29 Netbeans For Html Css Javascript
For instance, you may use HTML and CSS for your page formatting, JavaScript for some rollover buttons, and a Java servlet or JSP to process a form. The latter is a good way to learn the syntax of the Java programming language and is a great entry point if you are new to the Java platform. This is done the same, irrespective of the IDE being used. Depending on the number of stylesheets you're using, it's just a single HTML line (by convention, it ...
 Getting Started With Html5 Applications
Getting Started With Html5 Applications
Click Finish. When you click Finish the IDE creates a new HTML5 project and opens index.html in the editor. Confirm that Chrome with NetBeans Integration is selected in the dropdown list in the toolbar. Click Run in the toolbar. Click Go to Chrome Web Store in the Install Chrome Extension dialog box. Figure 2.

Netbeans for html css javascript. Share your videos with friends, family, and the world The extension enables the Chrome browser and the IDE to communicate with each other. The Inspect in NetBeans mode can help you locate elements in your source code by selecting them in the browser. After you select an element in the browser you can use the IDE to view the CSS rules and properties that are applied to that element. Live Edit in HTML, CSS, and JavaScript. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the ...
Netbeans Minify Css. Scramble, obfuscate, and pack JavaScript code! Best JavaScript Compression! Example: jquery-1.3.2.js 124,995b packed to 44,429b 35%!. java applet load time from javascript When you click OK the IDE adds the new rule to the mycss.css style sheet and opens the file in the editor. If the file does not open in the editor you can double-click the ui-widget rule under the css/mycss.css node in the CSS Styles window to open the style sheet. The cursor is placed in the line containing the rule in the style sheet. PHPEd is not just a PHP editor. From their web site: PhpED is the leading PHP IDE with Advanced PHP Editor, PHP Debugger and PHP Profiler, Code Insight, Database Client, Integrated Help System, full support for JavaScript, HTML, CSS, XML,SMARTY, XHTML and other. It provides a preview tab to render your code as it would look in a browser.
Netbeans for html css javascript. How To Copy File Paths And Directory Path To Clipboard Easily. Getting Started With Html5 Applications. Membuat Kalkulator Menggunakan Html Css Dan Javascript. 9 Editor Html Css Php Javascript Populer Dan Gratis. Getting Started With Html5 Applications. netbeans html,netbeans html5,netbeans html project,netbeans html5 tutorial,netbeans html tutorial,netbeans html css,netbeans html5 javascript tutorial,netbea... 19.4.3 How to Run a File. You can run an HTML file in an HTML5 application in the following ways. Right-click the HTML file in the Projects window and choose Run File from the popup menu (Shift-F6).. If the HTML file is open in the editor, you can right-click in the file and choose Run File (Shift-F6) from the popup menu or click the Run File button in the Selection tab of the CSS Styles window.
4. NetBeans. NetBeans is high on the list for the best web development IDE because it is easy to use and it lets you develop cool desktop, mobile, and web apps in no time. It works equally as good with JavaScript, HTML5, PHP, C / C++ etc. It is a free JavaScript IDE and a great HTML5 IDE for your day-to-day use. 30/6/2012 · HTML, JavaScript, and CSS in a NetBeans Platform Application. Geertjan Wielenga. Product Manager. I broke down the code I used yesterday, to its absolute bare minimum, and then realized I'm not using HTML 5 at all: <html>. <head>. <link rel="stylesheet" href="style.css" type="text/css" media="all" />. Figure 1. HTML5 Application template in the New Project wizard. Specify a Name and Location for the project. Click Next. For this exercise the name is not important. Select No Site Template. Click Finish. When you click Finish the IDE creates a new HTML5 project and opens index.html in the editor.
NetBeans [3] as an IDE is known and acclaimed for several years now in the Java community. Since the last official version, the IDE also supports HTML 5, CSS 3 and JavaScript. The clearly arranged editor appears nice and modern although the amount of menus and submenus may seem a little confusing for beginners. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript, HTML & CSS code completion for tags, keywords, labels, variables, parameters and functions is DOM-based and supports the specifics of popular browsers like Firefox and Chrome. Completion is available for both standard and user-defined functions in *.js files, HTML event handlers, and all other appropriate contexts.
18/7/2013 · An overview of rich client-side web and mobile application development with HTML5, JavaScript and CSS3 support in NetBeans IDE. Using NetBeans IDE 7.3, guest author and NetBeans team member Geertjan Wielenga shows us how to expose data from a database via a JAX-WS RESTful web service and how to consume the service in an HTML5 application, via a range of tools for working with HTML5, JavaScript, and CSS. CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using.
7/6/2011 · According to the Netbeans site (http://netbeans /features/javascript/index.html), Netbeans can be used for "Developing with HTML, JavaScript, and CSS". However, the IDE does not ship with a project type just for this. Instead, there is a project type for PHP or … 20.4.3 How to Run a File. You can run an HTML file in an HTML5 application in the following ways. Right-click the HTML file in the Projects window and choose Run File from the popup menu (Shift-F6).. If the HTML file is open in the editor, you can right-click in the file and choose Run File (Shift-F6) from the popup menu or click the Run File button in the Selection tab of the CSS Styles window. The front tier typically uses HTML, CSS, JavaScript, and so on, for client-side processing and rendering. There are many other JavaScript-enabled, client-side toolkits like Jquery, Flex, Vaadin, GWT, and the like, that may be used to fetch data from the server side, or we can intertwine more than one technology.
NetBeans IDE 8.1 provides out-of-the-box code analyzers and editors for working with the latest Java 8 technologies--Java SE 8, Java SE Embedded 8, and Java ME Embedded 8. The IDE also has a range of new tools for HTML5/JavaScript, in particular for Node.js, KnockoutJS, and AngularJS; enhancements that further improve its support for Maven and ... Last week Oracle released the latest update of the NetBeans integrated development environment (IDE). Topping the list of enhancements in NetBeans 7.3 is support for HTML5 and CSS, and a new JavaScript editor and debugger based on the Nashorn project. NetBeans is a free, open source IDE, available for Windows, Mac, Solaris and Linux. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Common javascript functions are shown correctly or using ctrl + space. Indentation format is very good in netbeans. If you select a block of code, that may contains css, javascript, html or php code, netbeans format that code very clearly and placed indentation nicely. Eclipse is not good as netbeans. The simplest solution is to go to the NetBeans Downloads page and get the PHP distribution. However, let's assume you don't need PHP, all you care about is HTML, JavaScript, and CSS. So, you can uninstall the PHP plugin and you're good to go. (Or, you could install the "All" distribution and include "Features on Demand" and then have things ... Editing Existing CSS Templates and Layouts in NetBeans IDE. On this page you can download dozens of free HTML/CSS templates: Once you've done so, go to the New Project wizard in NetBeans IDE, and choose HTML/JavaScript and then "HTML5 Application with Existing Sources". Browse to the root folder of any of the templates you've downloaded and ...
5 Answers5. Aptana, Eclipse, and Netbeans all support HTML, CSS, JavaScript and Java. Aptana is actually Eclipse under the covers with what looks like better support for web applications. I have used Eclipse extensively and found that it was sufficient for my Java web development work. Recently I have switched to using IntelliJ IDEA after using ...
Oracle Jet Javascript Components For Mere Mortals Info
10 Best Javascript Ide Amp Source Code Editors To Use Updated
 Getting Started With Html5 Applications
Getting Started With Html5 Applications
 Java Script Nirvana In Netbeans Con5679
Java Script Nirvana In Netbeans Con5679
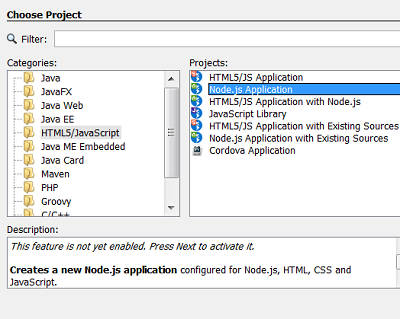
 What Project Type To Use In Netbeans For Javascript Html Css
What Project Type To Use In Netbeans For Javascript Html Css
 Creating Project In Netbeans Javascript
Creating Project In Netbeans Javascript
 How To Install Netbeans In Ubuntu 21 04 Lateweb Info
How To Install Netbeans In Ubuntu 21 04 Lateweb Info
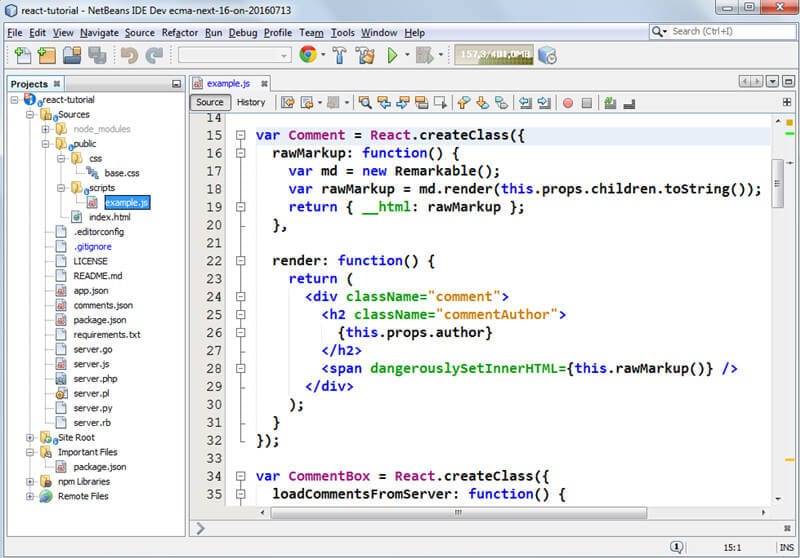
 Netbeans For Pure Html Javascript And Css Developers
Netbeans For Pure Html Javascript And Css Developers
 Netbeans For Pure Html Javascript And Css Developers
Netbeans For Pure Html Javascript And Css Developers
 Netbeans Vs Eclipse Top 10 Differences You Should Know
Netbeans Vs Eclipse Top 10 Differences You Should Know
 Typescript Angular 2 And Netbeans Ide An Unbeatable Trio
Typescript Angular 2 And Netbeans Ide An Unbeatable Trio
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 The Smarter Way To Code Netbeans Ide For Magento By
The Smarter Way To Code Netbeans Ide For Magento By
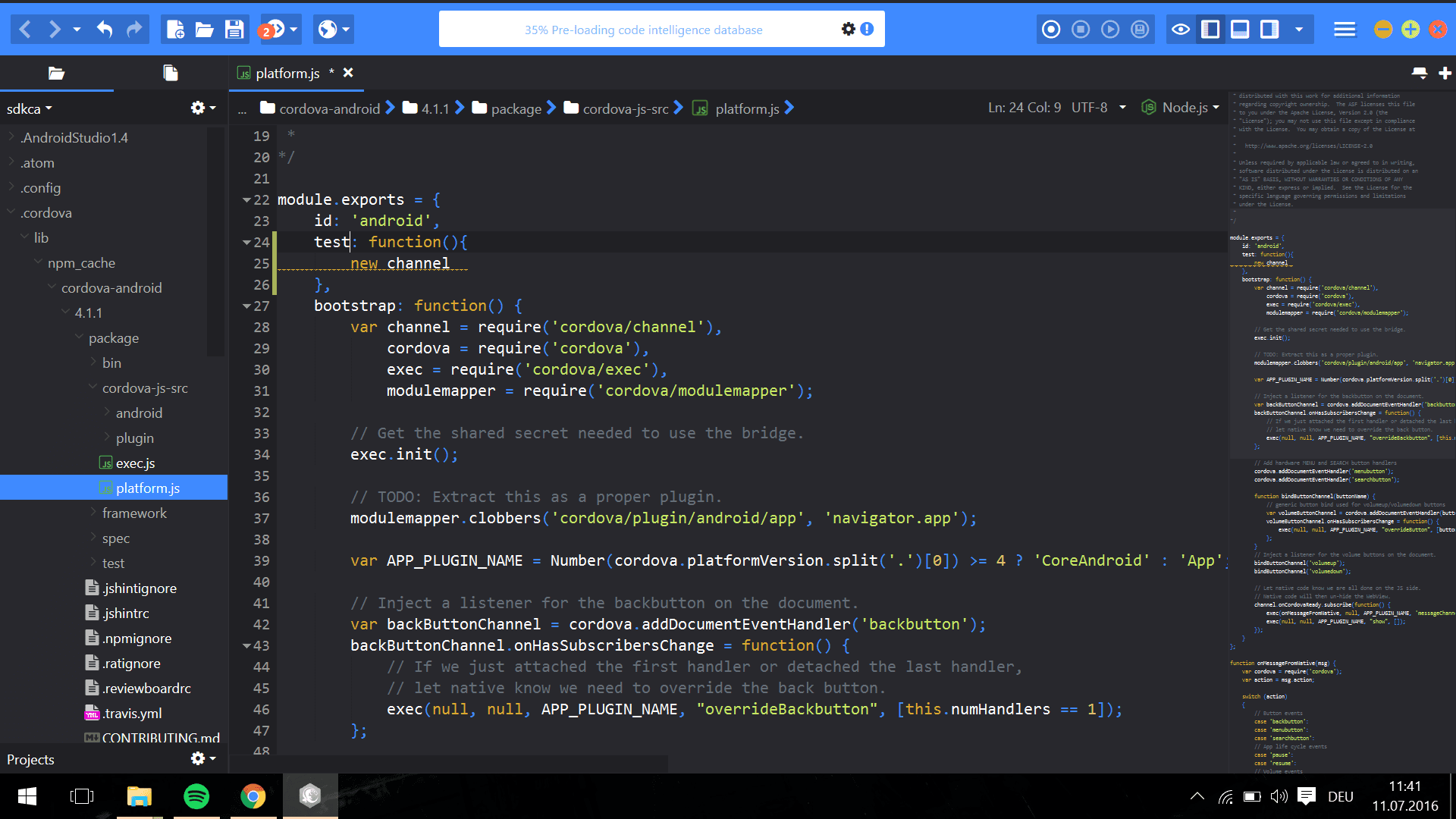
 Apache Netbeans 11 1 Javascript Highlighting Not Working
Apache Netbeans 11 1 Javascript Highlighting Not Working
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
 Php Laravel Javascript Netbeans Ide Jquery Work
Php Laravel Javascript Netbeans Ide Jquery Work
Debugging And Testing Javascript In An Html5 Application
 How To Create Html Css And Js In Netbeans
How To Create Html Css And Js In Netbeans
Good Javascript Ide With Jquery Support
 Best Javascript Ide For Web Development Watch Out 10 Ides
Best Javascript Ide For Web Development Watch Out 10 Ides
 Javascript Ide With Code Completion And Syntax Checking
Javascript Ide With Code Completion And Syntax Checking
 Java Script Nirvana In Netbeans Con5679
Java Script Nirvana In Netbeans Con5679
Developing Php Application In Netbeans Ide
Hướng Dẫn Cai đặt Trinh Soạn Thảo Code Netbeans
Setting Up A Html Project In Netbeans
 How To Setup Nodejs With Netbeans 8 1beta Con El Mazo Dando
How To Setup Nodejs With Netbeans 8 1beta Con El Mazo Dando
:max_bytes(150000):strip_icc()/003_free-html-editors-for-linux-and-unix-3468154-7f696910059c446d8f8b0fb58dfe78e8.jpg) 7 Best Free Html Editors For Linux And Unix
7 Best Free Html Editors For Linux And Unix
0 Response to "29 Netbeans For Html Css Javascript"
Post a Comment