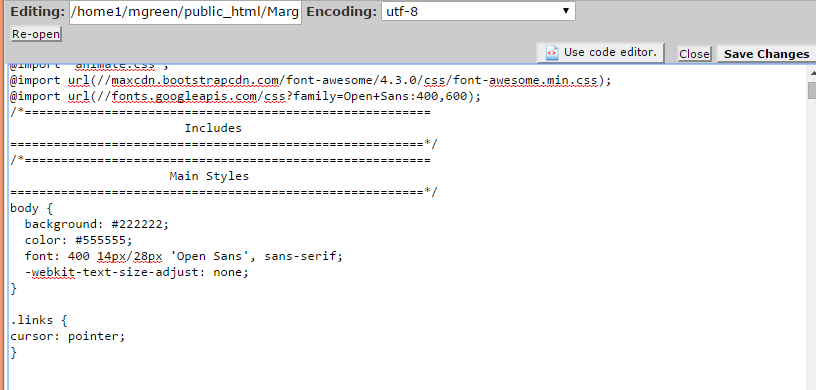
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 How To Open A Url In A New Tab Using Javascript
How To Open A Url In A New Tab Using Javascript
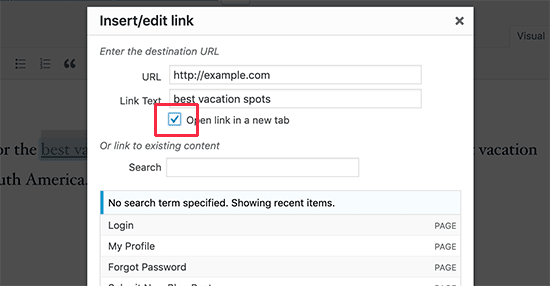
 How To Open External Links In A New Window Or Tab With Wordpress
How To Open External Links In A New Window Or Tab With Wordpress
:max_bytes(150000):strip_icc()/web_browser-565db2f55f9b5835e4910c8f.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 How To Add Target Blank To Your Links In Wordpress
How To Add Target Blank To Your Links In Wordpress
 Reverse Tabnabbing Software Attack Owasp Foundation
Reverse Tabnabbing Software Attack Owasp Foundation
 Target Links Open Webpages In A New Window
Target Links Open Webpages In A New Window
0 Response to "23 Location Href Target Blank Javascript"
Post a Comment