34 Onclick Radio Button Show Div Javascript
This is a requirement very common in big data forms to fill-up. For those non-professional programmers, a handy minimal version. A tutorial has been wr... Using the code. Below is the brief code for the same or follow the below step. Take two radio button on design page and set the property, Set Onclick = "FunctionName ();" for the same radio button. Also add one label which is Hide or Show by clicking the Radio Button. After that write a JavaScript function in the Head section as given below. XML.
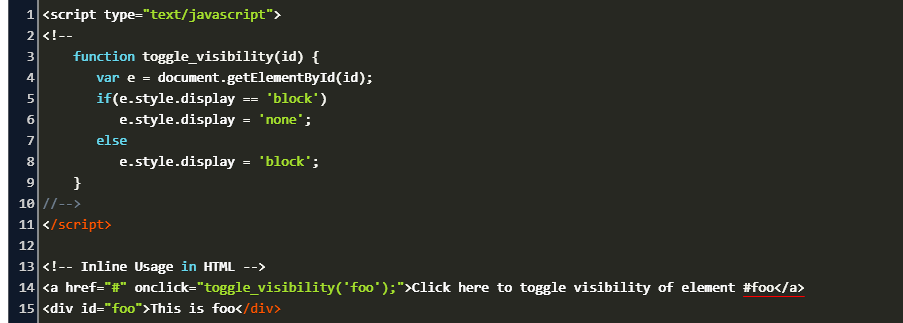
 Onclick Show Div Jquery Code Example
Onclick Show Div Jquery Code Example
Apr 02, 2013 - There are certain cases when you need to hide & show division on basis of some click event ! Here is one of the basic usage of jquery to show & hide divs on click of radio buttons. Checkout in action :- http://jsfiddle /3ZnGj/3/ Thats it.. Please leave your comments , if you found above code…

Onclick radio button show div javascript. Use jQuery show() and hide() to Show/Hide div on radio button selected. To do this, you need to add some style, script, and few HTML.Hide each div's which you want to display on select of the radio buttons. The dynamic changes happen based on the click of the selected radio button selection. A hidden div displays and the display:block property added to the displayed div element. 1. With $ ("div.desc").hide (); you are essentially trying to hide a div with a class name of desc. Which doesn't exist. With $ ("#"+test).show (); you are trying to show either a div with an id of #2 or #3. Those are illegal id's in HTML (can't start with a number), though they will work in many browsers. Radio Button javascript onclick show hide textbox. silviasalsa. New Here, Jun 20, 2007. Copy link to clipboard. Copied. Currently, if the radio button is clicked then text box isshown else if radio button 2 is clicked then textbox is invisible. (only one textbox being shown or being hidden) Radio Button javascript ...
You can simply use the jQuery show() and hide() methods to show and hide the div elements based on the selection of radio buttons. The div boxes in the following example are hidden by default using the CSS display property which value is set to none. Jquery show / hide div onclick radiobutton ... Aug 30, 2014 - hey i’m new to using Javascript and am really struggling!!! i would like to have 2 radio buttons each with a associated div when the page loads the first radio button will be checked and its corresponding div will be show when the user checks the other radio button its corresponding div is ... Today, We want to share with you onclick radio button show hide div javascript.In this post we will show you bootstrap radio button show/hide div, hear for How to show and hide div elements based on the selection of radio buttons in jQuery? we will give you demo and example for implement.In this post, we will learn about
Showing & hiding div layers on button clicks We can control a layer by connecting it to buttons. We can display or hide the layer by clicking the buttons. Here Mudassar Ahmed Khan has explained how to show and hide HTML DIV with TextBox based RadioButton selection or click i.e. when RadioButtons are checked (selected) and unchecked (unselected) using JavaScript and jQuery. When the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), the HTML DIV with TextBox will be shown or hidden. TAGs: JavaScript ... Onclick hide and show div using javascript. Css Show Hide Div Without Javascript Css Workshop Com. Simple Example Of Hide Show And Toggle Element Using Jquery. Javascript Show Hide Div Onclick Onclick Radio Button And Hide A Div After 10 Second With Ul Li Lionsure.
Here I will explain how to use jQuery to show or hide div when changing the selection of radio button with example or jQuery show or hide a div on radiobutton click / selection or jQuery show and hide div on radio button click or selection with example. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. In this article, you will learn how to show and hide div on radio button selection using jquery or javascript. There are many ways to show or hide div on radio button selections. And we used the show() and hide() function to display the div on radio button selection.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Mar 20, 2009 - Evening all, I am very new to javascript, and am still in the process of reverse engineering scripts to aid understanding. I have encountered a problem. I... Nov 08, 2014 - hi, i have made this request as simple as possible. When my page loads I would like div1 and div2 to both be hidden If user clicks Div 1 radio then div1 = visible div2 = hidden If user clicks Div 2 radio then div1 = hidden div2 = visible very straightforward, if anyone can help me out here ...
HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement. In order to display data/content of a specific element by selecting the particular radio button in jQuery we can use the following two methods: hide () methods: This method is used to hiding the syntax or the element of html that you want to hide. Syntax: $ (selector).hide (speed, callback); show () methods: This method is used to show the ... Radio Button javascript onclick show hide textbo, Currently, if the radio button is clicked then text box is shown else if radio button 2 is clicked then textbox is invisible. (only one textbox being shown or - 261783. Highlighted. Radio Button javascript onclick show hide textbox. silviasalsa.
You can simply use the jQuery show () and hide () methods to show and hide the div elements based on the selection of radio buttons. The div boxes in the following example are hidden by default using the CSS display property which value is set to none. Let's try this example by selecting the different radio buttons and … Hi, I have two radio buttons and a div.When second radio button is checked, i want to show this div and vice versa.Please help me...... 6/9/2017 · Each RadioButton has been assigned a JavaScript OnClick event handler. Note : The RadioButtons must be set with exact same name attribute values in order to make them mutually exclusive. When the RadioButton is clicked, the ShowHideDiv JavaScript function is executed.
15/12/2015 · On-click radio button, hide div. I am trying to hide a div when somebody clicks on a radio button on a form (second radio button), but when the click on the first radio button, the div shows back up (a toggle). Here is my working code: http://jsfiddle /NKr7M/. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ I was recently working on a project, something jQuery-related for WP-Admin area. I enable post-formats and create metaboxes for these post-formats, so at the end I tried to hide these metaboxes un...
i want to hide control on the click of radio button.if selected button is NO then control willl be hide if Yes than they will get visible.i donot know javascript how to do this ... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / javascript to hide control on radio button click. javascript to hide control on radio button click ... I have the following code working but not fully. Basically when the user enters the page the div #extra should be hidden, and on click of the yes radio button the div appears. It works at the ... Dec 02, 2015 - <input type='text' id='acc' name='acc'/> </div> other 3 <input type='text' id='other3' name='other3'> <br> other 4 <input type='text' id='other4' name='other4'> <br> However I would like input fields to be hidden (like on the image), and make they do not use any space until radio button is selected, when radio is selected show ...
35 Onclick Radio Button Show Div Javascript. Written By Joan A Anderson Tuesday, August 10, 2021 Add Comment. Edit. Onclick radio button show div javascript. Javascript Dynamically Manage Radio Button Php Js Solved. Show Hide Div On Button Click Using Javascript. Jsf 2 Radio Buttons Example Mkyong Com. Onclick Close And Open Effect Using Jquery. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Radio Button javascript onclick show hide textbo, Currently, if the radio button is clicked then text box is shown else if radio button 2 is clicked then textbox is invisible. (only one textbox being shown or - 261783. Show Hide DIV with TextBox based on RadioButton selection using JavaScript ...
#htmlradiobutton #hideshowhtml #htmltutorialsHTML tutorial on using javascript onclick event the HTML form elements hide and show 16/5/2020 · This feature is controlled by Css. When you click "Hide div", set the "class" of "div" to "none"; when you click "Show div", you set the "class" to "block". Effect: 2. Onclick radio button show div javascript. Html code: < div id ="divId" class ="hide"> Onclick radio button show div javascript </ div > < div class ="mt"> I n this tutorial, we are going to see how to show/hide DIV based on Radio Button click. The following example will show you how to show and hide DIV elements based on radio buttons using jQuery's show () and hide () methods. The div blocks in the example are hidden by default using the CSS "display" property, which is set to "none".
Mar 31, 2020 - Get code examples like "onclick radio button show hide div javascript w3schools" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. @Walialu, I understand what you're saying, but as a general rule, inline JS is poor practice. The OP probably has other JS running on the site.
Note that I attached the event handler in the HTML, which works but generates a compiler warning. The correct way in ASP.NET is to do this in the CodeBehind Page_Load event handler like this: RadioButton1.Attributes.Add ("onclick", "radioButton1OnClick (this);"); Of course, remove it from the HTML. May 10, 2011 - I want to be able to dynamically change what divs are show using radio button and jQuery - HTML: 2 Cars The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked.
 Show Hide Text On Button Click Code Example
Show Hide Text On Button Click Code Example
 Jquery Show Hide Using Radio Buttons Show And Hide Divs Based On Radio Button Click
Jquery Show Hide Using Radio Buttons Show And Hide Divs Based On Radio Button Click
 Card Ui Inspired Checkbox And Radio Button With Background Fill On Click
Card Ui Inspired Checkbox And Radio Button With Background Fill On Click

 Angular 7 8 9 10 Radio Button Example Codez Up
Angular 7 8 9 10 Radio Button Example Codez Up
 Jquery To Show Hide Controls Placed In Div Based On Asp Net
Jquery To Show Hide Controls Placed In Div Based On Asp Net
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Jquery Show Hide Using Radio Buttons Show And Hide Divs Based
Jquery Show Hide Using Radio Buttons Show And Hide Divs Based
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
Radio Buttons In React Js React Tips
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
 Uncheck Radio Button On Double Click Using Jquery Neeraj
Uncheck Radio Button On Double Click Using Jquery Neeraj
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
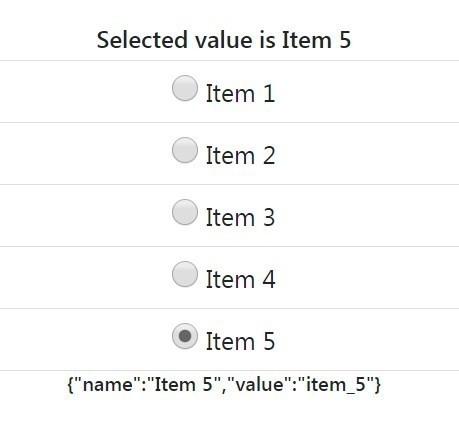
 Lwc How To Get Selected Radio Button Value On Handle Change
Lwc How To Get Selected Radio Button Value On Handle Change
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 Enhancing The Clickable Area Size Ahmad Shadeed
Enhancing The Clickable Area Size Ahmad Shadeed
 Show Hide Elements With Javascript Onclick Radio Button
Show Hide Elements With Javascript Onclick Radio Button
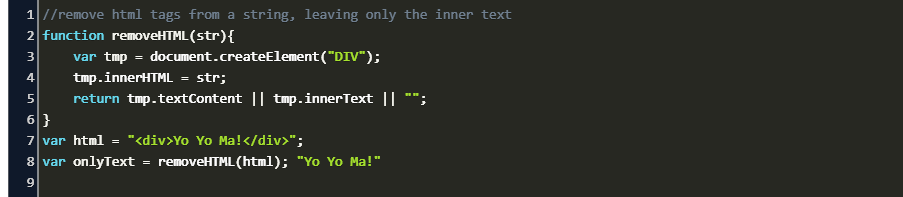
 Remove Style From Div Using Jquery Code Example
Remove Style From Div Using Jquery Code Example
How To Display The Div On Click Radio Button Yes Or Not Used
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
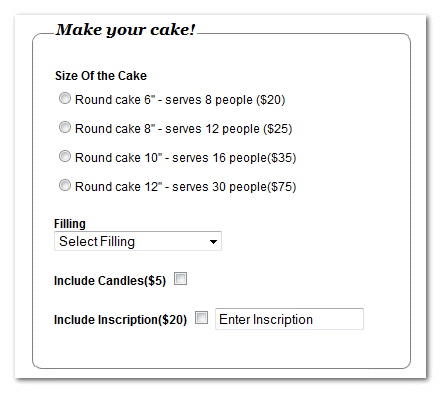
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 How To Handle Radio Button Checked And Unchecked Events Using
How To Handle Radio Button Checked And Unchecked Events Using
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
 Show Hide A Div On Checkbox Change Cotg Document Creation
Show Hide A Div On Checkbox Change Cotg Document Creation
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 Javascript On Click Show Div Code Example
Javascript On Click Show Div Code Example
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
 9 Form Elements And Validation Javascript Cookbook Book
9 Form Elements And Validation Javascript Cookbook Book

0 Response to "34 Onclick Radio Button Show Div Javascript"
Post a Comment