22 Javascript Foreach With Index
arrayName. forEach (function (currentValue, index, array), thisValue) JavaScript forEach() Method - Parameter Values. currentValue currentValue is a required argument. It represents the value of the current item in an array. index index is an optional parameter. It represents the current element in an array. array この記事では「 【JavaScript入門】forEach文の使い方と配列の繰り返し処理まとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
 Java 8 Stream Foreach With Index Javaprogramto Com
Java 8 Stream Foreach With Index Javaprogramto Com
14 hours ago - All languages have some implementation of the for loop and forEach and JavaScript is no different. ... As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name.

Javascript foreach with index. The forEach method in Javascript iterates over the elements of an array and calls the provided function for each element in order. Note: forEach only works on arrays. It does not execute a function for an array without any elements. ... function(currentValue, index, arr): the function with ... Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values) To get a tuple with the element and its index, we now call the LoopIndex() extension method on any IEnumerable-compatible collection.That includes generic lists we used in the example above. # Option 3: Replace foreach with the for statement Another way to get an index variable is to use a different loop than foreach.A foreach loop's goal is to easily iterate over a collection, without ...
The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Aug 27, 2020 - in this tutorial, you will learn how to use the JavaScript Array forEach method to execute a function on every element in an array. Jul 18, 2021 - ○ index is the index of the current item in the array being processed · ○ arr is the array being looped through. Since forEach() returns undefined, this can be useful if changes to the original array are required (the example below shows this in action)
What is the function of Array object that runs through each element of the array? A. forEach() B. filter() C. every() D. concat() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ... Get The Current Array Index in JavaScript forEach () JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array: The first parameter to the callback is the array value. The 2nd parameter is the array index. That's the current position in the array the forEach () loop is at.
First define an array with numbers. Then, declare a new array newArr. After that, call the forEach () method on the num array. Inside the callback function, calculate square root of the element and push value into newArr array using push () method. The forEach method is a method that you can call on Arrays.. It helps you iterate (loop) over array items one by one. Here's an example: const apps = ["Calculator", "Messaging", "Clock"]; apps. forEach (app => { console. log (app);. If the => is new to you, that's called an arrow function. In this particular example, you will not see a difference between using an arrow function and a regular ... May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach
index - It is an optional argument, this is the corresponding index value of the current element. array - It is also an optional argument, this is the original array, here array_1. So, we make use of the second argument that is index and follow the exact same algorithm as before to double the value. How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... The forEach () method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. // Prints "a", "b", "c" ['a', 'b', 'c'].forEach (v => { console.log (v); }); JavaScript calls your callback with 3 parameters: currentValue, index, and array. The index parameter is how you get the current array ...
Feb 05, 2021 - Not manually setting index limits and not directly accessing array items using indices also make forEach method less prone to developer mistakes and unnecessary bugs. So we can say the use of forEach is much safer. A forEach method runs in its own scope. So you won’t have to worry about its code clashing with ... - Java 8 forEach print with Index. A simple Java 8 tip to print the Array or List with index in the front.. 1. Array with Index. Generate the index with IntStream.range. array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects.
array.forEach(callback(currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop index — The array index of the current element Javascript array forEach () Javascript array forEach () is an inbuilt function that executes the provided function once for each array item. The forEach () array method is used to iterate through each item in an array. When using forEach, we have to specify a callback function. This callback function will be executed on each item in the array. Javascript - how to start forEach loop at some index · I have an array with alot of items, and I am creating a list of them. I was thinking of paginating the list. I wonder how can I start a forEach or for loop at some index in an array, that would be in my example the number of items in the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. オブジェクトのコピーを生成するには他にもいくつか方法があります。. 次のものは一つの方法であり、 Array.prototype.forEach () が ECMAScript 5 の Object.*. メタプロパティ関数を使用することでどのように動作するかを説明するために示しているものです。. function ... The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs
JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity. forEach loops are slower than a classic for loop but we are talking microseconds over an array of a million elements so don't worry about it. Interestingly, the relative performance of map and forEach depends on the version of the browser you're using, Chrome 61.0.3135 (2) has a faster map Chrome 61.0.3136 (1) has a faster forEach. The DOM Trap forEach () calls a provided callbackFn function once for each element in an array in ascending index order. It is not invoked for index properties that have been deleted or are uninitialized. (For sparse arrays, see example below.) callbackFn is invoked with three arguments:
forEach(callback(currentElement, index, arr), thisValue) It receives a callback function as an argument and executes it for each element in the array. This callback function accepts three arguments - the current element (which is required), its index and the Array which the element belongs to - i.e arr. As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); 27/8/2021 · To visualize this let’s look at a JavaScript forEach index example: const myArray = [ "a" , "b" , "c" , "d" ] myArray . forEach ( ( arrayItem , index , fullArray ) => { console . log ( "The current array item is: " , arrayItem ) , "a" , "b" , "c" , "d" console . log ( "The current index is: " , index ) // 0, 1, 2, 3 console . log ( "The full array is: " , fullArray ) // ["a", "b", "c", "d"] } )
javascript forEach() method calls a function once for each element in an array , callback function is not executed for array elements without values. for each code example we have a array like 4/3/2020 · JavaScript forEach index. 4th March 2020 — 4 minute read. When looping through an array in JavaScript, it may be useful sometimes to get the index of every item in the array. This is possible with .forEach method, let's take an example to illustrate it: const apps = ["Calculator", "Messaging", "Clock"]; Get code examples like"javascript foreach index". Write more code and save time using our ready-made code examples.
Syntax of forEach loop in JavaScript. array. forEach( function ( value, index, arr), thisValue) Replace the array with the actual name of your array. Parameters: value: Required; Stores the value of the current element. Index: Optional; Stores the index of the current element of the array. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) ES6 introduced the Array.forEach () method for looping through arrays. You call this method on your array, and pass in a callback function to run on each iteration of the loop. The callback accepts two arguments. The first is the value of the current item in the loop, and the second is the index of that item.
Sep 17, 2018 - Not the answer you're looking for? Browse other questions tagged javascript for-loop foreach counter or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Jun 19, 2020 - * Iterates over elements of array in reverse invoking callback for each element. * The callback should be passed the element, the current index, and the entire array. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
 Javascript Foreach Array Function Developer Helps
Javascript Foreach Array Function Developer Helps
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Get The Current Array Index In Javascript Foreach
Get The Current Array Index In Javascript Foreach
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
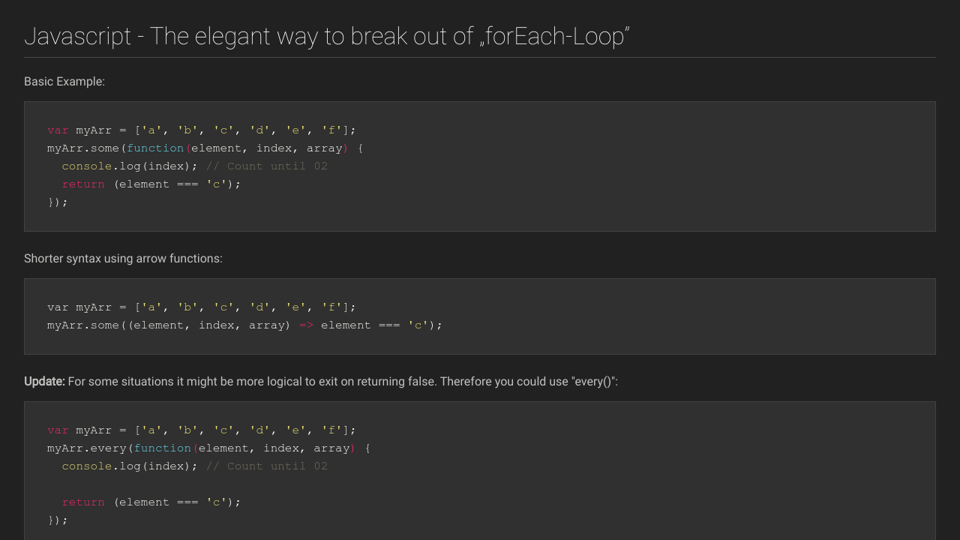
 Codepen Javascript The Elegant Way To Break Out Of
Codepen Javascript The Elegant Way To Break Out Of
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
 6 Ways To Loop Through An Array In Javascript Codespot
6 Ways To Loop Through An Array In Javascript Codespot
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Map Vs Foreach In Javascript Weekly Webtips
Map Vs Foreach In Javascript Weekly Webtips
 Delicious Javascript Array Methods Kunz Leigh And Associates
Delicious Javascript Array Methods Kunz Leigh And Associates
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 The Foreach Loop In Apps Script
The Foreach Loop In Apps Script
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
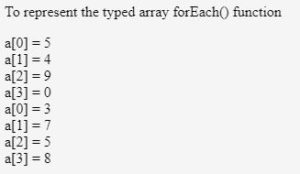
 How To Use Javascript Foreach Method Tecadmin
How To Use Javascript Foreach Method Tecadmin
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript

 The Foreach Loop In Javascript Codemahal
The Foreach Loop In Javascript Codemahal
0 Response to "22 Javascript Foreach With Index"
Post a Comment