28 Clock For Website Javascript
Building a digital clock using JavaScript can be an excellent project for a beginner to understand the basic concepts of JavaScript. Creating this will help you know about accessing the DOM, adding activity to them and much more. 18/5/2021 · document.getElementById("clock").innerHTML = "<b>Today is:</b> "+day+" "+date+"th "+month+" "+year+", "+hour+":"+min+":"+sec+" "+MV; Now you’ll get a complete clock with the current date and time which keeps ticking inside your application.
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
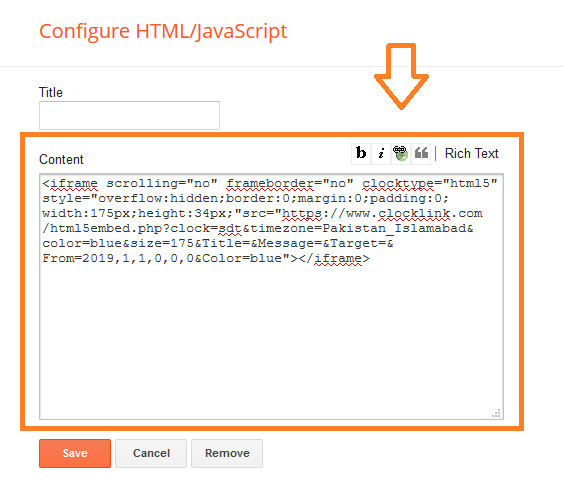
Copy and paste the HTML code/Source code you used to make the clock from before in the area below, and then click the "Import from HTML" button. You can copy your entire web page source code if you want to, this service will read the configuration for the first one found. Paste current HTML for clock or web page here. Select Clock Template.
Clock for website javascript. Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. Overview of Javascript Clock: Clocks are of utmost importance on websites where time plays a large factor, e.g: booking websites, e-commerce, etc. However, given JavaScript supports and lets us manipulate web pages in real-time, building clocks that show the current time in JavaScript has become quite straightforward. Note: In this article, we ... Free clock widget for your website or blog (HTML-based) Here you can build your own HTML-based clock widget in just a few clicks, paste it into your webpage or blog and display time and date of the selected time zone or location. The clock is based on HTML and JavaScript and the service is entirely free of charge. What time is it?
You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . Open with GitHub Desktop. Download ZIP. Launching GitHub Desktop. If nothing happens, download GitHub Desktop and try again. Go back. Launching GitHub Desktop. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a countdown timer with JavaScript.
In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. 14. +Date.now () returns local ms since the Unix epoch. So: Get time from server. Calculate difference between server time and local time. Update the clock every second or minute (depending on what you're displaying) by getting the local time and adjusting it using the difference. Every 15 mins update the difference. Most of the flipping clock designs you'll find online feature black squares with lighter text. But this design is different. Developer Ed Hicks created this lighter flipping clock as an alternate design running on CSS and JS code. It's actually a fairly complex project, but the JS is simplified since it runs on top of jQuery.
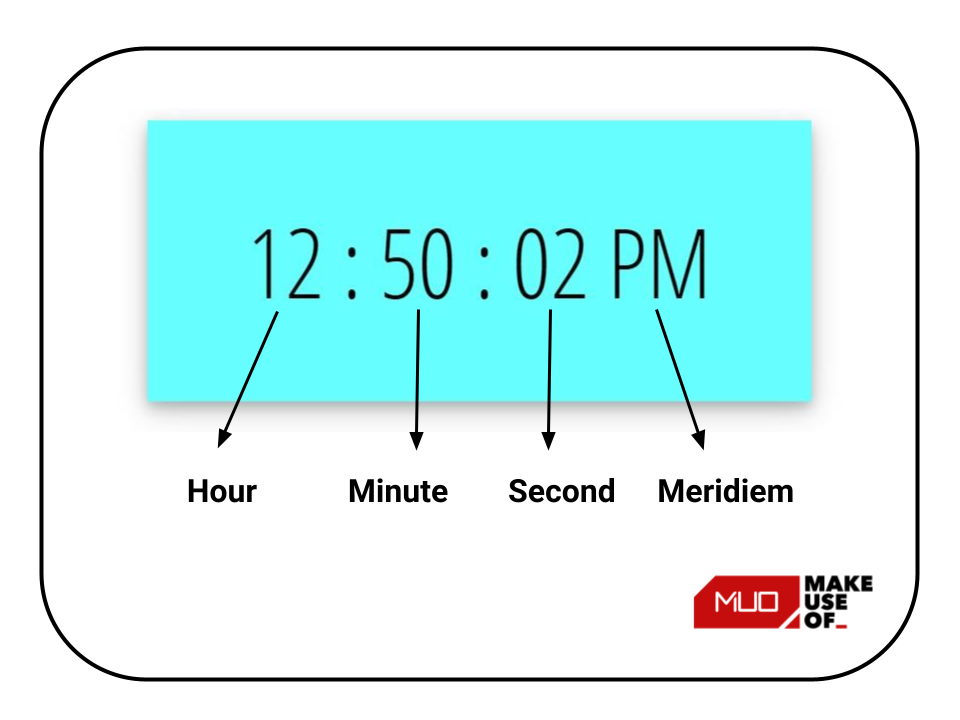
Yaphi Berhanu creates a JavaScript clock widget to demonstrate how coding your own components (and not using plugins) leads to leaner, more efficient code. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour back to 1 when it get's larger than 12. The AM/PM also changes according to that. Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method.
Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. 1/12/2018 · We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock 18/8/2021 · There are two widget scripts: A simplified version, t.js, which displays only time, and the main widget script, en.js, which can display time, date, sunrise time, sunset time and day length. The main widget script is available in several languages. For other languages, replace en in the script name with the code for the desired language.
Free HTML5 clocks, and world clocks for your web page. Example Explained. The only thing you have to do (to start the clock) is to call the drawClock function at intervals. Substitute: drawClock (); With: setInterval (drawClock, 1000); The interval is in milliseconds. drawClock will be called for each 1000 milliseconds. Use JavaScript's Date object and Window.setInterval method to make a simple real-time clock that you can place on any Web page. Along the way, you take a look at how to access text nodes in the DOM, and how to set an onLoad event handler.
Why 24timezones HTML5 clock widget for a website? Our HTML world clock widgets don't slow down your web pages. They are mobile friendly. Our cool website clocks are completely FLASH free, so your website or blog will not be penalized by Google. You can easily set up to 10 world time widgets in a row on the page. Our free analog clock for a website is easy-to-use and customizable. It will make your webpage or blog even more user-friendly and convenient. You need just 5 minutes to embed the javascript analog clock to your website. Today you will learn to create Get Time In JavaScript. Basically there is a realtime digital clock, means you can see time in number with hour, minutes, and second. And the clock run normally you don't have to refresh the webpage to see updated time. There is just time in numbers format and am pm indicator.
We can display a clock which will be showing the local time of the client computer by using JavaScript. Note that this time displayed is taken from user computer and not from the server. JavaScript real time clock showing change in date and time in different formats JavaScript real time clock showing change in date and time in different formats Clock Program In JavaScript, HTML, & CSS With Source Code. In this article, You will learn how to make a clock using HTML, CSS, and JavaScript. This is a real-time clock, not a dummy. You can find the clock program, but you will get mostly just CSS stuff. This JavaScript Clock shows the time in hours, minutes, seconds and whether ante or post meridiem, in 4 text boxes. This is most probably the simplest clock script you can ever find. This example shows the time only in the 12 hour format but the time can also be shown in the 24 hour format if needed as shown in the script.
HTLM, CSS and JavaScript clock. Made by Hugh Dai July 4, 2016. download demo and code. Demo Image: Sweet Analog Clock Sweet Analog Clock. Simulation of simple analog clock in HTML with audio. Made by Monkey Raptor May 18, 2016. download demo and code. Demo Image: Animated Clock Animated Clock. 4. setInterval is a built-in Javascript function which causes something to happen at a regular interval (the function you pass as its argument). setInterval2 is not a built-in Javascript function. You probably want to call setInterval again :) Note that the other answers give you alternate (neater) ways to set up multiple clocks on one page.
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 10 Best Analog Clocks In Javascript Jquery Script
10 Best Analog Clocks In Javascript Jquery Script
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript
 20 Bootstrap Clock Code Examples Onaircode
20 Bootstrap Clock Code Examples Onaircode
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
Pure Html Clocks Using Javascript Amp Css Rotation Web
 Javascript Clock Css Neumorphism Working Analog Clock Ui Design
Javascript Clock Css Neumorphism Working Analog Clock Ui Design
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Dynamic Clock With Html Amp Javascript On Behance
Dynamic Clock With Html Amp Javascript On Behance
Javascript Clock Github Topics Github
 Javascript Clock Program Clock With Html Css Amp Js Source Code
Javascript Clock Program Clock With Html Css Amp Js Source Code

 How To Create A Dynamic Digital Clock For Your Website Using
How To Create A Dynamic Digital Clock For Your Website Using
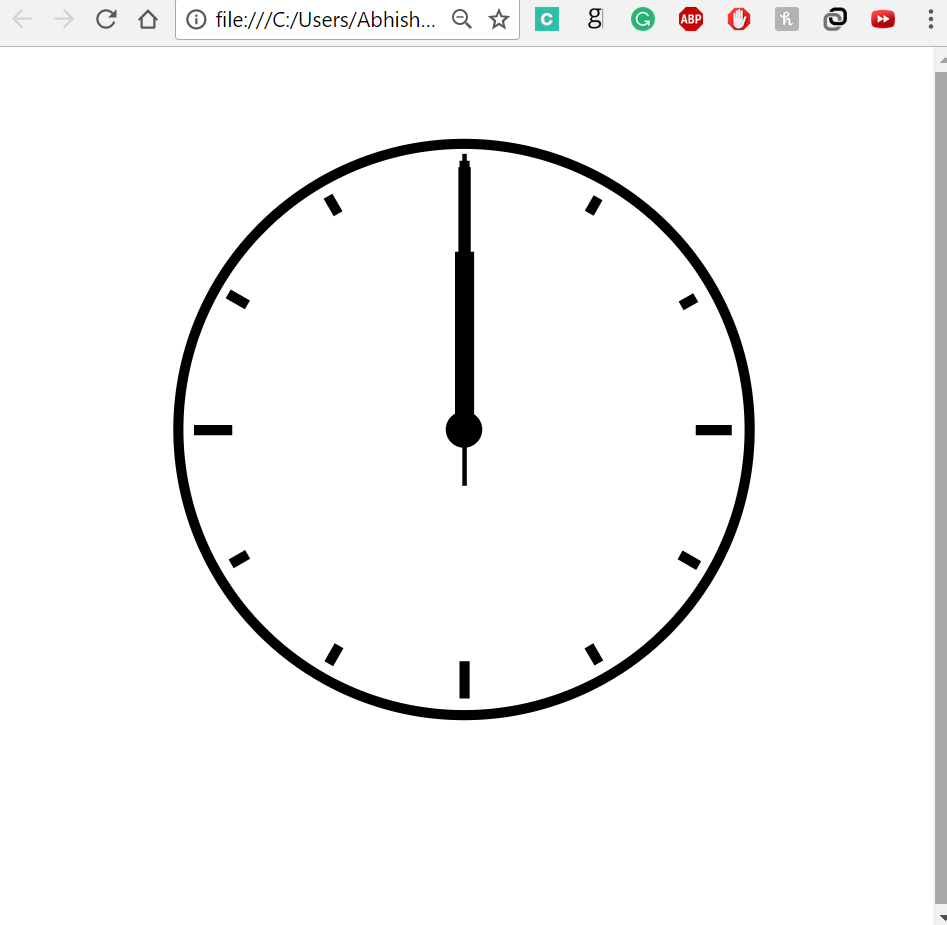
 How To Create An Analog Clock Using Html5 Css3 And Javascript
How To Create An Analog Clock Using Html5 Css3 And Javascript
 25 Cool Javascript And Css Clocks Smashfreakz
25 Cool Javascript And Css Clocks Smashfreakz
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Javascript Real Time Clock With Html Css Get Time In Javascript
Javascript Real Time Clock With Html Css Get Time In Javascript
 Make An Analog Clock Using Javascript By Abhishek G Saxena
Make An Analog Clock Using Javascript By Abhishek G Saxena
 10 Latest Analog Clocks And Digital Clocks In Javascript
10 Latest Analog Clocks And Digital Clocks In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Why Does My Javascript Date Show Wrong Day Of The Month
Why Does My Javascript Date Show Wrong Day Of The Month
 How To Add Analog Clock Html Widget For Website Everything
How To Add Analog Clock Html Widget For Website Everything
 10 Latest Analog Clocks And Digital Clocks In Javascript
10 Latest Analog Clocks And Digital Clocks In Javascript
 How To Show Clock Widget On Blogger Or Website Blogger
How To Show Clock Widget On Blogger Or Website Blogger


0 Response to "28 Clock For Website Javascript"
Post a Comment