30 How To Concatenate Strings In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. JavaScript offers us three different ways to concatenate or joining strings. The first way is using the plus + operator to join two strings. The second way is using the string interpolation with the help of es6 string literals. The third way is using the += operator to assign a string to the existing string.
 Concatenate Array Elements In String Js Code Example
Concatenate Array Elements In String Js Code Example
3 weeks ago - Concatenate is a fancy programming word that means "join together". Joining together strings in JavaScript uses the plus (+) operator, the same one we use to add numbers together, but in this context it does something different. Let's try an example in our console.

How to concatenate strings in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 21/5/2013 · const numStrings = 100; const strings = [...new Array(numStrings)].map(() => Math.random().toString(36).substring(6)); const concatReduce = (strs) => strs.reduce((a, b) => a + b); const concatLoop = (strs) => { let result = '' for (let i = 0; i < strings.length; i++) { result += strings[i]; } return result; } // Case 1: 52,570 ops/s concatLoop(strings); // Case 2: 96,450 ops/s concatReduce(strings) // Case 3: 138,020 ops/s strings.join('') // Case 4: 169,520 ops/s ''.concat ... Jul 07, 2017 - Now we have ES6, what is the fastest way to concatenate strings in Javascript? You’ll be surprised too.
4 weeks ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Using plus operator to concatenate strings is supported by many languages. We can put variables into a statement without plus operator by using "`". It is called Template Literal which was called Template String before. The concat() method concatenates the string arguments to the calling string and returns a new string.
JavaScript's join() method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter() and typeof as shown below. In JavaScript, strings are objects used to represent and manipulate strings. [removed] There are many ways to add strings in the +operatorconcat method, and you can connect form strings JavaScript add strings with + operator The easiest way to concatenate strings is to use the + or + = operator. In Javascript, you can do that in a multitude of ways, and one of them is by using the String concatenation operator, or the "+" operator. Now, this "+" operator, if used with numbers, like this: var a = 1 + 2; that would just add these two numbers and give out 3 as the output.
Different methods to concatenate strings in JavaScript with syntax and example and the best method on different browsers In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string. JavaScript String Methods: Main Tips. String methods assist in using and modifying strings. There is a large variety of string methods in JavaScript. You must change the string to an array before accessing it as an array using array methods. Searches in a String. There are often cases when you need to perform a specific search in your ...
Sep 22, 2019 - Alternatively you can also use ... a new string concatenating the one you call this method on, with the argument of the method: ... I generally recommend the simplest route (which also happen to be the faster) which is using the + (or +=) operator. Download my free JavaScript Beginner's ... This video details three different ways that you can combine multiple strings and variables with string values in JavaScript.Code GIST: https://gist.github.c... Aug 11, 2016 - I have some experience with Java and I know that strings concatenation with "+" operator produces new object. I'd like to know how to do it in JS in the best way, what is the best practice for it?
I showed a few examples of using the different ways of concatenating strings. Which way is better all depends on the situation. When it comes to stylistic preference, I like to follow Airbnb Style guide. When programmatically building up strings, use template strings instead of concatenation. eslint: prefer-template template-curly-spacing JavaScript String object has a built-in concat () method. As the name suggests, this method joins or merges two or more strings. The concat () method doesn't modify the string in place. Instead, it creates and returns a new string containing the text of the joined strings. This works by using the .concat method like so: var str1 = "Hello "; var str2 = "world!"; var res = str1.concat (str2); Interestingly you could also convert the strings to an array and use array operations like [push] [2] to concatenate strings. A performance evaluation (by jsperf) can be found here.
The JavaScript concat () method merges the contents of two or more strings. You can also use the + concatenation operator to merge multiple strings. The concatenation operator is preferred in most cases as it is more concise. Concatenation is a technique used in programming to merge two or more strings into one value. Plan A for string concatenation: using the + operator. string1 + string2. If you ask a Javascript programmer how to concatenate a string, this is likely the method he'll respond with. It simply uses the + operator to concatenate the right operand with the left operand. This method used to be fairly slow, but has recently been optimized enough ... Dec 11, 2019 - In JavaScript, we can assign strings to a variable and use concatenation to combine the variable to another string.
JavaScript add strings with + operator The easiest way of concatenating strings is to use the + or the += operator. The + operator is used both for adding numbers and strings; in programming we say that the operator is overloaded. String s= (new StringBuilder ()).append ("Sachin").append (" Tendulkar).toString (); In java, String concatenation is implemented through the StringBuilder (or StringBuffer) class and its append method. String concatenation operator produces a new string by appending the second operand onto the end of the first operand. 11/11/2020 · concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows:
Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. JavaScript String concat () Method The JavaScript string concat () method combines two or more strings and returns a new string. This method doesn't make any change in the original string. Jan 18, 2016 - How can I append a word to an already populated string variable with spaces?
The concat () method concatenates a string list and returns a new string that contains the combined strings. Use + or += operator to concatenate strings for better performance. Was this tutorial helpful ? Read High-performance String Concatenation in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... str.concat() function is used to join two or more strings together in JavaScript. Syntax: str.concat(string2, string3, string4,....., stringN) Arguments: The arguments to this function are the strings that need to be joined together. The number of arguments to this function is equal to the number of strings to be joined together. Return value:
Concatenation is a process of linking things together. In JavaScript, there are 3 ways you can concatenate strings together to form an output. Here's how they all work. Using the + Operator to concatenate strings. The + operator lets you add two numbers together, and also allows you to concatenate two strings. Here's how it works: Sep 30, 2019 - JavaScript, like any other language, has the ability to concatenate or join 2 or many more strings. Now how do we achieve this? The concat() function concatenates the string arguments to the calling string and returns a new string. Changes to the original string or the returned string don't affect the other. If the arguments are not of the type string, they are converted to string values before concatenating.
join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. Nov 11, 2020 - There’s no shame in not knowing from memory how to concatenate or append (in other words, adding a string to the end of another string) strings in JavaScript from the top of your head; perhaps you’re… The concat () accepts a varied number of string arguments and returns a new string containing the combined string arguments. If you pass non-string arguments into the concat (), it will convert these arguments to a string before concatenating.
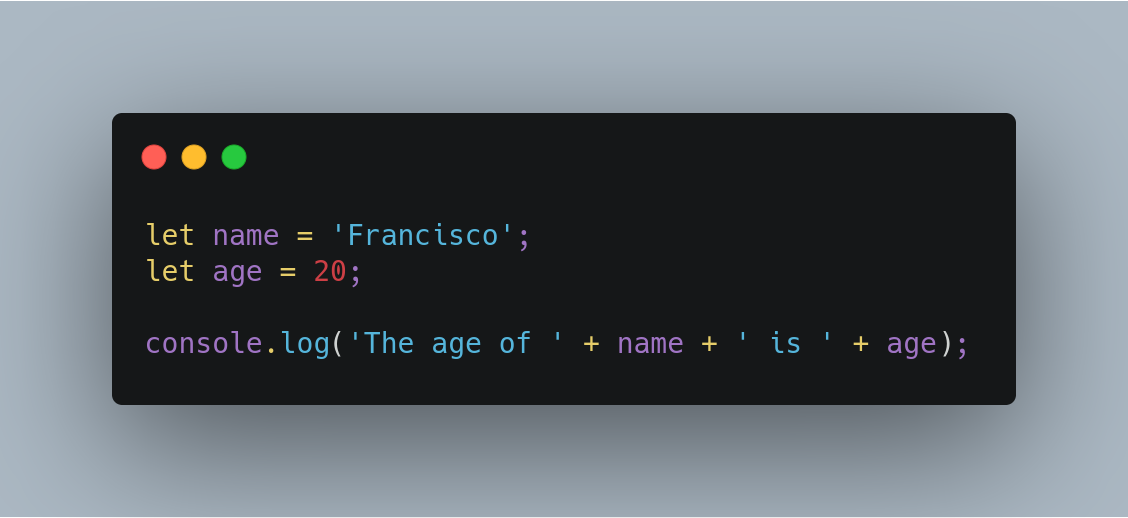
Dec 11, 2019 · 2 min read In JavaScript, we can assign strings to a variable and use concatenation to combine the variable to another string. To concatenate a string, you add a plus sign+ between...
String Concatenation In Javascript String Concat Method
 How Can We Concatenate 2 Or More Strings In Javascript By
How Can We Concatenate 2 Or More Strings In Javascript By
 How To Create Multi Line Strings In Javascript Geeksforgeeks
How To Create Multi Line Strings In Javascript Geeksforgeeks
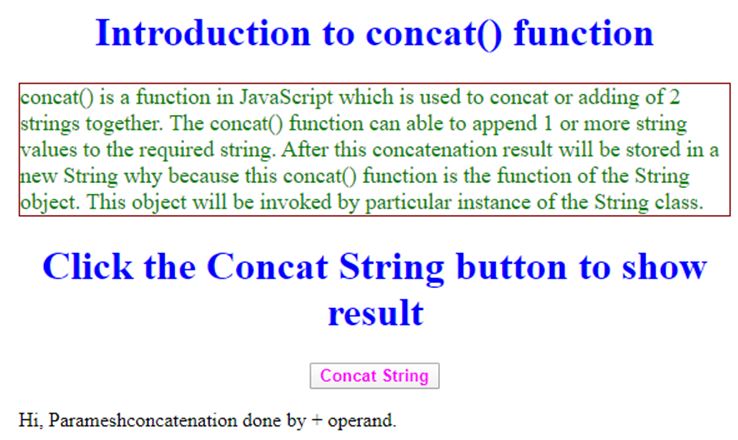
 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In
 String Concatenation In C Without Using Strcat Code Example
String Concatenation In C Without Using Strcat Code Example
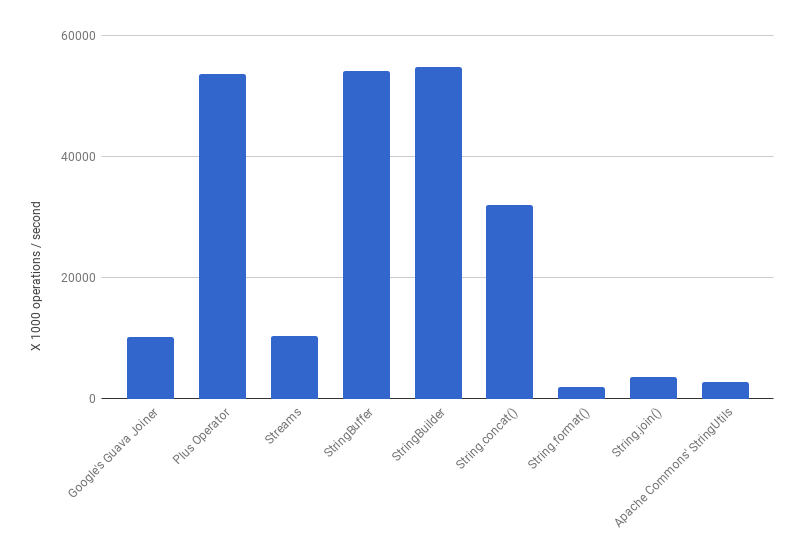
 Java String Concatenation Which Way Is Best By Nicholas
Java String Concatenation Which Way Is Best By Nicholas
 Javascript String Concatenation
Javascript String Concatenation
 Javascript Concatenate String And Int Example Code Eyehunts
Javascript Concatenate String And Int Example Code Eyehunts
 Join A String With An Array In Javascript Stack Overflow
Join A String With An Array In Javascript Stack Overflow
 Sql Server Concatenate Operations With Sql Plus And Sql
Sql Server Concatenate Operations With Sql Plus And Sql
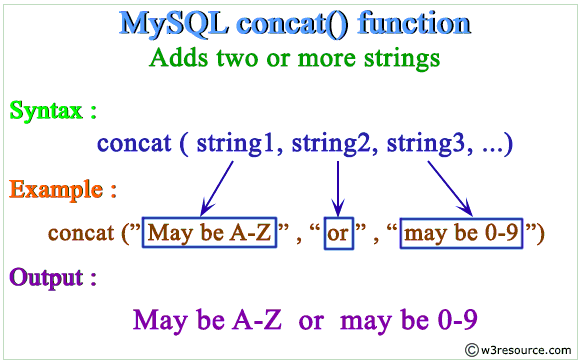
 Mysql Concat Function W3resource
Mysql Concat Function W3resource
 Running Javascript Chapter Ppt Download
Running Javascript Chapter Ppt Download
 Visual Basic String Concat Method Tutlane
Visual Basic String Concat Method Tutlane
Concatenate One Or More Strings To Another And Returns The
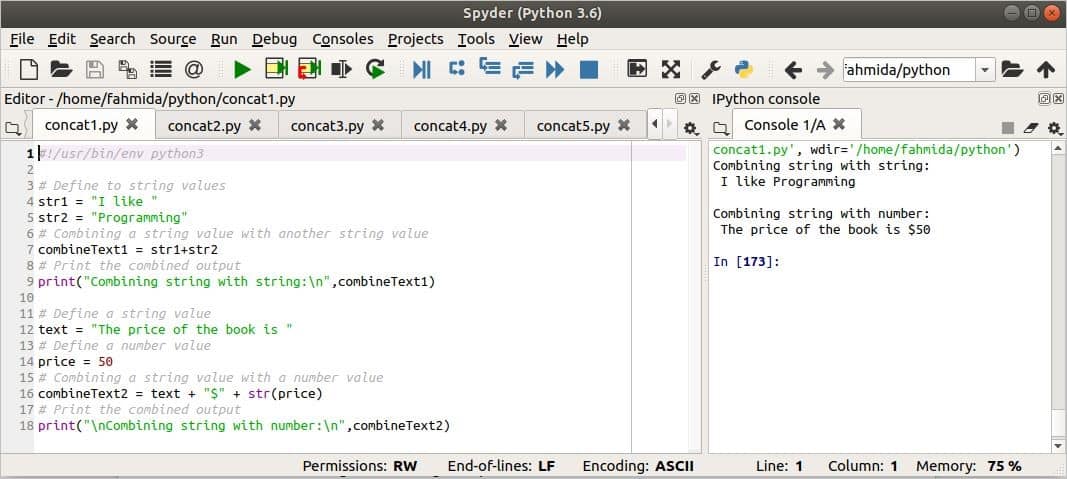
 Python Concatenate Strings Step By Step Guide Career Karma
Python Concatenate Strings Step By Step Guide Career Karma

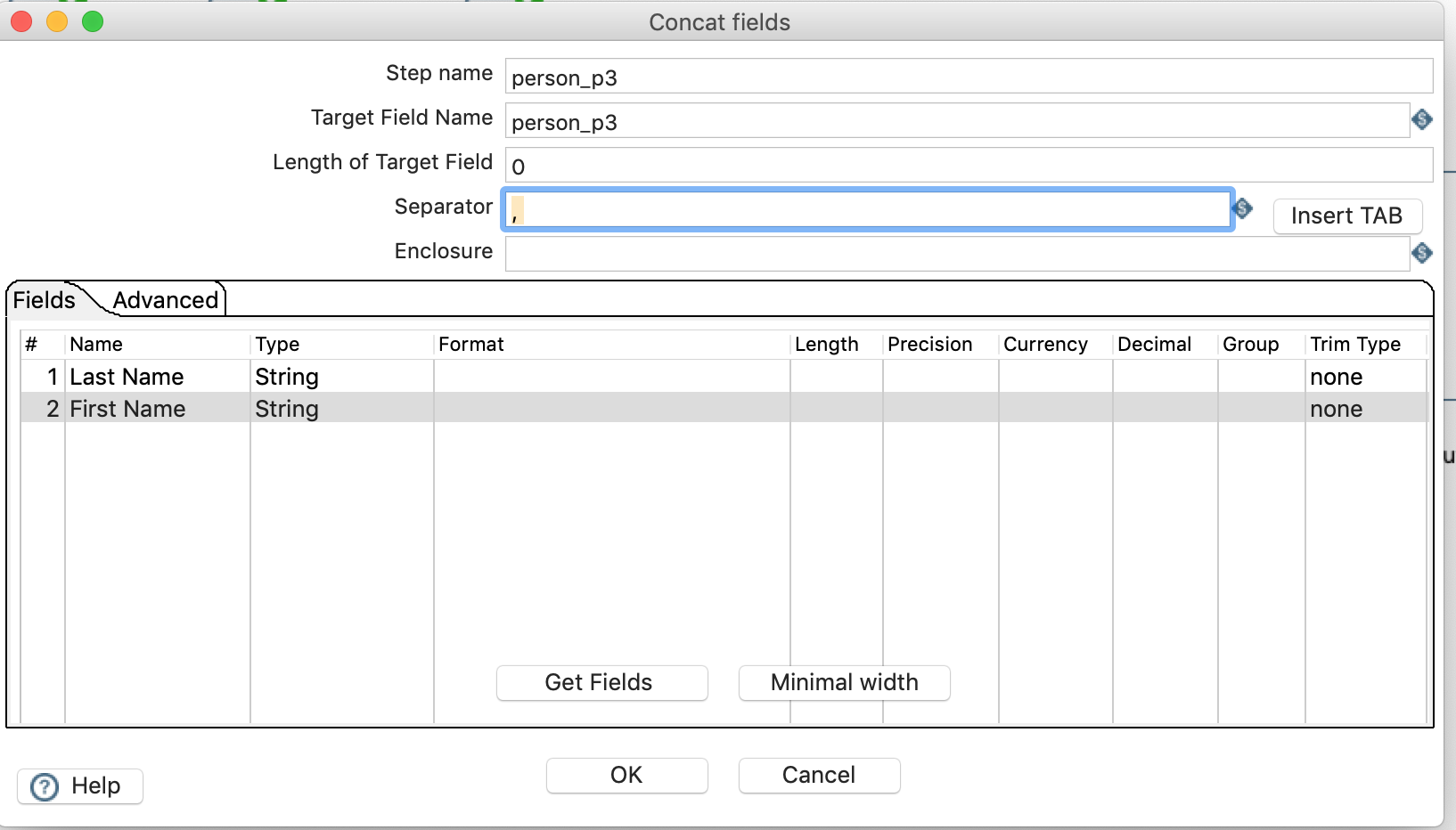
 How To Concatenate Strings In Javascript With Tabs And
How To Concatenate Strings In Javascript With Tabs And
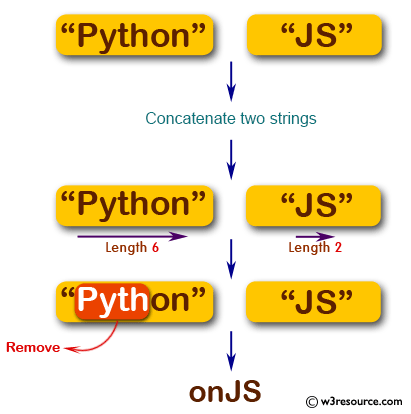
 Javascript Basic Concatenate Two Strings And Return The
Javascript Basic Concatenate Two Strings And Return The
 4 Ways To Concatenate Strings In Javascript
4 Ways To Concatenate Strings In Javascript
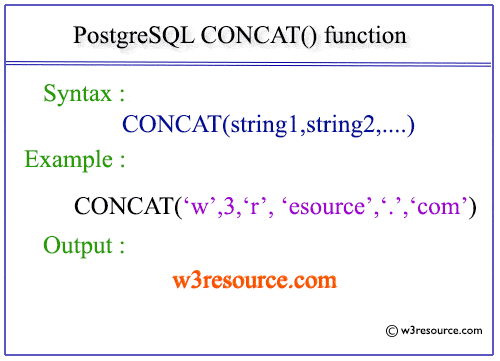
 Postgresql Concat Function W3resource
Postgresql Concat Function W3resource
 Why Does Javascript Handle The Plus And Minus Operators
Why Does Javascript Handle The Plus And Minus Operators
 Concatenate Char To String In Java
Concatenate Char To String In Java
 How To Work With Strings In Javascript Digitalocean
How To Work With Strings In Javascript Digitalocean
 How To Do Text Concatenation In Storyline Javascript Light
How To Do Text Concatenation In Storyline Javascript Light
 Splitting Concatenating And Joining Strings In Python
Splitting Concatenating And Joining Strings In Python
 Concatenate String Php Code Example
Concatenate String Php Code Example


0 Response to "30 How To Concatenate Strings In Javascript"
Post a Comment